【Amazon】検索結果の不要な項目を非表示にするCSS
PCブラウザの「Amazon」で適当に検索すると検索結果ページが表示されます。個人的にこのページに不要な項目が結構ありました。
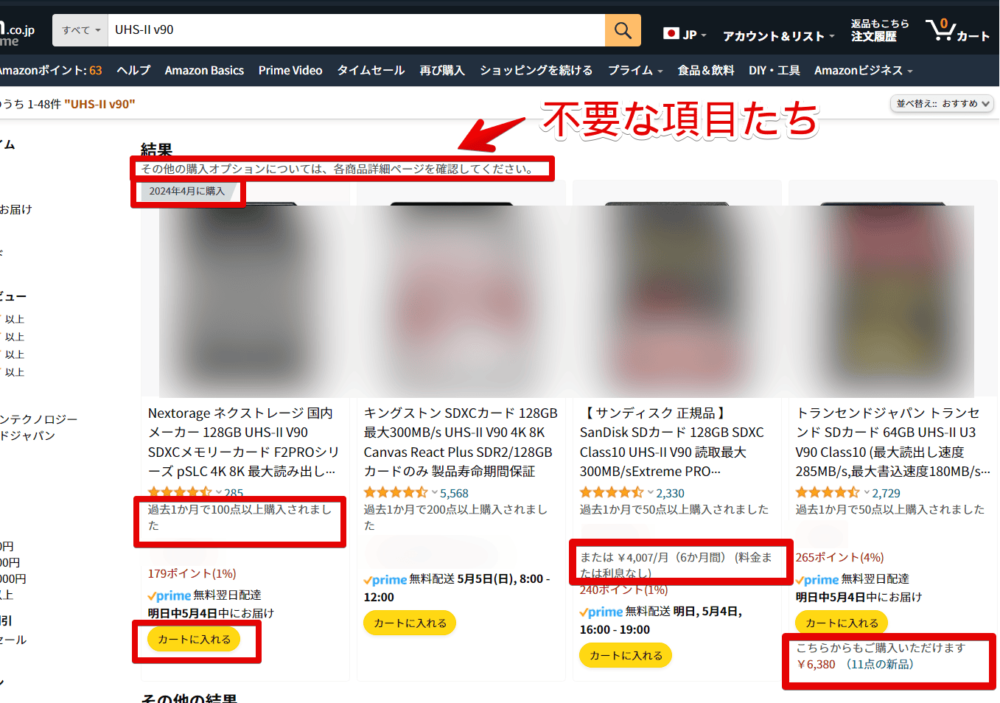
例えば、結果下部の「その他の購入オプションについては、各商品詳細ページを確認してください。」というテキストや「カートに入れる」ボタンなどです。

