【Amazon】カートページ下部のあとで買う、もう一度買うを非表示にするCSS
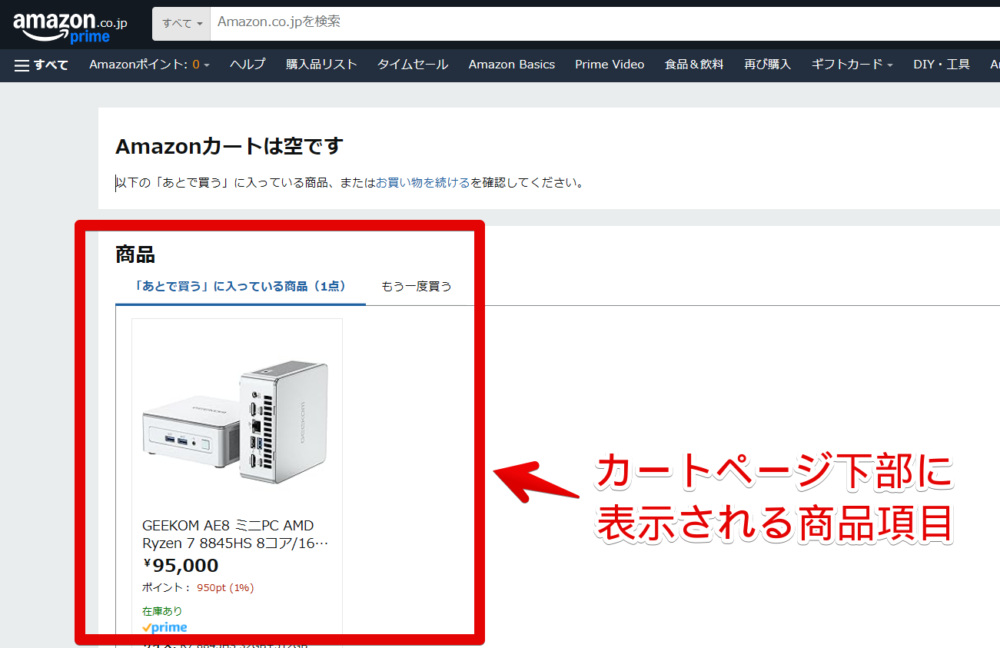
PC版「Amazon」でヘッダー右上のカートボタンを押すとカートページが表示されます。カートに何か商品が入っているかどうかに関わらず、その下に「商品」という項目が表示されます。
「あとで買う」に入っている商品、もう一度買うの2つです。

削除したい場合は、商品タイルの中にある「削除」を押します。
僕の場合いちいち押すのもめんどくさいし、そもそも全く使っていないから最初からなかったかのように消したいと思いました。あとで買うとかを一切使っていない方向けです。
CSSを利用することで自身の環境上で見えないよう隠せます。誘惑に惑わされなくなります。
いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
カートページのあとで買う、もう一度買うを消すCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
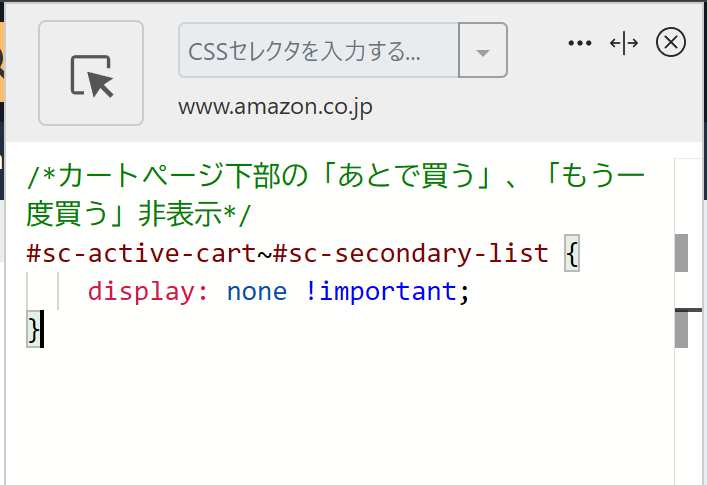
以下のコードを書き込みます。
/*カートページ下部の「あとで買う」、「もう一度買う」非表示*/
#sc-active-cart~#sc-secondary-list {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
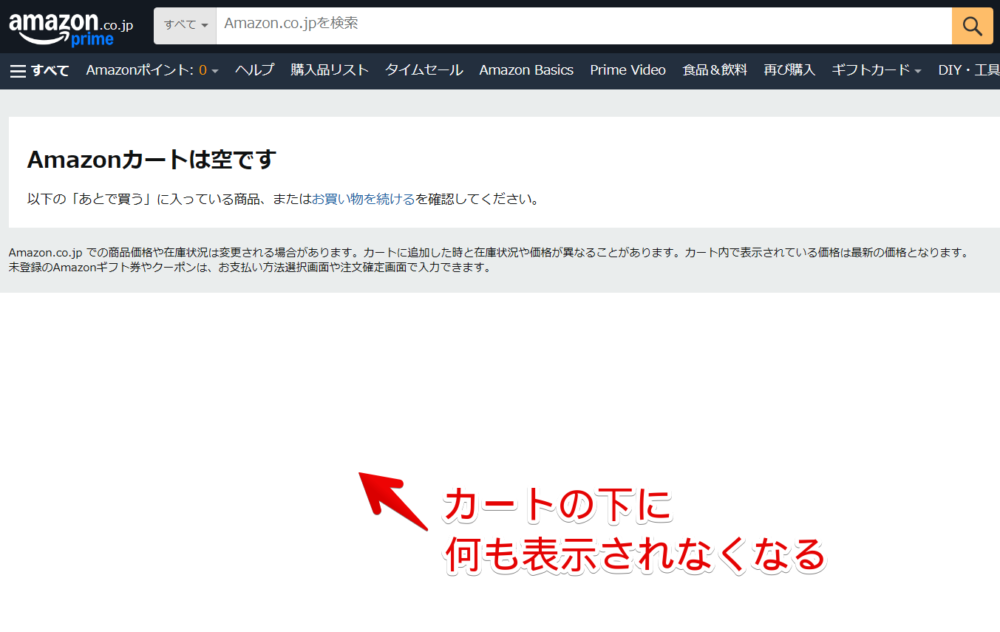
カートページを開きます。「https://www.amazon.co.jp/cart」です。何も表示されなくなります。

