【WordPress】Simple Cloudflare Turnstileを中央揃えにする方法

この記事では、WordPressブログの「Contact Form 7」に導入した「Simple Cloudflare Turnstile」プラグインの表示位置を中央揃えにする方法(CSS)を書きます。
子テーマの編集(style.css)にCSSを書き込みます。
ナポリタン寿司は2025年2月から「reCAPTCHA」ではなく「Cloudflare Turnstile」を利用しています。めんどくさい画像認証や信号機タイルをクリックしてね認証からおさらばです。
- 【WordPress】Googleの「reCAPTCHA」を解除してやめる方法 | ナポリタン寿司のPC日記
- 【WordPress】問い合わせのスパム対策にCloudflare Turnstile導入! | ナポリタン寿司のPC日記
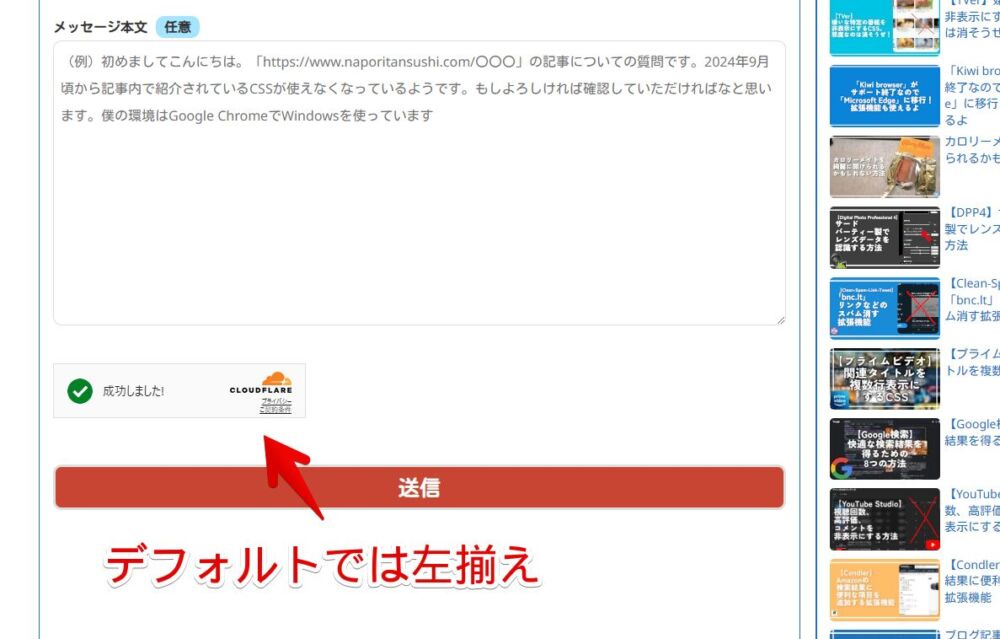
僕が使っている問い合わせフォームは「Contact Form 7」プラグインで「Simple Cloudflare Turnstile」を使って表示させています。
デフォルトの配置は左揃えでした。記事執筆時点では「Simple Cloudflare Turnstile」に設定が用意されていません。

