【YouTube Music】現在再生中の曲の背景色を変更して見やすくするCSS

この記事では、PCウェブサイト版「YouTube Music」で現在再生している曲の背景色を変更してパッと見やすいように目立たせるCSSを書きます。
PC版「YouTube Music」の検索結果や次に再生ページ(キュー)の一覧で曲を再生していると、どの曲が今再生されているのかパッと見じゃ分かりにくいと思いました。
左側の小さなジャケット写真に音量アイコンが表示され、リストの背景が若干灰色(ダークテーマにしている場合)になるだけだと見にくいです。

キュー一覧で左側に表示される大きな写真・動画を非表示にしているってのもあるかもです。
どちらにせよ検索結果画面とかでは見にくいのでどうにかできないかと思っていると、ふと自分が過去似たような記事を書いていたことを思い出しました。現在でも絶賛利用しています。
上記記事のように現在再生している曲の背景を灰色じゃなくてもっと目立つ色に変更したらいいやんということで記事にします。
CSSは自身の環境上だけで他の人には一切影響しません。いつでもオンオフできます。本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube Music」で再生中の曲の背景を変えるCSS
スタイルシートを開く
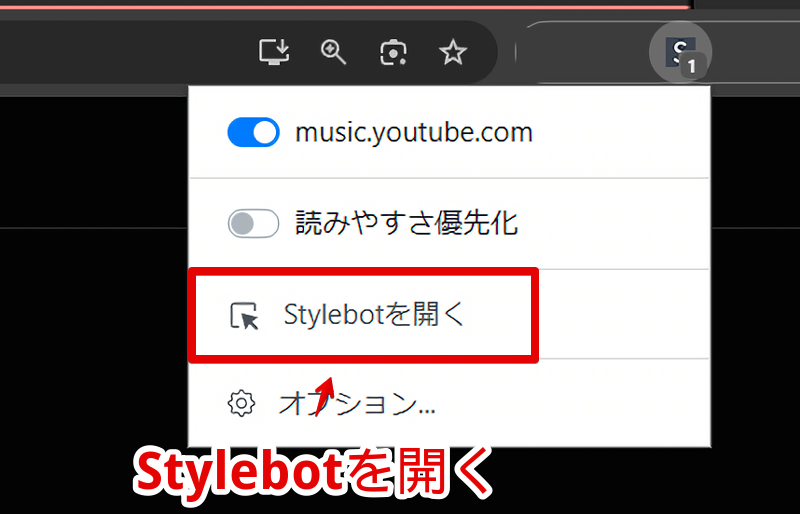
