【Amazon】ヘッダーのポイント数などを非表示にするCSS

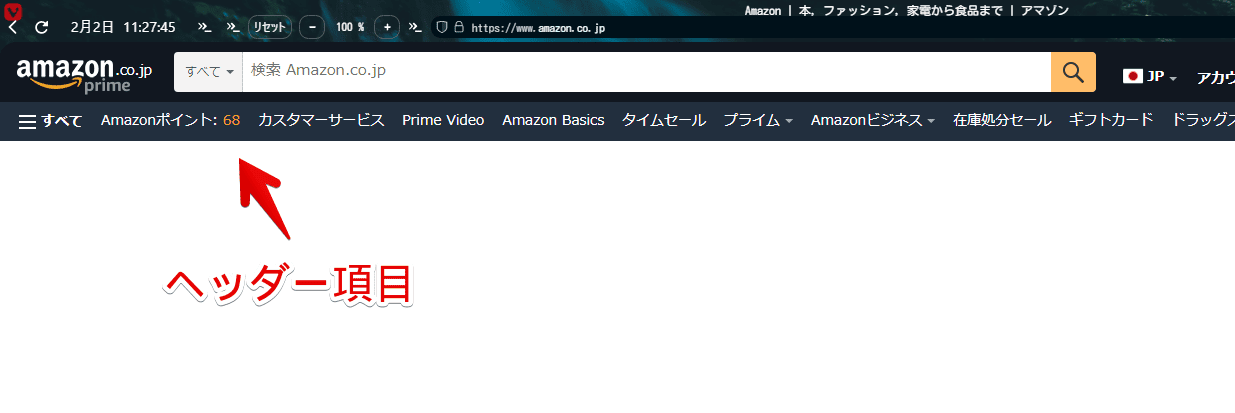
PCウェブサイト版「Amazonショッピングサイト」では検索ボックス下に各ジャンルのボタンがあります。Amazonポイント、カスタマーサービス、タイムセール、Prime Reading、Amazonファッションなどなどです。

すぐに各ページにアクセスできる便利なショートカットですが、使わない項目も沢山あると思います。これらの項目をそれぞれ個別に消してみます。CSSを利用します。
「スクショした時にAmazonポイント数が映ってしまうのが心配!」という方や「自分が頻繁に利用するジャンルだけを表示して他は消したい!」という方参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンが利用できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
余談ですが、以前ヘッダー項目を複数行にして全部表示する記事も書きました。デフォルトでは一行表示ですが実は沢山の項目(ジャンル)が隠れています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonヘッダー項目を個別に非表示にするCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。全てを書き込む必要はありません。自分が消したい項目だけ書き込みます。結構長いです。
/*【ヘッダー】ポイント非表示*/
header#navbar-main a#nav-discobar-jppoints-link {
display: none !important;
}
/*【ヘッダー】ヘルプ*/
header#navbar-main a[href^="/%E3%83%98%E3%83%AB%E3%83%97/b/"] {
display: none !important;
}
/*【ヘッダー】Prime Video*/
header#navbar-main a[href^="/Amazon-Video/b/"] {
display: none !important;
}
/*【ヘッダー】Amazon Basics*/
