【Amazon】アカウントリスト内の「もう一度買う」を非表示にするCSS
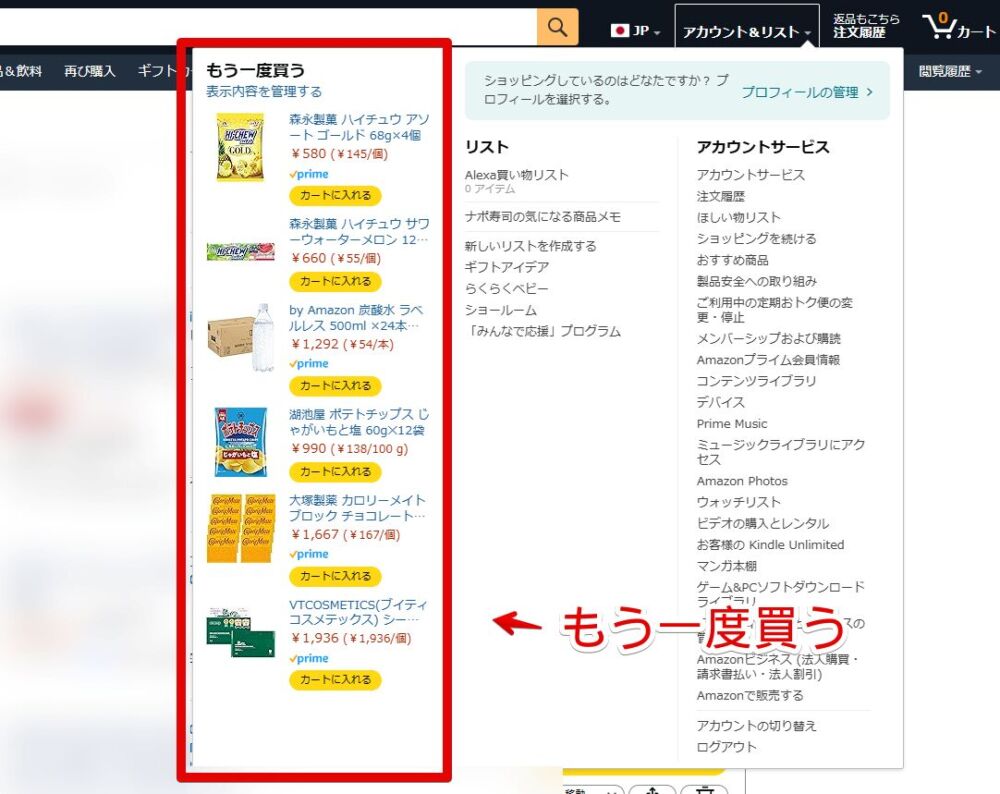
PC版「Amazon」でヘッダーにあるユーザー名(アカウント&リスト)をクリックした時、ポップアップメニューが表示されます。リストとアカウントサービスはいいとして、左側にある「もう一度買う」タイルが僕的には不要だと思いました。

ブログ記事に貼る以外では誰かに見せることもないのでまぁいいっちゃいいんですが、それでも目障りです。うっかり購買意欲刺激されたらどうするんですか。ってそれがAmazonの戦略か…。
CSSを利用することで自身の環境上で見えないよう隠せます。ギフトコードを登録する時やアカウントサービスを開く時に誘惑されなくて済みます。
いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「もう一度買う」を非表示にするCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
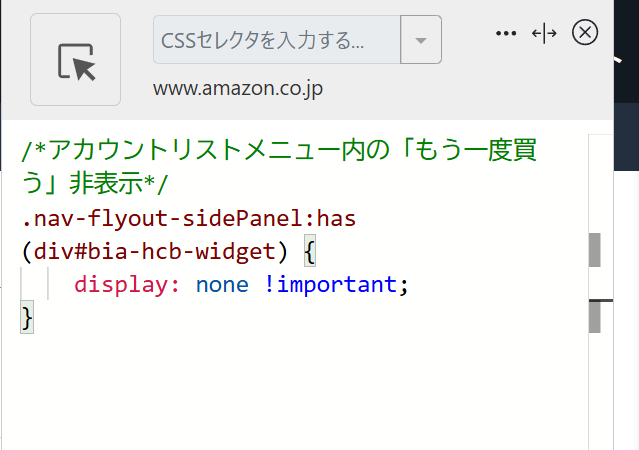
以下のコードを書き込みます。
/*アカウントリストメニュー内の「もう一度買う」非表示*/
