【WordPress】HTMLアンカーの自動生成機能を有効にする方法

「functions.php」に本記事で紹介するコードを記述することでブロックのHTMLアンカーの自動生成機能を再び有効にできます。
WordPressのバージョン5.9(2022年2月18日)で見出しのHTMLアンカーの自動生成機能が実装されました。いちいちHTMLアンカーを自分で作成しなくても勝手に作成してくれる機能です。
例えば「テスト」という見出し2を作成したら自動的に「テスト」というアンカーが付与されます。
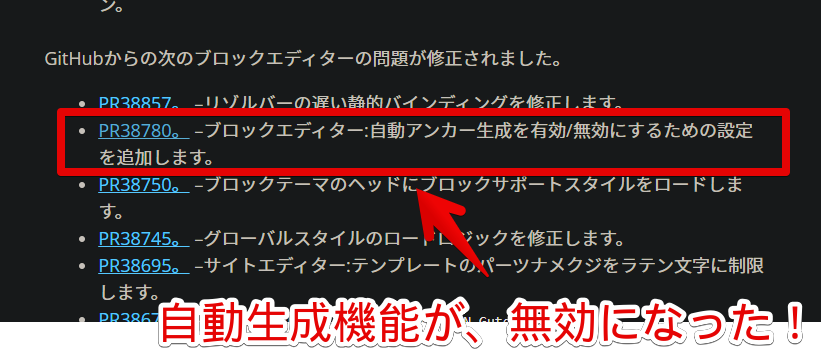
この機能は色々と批判が多かったようです。2022年2月22日に公開されたバージョン5.9.1にて廃止されてしまいました。正確には廃止ではなくデフォルトの状態が有効→無効になりました。

つまり、有効にするコード(PHP)を書けば5.9と同じように5.9.1以降でもHTMLアンカーの自動生成機能を利用できます。元に戻すのも簡単です。
「あの機能めっちゃ便利だったのに早々に廃止されて自動生成されなくなった!やっぱりほしい!」という方ぜひ試してみてください。
「そもそもHTMLアンカー(ページジャンプ)機能って何?」って方は公式サイトが参考になるかと思います。リンクをクリックしたら任意の場所に飛んでくれる機能です。いわゆる目次です。
記事更新時の僕のWordPressバージョン:6.7.1(2024年11月24日)
使っているテーマ:Luxeritas
HTMLアンカーの自動生成を有効にする手順
大体3分もあれば有効にできます。
「functions.php」にコードを記述する
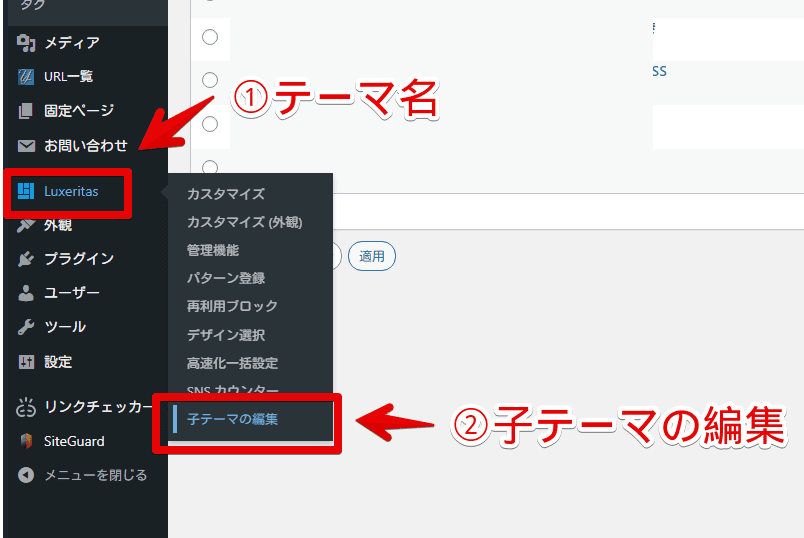
WordPressの管理画面にアクセスします。左側にあるお使いのテーマ名(僕の場合Luxeritas)→「子テーマの編集」をクリックします。

