【YouTube Music】曲の三点メニュー内の不要項目を非表示にするCSS。ラジオを聴くとか一時保存とか!

この記事では、PCウェブサイト版「YouTube Music」で曲一覧の三点ボタンをクリックした時に表示されるメニューから不要な項目を非表示にするCSSを書きます。
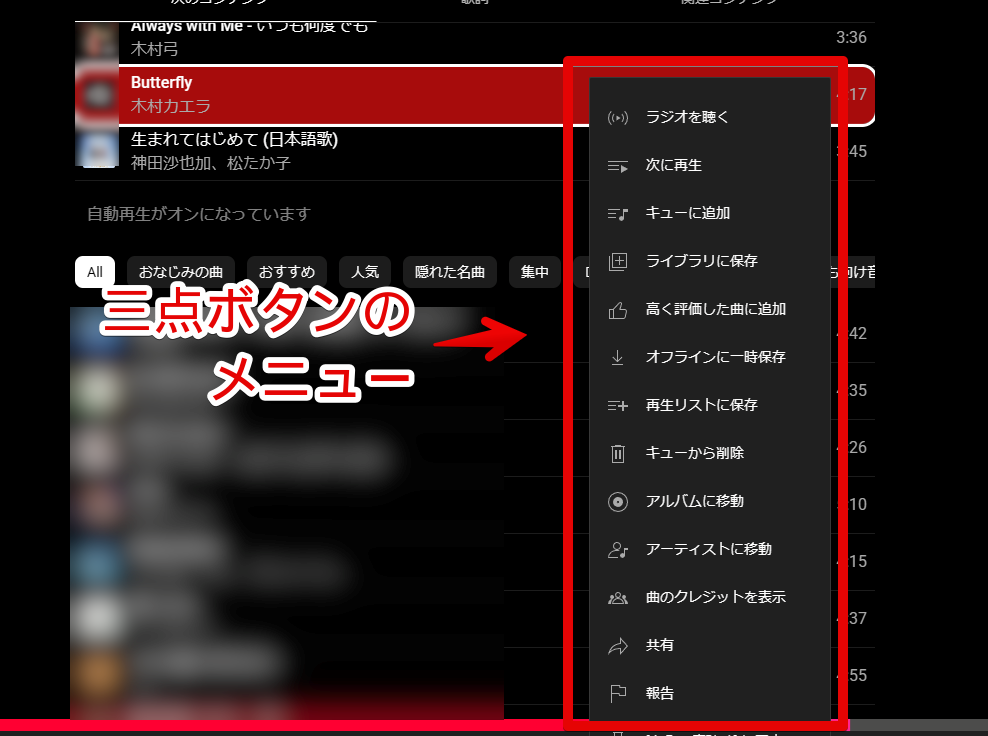
PC版「YouTube Music」の検索結果や次に再生ページに表示されている曲一覧の三点ボタンをクリックした時、ポップアップメニューが表示されます。
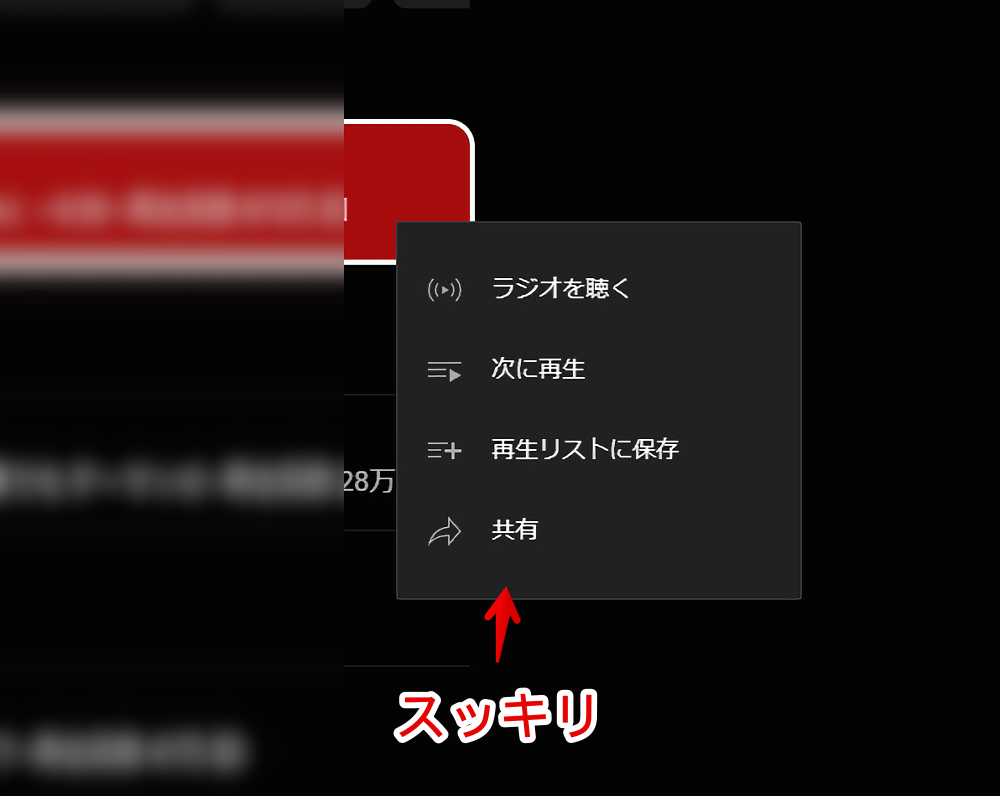
ラジオを聴く、次に再生、ライブラリに保存、オフラインに一時保存、アルバムに移動…などなど色々な項目があります。

