【Amazon】気が散り防止でトップページを白紙にするCSS。非表示だ!
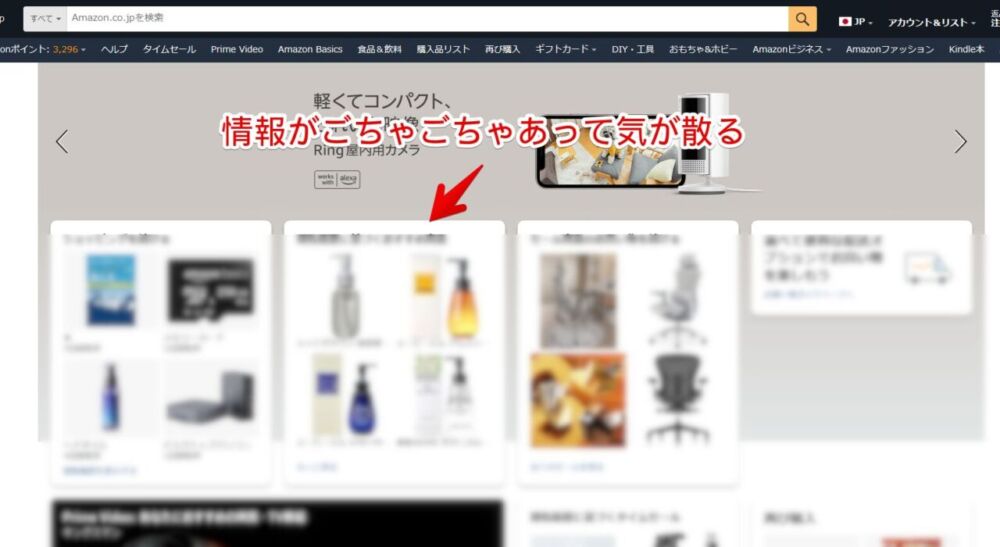
PCウェブサイト版「Amazon」のトップページを開くと、それはまぁ大量の情報が目に入ってきます。
ショッピングを続けるだの閲覧履歴に基づくおすすめ商品だのセール商品だの再び購入だのプライムビデオの注目映画だのポイントキャンペーンの告知だの…。

「違う!俺はただAmazonであの商品を検索したかっただけなんだ!なんでブックマークバーのAmazonアイコン押したらこんな別の誘惑と戦うはめになるんだ!か、買わんぞ!俺は買わんぞ!」といういちいちしょーもない自分との攻防が展開されて嫌になりました。
トップページは基本的に自分に対してのおすすめ商品が表示されるので否が応でも体のどこかがピクッと反応してしまいます。
実際の買い物と同じように、特に買うもの決まってないけど適当にAmazonページ眺めたい人にとってはいいかもしれませんが、開いた時は既に買う物が決まっているみたいな方にはトップページの情報は不要だと思います。
CSSを利用することで自身の環境上で見えないよう隠せます。まっさらになりストレスなく自分が本当に欲しいものを検索できます。トップページだけでそれ以外のAmazonページは問題なく表示されます。
いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
AmazonトップページのゴチャゴチャおさらばCSS
スタイルシートを開く
僕のサイトで紹介している他のCSS記事は大体拡張機能ボタンを押して「Stylebotを開く」を押す方法を紹介しています。
今回はそれだとAmazon全体で動作してしまい思わぬ事故が発生する可能性があるので、Amazonのトップページのみで動作するように設定していきます。
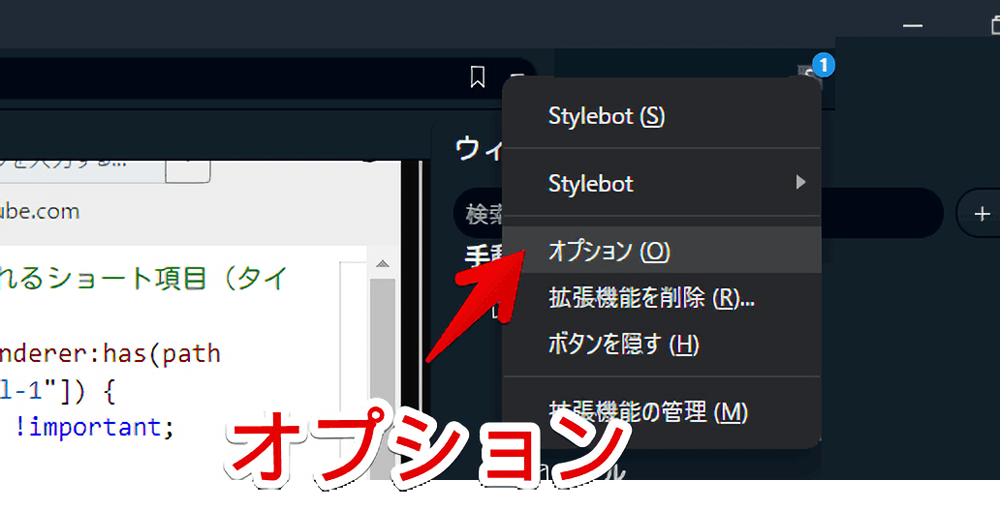
インストールした「Stylebot」拡張機能ボタンを右クリック→「オプション」をクリックします。左クリック→オプションでもOKです。

