【Amazon】Amazon Prime Mastercardの入会広告などを削除する方法
本記事で紹介するCSSを使えば、「Amazon」上にあるAmazon関連サービスのバナー広告を削除できます。具体的には、以下の2つの場所です。
- ヘッダー右横にある「プライムなら読み放題 prime reading」
- カート上部にある「入会費・年会費永年無料のAmazon Prime Mastercard」
広告の内容は、異なる場合があります。とにかく、ヘッダー右横と、カートページ上部のバナー広告を削除するということです。
「毎回購入するときに、Amazon Prime Mastercardに入れば、〇円分お得!みたいな広告が表示されて、うっとうしい!」って方、ぜひ参考にしてみてください。いつでも元に戻せます。
ただし、僕が適当に調べて書いたCSSなので、場合によっては、予期せぬ場所まで削除されてしまうかもしれません。使う場合は、自己責任でお願いします。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Amazon上の広告を非表示にするCSS
「Amazon」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ヘッダー右横の広告*/
div#navSwmHoliday {
display: none;
}
/*カートページ上部の広告(Amazon Prime Mastercardなど)*/
.maple-banner {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
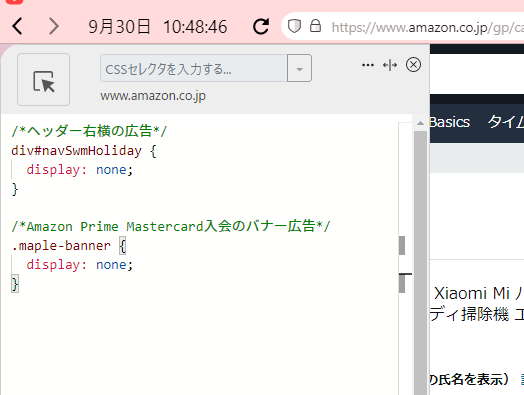
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
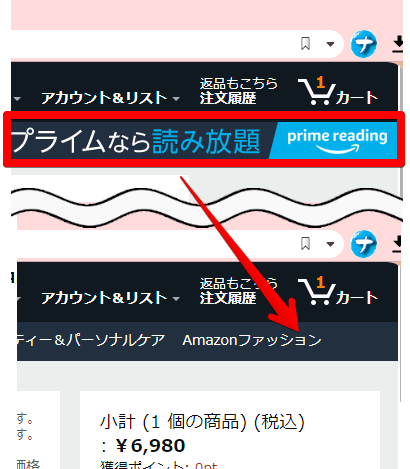
検索ボックス下にあるヘッダー(Amazonポイント、Prime Video、ランキングなどの項目がある場所)の右横にある広告が消えます。後ろに隠れて押せなかった「ビューティー&パーソナルケア」や「Amazonファッション」が押せるようになります。

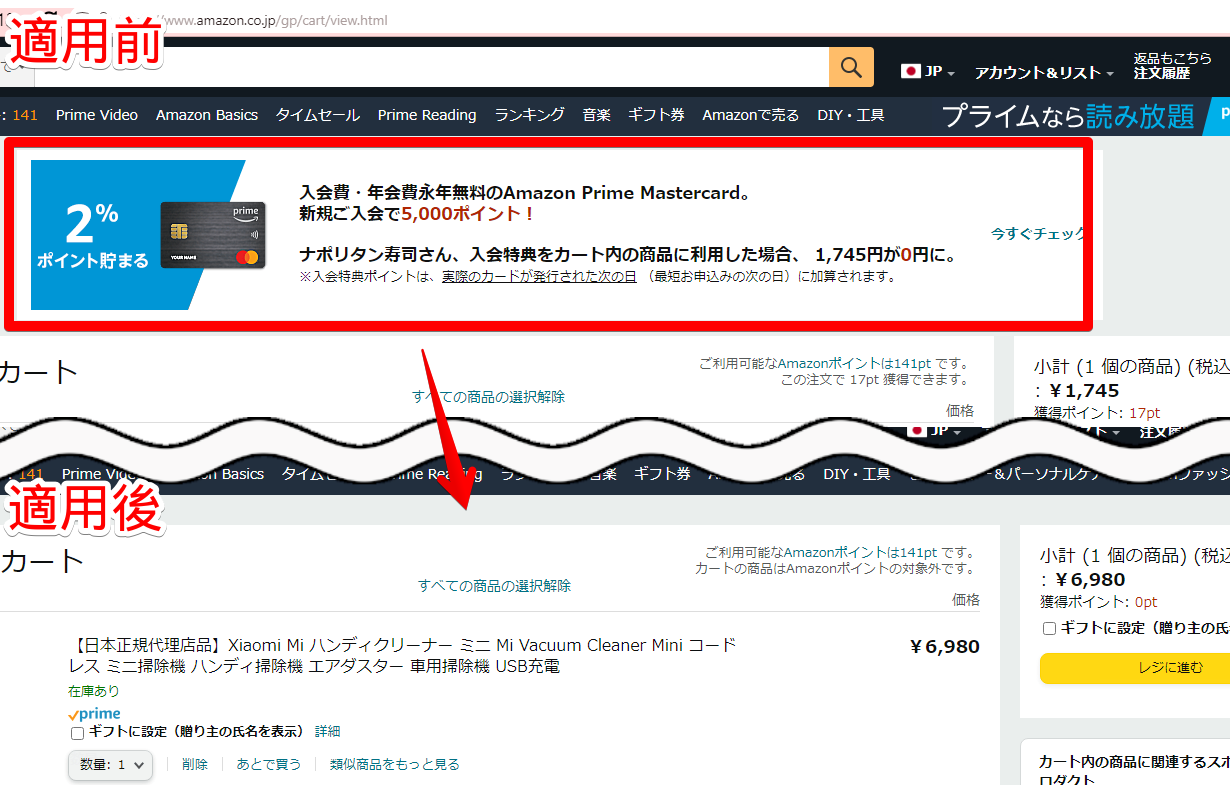
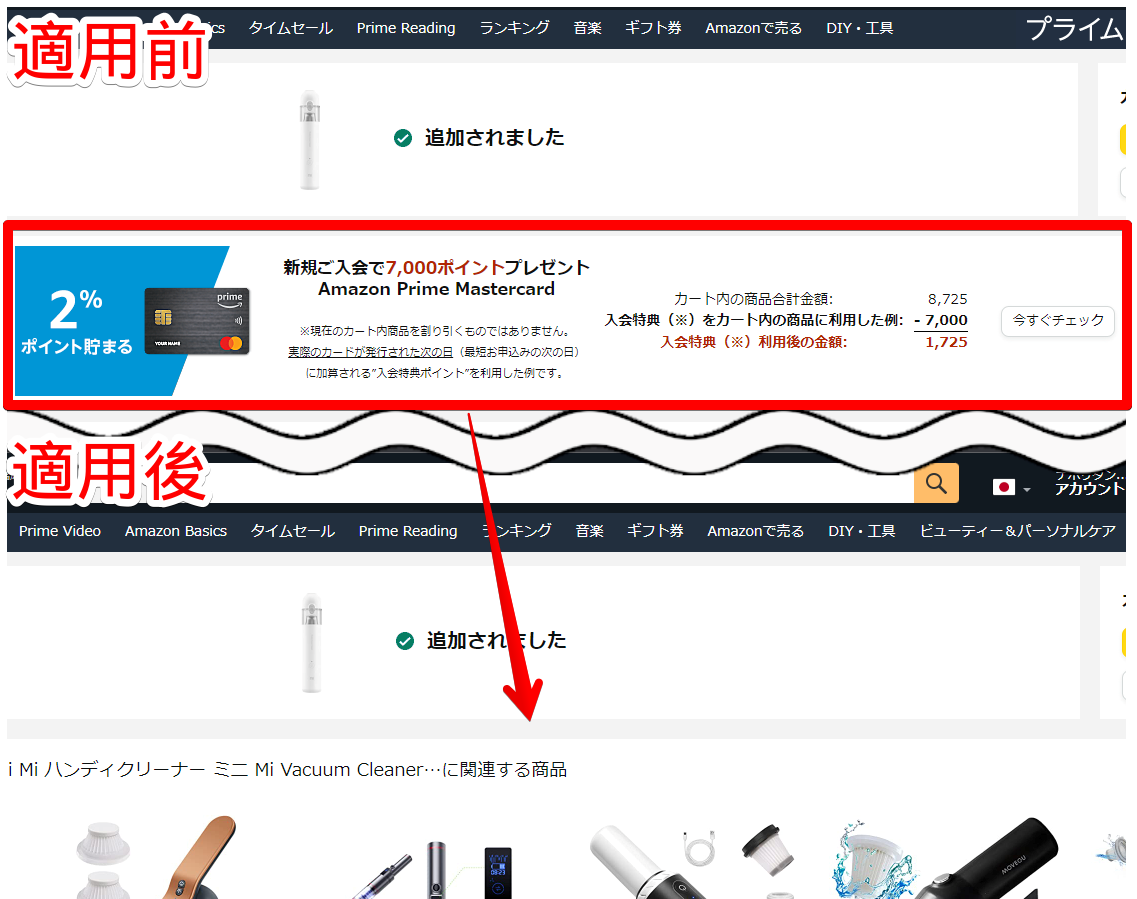
「Amazonカートページ」上部に表示されているバナー広告も消えます。

