【Microsoft Bing】ヘッダー右上のリワードポイント数を拡大して右下に移動するCSS

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果右上に表示される「Microsoft Rewards」のポイント数をCSSで拡大して右下に移動させる方法について書きます。
PCウェブサイト版「Microsoft Bing」にログインした状態で何かしらの単語で検索して検索結果を表示した時、上部のヘッダー内右上に現在のマイクロソフトリワードのポイント数が表示されます。
デフォルトではヘッダーの高さに合わせたサイズになっていて、個人的にはちょっと小さいと思いました。

僕はポイントを獲得するためだけに1日上限までBing検索を使っていてそれ以外はGoogleなので、使いやすさとか見た目のデザイン性とかは全部捨ててもっと大きくしてでかでか見やすくしたいと思いました。
さらに右上ではなく右下あたりの検索結果の余白に表示して欲しいと思いました。
CSSを使うことで自身の環境上で実現できます。好きなサイズ・好きな場所に移動できます。
右下にでかでか表示されるので普段からBing検索を使っている方にはちょっと逆に鬱陶しくなって使いにくいかもです。僕みたいなライトユーザーでポイント獲得がメインの方向けかなと思います。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ヘッダーの「Microsoft Rewards」ポイント数を拡大&位置移動CSS
スタイルシートを開く
「Microsoft Bing」の検索結果ページを開きます。開いたらインストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

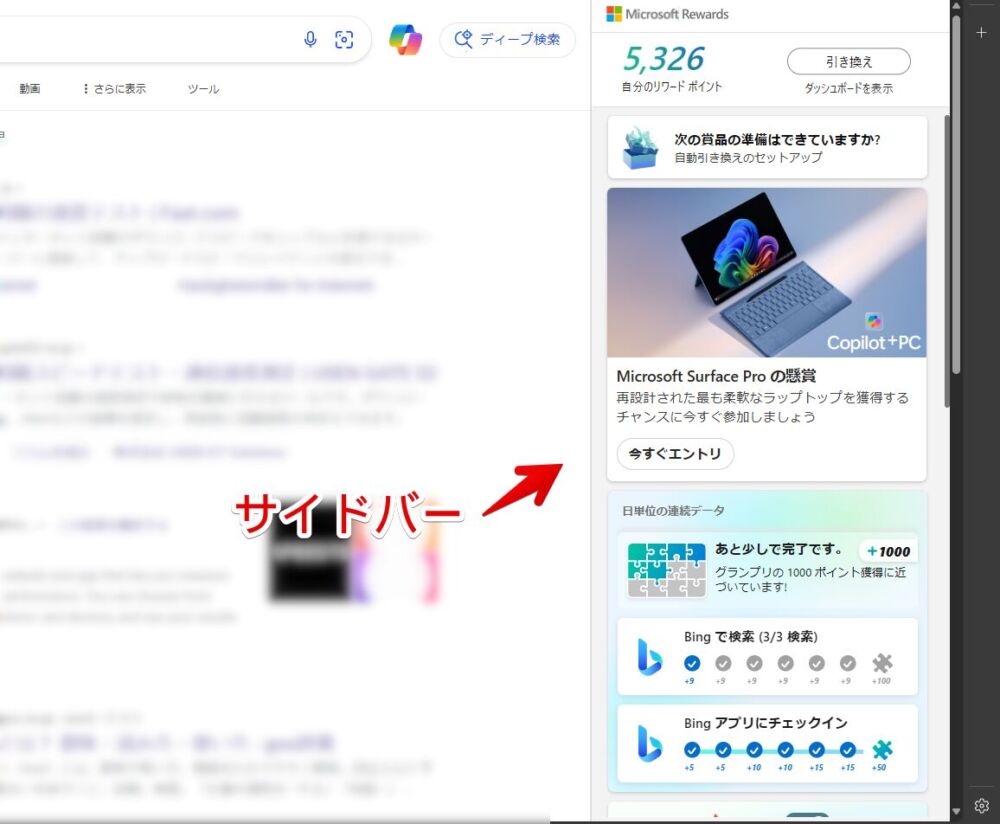
右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書く
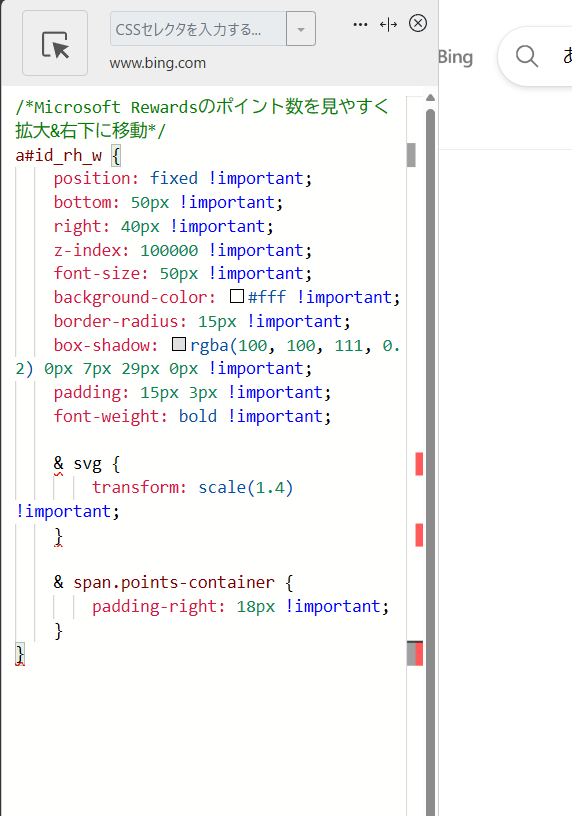
以下のコードを書き込みます。書き込んだ後皆さんが自由にカスタマイズしてOKです。
/*Microsoft Rewardsのポイント数を見やすく拡大&右下に移動*/
a#id_rh_w {
position: fixed !important;
bottom: 50px !important;
right: 40px !important;
z-index: 100000 !important;
font-size: 50px !important;
background-color: #fff !important;
border-radius: 15px !important;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px !important;