個人的にいくつか使っていない項目がありました。
あっても邪魔なだけなのでCSSで消してみます。自身の環境上だけで他人には一切影響しません。誰にも迷惑をかけず好きな見た目にできます。いつでもオンオフできます。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Music」の三点ボタンメニュー内から不要項目を消すCSS
スタイルシートを開く
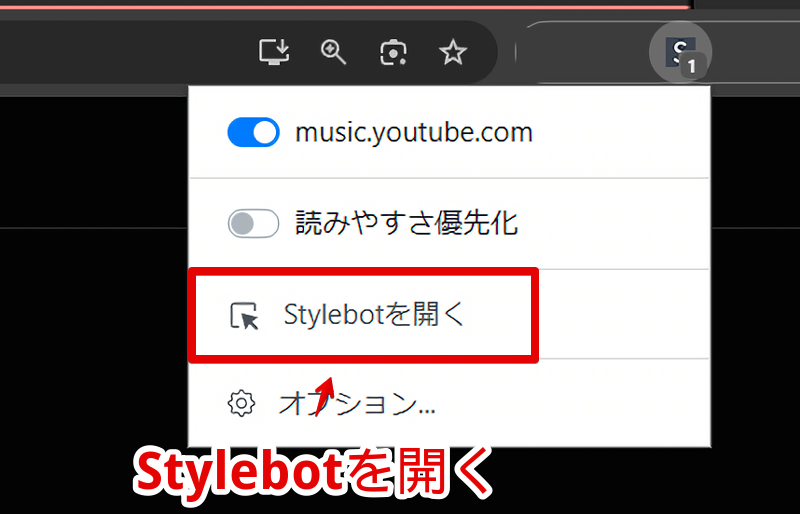
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

