【Instagram】スマホ版検索タブのおすすめ投稿を非表示にするCSS

この記事では、Androidスマホで「Kiwi Browser」を使ってウェブサイト版からアクセスする「Instagram」の検索タブ内にあるおすすめ投稿を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」や「Stylus」を利用します。コードはこちらです。
Androidスマホで拡張機能を導入できるブラウザアプリ「Kiwi Browser」を使っていて、ウェブサイト版「Instagram」にアクセスした時、検索(発見)タブを開くと検索ボックスだけでなく大量のおすすめ投稿・動画などがタイル状で表示されます。

「Kiwi Browser」は拡張機能を導入できるため「Stylebot」や「Stylus」などのCSS適用拡張機能もインストールできます。その拡張機能に本記事で紹介するCSSを書き込むことで、検索タブを検索ボックスだけにしておすすめ投稿を表示させないようにできます。
「Kiwi Browser」を使ってウェブサイト版の「Instagram」を利用している方向けというかなりニッチな内容ですが、読者さんから要望をいただいたので記事にします。
スマホのFirefoxブラウザアプリは拡張機能を導入できるみたいな話も聞いたのでそっちでもできるかもです。僕はスマホでFirefox使っておらず確かめる気がないので分かりません。
あくまでブラウザ版だけでアプリ版ではできません。あんまり大きな声では言えませんが、MODを使ってうんぬんで色々できるみたいですが、当サイトではそういうの紹介しない方針でいるので気になる方は各自調べてみてください。
本記事にたどり着くような方はある程度ITに詳しいと判断してあんまり詳しくは書いていません。
前提
以下です。
- 拡張機能を導入できるスマホのブラウザアプリをインストールしている
- CSSを適用できる拡張機能を導入している
- CSSを書き込む場所などが分かっている
スマホで開いたウェブ版インスタの検索ページのおすすめを非表示にするCSS
スタイルシートを開く
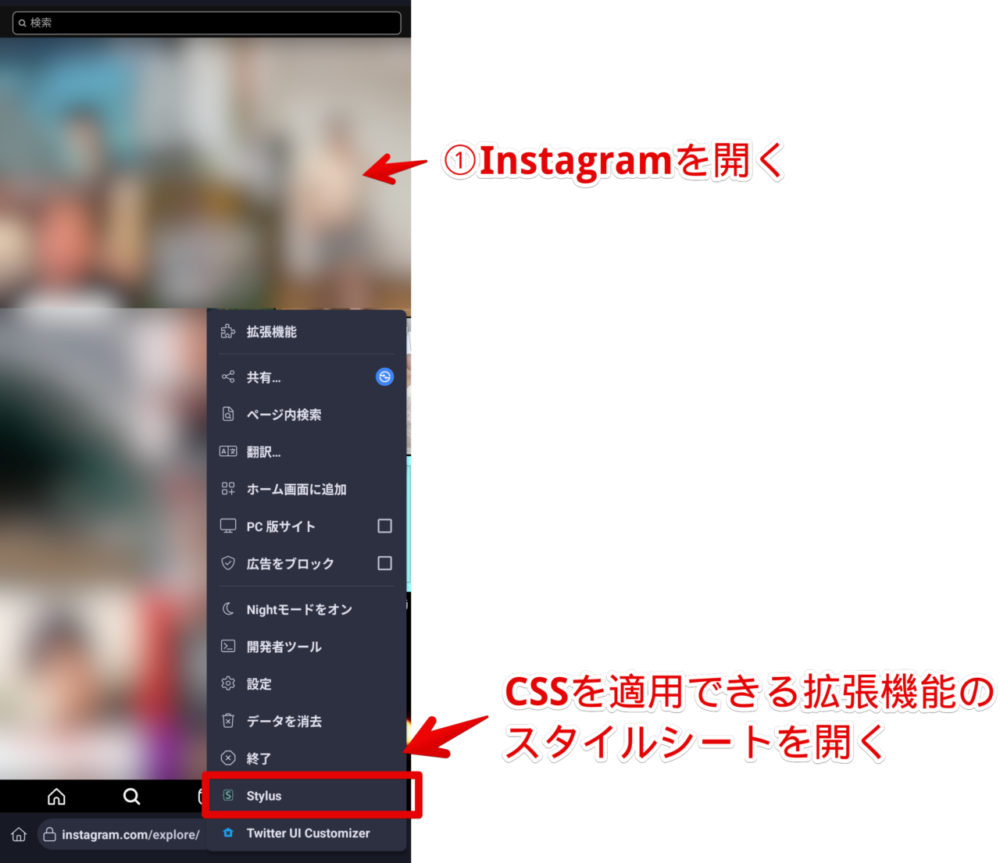
Androidスマホにインストールした「Kiwi Browser」アプリで「Instagram」にアクセスします。開けたらインストールしたCSSを適用できる拡張機能の設定ページ(スタイルシート)を開きます。僕は「Stylus」を使っています。