商品の結果だけ表示してほしいので余計なテキストは不要です。僕の場合カートに入れる時は必ず商品詳細ページを開いてしっかり確認してからなので、検索結果の段階だと「カートに入れる」ボタンが不要です。
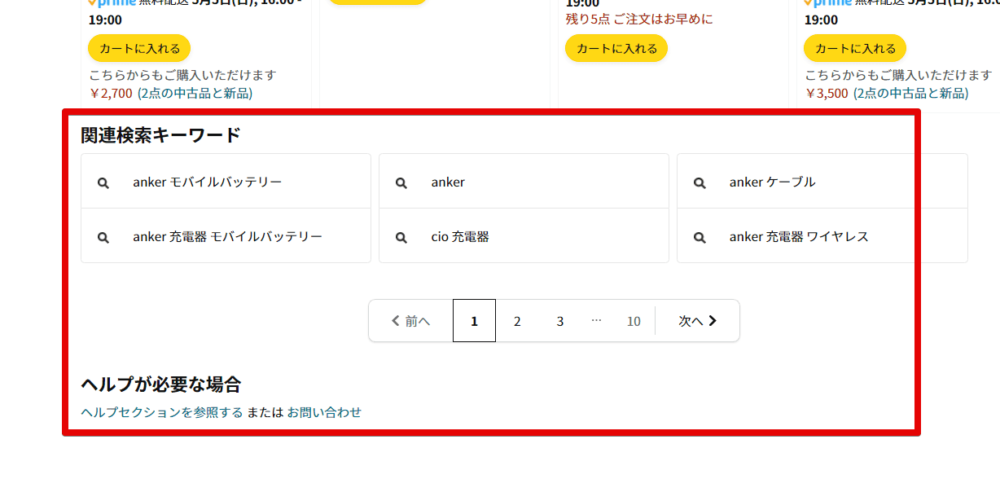
それ以外にも利息がどうとか、「こちらからもご購入いただけます」とか、フッターの「関連検索キーワード」、「ヘルプが必要な場合」など盛りだくさんでした。
CSSを利用することで非表示にできます。
適用できる拡張機能をブラウザにインストールして本記事で紹介するコード(CSS)を貼り付けるだけです。だけって言っても初心者さんからしたらちょっと難しいかもしれないので、ある程度PCの使い方を知っている方向けかなと思います。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonの検索結果から邪魔な項目を消すCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
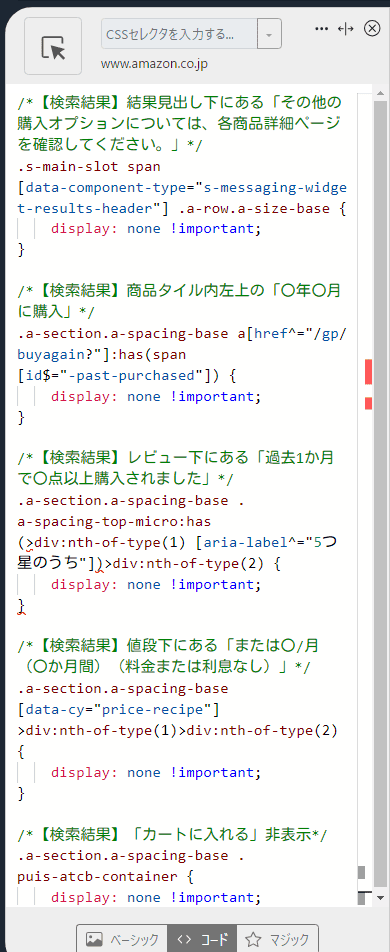
以下で紹介するコードを書き込んでいきます。注意点ですが、全てを書き込む必要はありません。皆さんの環境で消したい項目だけ書き込みます。
/*【検索結果】結果見出し下にある「その他の購入オプションについては、各商品詳細ページを確認してください。」*/
.s-main-slot span[data-component-type="s-messaging-widget-results-header"] .a-row.a-size-base {
display: none !important;
}
/*【検索結果】商品タイル内左上の「〇年〇月に購入」*/
.a-section.a-spacing-base a[href^="/gp/buyagain?"]:has(span[id$="-past-purchased"]) {
display: none !important;
}
/*【検索結果】レビュー下にある「過去1か月で〇点以上購入されました」*/
.a-section.a-spacing-base .a-spacing-top-micro:has(>div:nth-of-type(1) [aria-label^="5つ星のうち"])>div:nth-of-type(2) {
display: none !important;
}
/*【検索結果】値段下にある「または〇/月(〇か月間)(料金または利息なし)」*/
.a-section.a-spacing-base [data-cy="price-recipe"]>div:nth-of-type(1)>div:nth-of-type(2) {
display: none !important;
}
/*【検索結果】「カートに入れる」非表示*/
.a-section.a-spacing-base .puis-atcb-container {
display: none !important;
}
/*【検索結果】「こちらからもご購入いただけます」、「「おすすめ出品」の要件を満たす出品はありません」非表示*/
.a-section.a-spacing-base [data-cy="secondary-offer-recipe"] {
display: none !important;
}
/*【検索結果】ページ下部の「関連検索キーワード」*/
.s-main-slot>.s-widget>.sg-col-inner:has(div[aria-label$="関連検索キーワード"]) {
display: none !important;
}
/*【検索結果】ページ下部の「ヘルプが必要な場合」*/
.s-main-slot>.s-widget .sg-col-inner:has(a[href^="/gp/help/customer/"]) {
display: none !important;
}例えば「カートに入れる」ボタンは消したくない場合、「/*【検索結果】「カートに入れる」非表示*/」のコードを書かないようにします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のように自分が消したい項目のCSSを書き込めたらOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
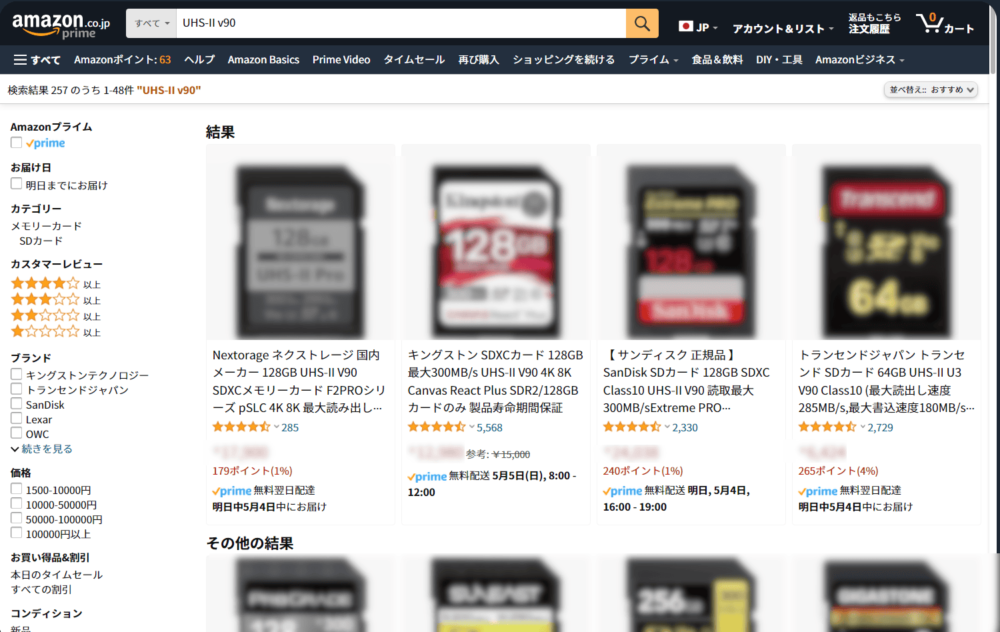
「Amazon」で適当に検索します。CSSを書き込んだ部分の項目が最初からなかったかのように消えます。