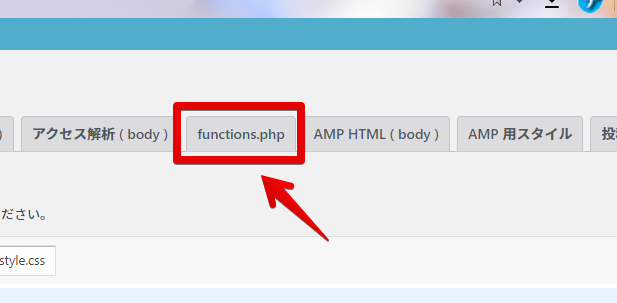
「functions.php」タブをクリックします。

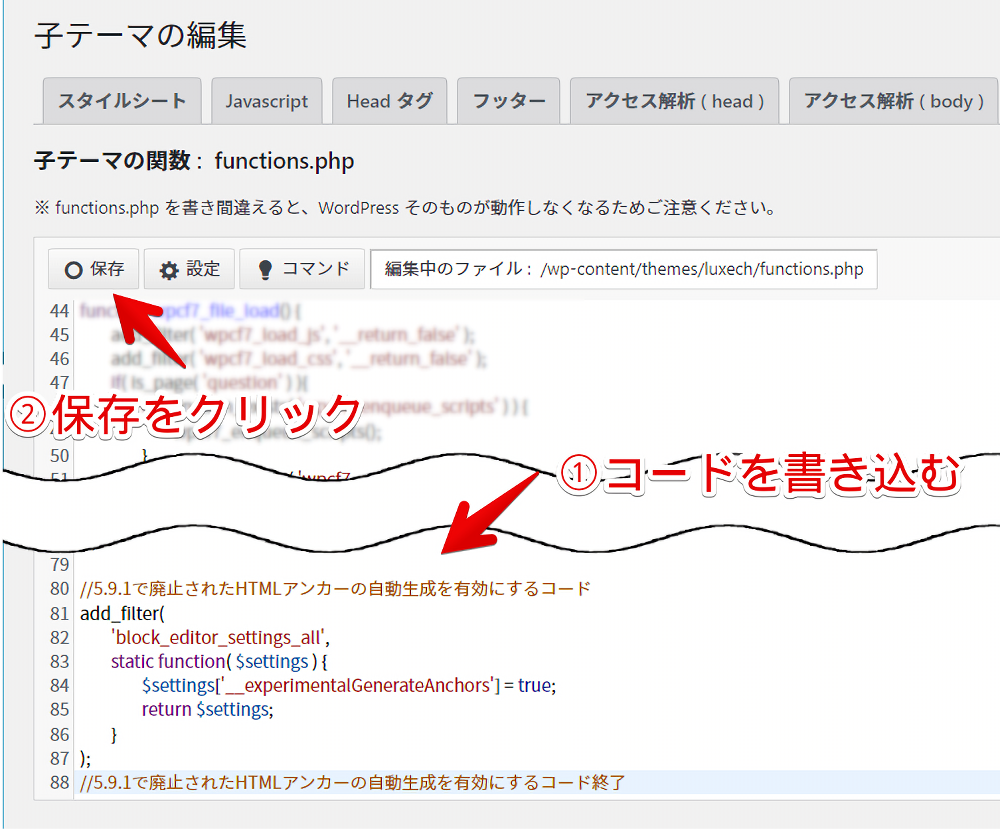
コードを書き込む画面が表示されるので記述していきます。既に書かれているコードは消さずに改行して新しい行に書きます。コードは以下になっています。記事更新時点のバージョン6.7.1(2024年11月24日公開)でも問題なく動作します。
//5.9.1で廃止されたHTMLアンカーの自動生成を有効にするコード
add_filter( 'block_editor_settings_all', function( $editor_settings, $editor_context ) {
$editor_settings['generateAnchors'] = true;
return $editor_settings;
}, 10, 2 );
//5.9.1で廃止されたHTMLアンカーの自動生成を有効にするコード終了書き込めたら「保存」をクリックします。

