【WordPress】ブロックエディターの+追加ボタンを拡大するCSS

PCウェブサイト版「WordPress」のブロックエディターで記事を書いている時、ふと「追加ボタンが小さいな」と思いました。
実際これまで何度も押し間違えてきました。プラス以外の部分をクリックしちゃってブロックがずれたり、そのままあれやこれやで削除しちゃってたり…。

これまでは僕がしっかり見ておらず間接視野で適当に変な部分押しているのが悪いと思っていました。この度「いや、小さいこいつが悪くね?」という真理に気づいたのでCSSを使って好みのサイズに拡大してみます。
「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」など)を利用します。本記事では「Stylebot」拡張機能で解説します。
クラシックエディターではなくブロックエディター向け、拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ向けではありません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ブロックエディターのプラスボタンを大きくするCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。変化が分かりやすいよう適当に記事編集画面を開くといいかなと思います。ログインしていない場合はログインします。
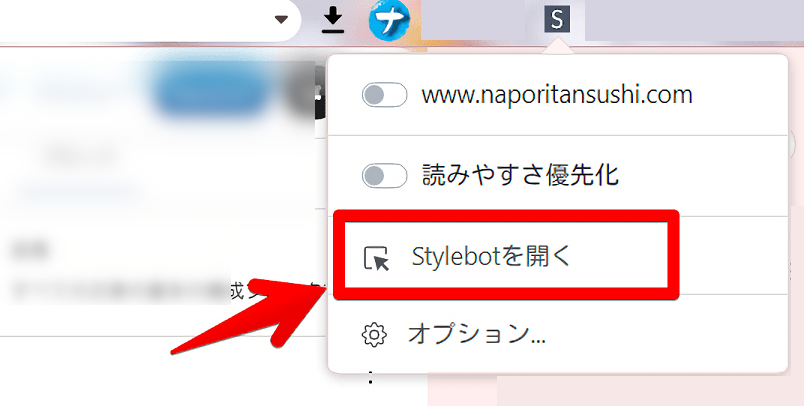
右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
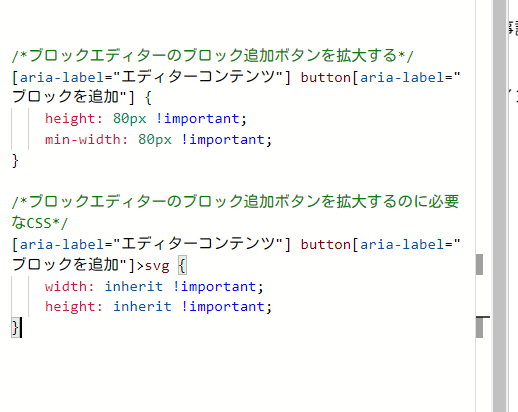
以下のコードを書き込みます。
/*ブロックエディターのブロック追加ボタンを拡大する*/
[aria-label="エディターコンテンツ"] button[aria-label="ブロックを追加"] {
height: 80px !important;
min-width: 80px !important;
}
/*ブロックエディターのブロック追加ボタンを拡大するのに必要なCSS*/
[aria-label="エディターコンテンツ"] button[aria-label="ブロックを追加"]>svg {
width: inherit !important;
height: inherit !important;
}最初の「height」と「min-width」が大きさです。ブロックの正方形を維持するために両方同じ数字を指定します。デフォルトでは24サイズとかなので上記の「80」は結構大きくします。
皆さんのお好みで調整してみてください。数字を変更する時は半角数字で前後の文字列をうっかり削除しないよう注意です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

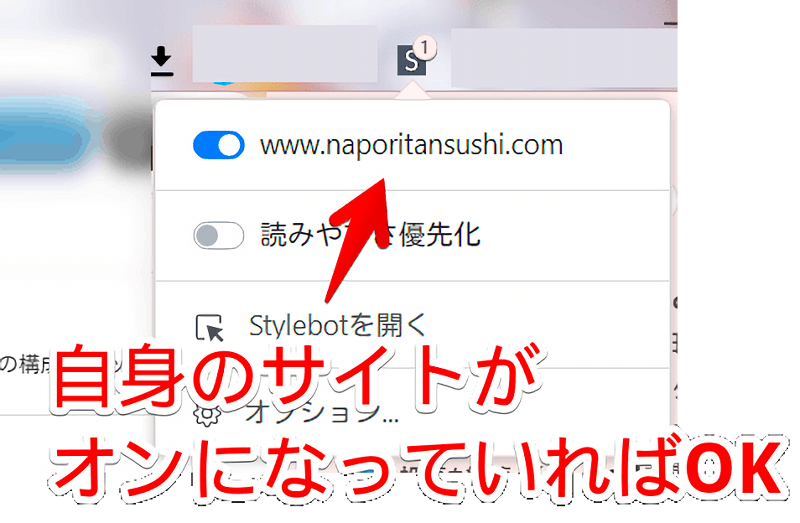
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