header#navbar-main a[href^="/amazon_basic?ref_"] {
display: none !important;
}
/*【ヘッダー】タイムセール*/
header#navbar-main a[href^="/gp/goldbox?"] {
display: none !important;
}
/*【ヘッダー】再び購入*/
header#navbar-main a[href^="/gp/buyagain?"] {
display: none !important;
}
/*【ヘッダー】Amazonビジネス*/
header#navbar-main #nav-ab-cat-acquisition {
display: none !important;
}
/*【ヘッダー】ミュージック(2025年01月08日修正)*/
header#navbar-main a[href^="/music/player"] {
display: none !important;
}
/*【ヘッダー】ギフトカード(2025年01月08日修正)*/
header#navbar-main a#nav_link_gift_cards {
display: none !important;
}
/*【ヘッダー】プライム*/
header#navbar-main a[href^="/prime?ref_=nav_cs_primelink_member"] {
display: none !important;
}
/*【ヘッダー】Amazonで売る(2025年01月08日修正)*/
header#navbar-main a[data-csa-c-content-id="nav_cs_sell"][href$="nav_cs_sell"] {
display: none !important;
}
/*【ヘッダー】Amazonファッション*/
header#navbar-main a[href^="/%E3%83%95%E3%82%A1%E3%83%83%E3%82%B7%E3%83%A7%E3%83%B3/b"] {
display: none !important;
}
/*【ヘッダー】ドラッグストア*/
header#navbar-main a[href^="/%E3%83%89%E3%83%A9%E3%83%83%E3%82%B0"] {