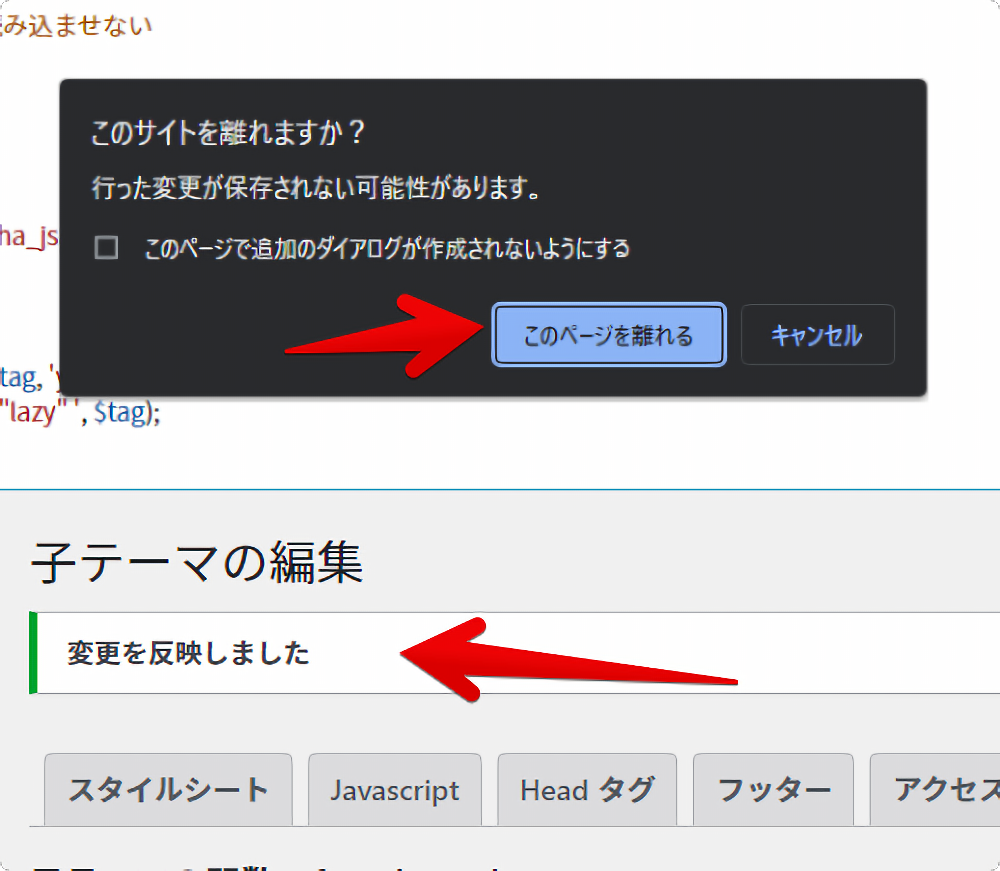
保存する時にブラウザによっては「このサイトを離れますか?」とダイアログが表示されます。「このページを離れる」をクリックします。ページがリロードして「変更を反映しました」と表示されればOKです。

自動生成されるようになったか確認する
記事編集画面を開きます。既に開いていた場合は一旦下書き保存してページをリロード(F5)します。
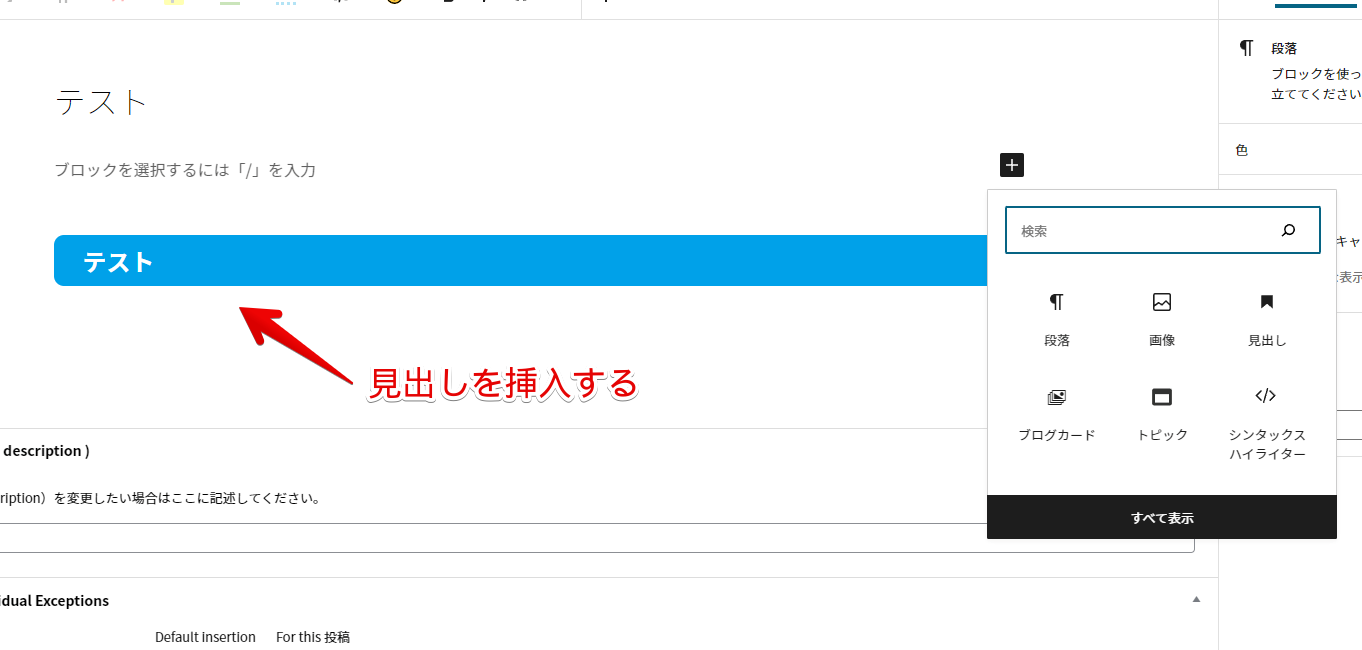
見出しを挿入して適当にテキストを入力します。