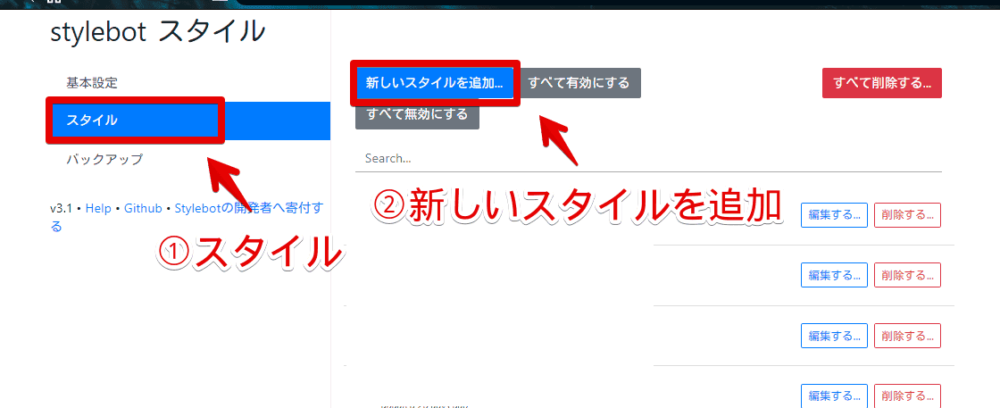
左側の「スタイル」→「新しいスタイルを追加」をクリックします。既にAmazonトップページだけで動作するスタイルシートを作成している方はそちらに追記で書き込む方法でOKです。

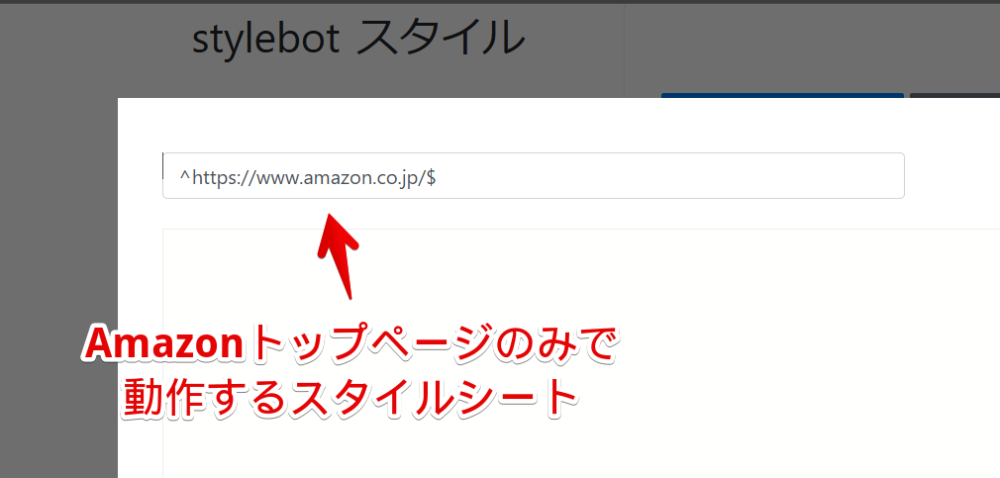
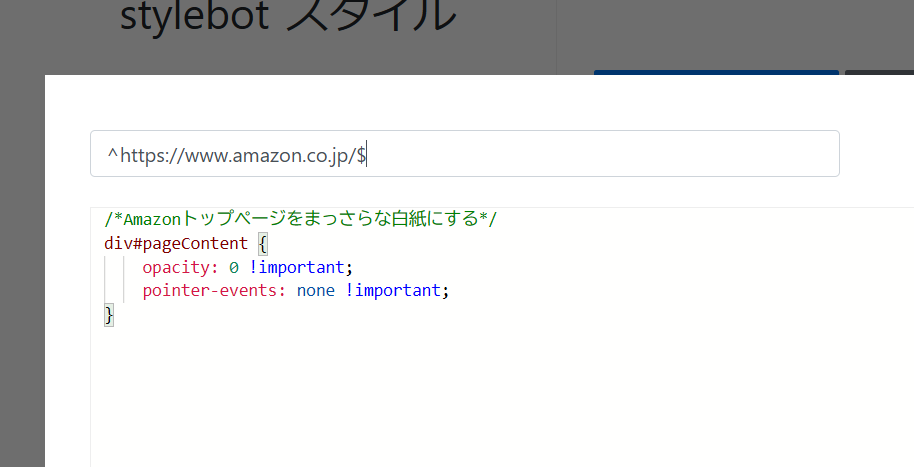
上部のテキストボックスに以下のように書き込みます。
^https://www.amazon.co.jp/$「^」で正規表現を有効にして、最後に「〇〇で終わる」という意味の「$」を付けています。これによりAmazonのトップページだけで動作させてそれ以外のAmazonページでは動作しないようにできます。
ヘッダー左上のロゴをクリックしてホームに戻った時、「https://www.amazon.co.jp/ref=nav_logo」って感じでパラメータが付与されることを思い出しました。
もう一つ全く同じスタイルシートを作成して、以下のURLを指定するといいかもです。
^https://www.amazon.co.jp/ref=nav_logo$通常「Stylebot」だと「,」区切りで同じスタイルシート上でサイトを複数指定できますが、なぜか正規表現を有効にしているせいかどれだけ構文変えてもダメでした。