display: none !important;
}
/*【ヘッダー】ホーム&キッチン*/
header#navbar-main a[href^="/%E3%83%9B%E3%83%BC%E3%83%A0-"] {
display: none !important;
}
/*【ヘッダー】食品&飲料*/
header#navbar-main a[href^="/%E9%A3%9F%E5%93%81-%E9"] {
display: none !important;
}
/*【ヘッダー】ビューティー&パーソナルケア*/
header#navbar-main a[href^="/%E3%82%B3%E3%82%B9%E3%83%A1-%E5"] {
display: none !important;
}
/*【ヘッダー】DIY・工具*/
header#navbar-main a[href^="/DIY%E3%83%BB%E5%B7%A5%E5%85%B7"] {
display: none !important;
}
/*【ヘッダー】おもちゃ&ホビー*/
header#navbar-main a[href^="/%E3%81%8A%E3%82%82%E3%81%A1%E3%82%83"] {
display: none !important;
}
/*【ヘッダー】Kindle本*/
header#navbar-main a[href^="/Kindle-%E3%82%AD%E3%83%B3%E3%83"] {
display: none !important;
}
/*【ヘッダー】新着商品*/
header#navbar-main a[href^="/ranking?type=new-releases"] {
display: none !important;
}
/*【ヘッダー】ギフトランキング*/
header#navbar-main a[href^="/gcx/-/gfhz/"] {
display: none !important;
}
/*【ヘッダー】車&バイク*/
header#navbar-main a[href^="/%E8%BB%8A%E7%94%A8%E5%93%81-%E3"] {
display: none !important;
