【Googleフォト】検索ボックスの「写真やアルバムを検索」を非表示にするCSS

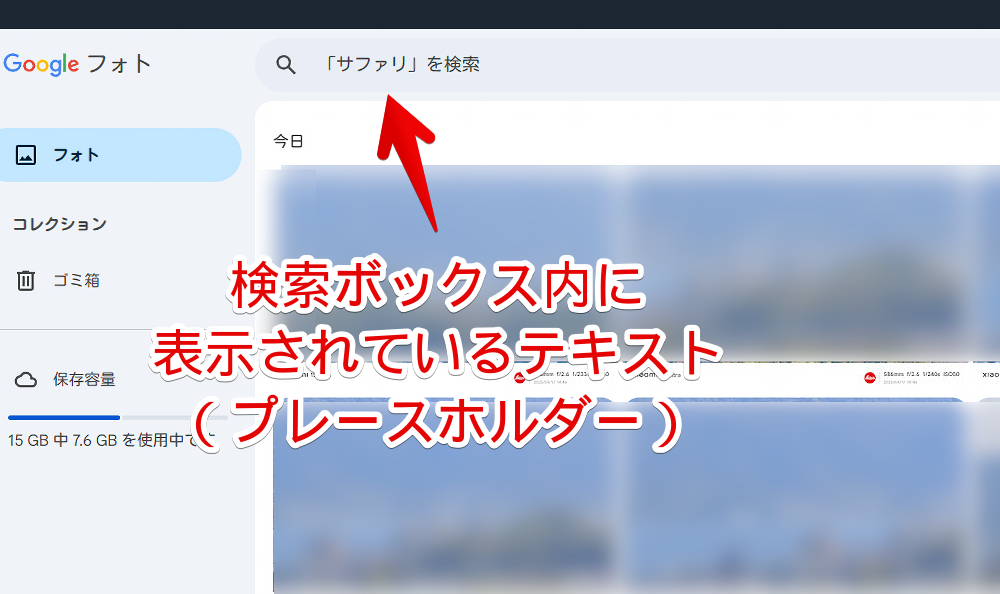
PC版「Googleフォト」の上部には検索窓があり、その中に「サファリを検索」とか「写真やアルバムを検索」といったキーワードが最初から表示されています。

プレースホルダーと呼ばれるもので実際のテキストではないので、マウスフォーカスしたり何かタイピングしたらすぐに消えます。
よって何ら使い勝手には影響しない部分なんですが、僕的には不要です。なるべく不要なものは消したいです。視界にうつることでごちゃごちゃ感がしてあんまり好みじゃないです。
CSSを使うことで自身の環境上で非表示にできます。スッキリします。最初から書かれているプレースホルダーを消すだけなので検索機能は問題なく利用できます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleフォトの検索ボックス内のテキストを非表示にするCSS
スタイルシートを開く
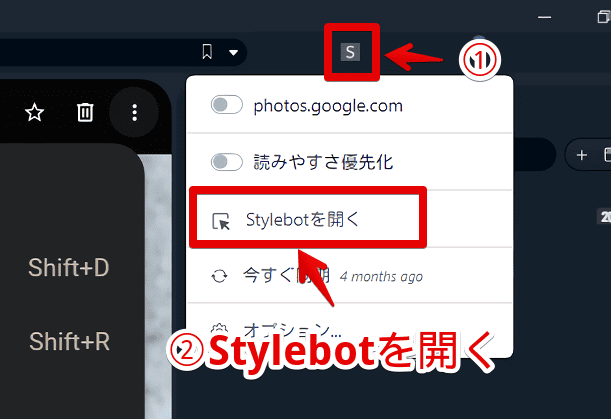
「Googleフォト」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
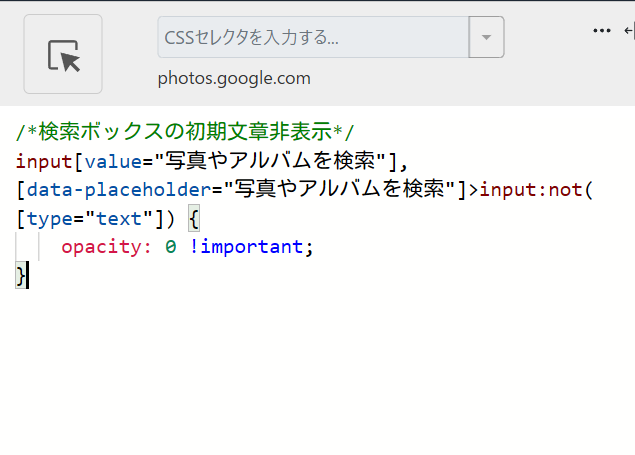
以下のコードを書き込みます。
/*検索ボックスの初期文章非表示*/
input[value="写真やアルバムを検索"],
[data-placeholder="写真やアルバムを検索"]>input:not([type="text"]) {
opacity: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:photos.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
CSSを書き込んだ時点ですぐに反映されます。検索欄内の文字が消えます。