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
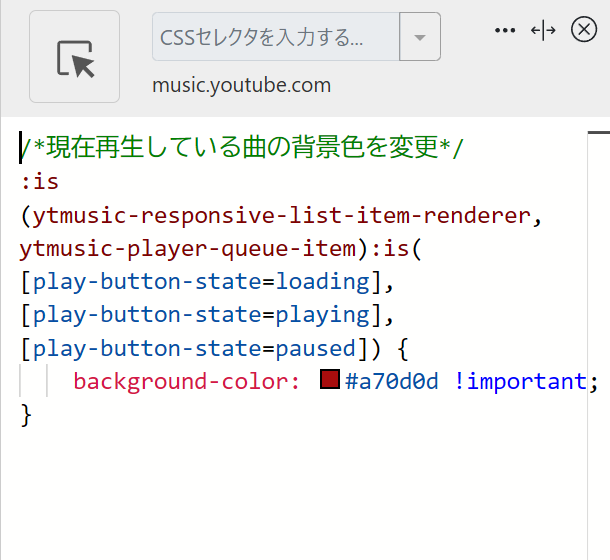
以下のコードを書き込みます。
/*現在再生している曲の背景色を変更*/
:is(ytmusic-responsive-list-item-renderer,ytmusic-player-queue-item):is([play-button-state=loading],[play-button-state=playing],[play-button-state=paused]) {
background-color: #a70d0d !important;
}「background-color」が背景色です。カラーコードやRGB値で指定することで好きな色にできます。指定方法が分からない方は以下の記事を参考にしてみてください。
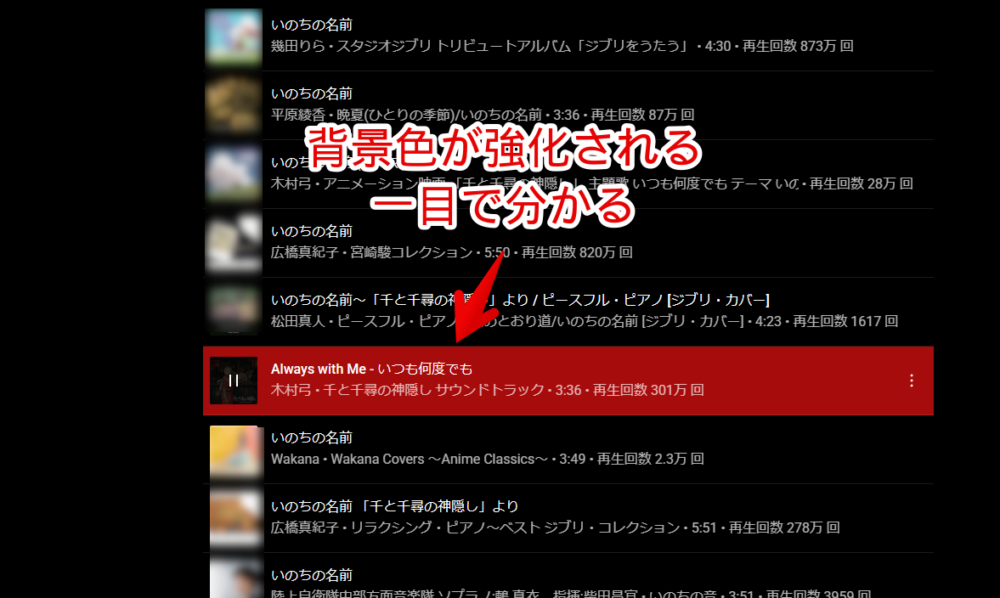
上記CSS(#a70d0d)は暗めの赤にします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
背景色が変わったか確認
適当に曲の一覧(リスト)を開いて好きな曲をクリックして再生します。
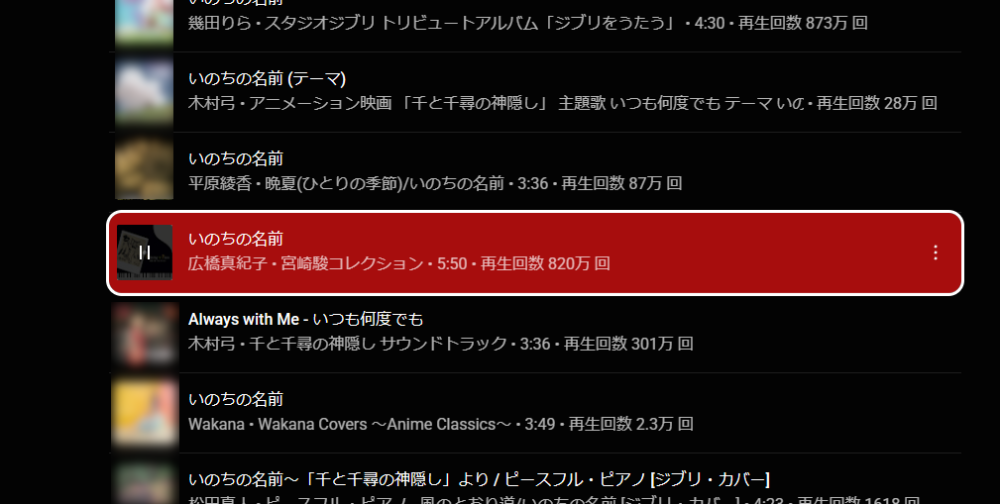
CSSで指定した背景色になります。