}
/*【ヘッダー】本*/
header#navbar-main a[href^="/%E6%9C%AC-%E6%9B%B8%E7%B1%8D-%E9"] {
display: none !important;
}
/*【ヘッダー】クーポン(2025年01月08日修正)*/
header#navbar-main a[href^="/coupons?"] {
display: none !important;
}
/*【ヘッダー】ランキング*/
header#navbar-main a[href^="/ranking?type=top-sellers"] {
display: none !important;
}
/*【ヘッダー】パソコン・周辺機器*/
header#navbar-main a[href^="/PC%E5%91%A8%E8%BE%BA%E6%A9%9F%E5%99%A8-%E3"] {
display: none !important;
}
/*【ヘッダー】マイストア*/
header#navbar-main a[href^="/gp/yourstore/home?ref_=nav_cs_ys"] {
display: none !important;
}
/*【ヘッダー】ペットフード・ペット用品*/
header#navbar-main a[href^="/%E3%83%9A%E3%83%83%E3%83%88%E3%83%95%E3%83%BC%E3%83%89-%E3"] {
display: none !important;
}
/*【ヘッダー】スポーツ&アウトドア*/
header#navbar-main a[href^="/%E3%82%B9%E3%83%9D%E3%83%BC%E3%83%84-%E3"] {
display: none !important;
}
/*【ヘッダー】閲覧履歴*/
header#navbar-main a#nav-recently-viewed {
display: none !important;
}
/*【ヘッダー】Audible*/
header#navbar-main a[href^="/Audible-%E3%82%AA%E3%83"] {
display: none !important;
}
/*【ヘッダー】定期おトク便*/