次のテキストボックスにCSSを書き込んでいきます。
CSSを書き込む
書き込むCSSは以下になります。
/*Amazonトップページをまっさらな白紙にする*/
div#pageContent {
opacity: 0 !important;
pointer-events: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右下の「保存」ボタンを押します。

スタイルシート一覧ページに戻り、チェックが入っているか確認します。入っていたら有効中って意味です。

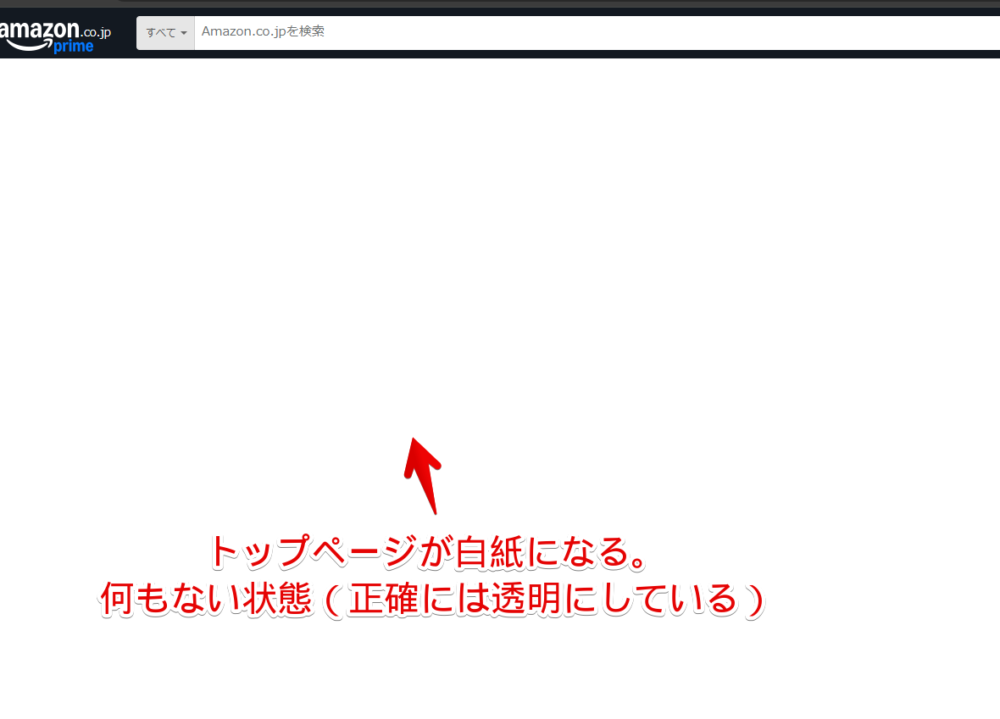
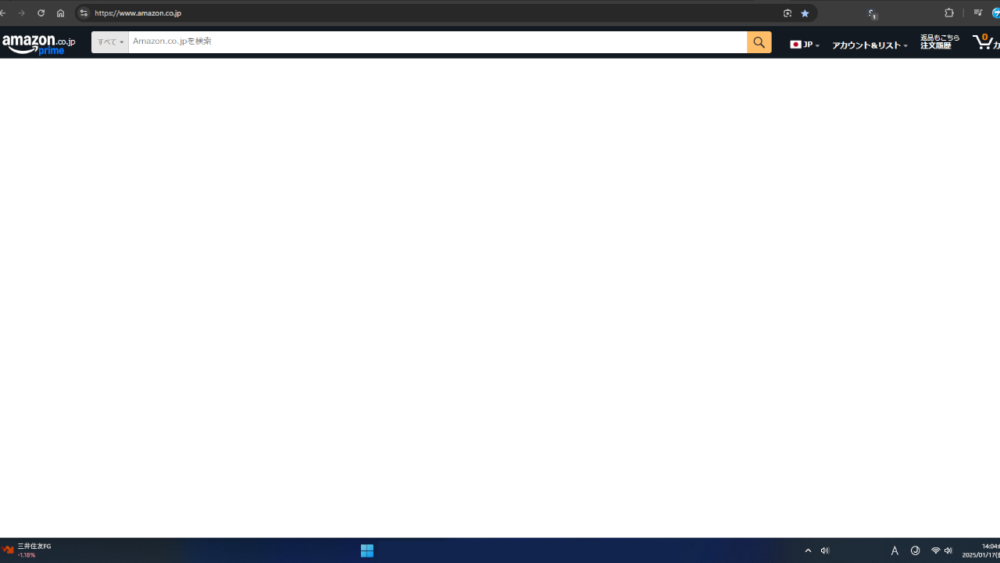
非表示になったか確認
「Amazon」のトップページにアクセスします。URLは「
https://www.amazon.co.jp/」です。
真っ白で何も表示されなくなります。ウェブサイトをダークモードにする「Dark Reader」拡張機能などを使っている場合は白紙ではなく黒かもしれません。とにかくコンテンツが表示されない状態です。

