【ABEMA】サッカーの試合結果(点数)を隠してネタバレ回避するCSS
プレミアリーグが終わり、待ちに待った2024年のUEFA EURO 2024が開催されました。
どの媒体で見ようかなぁと思ったところ、「WOWOWオンデマンド」がUEFA EURO 2024とCL・EL 2024~25をまとめて見れるお得なシーズンパス(1年間)を期間限定で販売開始したので、何も考えず購入したところ、「ABEMA
![]() 」がユーロ全試合無料放送するのを後から知って、買ったの若干後悔しているナポリタン寿司です。
」がユーロ全試合無料放送するのを後から知って、買ったの若干後悔しているナポリタン寿司です。
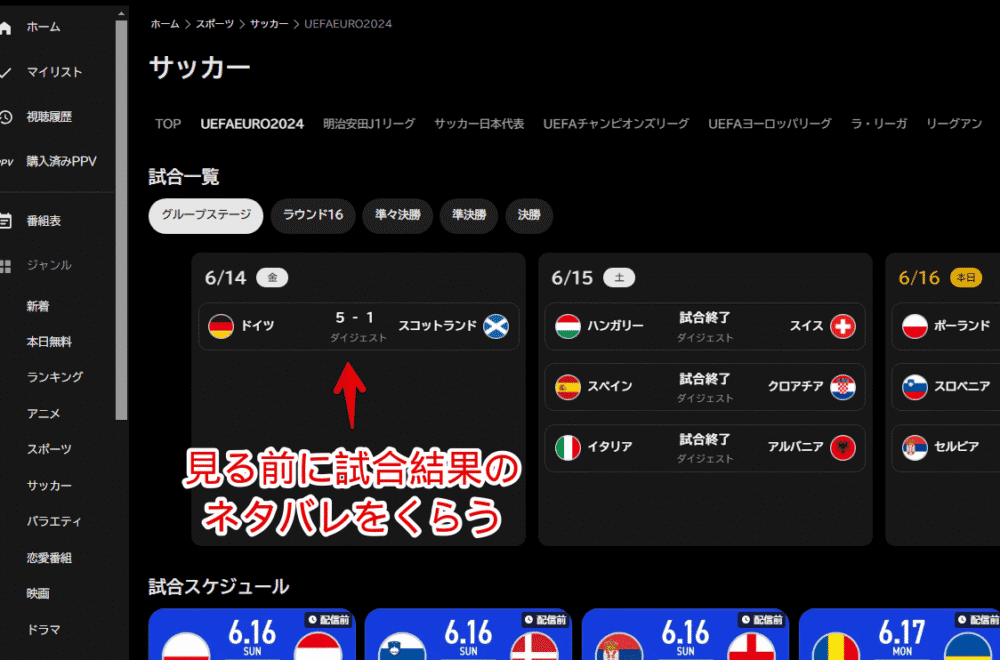
そんな僕の話は置いといて、ABEMAでUEFA EURO 2024のページを見てみると、既に行われた試合の点数が表示されていました。

今年のユーロはドイツで開催されているので、日本時間だと終わってる時間帯(朝4時とか)に開始されることが多く、僕はリアルタイムで見れないので、朝起きてからフルのアーカイブを見ています。動画ページを開く前に点数(スコア)が表示されたらたまったもんじゃないです。最悪のネタバレです。
WOWOWだったかSPOTV NOWだったか忘れましたが、設定でスコア表記をオフにできるサービスもある中、パッと見た感じABEMAにはなさそうでした。僕のサーチ力不足かもしれません。
どっちにしろCSSを使うことで非表示にできます。完全に消すといざという時困るので、通常は非表示、マウスを点数があった場所にのせると表示させます。普段は隠すので唐突のネタバレを回避でき、見たい時はマウスを乗せることでいつでも見れます。
CSSを使った方法は自身の環境上で他人には影響しません。いつでも元に戻せます。動画内のスコアを消すのではなく、あくまで動画ページに移動するまでの一覧ページ上での反映です。