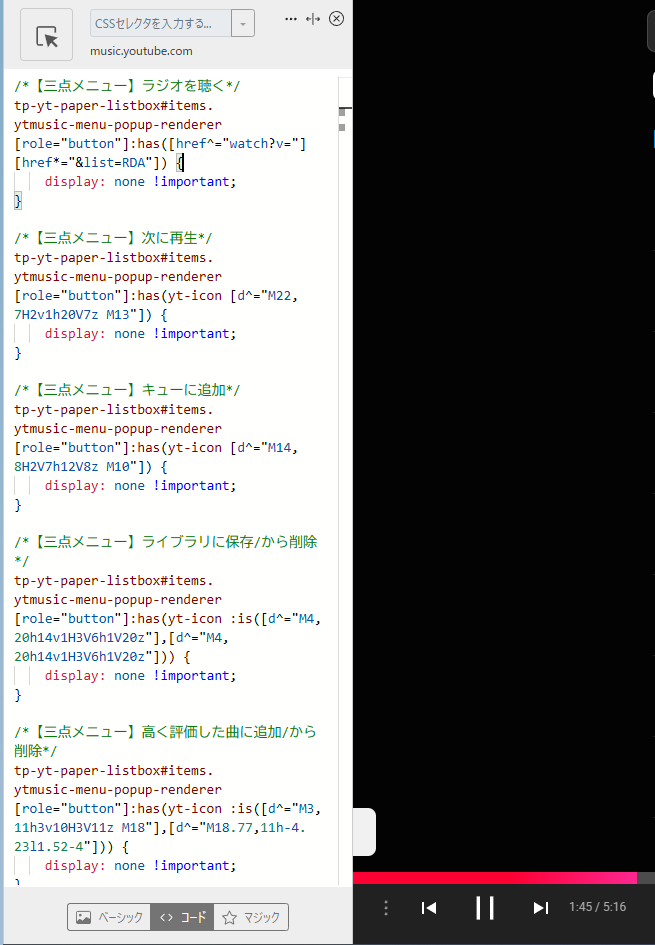
右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。全てを書き込むと全てのメニュー項目が消えてしまうので、自分が消したい項目だけ書き込んでいきます。
/*【三点メニュー】ラジオを聴く*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has([href^="watch?v="][href*="&list=RDA"]) {
display: none !important;
}
/*【三点メニュー】次に再生*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M22,7H2v1h20V7z M13"]) {
display: none !important;
}
/*【三点メニュー】キューに追加*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M14,8H2V7h12V8z M10"]) {
display: none !important;
}
/*【三点メニュー】ライブラリに保存/から削除*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon :is([d^="M4,20h14v1H3V6h1V20z"],[d^="M4,20h14v1H3V6h1V20z"])) {
display: none !important;
}
/*【三点メニュー】高く評価した曲に追加/から削除*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon :is([d^="M3,11h3v10H3V11z M18"],[d^="M18.77,11h-4.23l1.52-4"])) {
display: none !important;
}
/*【三点メニュー】オフラインに一時保存・削除*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(.ytmusic-menu-service-item-download-renderer) {
display: none !important;
}
/*【三点メニュー】再生リストに保存*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M22,13h-4v4h-2v-4h-4v"]) {
display: none !important;
}
/*【三点メニュー】アルバムに移動*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M12,3c4.96,0,9,4.04,9,9s-4"]) {
display: none !important;
}
/*【三点メニュー】アーティストに移動*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M22,10h-4v2v3.51C17.58,15.19"]) {
display: none !important;
}
/*【三点メニュー】曲のクレジットを表示*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M12.62 12.03C13.98 11.73"]) {
display: none !important;
}
/*【三点メニュー】共有*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon [d^="M15,5.63L20.66,12L15,18"]) {
display: none !important;
}
/*【三点メニュー】[もう一度聴く] に固定/解除*/
tp-yt-paper-listbox#items.ytmusic-menu-popup-renderer [role="button"]:has(yt-icon :is([d^="M16,11V3h1V2H7v1h1v8l-2"],[d^="M3.85,3.15L3.15,3.85L8,8"])) {
display: none !important;
}各項目を指定して「display: none」でそれぞれ消すようにしています。
基本的に項目独自のclass、タグがなかったのでアイコン画像(SVG)のpathコードで指定しています。そのためアイコン画像が少しでも変更されたら使えなくなる可能性があります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
CSSを書き込んだ状態で曲一覧の右横にある三点ボタンをクリックします。

CSSを書き込んだ項目が消えています。下記画像は上記で紹介している全てのCSSを書き込んだ状態です。全てのメニュー項目がなくなっています。

自分が使う項目だけ残しておくと使いやすいです。

検索結果の曲を順番にキューに追加するスクリプト
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube Music」で曲一覧の三点ボタンメニューから不要な項目を非表示にするCSSでした。
メニュー内の不要項目を消す系は「YouTube Music」に限らず、いくつか書いている気がします。当サイト内を探してみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録