注意点として見た目上隠しているだけで実際は存在しています。
Amazonの仕様で、一度カートに入れて購入直前画面までいってカートから削除すると自動的に「あとで買う」に登録されるようになっています。つまり、繰り返しているとどんどんあとで買うに商品がたまっていきます。
いざCSSをオフにして見た時に大量の商品が目に入る可能性があるので注意です。そんだけの些細なことです。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
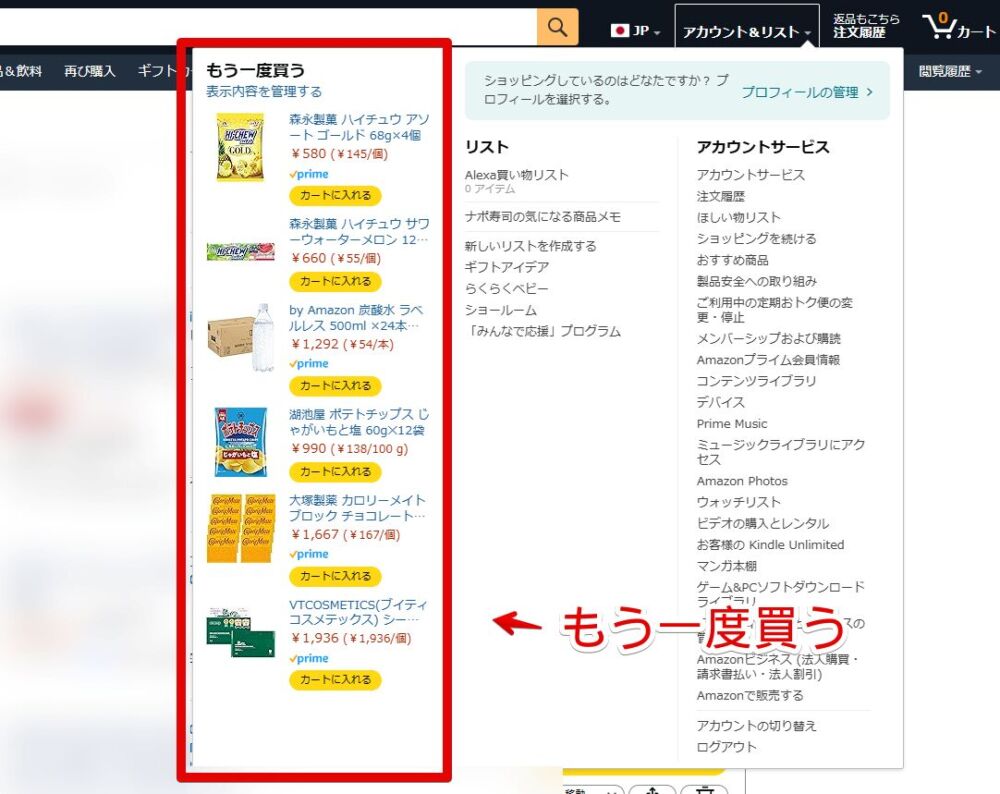
アカウントリスト内の「もう一度買う」を非表示にする記事
以下を参考にしてみてください。

感想
以上、PCウェブサイト版「Amazon」のカートページの下に表示される「あとで買う」に入っている商品、もう一度買う項目を丸々見えないよう非表示にするCSSでした。
それ以外にもいくつかAmazonのあちこちを非表示にする記事を書いています。カテゴリーページをチェックしてみてください。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録