【Amazon】AIのまとめレビュー(お客様のご意見)を非表示にするCSS
2025年に入った頃くらいからPC版「Amazon」で商品ページのカスタマーレビュー部分に「お客様のご意見」という項目が表示されるようになりました。
AmazonのAI(Amazon Rufus)がその商品に投稿されたレビューをまとめて簡潔に表示してくれています。

AIが0から生み出したものではなく実際に投稿されているレビューをまとめたものなので、「レビューを全部見る時間がない!でも簡潔に知りたい!」といった方には最高の機能だと思います。
ここを見るだけでざっくり価格、コストパフォーマンスなどを知ることができます。
しかし、人によっては邪魔かもしれません。CSSを使うことで自身の環境上(見た目上)だけで非表示にできます。誰にも迷惑をかけません。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
AIによるレビュー(お客様のご意見)を非表示にするCSS
スタイルシートを開く
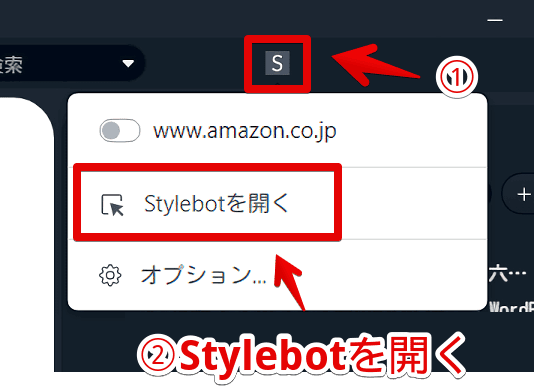
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
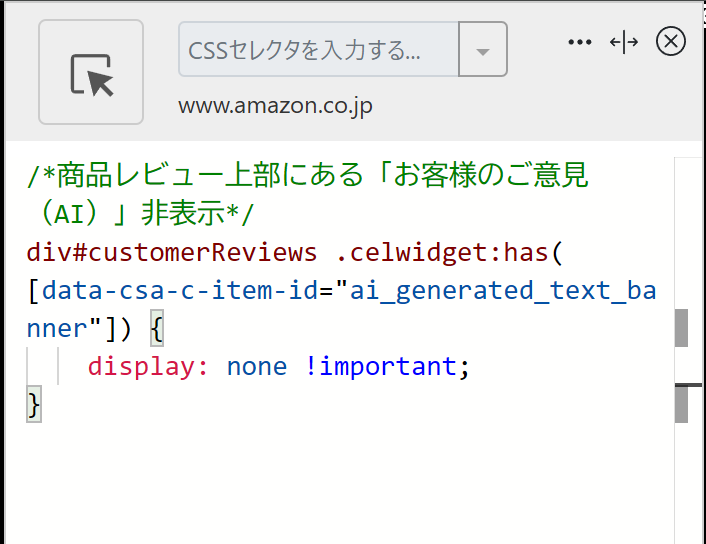
以下のコードを書き込みます。
/*商品レビュー上部にある「お客様のご意見(AI)」非表示*/
div#customerReviews .celwidget:has([data-csa-c-item-id="ai_generated_text_banner"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適用されたか確認
「Amazon」の商品ページを開きます。試しに「Xiaomi Power Bank 10000mAh 22.5W Lite
」で見てみます。
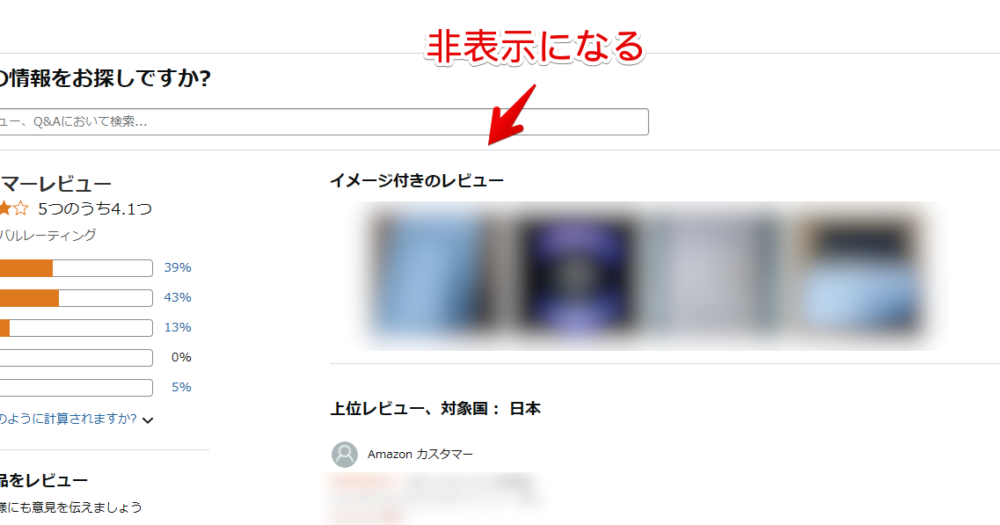
カスタマーレビューのところまでページを下にスクロールします。
CSS導入前は「イメージ付きのレビュー」上部に表示されていましたが、CSS導入後は何もなかったかのように消えています。

「サントリー ウイスキー トリス クラシック 4000ml」でも見てみました。同様に非表示になっていました。

一時的に無効化したい場合、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。使わなくなったら、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Amazon」の商品ページ下部にあるレビューに表示されているAI(お客様のご意見)を消すCSSでした。
以下の記事も超絶おすすめです。
他にもAmazon上でここの表示消したーい!という場合、問い合わせしていただけたら、もしかすると挑戦してみるかもしれません。単純に僕にはできない場合も全然あるのであまり期待はダメです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録