header#navbar-main a[href^="/auto-deliveries/landing"] {
display: none !important;
}
/*【ヘッダー】ベビー&マタニティ*/
header#navbar-main a[href^="/%E3%83%99%E3%83%93%E3%83%BC%E7%94%A8%E5%93%81"] {
display: none !important;
}
/*【ヘッダー】購入品リスト(2025年01月08日作成)*/
header#navbar-main a[href^="/hz/wishlist/"] {
display: none !important;
}
/*【ヘッダー】お手頃価格の海外ブランド(2025年01月08日作成)*/
header#navbar-main a[href*="node=21782663051"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
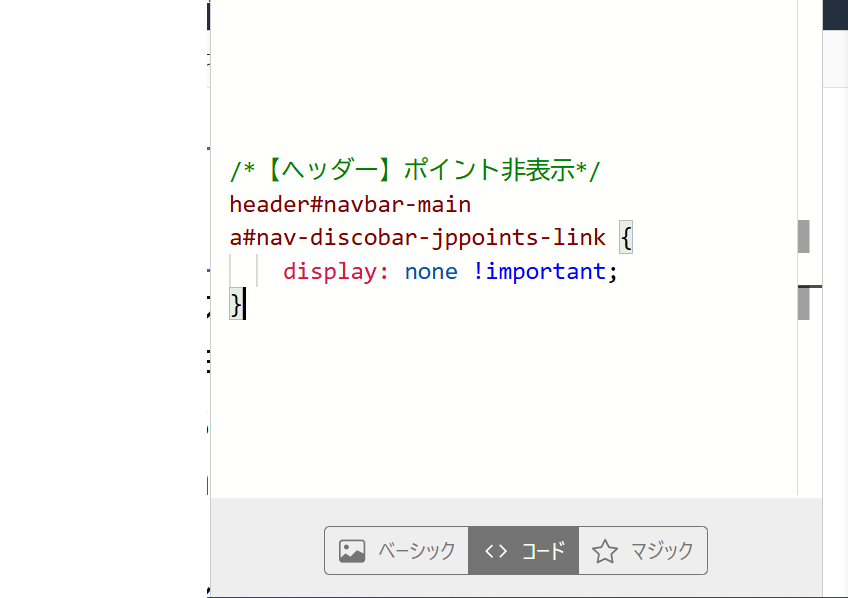
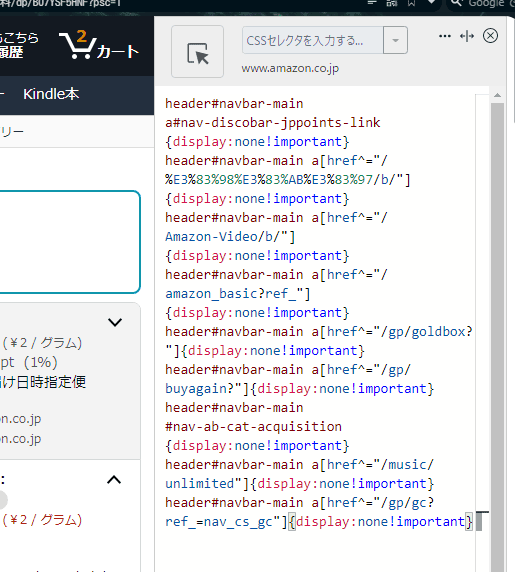
例えば、「Amazonポイント」だけ消したい場合は以下画像のようにその部分だけを書き込みます。消したい項目をじゃんじゃんスタイルシートに書き込んでいきます。
書き込めたら右上の「×」で閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
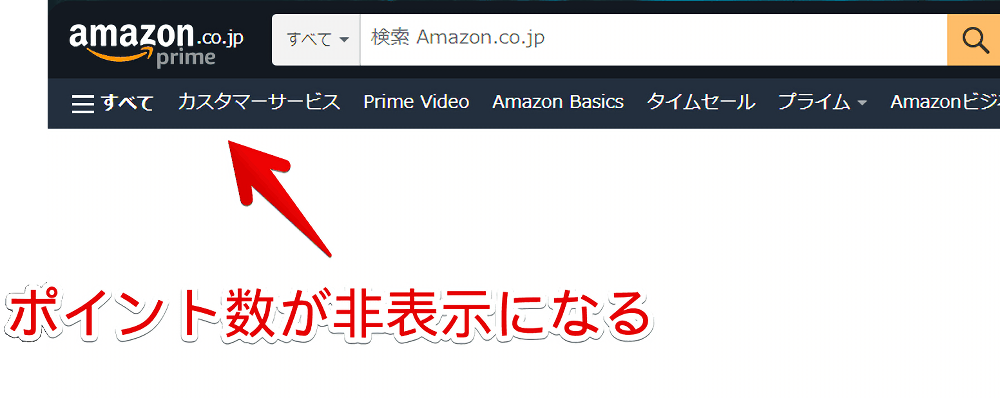
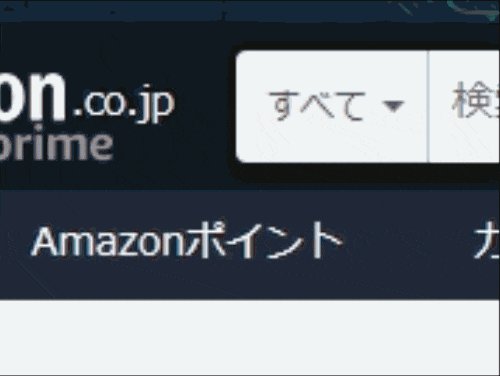
「【ヘッダー】ポイント非表示」CSSを書き込んだ場合、検索ボックス下にあるタブメニューから「Amazonポイント」が隠れます。最初からそんなのなかったかのような見た目になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
CSSを圧縮する方法
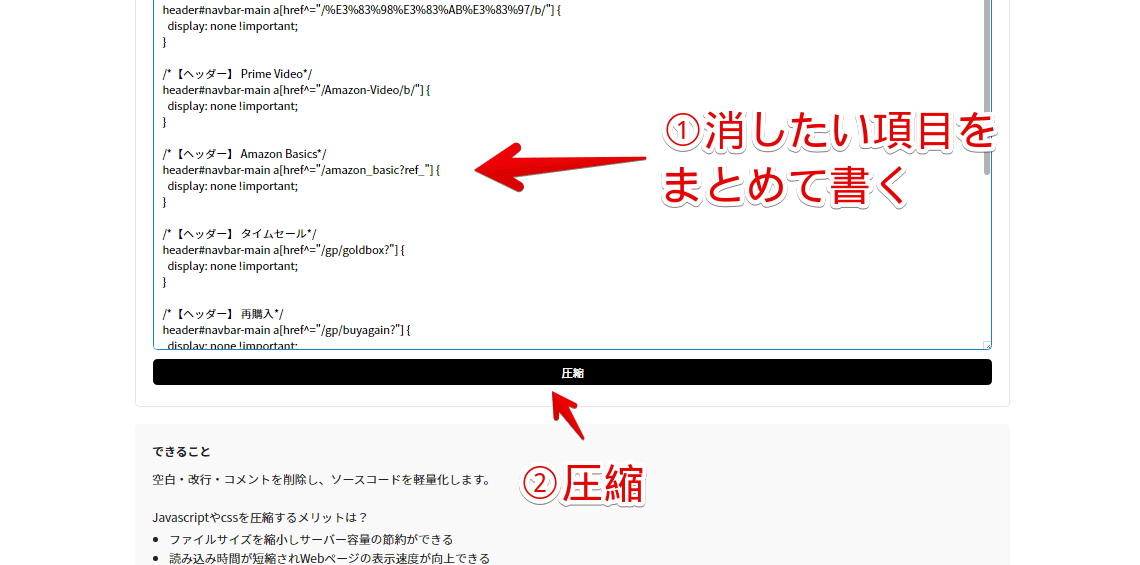
上記コードを個別に書いていたら長くて大変です。CSSを圧縮することで短くできます。下記サイトにアクセスします。