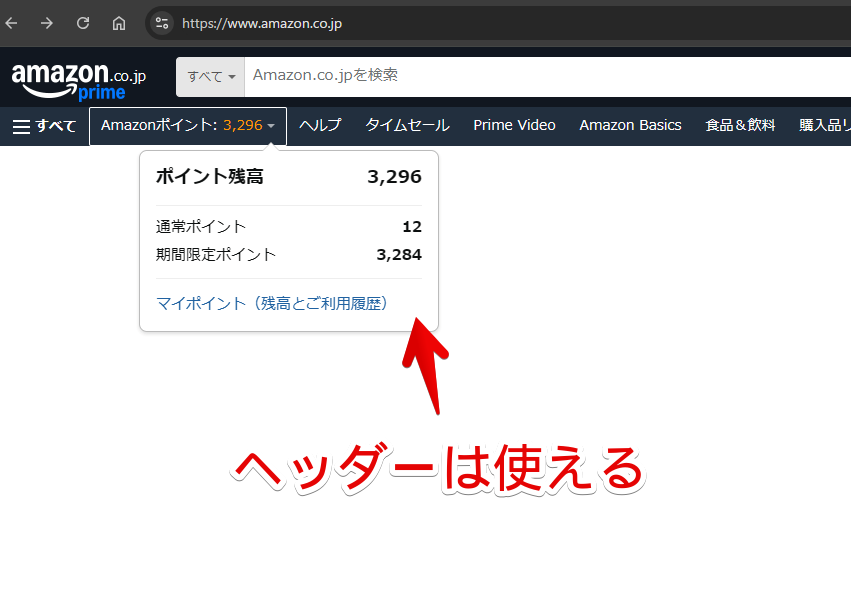
検索ボックス下部にあるヘッダー(ナビゲーションバー)はこれまで通り表示されます。Amazonポイント数などを確認できます。

