【Amazon】「よく一緒に購入されている商品」を非表示にするCSS

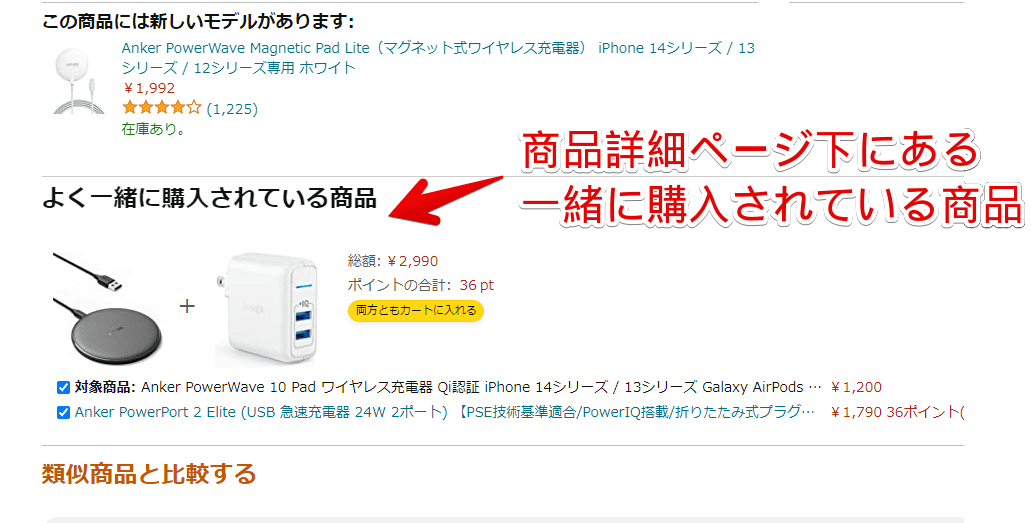
Amazonの商品詳細ページ(例:Anker PowerWave)をスクロールしたら商品によっては、「よく一緒に購入されている商品」という項目が表示されます。見ている商品に関連する商品が表示されるようです。

個人的にはあんまり信用していません。本当に一緒に買われているのか怪しい商品を表示する時があります。なんとなく買われたんじゃなくて一緒に閲覧された商品程度だと思っています。
あてにしていないので思い切って非表示にしてみます。目に入ってしまうとうっかり騙されそうになる…という方、参考にしてみください。
ただし、僕が適当に調べて書いたCSSなので場合によっては予期せぬ場所まで非表示になってしまうかもしれません。使う場合は自己責任でお願いします。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「よく一緒に購入されている商品」を非表示にする手順
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
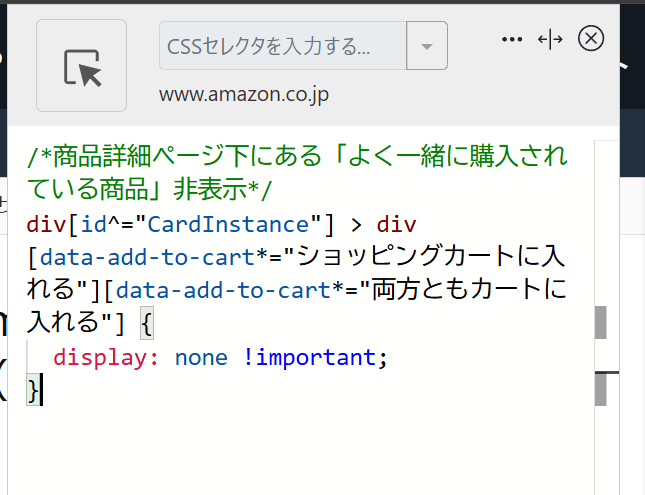
以下のCSSを書き込みます。
/*商品詳細ページ下にある「よく一緒に購入されている商品」非表示*/
div[id^="CardInstance"] > div[data-add-to-cart*="ショッピングカートに入れる"][data-add-to-cart*="両方ともカートに入れる"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
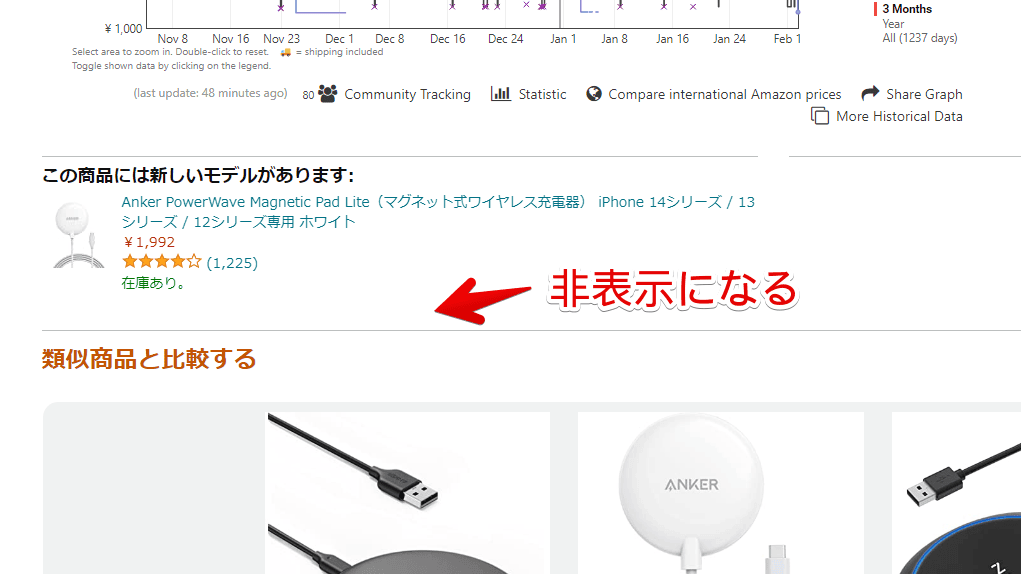
「よく一緒に購入されている商品」が表示される商品詳細ページにアクセスします。試しに「Anker PowerWave 10 Pad ワイヤレス充電器」で確認してみます。商品によって表示されたりされなかったりするので色々探してみてください。
適用前は同じAnker製の商品が表示されていましたが、CSS適用後は丸ごと消えています。