本記事は僕が見るサッカーというコンテンツに絞っていますが、もしかしたらABEMA上の他のスポーツでも同様に使えるかもしれません。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ABEMA」のスポーツのスコアを隠してマウスホバーで表示するCSS
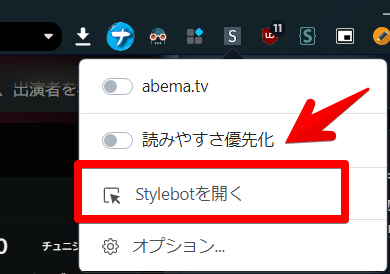
「ABEMA ![]() 」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

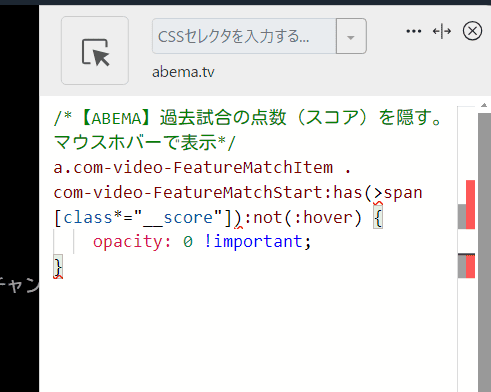
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【ABEMA】過去試合の点数(スコア)を隠す。マウスホバーで表示*/
a.com-video-FeatureMatchItem .com-video-FeatureMatchStart:has(>span[class*="__score"]):not(:hover) {
opacity: 0 !important;
}「a.com-video-FeatureMatchItem .com-video-FeatureMatchStart:has(>span[class*="__score"])」部分がスコアを表していて、「:not(:hover)」=マウスホバーしていない時に、「opacity: 0」で透明度を0にするよう指定しています。
マウスを乗せていない時は透明化、マウスを乗せた時(hover)は通常仕様(透明にしない)になります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、「abema.tv」がオンになっていることを確認します。オンになっている間は有効になっているということです。
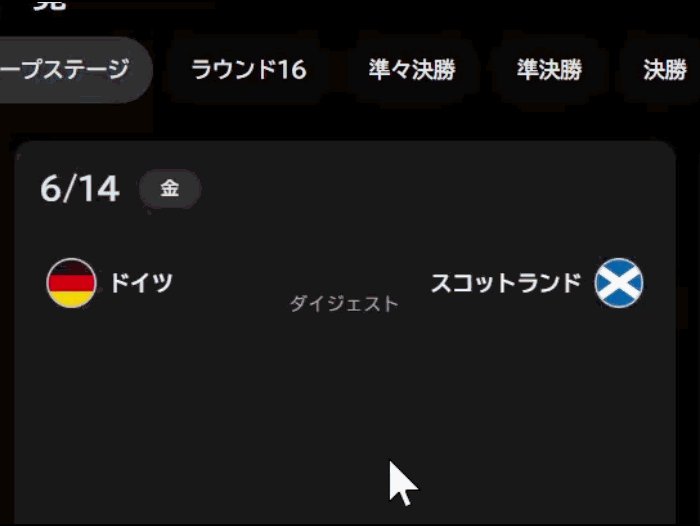