自分が消したい項目をテキストエリアにコピペします。「圧縮」をクリックします。

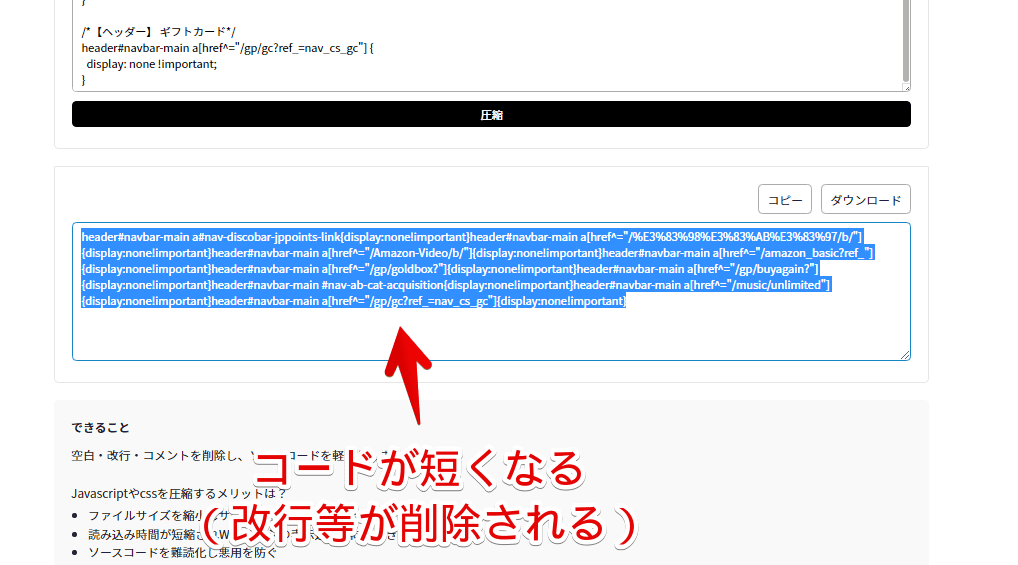
下部に圧縮後のCSSが表示されます。「コピー」でクリップボードにコピーできます。改行、コメントアウトが削除されてスッキリします。

コピーしたコードを「Stylebot」に貼り付けます。

Amazonナビゲーションバー項目をまとめて非表示にするCSS
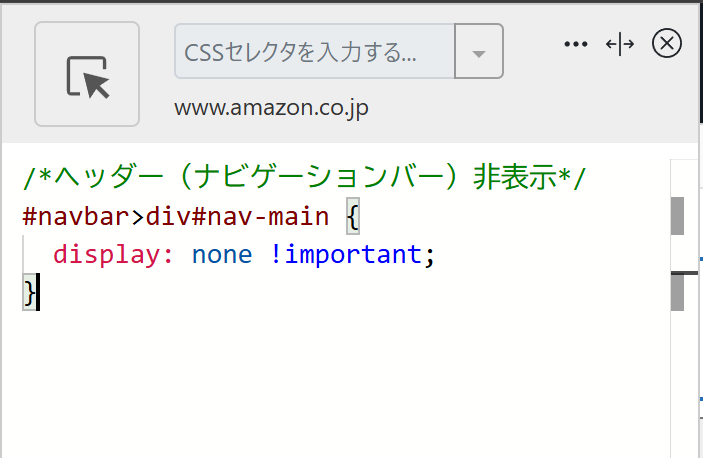
そもそもヘッダー(ナビゲーションバー)自体が不要な場合は以下のCSSを書きます。
/*ヘッダー(ナビゲーションバー)非表示*/
#navbar>div#nav-main {
display: none !important;
}
ヘッダーが丸々削除されてスッキリします。正確にはヘッダーではなくナビゲーションバーという項目です。

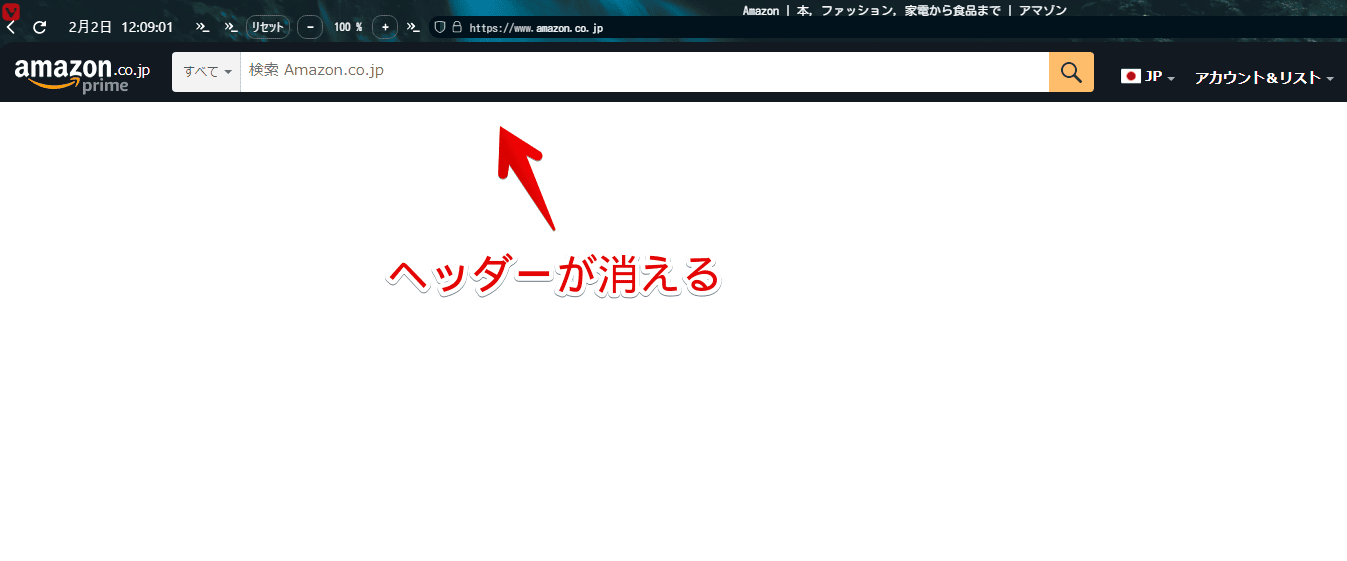
Amazonポイント数だけ消してホバー時に表示
「ヘッダー項目はどうでもよくて、とにかくAmazonポイント数だけスクショする時見られたくないから隠したい!」という方は以下のCSSがいいかもしれません。
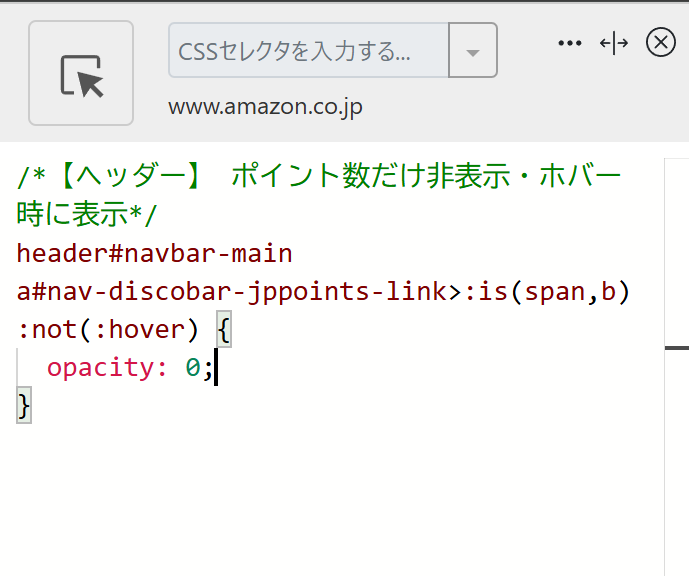
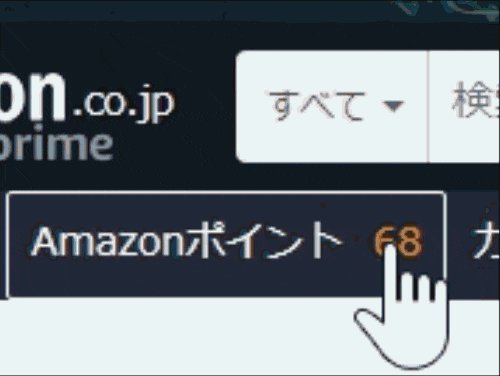
/*【ヘッダー】 ポイント数だけ非表示・ホバー時に表示*/
header#navbar-main a#nav-discobar-jppoints-link>:is(span,b):not(:hover) {
opacity: 0;
}
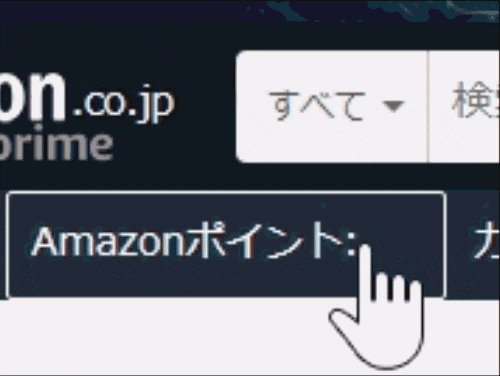
「Amazonポイント」というテキストは非表示にせず数字だけ非表示にします。マウスを乗せた時に表示させます。

感想
以上、PCウェブサイト版「Amazon」のヘッダー(ナビゲーションバー)項目を個別・まとめて非表示にするCSSでした。
本記事は恐らく日本語以外の言語にしていると利用できません。日本語(JP)のみです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録