CSSを使うことで変えられます。
僕の環境だと「margin: 0 auto;」じゃダメだった
似たような要望・質問がWordPressページに投稿されていてプラグイン作者は以下のように回答していました。
Hi, there is no way to do this within the plugin settings currently, though you can apply some custom CSS to do it if needed.
.frm_forms .cf-turnstile {
Center Turnstile in Forminator Forms | WordPress.org
margin: 0 auto;
}
【DeepL翻訳】
こんにちは、プラグインの設定でこれを行う方法は今のところありませんが、必要に応じてカスタムCSSを適用することはできます。
子テーマの編集(style.css)にCSSを書き込むという点は一緒ですが、「margin: 0 auto;」だと僕が使っている「Contact Form 7」では動作しませんでした。
使っているテーマや問い合わせフォームプラグインによっては「margin: 0 auto;」でもいける場合があります。
いけない場合は本記事のCSSを試す価値があるかもです。
「Simple Cloudflare Turnstile」を中央揃えにするCSS
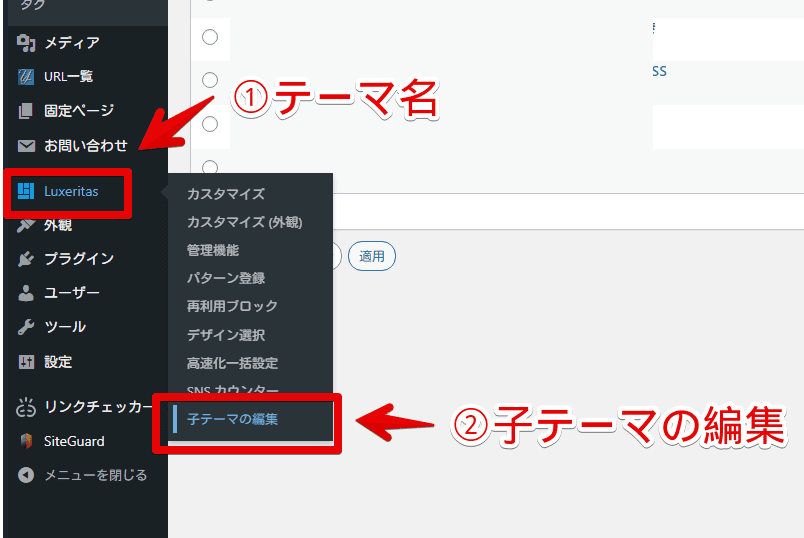
子テーマの編集(style.css)を開く
WordPressの管理画面→左側サイドバーにある自身が使っているテーマ名(僕の場合Luxeritas)→「子テーマの編集」をクリックします。

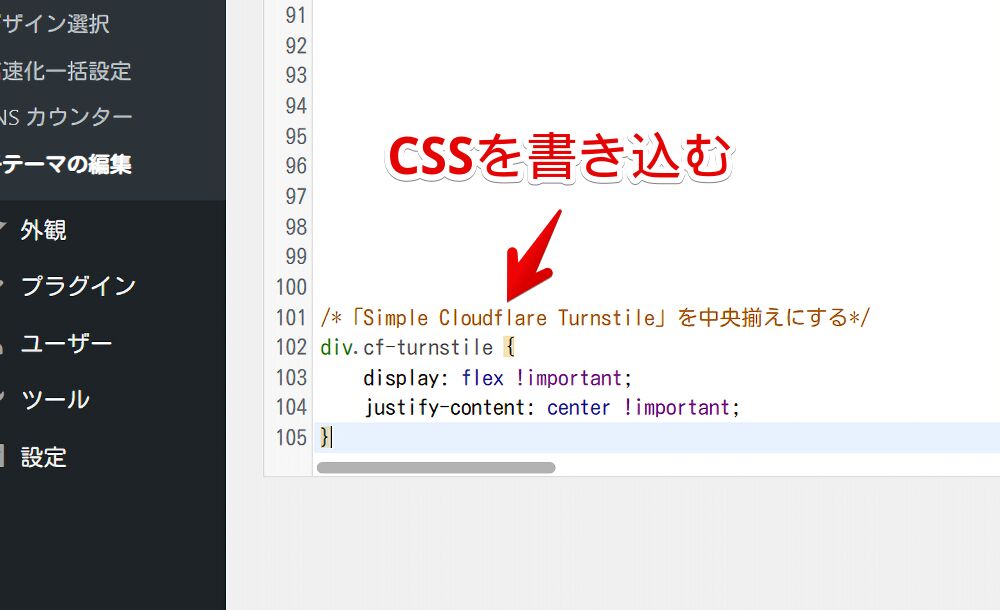
CSSを書き込む
CSSを書き込めるスタイルシートに以下のCSSをコピペします。
/*「Simple Cloudflare Turnstile」を中央揃えにする*/
div.cf-turnstile {
display: flex !important;
justify-content: center !important;
}
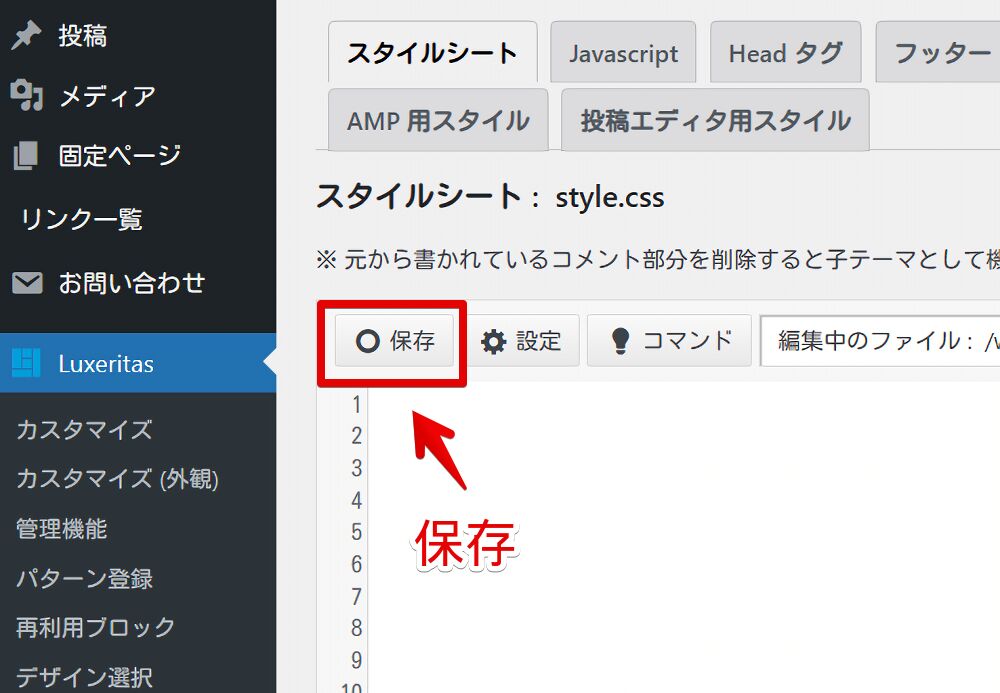
「保存」をクリックします。