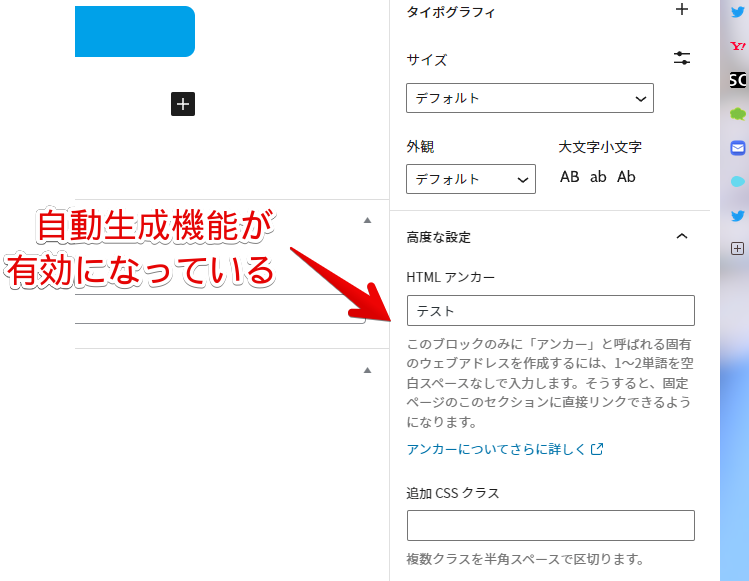
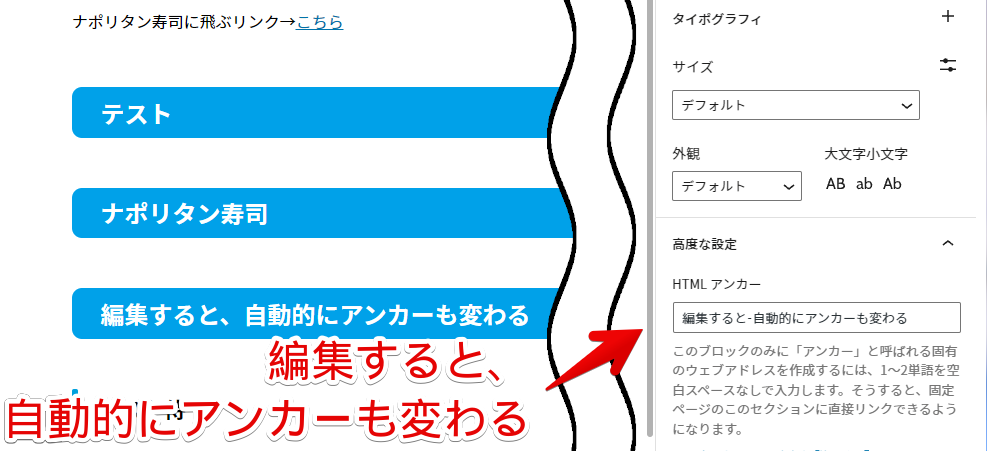
右側サイドバーの「ブロック」タブ→高度な設定→HTMLアンカーを確認してみます。バージョン5.9と同じように入力した文字でHTMLアンカーが自動生成されています。「テスト」と入力したのでアンカーも「テスト」になっています。