分かりやすいように比較画像を貼っておきます。左がCSS適用前で右が適用後です。赤枠で囲んだ部分が非表示になっています。

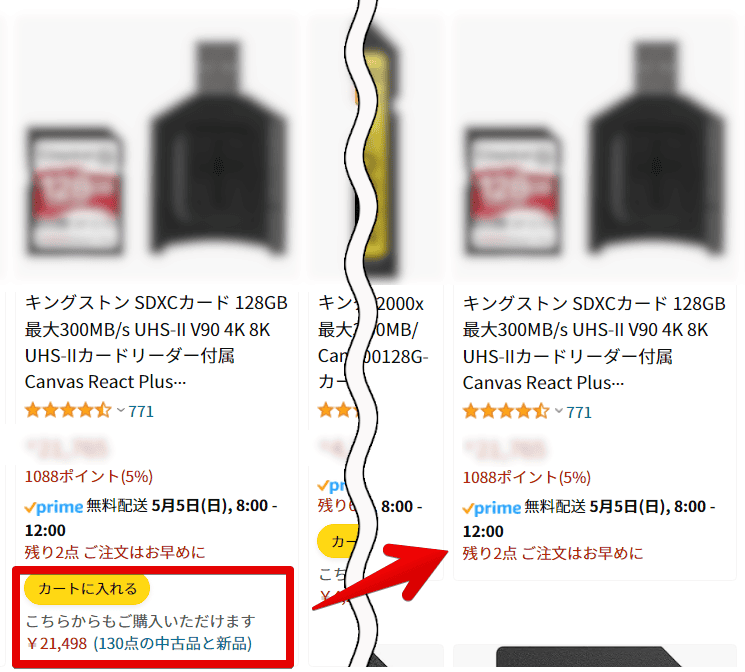
もう一つ比較画像を貼っておきます。「こちらからもご購入いただけます」が消えています。

検索結果下部にあった「関連検索キーワード」と「ヘルプが必要な場合」項目も消すようにしています。

完全に消しているってわけではなく、自身の環境上で見えないように隠しているだけです。
「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにすると元通り表示されます。使わなくなったらコードを削除します。
【関連記事の紹介】他にも消す記事書いているよ
Amazon上で不要な部分を消す記事を他にもいくつか書いています。気になった方は参考にしてみてください。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS
- 【Amazon】検索候補内のトレンドキーワードを非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
- 【Amazon】検索履歴を非表示にして隠すCSS
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS
ヘッダーの郵便番号や名前などの個人情報を隠すのもなにげにおすすめです。まぁ僕みたいなスクリーンショットを撮影するブロガーや配信者さん以外にはあまり需要なさそうですが。
感想
以上、PCウェブサイト「Amazon」の商品検索結果に表示される不要な項目をCSSで非表示にする方法でした。
僕はCSS程度しか分からないプログラミング超超超初心者なんですが非常に便利です。覚える手間に対して得られる恩恵がでかすぎると思っています。
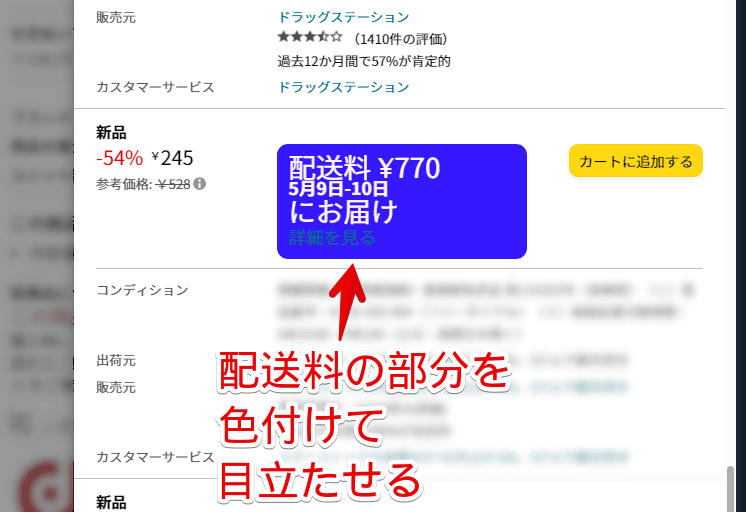
例えば、Amazonの配送料がかかる商品を色付けして目立たせることで「本体価格だけ見て安いと思って購入したら送料がめちゃ高くて騙された!」みたいな事故を未然に防げる可能性が高くなります。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録