【Amazon】「最後にこの商品を購入したのは〇です」非表示CSS
PCウェブサイト版「Amazon」で過去購入した商品詳細ページにアクセスすると、上部に「最後にこの商品を購入したのは2023/9/12です」といったようなバナーが表示されます。

過去いつ購入したかパッと分かるものですが、人によってはスクリーンショットを共有するなどに不便かもしれません。
CSSを使うことで自身の環境上で非表示にできます。他人のデバイスには一切影響しないので迷惑をかけません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonの「最後にこの商品を購入したのは〇日です」バナーを非表示にするCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
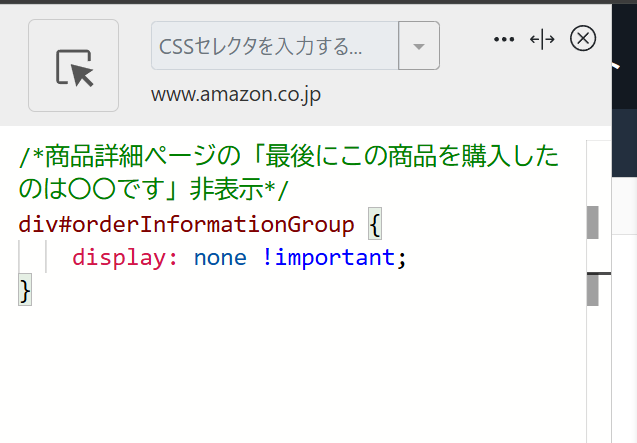
以下のコードを書き込みます。
/*商品詳細ページの「最後にこの商品を購入したのは〇〇です」非表示*/
div#orderInformationGroup {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
適当に過去購入した商品詳細ページを開きます。
いつもなら過去買った商品であれば上部に「最後にこの商品を購入したのは〇〇〇〇/〇/〇〇です」と表示されますが、CSS導入後は表示されなくなります。過去買ったかどうか分からなくなります。

いちお言っておくと、あくまで表示を消しているだけなので注文履歴などを見たらすぐに分かってしまいます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【関連記事の紹介】他にも消す記事書いているよ
Amazon上で不要な部分を消す記事を他にもいくつか書いています。気になった方は参考にしてみてください。
検索結果に表示される「閲覧履歴に基づくおすすめ商品」や検索ボックスにフォーカスした時に表示される「購入済み」や「トレンドキーワード」も消せます。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索候補内のトレンドキーワードを非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS | ナポリタン寿司のPC日記
- 【Amazon】検索結果の不要な項目を非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS | ナポリタン寿司のPC日記
- 【Amazon】検索履歴を非表示にして隠すCSS | ナポリタン寿司のPC日記
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】アカウントリスト内の「もう一度買う」を非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト「Amazon」で過去に購入した商品詳細ページの上部に表示される「最後にこの商品を購入したのは〇/〇/〇です」を非表示にするCSSでした。
他にもAmazon上でここの表示消したーい!という場合、問い合わせしていただけたらもしかすると挑戦してみるかもしれません。単純に僕にはできない場合も全然あるのであまり期待はしないでください。