マウスフォーカスした時の検索候補はこれまでどおり表示されます。

検索した文字は消えないのでこれまで通り検索機能は利用できます。あくまで最初から書かれているあの文字(プレースホルダー)だけが非表示対象です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「photos.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
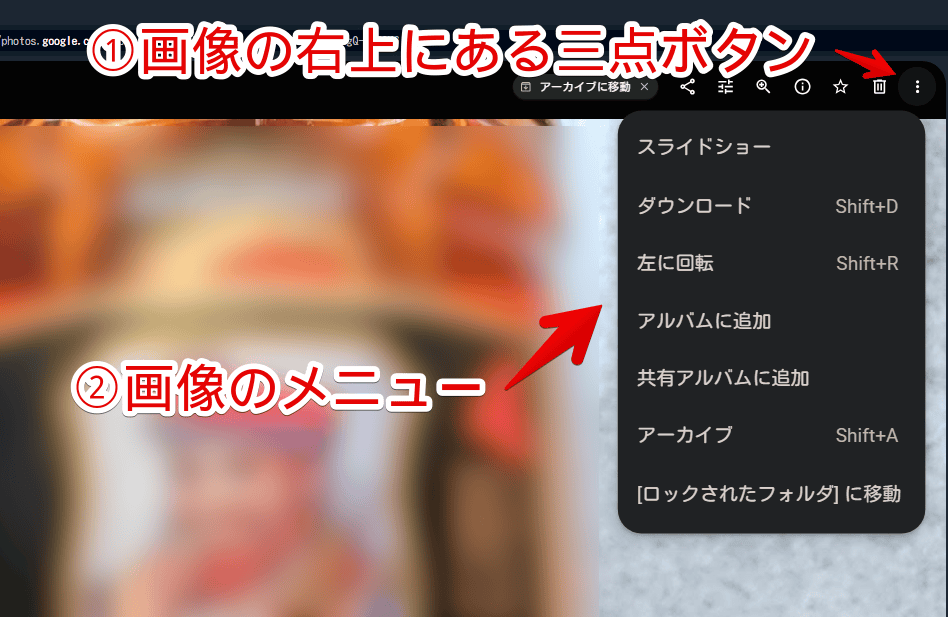
画像メニューから不要な項目を消したい場合
以下の記事を参考にしてみてください。スライドショー、左に回転、アルバムに追加、お気に入り、アーカイブ、日時を編集などの画像メニューを消せます。

左側サイドバーの不要な項目を消したい場合
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Googleフォト」の上部にある検索ボックス内のキーワード(プレースホルダー)を非表示にするCSSでした。
各種検索エンジンやブラウザも「Googleで検索」みたいなプレースホルダーが検索ボックス内にあることがあります。最初は「あ、ここでこうすればいいんだな」と分かるのでありがたいんですが、使い方を知った後は不要です。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録