padding: 15px 3px !important;
font-weight: bold !important;
& span.points-container+div {
transform: scale(1.4) !important;
position: unset !important;
}
& span.points-container {
padding-right: 18px !important;
}
}項目が多いので全部は説明しきれませんが、「これ何の意味があるんだろう?」と思ったCSSがあれば範囲選択して「CSS 〇〇」で検索すると分かるかなと思います。
例えば「box-shadow」が分からない場合は「CSS box-shadow」で調べると意味が分かると思います。影です。
「bottom」と「right」が位置移動コードです。ここの数字を各自調整して自分の好きな場所に移動させてみてください。
「font-size」が文字の大きさ、「font-weight」が文字の太さ「background-color」が背景色で「border-radius」が角丸具合です。ポイント数の文字をもっと大きくしたい場合は「font-size」を60pxとか80pxとか大きくします。逆に小さくしたい場合はその分数字を下げます。
背景色はHTMLカラーコードやRGBコードで指定します。指定方法が分からない場合はこちらの記事が参考になるかもしれません。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
拡大&位置移動したか確認
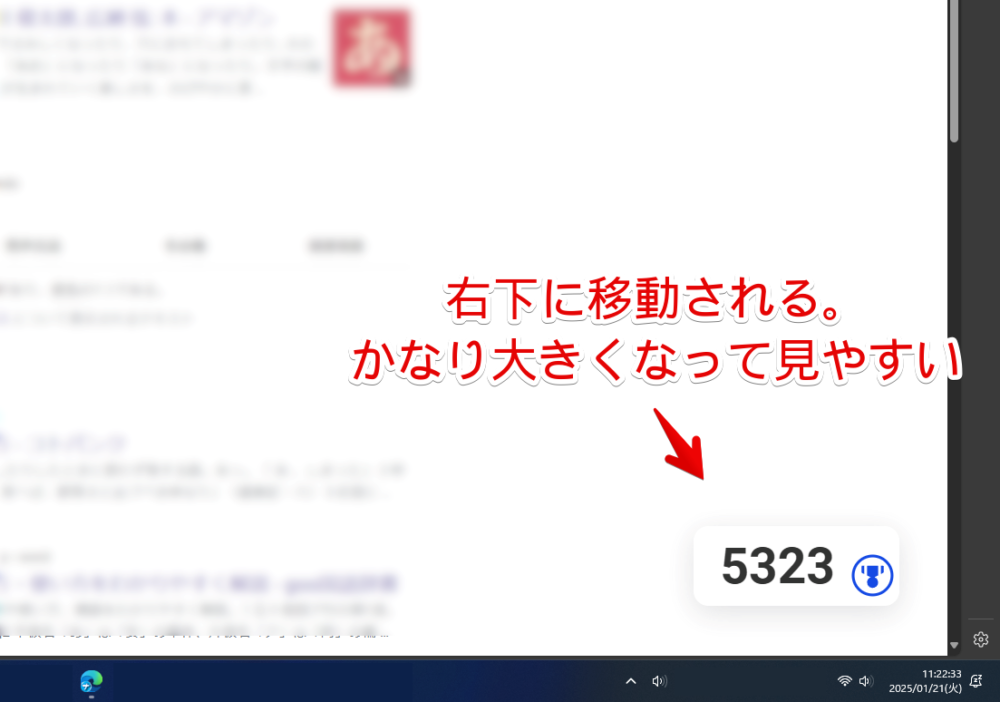
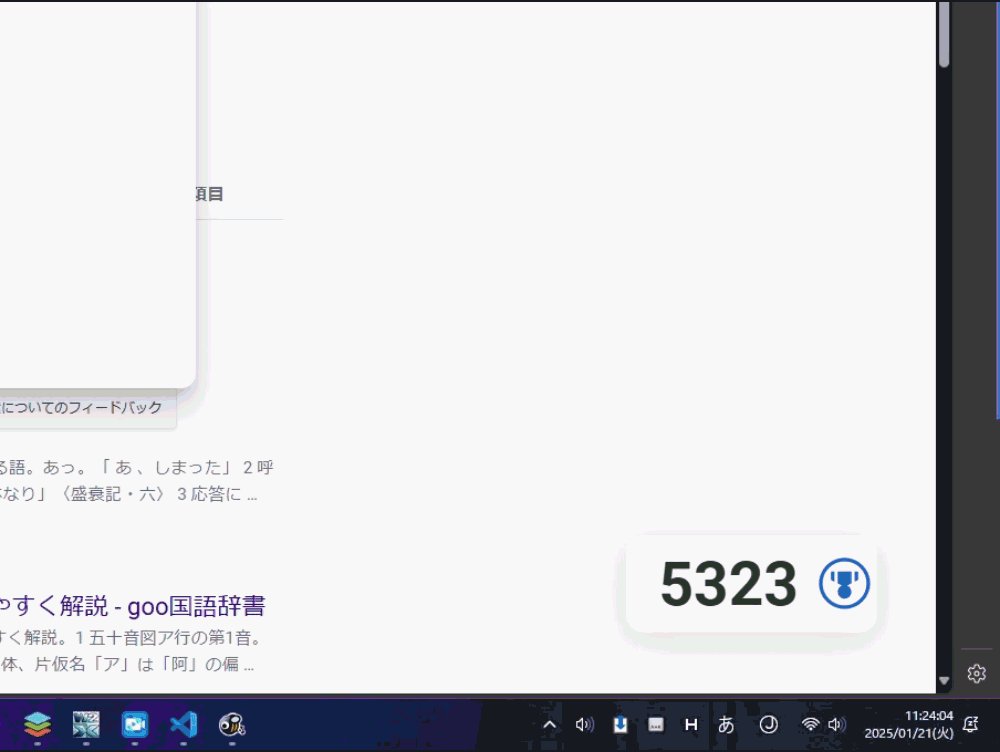
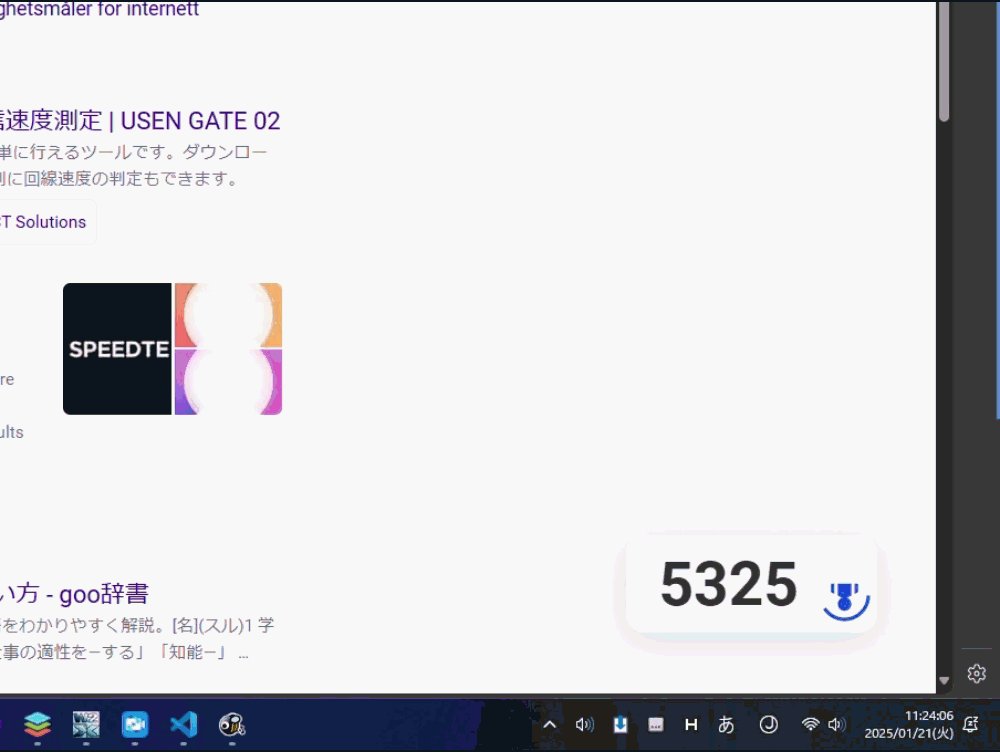
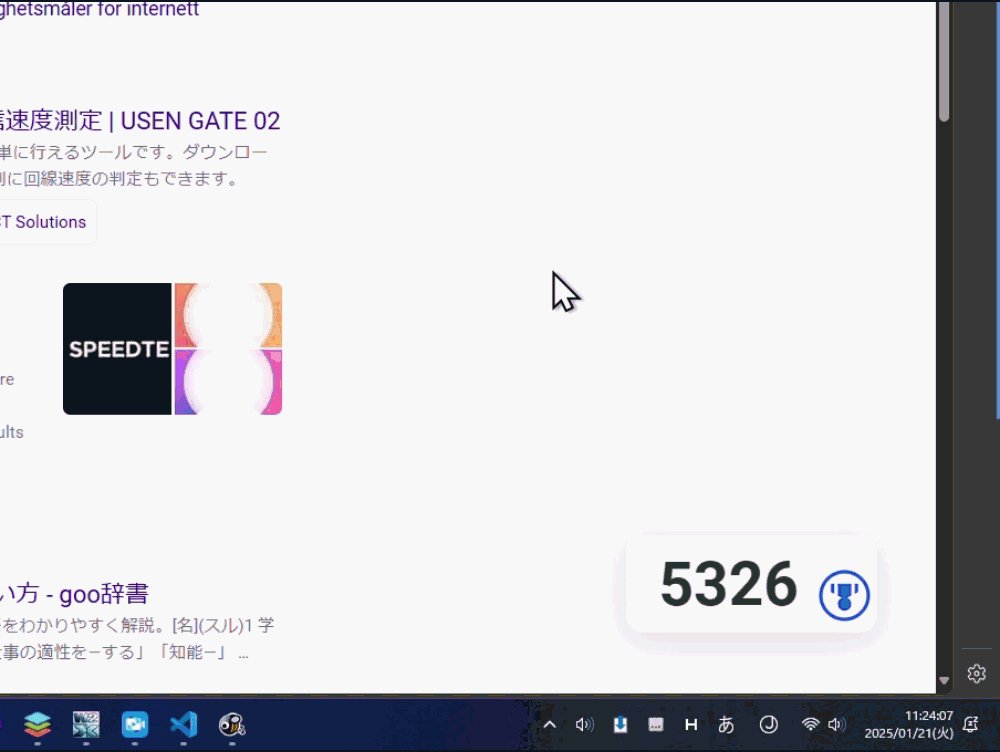
CSSを書きこんだ時点でヘッダーのポイント数が移動します。右下に移動して大きくなります。一気に見やすくなります。

見せかけの数字で実際検索してもポイント数が増えない…なんてことはなくちゃんと変化します。検索した後一瞬消えてその後数字が3ポイント増えます。リワードの内容によっては一気に10ポイントなどもありますよね。あれうまいです。

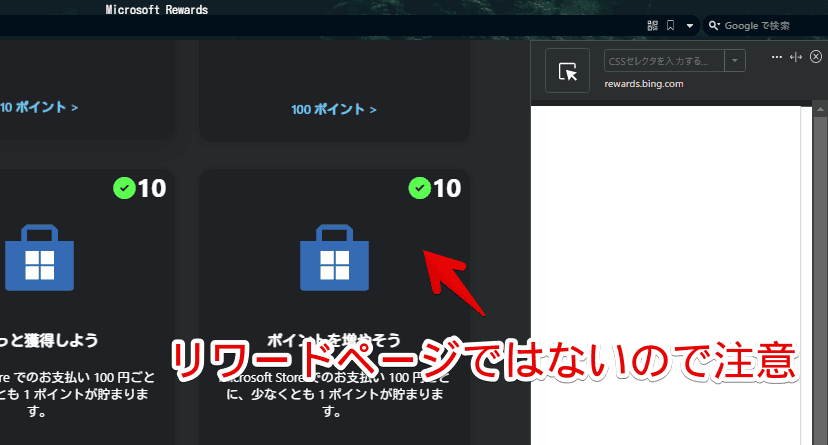
若干検索した後、右側のアイコンが下にずれている気がしますが、まぁポイント数を見るだけなのでそんなの気にしません。どうでもいいです。アイコンなくてもいいくらいです。