一連の動画も撮影したので良かったら見てみてください。
【注意点】見出しのコピペには注意
バージョン5.9の時もそうだったのですが、本機能を有効にした状態で見出しのコピペには注意です。
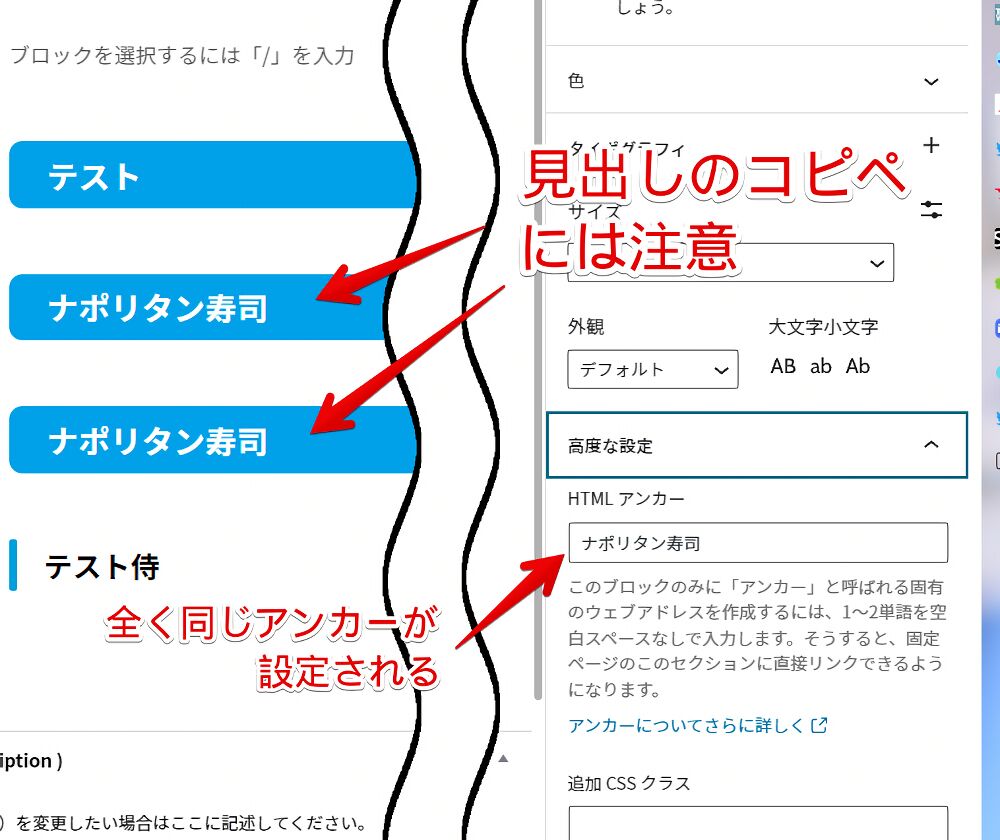
良くも悪くも自動的にアンカーが生成されてしまうので既にある見出しをコピペ(Ctrl+C→Ctrl+V)すると、全く同じアンカーが2つ存在することになります。

全く同じアンカーが2つ存在しているとどちらかが無視されます。実際の動画を貼っておきます。1つ目の「ナポリタン寿司」という見出しはスルーされて2つ目の「ナポリタン寿司」の見出しに飛んでいます。
こうならないために以下の2点に気を付けましょう。
- そもそも既に作成した見出しをコピペしない
- コピペしたら見出しを編集する
とりあえず2番目を徹底しましょう。そもそも見出しをコピペしたままで公開する方はいないと思うので、実質そこまで気にする必要はないのかなと思います。
バージョン5.9.3(2022年4月5日)では、コピペした後に見出しの中身を編集すると自動的にアンカーの方も変更されるようになっています。コピペした後に見出しさえ変えればOKです。

確か5.9で登場した初期の時は変更されないままだった気がします。改善されたんですかね。
感想
以上、WordPressのバージョン5.9.1(2022年2月22日)で廃止されてしまった見出しのHTMLアンカーの自動生成機能を復活させる方法についてでした。
再び無効にしたい場合は「functions.php」に書き込んだ該当のコードを削除します。
本記事は下記サイトを参考にさせていただきました。感謝です。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録