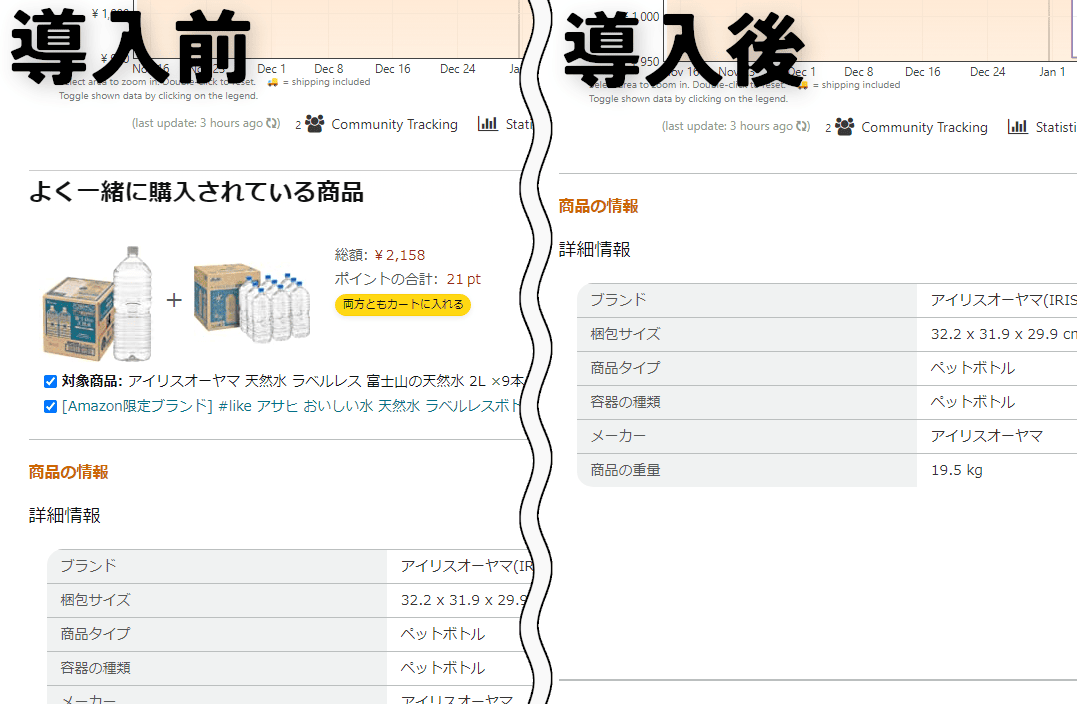
「アイリスオーヤマ 天然水 ラベルレス 富士山の天然水 2L ×9本」でも確認してみました。同様に消えています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Amazon」の商品詳細ページ下部にある「よく一緒に購入されている商品」を非表示にするCSSでした。
他にも送料を目立たせるCSS記事なども書いています。うまい具合にAmazonを自分好みにするとより便利にお買い物できるかなと思います。
Amazon×CSS関連の記事を見たい方はカテゴリーページをチェックしてみてください。