クリックすると右側サイドバーで詳細ページを開きます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
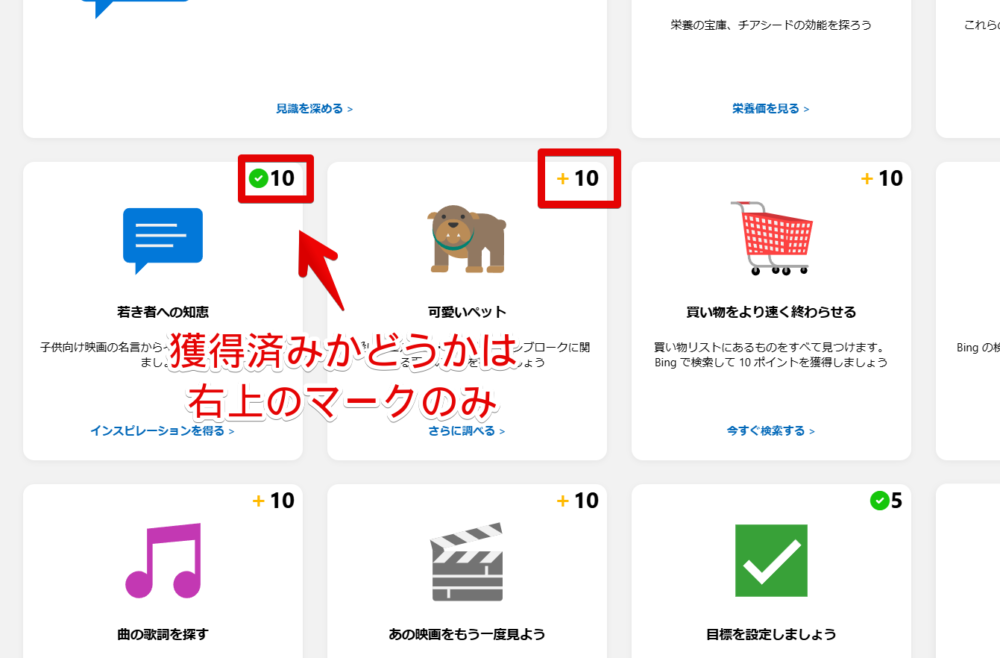
未獲得アクティビティに色をつけるのもおすすめ
「Microsoft Rewards」ページに表示されるまだクリックしていない未獲得のアクティビティに背景色をつけるCSS記事もおすすめです。
本記事の見やすくするという趣旨と同じです。デフォルトだと右上の「+」か緑のチェックマークかでしか判断できないので見逃す恐れがあるんですよね。思いっきり背景色をつけることで区別しやすくなります。

感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果右上に表示される「Microsoft Rewards」のポイント数を拡大して右下に移動させるCSSでした。
デフォルト(上記)だとBingの検索結果だけでなくトップページ(https://www.bing.com/)にも反映されます。
嫌な場合はスタイルシートの適用範囲を「www.bing.com」じゃなくて「https://www.bing.com/search?**」とかにすればいいかなと思います。検索結果のみで動作するようになります。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録