スポーツの一覧ページ(例:UEFA EURO 2024)を開きます。CSS導入後は、過去行われた試合を見ても点数が表示されません。対戦チームの中央にあった点数部分にマウスを乗せると、シュッと表示されます。GIF画像を貼っておきます。

本当は中央の「-」を残したかったんですが、少々めんどくさかったので一緒に消しています。
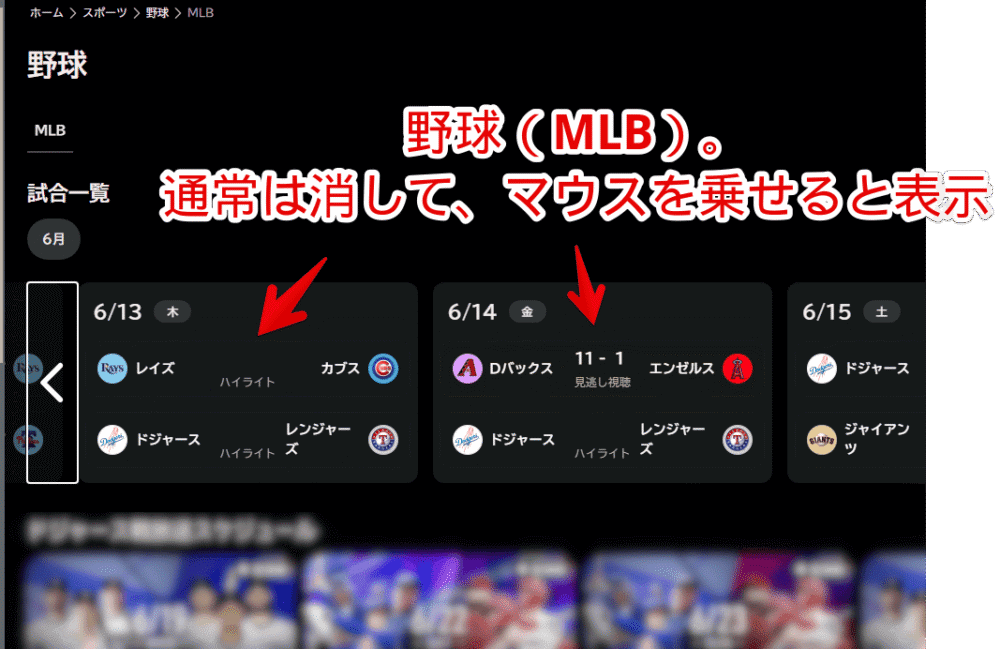
僕はサッカー以外見ないので他スポーツは関係ないし動作保証するつもりもないんですが、いちおMLB(野球)ページを見てみると、同様に適用されていました。サッカーページ上で作成したCSSですが、他スポーツでも多分使えるのかなと思います。他スポーツでいきなり使えなくなっても僕は知りません。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
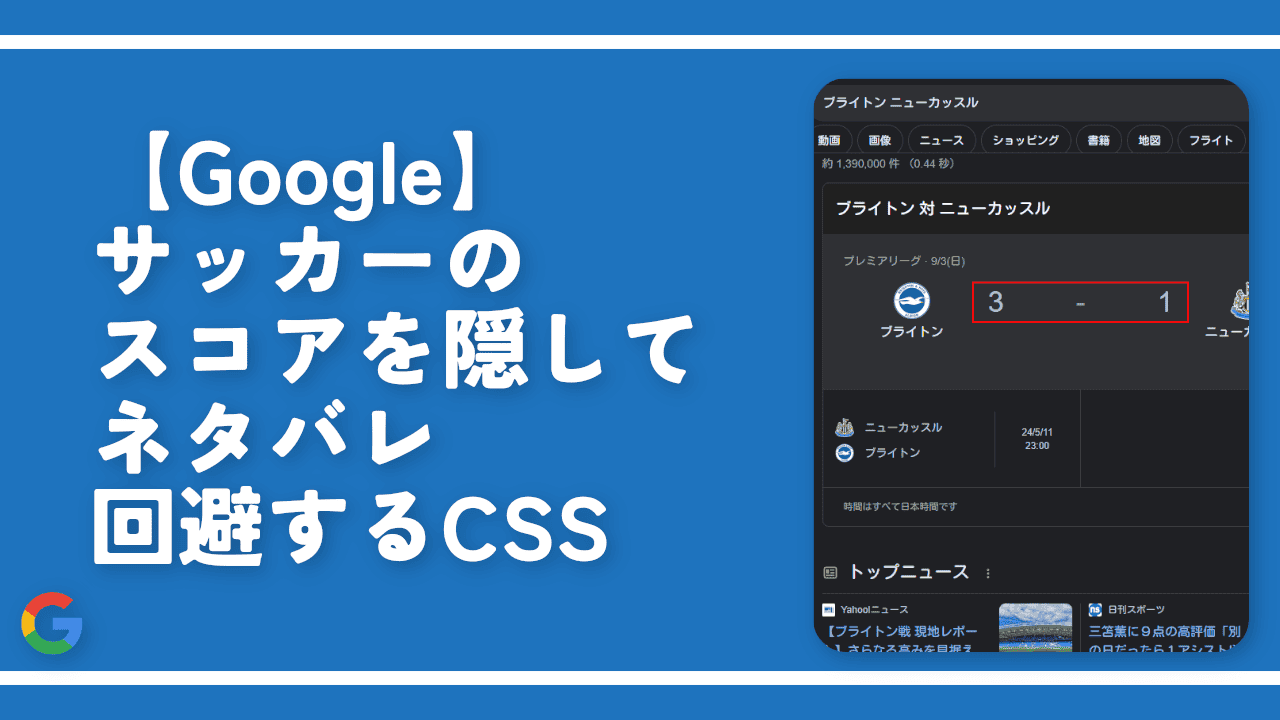
Google検索結果のスコアを隠したい場合
Googleで対戦チームを検索すると、検索結果に専用のウィジェットでスコアが表示される時があります。点数を見るつもりはなくて、ただスタメンや情報を知りたいために検索したのに、思わぬネタバレをくらうと最悪です。
同じくCSSを使うことで隠せます。詳しくは、下記記事を参考にしてみてください。
感想
以上、PCウェブサイト版「ABEMA 」で、既に行われたサッカー試合のスコア結果を普段は隠して、マウスホバー時に表示させるCSSでした。
サッカーは結果が分かった上で見ても、その過程(ビルドアップやゴールまでの繋ぎ)が面白かったらいいので、最悪点数ネタバレされてもいいっちゃいいんですが、やっぱりわからない状態で見るのが一番興奮しますよね。どっちが勝つんだ!?みたいなね。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録