ちゃんと再生している曲を変えると背景色も変わります。

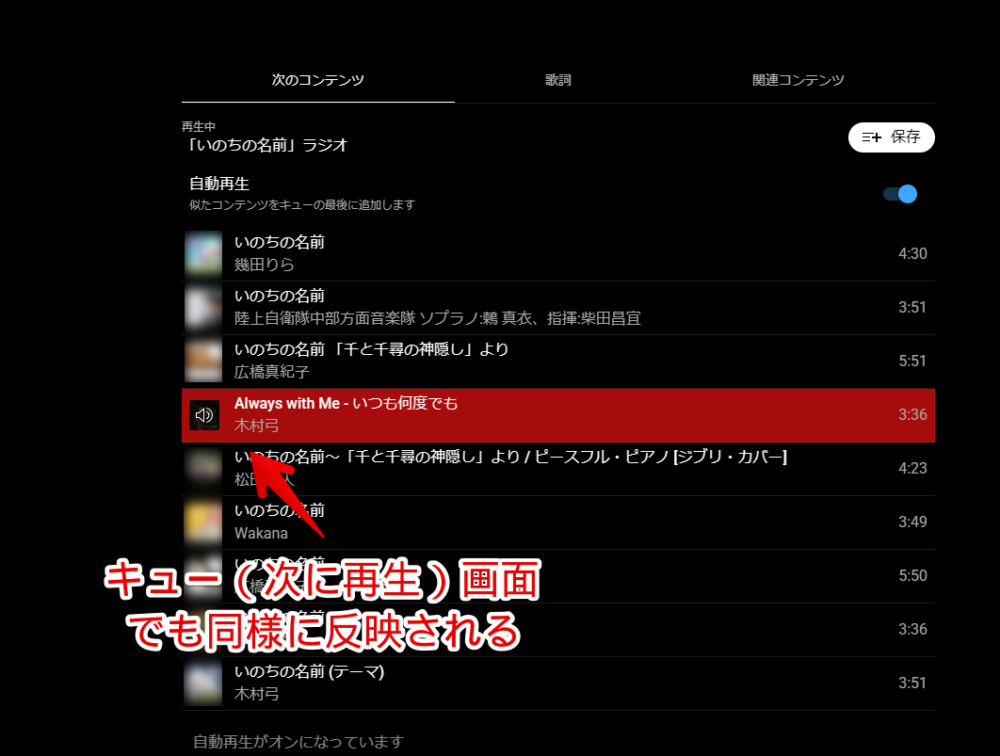
次に再生(次のコンテンツ)ページでも同様に反映されます。

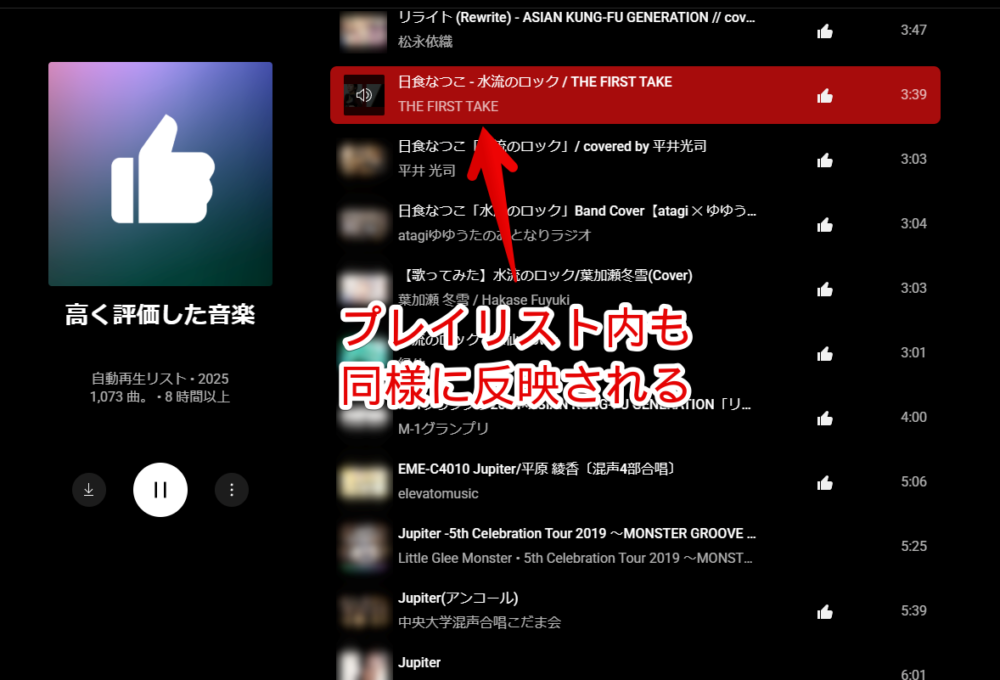
高く評価した音楽や自分で作成したプレイリストページなどでも動作します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
背景色だけでなく枠線もつけちゃう
背景色だけだと物足りない方は枠線もつけちゃうとより目立ちます。
/*現在再生している曲の背景色を変更*/
:is(ytmusic-responsive-list-item-renderer,ytmusic-player-queue-item):is([play-button-state=loading],[play-button-state=playing],[play-button-state=paused]) {
background-color: #a70d0d !important;
border-radius: 13px !important;
outline: 3px solid #FFF !important;
}「border-radius」は角丸にするCSSコードです。完全に僕の好みなので角丸嫌いな方はその行だけ書かないようにします。
「outline」が枠線で左から太さ(px)、一本の実線、色になっています。お好みで調整してみてください。

その他のYouTube Music記事紹介
他にもいくつか書いています。
- 【YouTube Music】左側ジャケット写真・動画を非表示にするCSS
- 【YouTube Music】低評価と高評価ボタンを非表示にするCSS
- 【YouTube Music】プログレスバーを太くするCSS
- 【YouTube Music】Primeミュージックと同じ操作バーにする方法
- 【YouTube Music】PCで使えるショートカットキー一覧
- 【YouTube Music】左下の「高く評価した音楽に保存されました」をCSSで小さくする方法
感想
以上、PCウェブサイト版「YouTube Music」で現在再生している曲の背景色を変更してパッと見やすいように目立たせるCSSでした。
以前は「Amazonプライムミュージック」を使っていたんですが、現在はもう「YouTube Music」一本です。プレミアムにも加入しています。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【Amazon】ゆっくり便で炭酸水買ってみた。1%割引で自分も配達する人も双方良き!
【Amazon】ゆっくり便で炭酸水買ってみた。1%割引で自分も配達する人も双方良き! 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録