【Amebaブログ】記事下部のいいね、コメント、リブログ非表示CSS
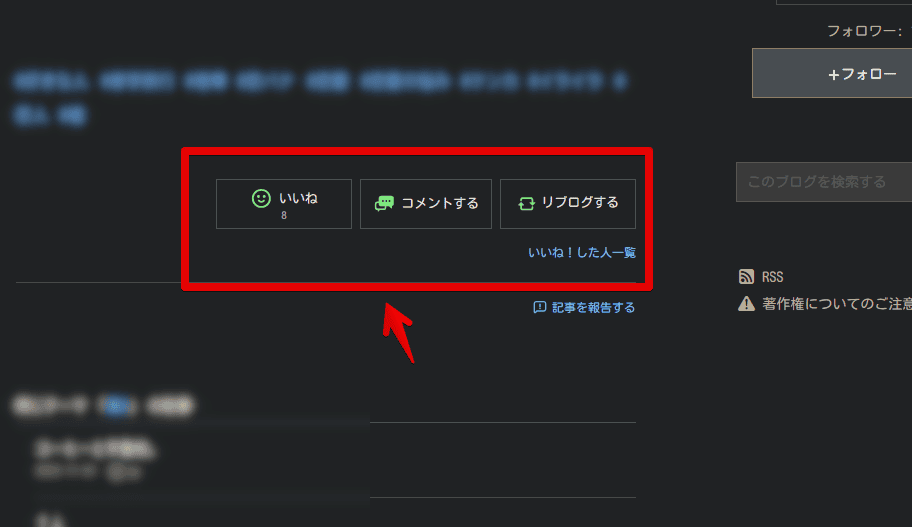
普段ほとんど見ないんですが、たまたま気になって見てみたブロガーさんのブログが「アメーバブログ」で運営されていました。記事を読むため下にスクロールしたら「いいね」、「コメントする」、「リブログする」といったリアクションボタンがありました。

リアクションするにはアメーバのアカウントが必要で僕は持っていません。表示されていても僕は利用しないので消すことにしました。CSSを利用します。
「この方のブログはチェックしたい!だけど下部のいいねやコメントするボタンは邪魔!」という方に役立つかもしれません。
本記事は見る側で調整する方法です。ブログを運営している中の方向けではありません。運営者側でこの表示をオンオフできるのかは知りません。
PCブラウザ専用でスマホやタブレットではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「いいね」、「コメントする」、「リブログする」を消すCSS
スタイルシートを開く
「アメーバブログ」にアクセスします。「https://www.ameba.jp」というURLではなく記事ページの「https://ameblo.jp」です。
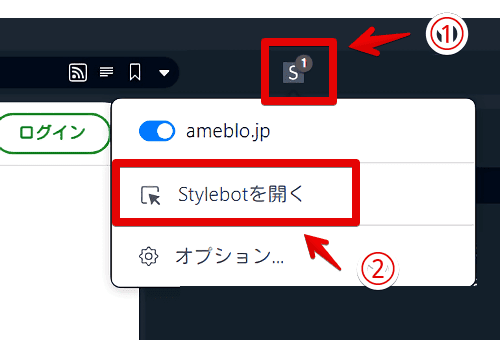
インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
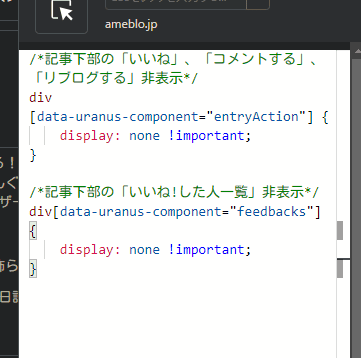
以下のコードを書き込みます。「いいね!した人一覧」は消したくない場合はそのコードを書き込まないようにします。
/*記事下部の「いいね」、「コメントする」、「リブログする」非表示*/
div[data-uranus-component="entryAction"] {
display: none !important;
}
/*記事下部の「いいね!した人一覧」非表示*/
div[data-uranus-component="feedbacks"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ameblo.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
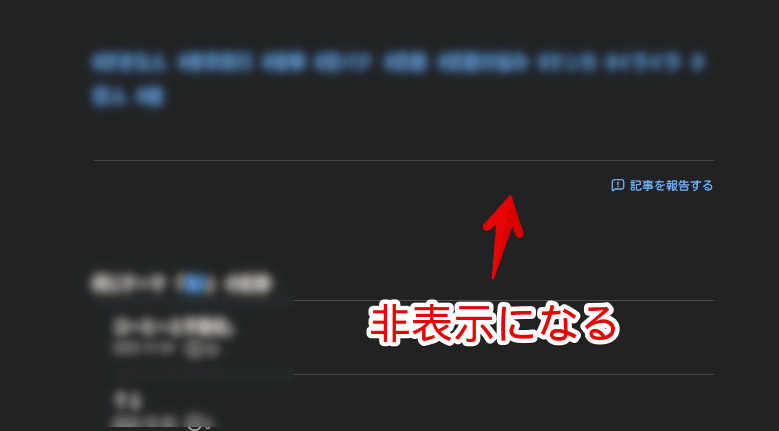
「アメーバブログ」の記事ページ下部にアクセスします。
CSS導入後はページ下部の「いいね」、「コメントする」、「リブログする」セクションが丸々消えます。「いいね!した人一覧」CSSも書き込んだ場合、その下にあるリンクテキストも非表示にします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ameblo.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「このブログに関連するおすすめの記事」を消したい場合
別記事にて書いています。本記事と同じでCSSを利用することで見た目上非表示にできます。
感想
以上、PCウェブサイト版「アメーバブログ」の記事下部にある「いいね」、「コメントする」、「リブログする」などのアクションボタンを非表示にするCSSでした。
「note」関連のCSS記事もなにげにおすすめです。