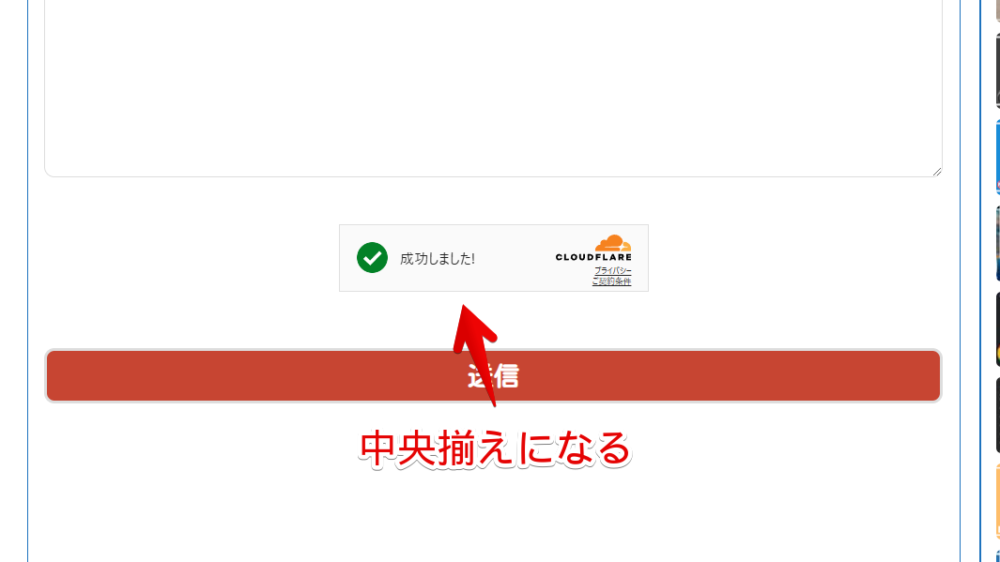
中央揃えになったか確認
「Simple Cloudflare Turnstile」を設置しているページを開きます。僕の場合問い合わせページです。既に開いていた場合は一度再読み込みします。
中央揃えになりました。

配置ではなく位置自体を変えたい場合
「送信ボタンの上じゃなくて下に配置したい…」みたいながっつり位置調整したい場合は、以下の記事を参考にしてみてください。
感想
以上、WordPressブログの「Contact Form 7」に導入した「Simple Cloudflare Turnstile」プラグインの表示位置を中央揃えにする方法(CSS)でした。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録