CSSを書き込む
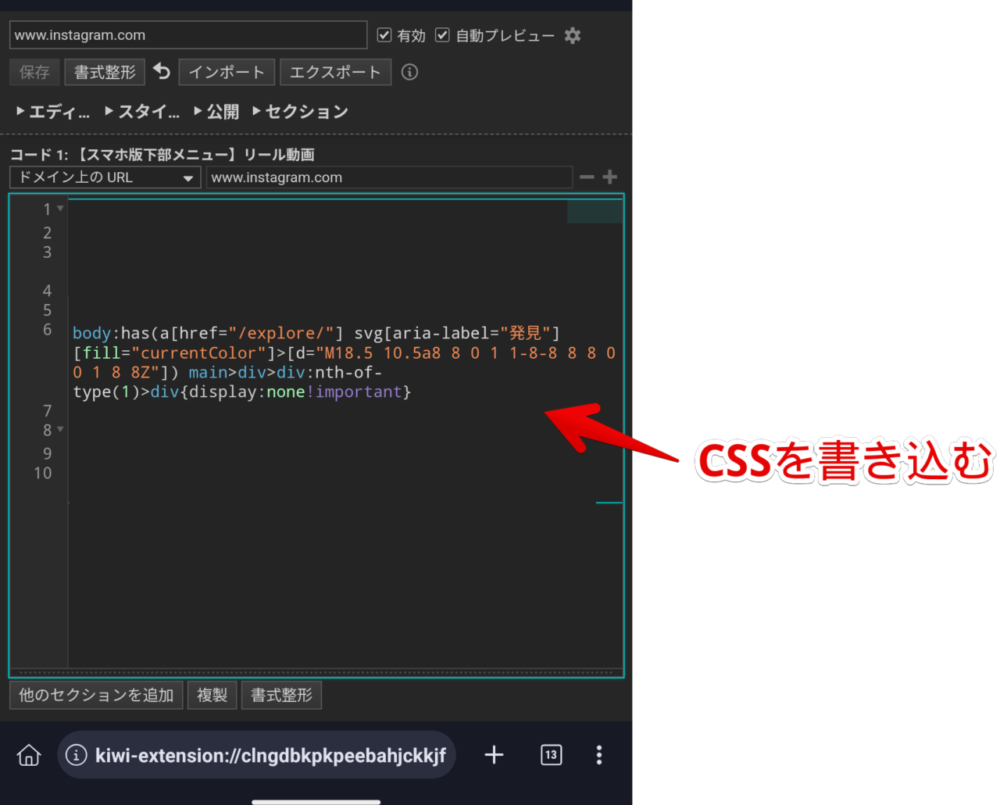
以下のCSSを書き込みます。
/*【モバイル版】検索タブのおすすめ投稿一覧非表示*/
body:has(a[href="/explore/"] svg[aria-label="発見"][fill="currentColor"]>[d="M18.5 10.5a8 8 0 1 1-8-8 8 8 0 0 1 8 8Z"]) main>div>div:nth-of-type(1)>div {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。特に「Instagram」は頻繁にHTML・CSSの構造が変わるので対応が大変です。
もし書き込んでも反映されない場合問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。