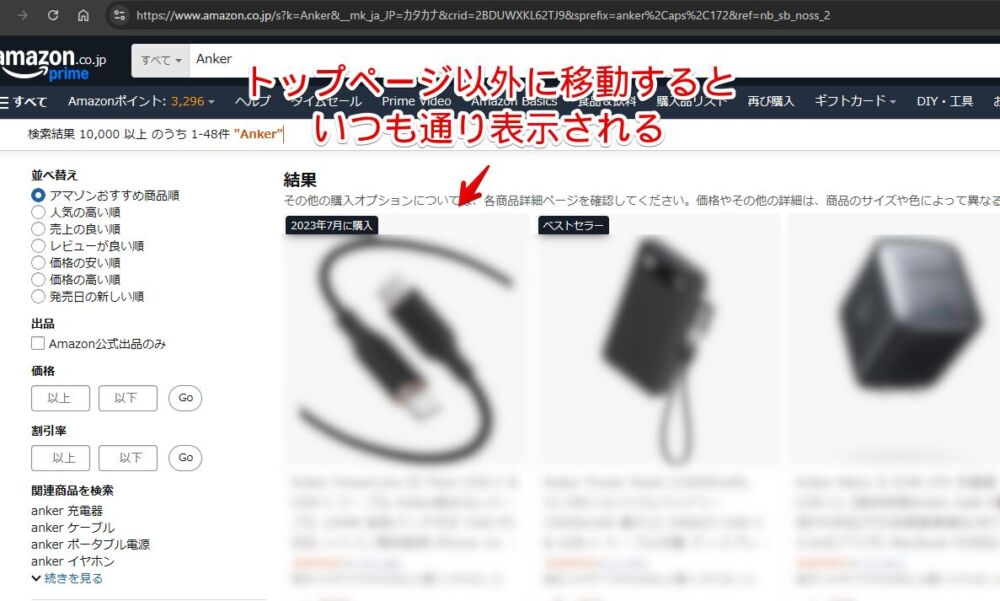
検索ボックスにキーワードを入力して検索すると検索結果が表示されます。トップページだけで動作させるようにしているのでそれ以外のページに移動したらCSSが発動しなくなります。

余談ですがAmazonで上手に買い物できるよう「Condler」拡張機能を導入しています。検索結果の左側サイドバーに色々な条件で絞り込める項目を表示してくれて便利です。
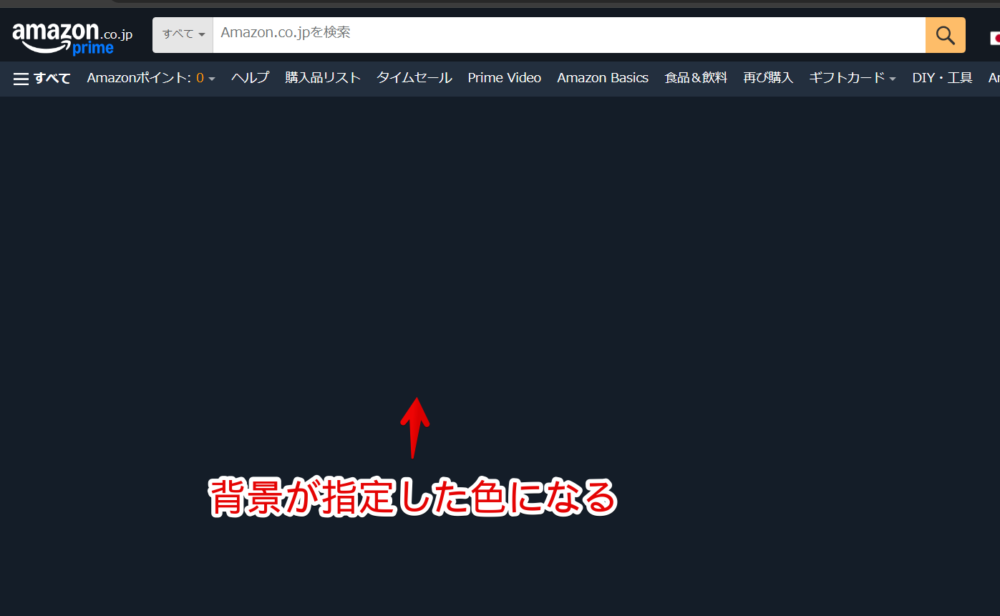
【追記】トップページの背景色を変える
いざトップページをまっさな状態にすると背景の真っ白が思った以上に眩しかったです。以下のCSSを作成しました。
/*Amazonトップページの背景色*/
body {
background-color: #141d28 !important;
}「background-color」のHTMLカラーコードは皆さんで自由に変えてください。上記をそのままコピペすると以下画像のようになります。
背景が暗めになり目の刺激が減ります。ヘッダーに近い色ですね。

感想
以上、PCウェブサイト版「Amazon」のトップページ(
https://www.amazon.co.jp/)を検索ボックス以外非表示にするCSSでした。
それ以外にもいくつかAmazonのあちこちを非表示にする記事を書いています。カテゴリーページをチェックしてみてください。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録