.nav-flyout-sidePanel:has(div#bia-hcb-widget) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
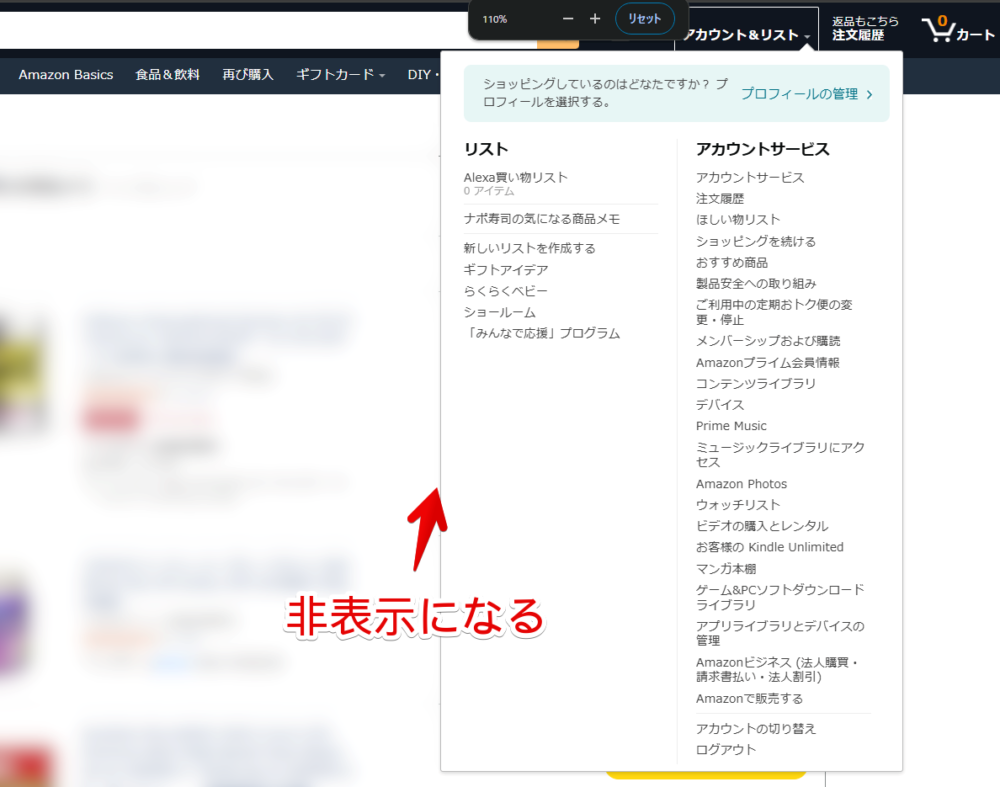
CSSを書き込んだ状態でヘッダーの検索ボックス右側にあるユーザー名(アカウント&リスト)をクリックします。すぐ下にポップアップメニューが表示されます。
無時にリストの左にあった「もう一度買う」タイルが丸ごと消えています。スッキリします。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
カートのあとで買う、もう一度買うを消すCSS
以下を参考にしてみてください。
感想
以上、PCウェブサイト版「Amazon」の「アカウント&リスト」をクリックした時表示されるポップアップメニュー内左側にある「もう一度買う」タイルを非表示にするCSSでした。
それ以外にもいくつかAmazonのあちこちを非表示にする記事を書いています。カテゴリーページをチェックしてみてください。個人的にはブロガーでスクショを貼る機会が多いこともあり、個人情報(郵便番号や商品ページの住所など)を隠すCSSを重宝しています。