商品をカートに追加した時のページ下部のバナー広告も同様に消えます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Amazon」にある自社のサービス紹介広告をCSSで非表示にする方法でした。
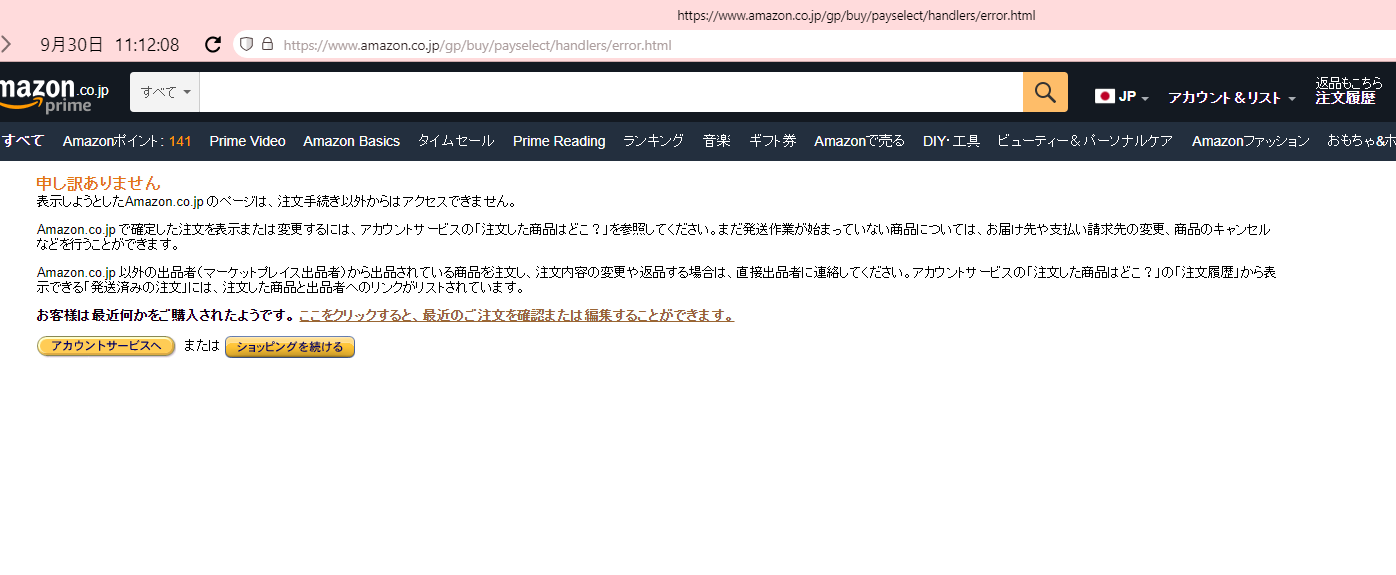
関係ないんですが、最近Amazonでカートから買い物確定しようとすると、「申し訳ありません。表示しようとしたAmazon.co.jp のページは、注文手続き以外からはアクセスできません。」とエラーページが表示されて、買い物できない問題が発生するようになりました…。

ネットで解決策を調べても、そこまで情報がなく、「ページの読み込みが完全に終わってない状態で、クリックすると発生する」とあったのですが、しっかり待ってみても、変わらず表示されます…。広告ブロッカーのオフ、キャッシュの削除、別ブラウザで試したりしたんですが、変わらず…。ChromeでもVivaldiでも発生します。困ったものです…。
結局、現在では、スマホアプリから購入しています。スマホ(Android)からだと、正常に買い物できます。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