一部、画像と上記で紹介しているCSSの内容が異なっていますが、気にせず紹介しているCSSのほうをそのままコピペしてOKです。
書き込めたら保存します。
消えたか確認する
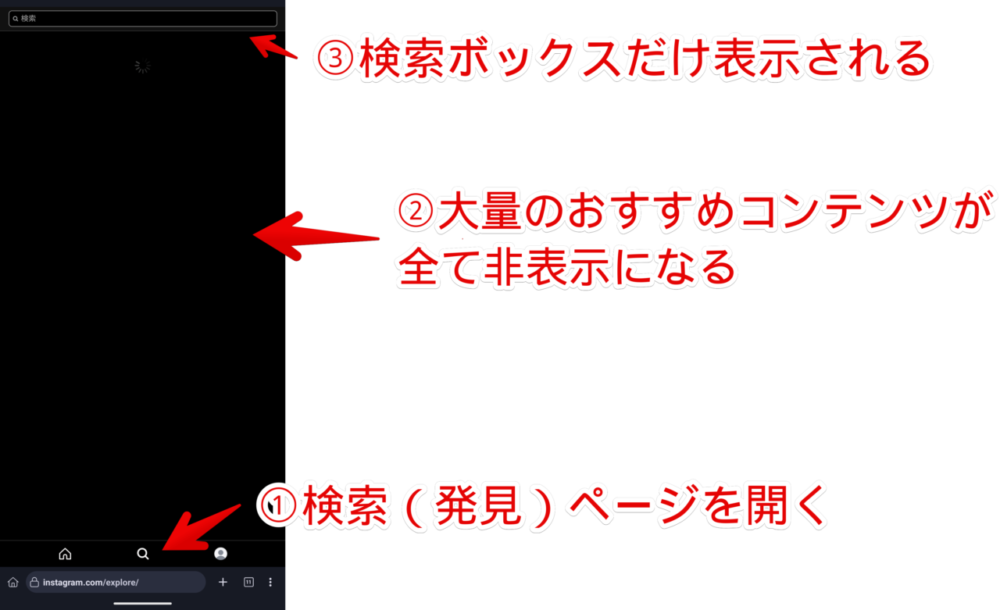
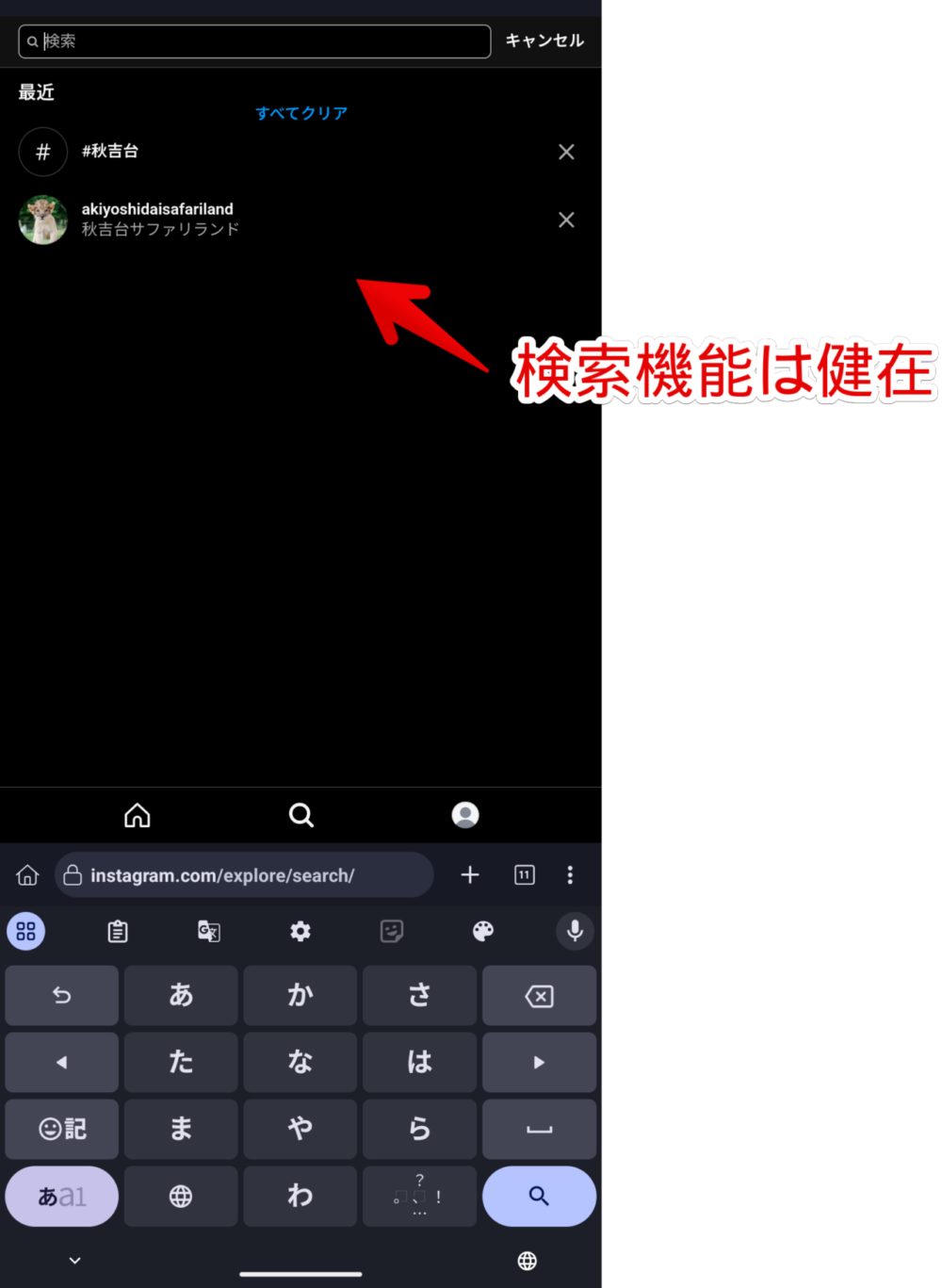
「Instagram」ページに戻り、下部のボタンから検索ページにアクセスします。CSS適用後はおすすめ投稿が一切表示されなくなります。上部の検索ボックスだけです。

ただ検索しようとしただけなのにおすすめ投稿をつい見ちゃって時間を無駄に過ごしちゃった…みたいなのがなくなります。
おすすめ投稿が表示されていた場所に読み込みのぐるぐるマークが表示されるかもしれませんが、まぁご愛敬ということで…(笑)
検索ボックスはそのまま残っているのでタップして検索できます。

感想
以上、Androidスマホにインストールした「Kiwi Browser」で「Instagram」の検索タブ内にあるおすすめ投稿を非表示にする方法(CSS)でした。
CSSで好きなように見た目をカスタマイズできるからスマホでも公式アプリではなくウェブ版を使っている…みたいな方、実は結構いるのかもしれませんね。かくいう僕も「X(旧Twitter)」はウェブ版です。
「Twitter UI Customizer」や本記事みたいなCSS適用できる拡張機能は必須です。
本記事で利用したアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録