拡大したか確認する
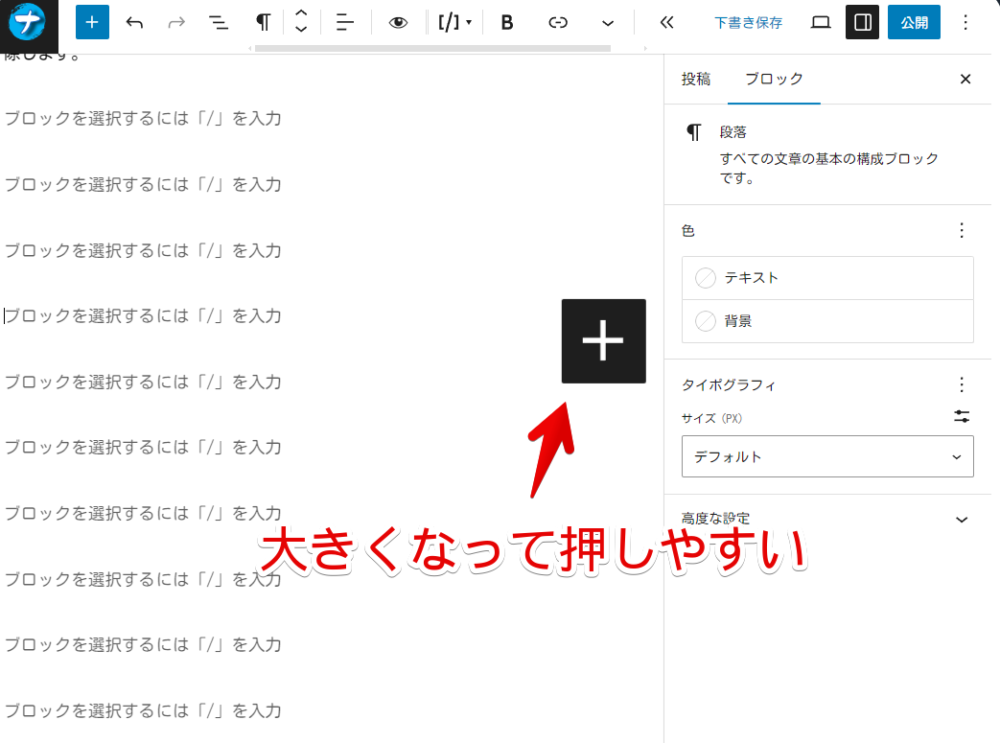
CSSを導入した状態で記事作成画面(ブロックエディター)を開きます。
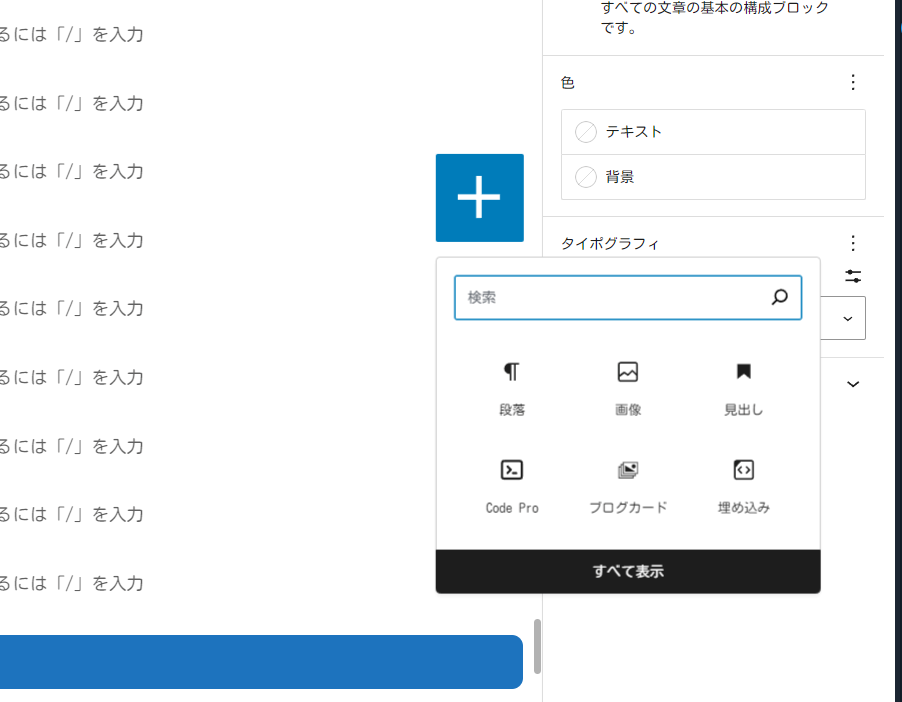
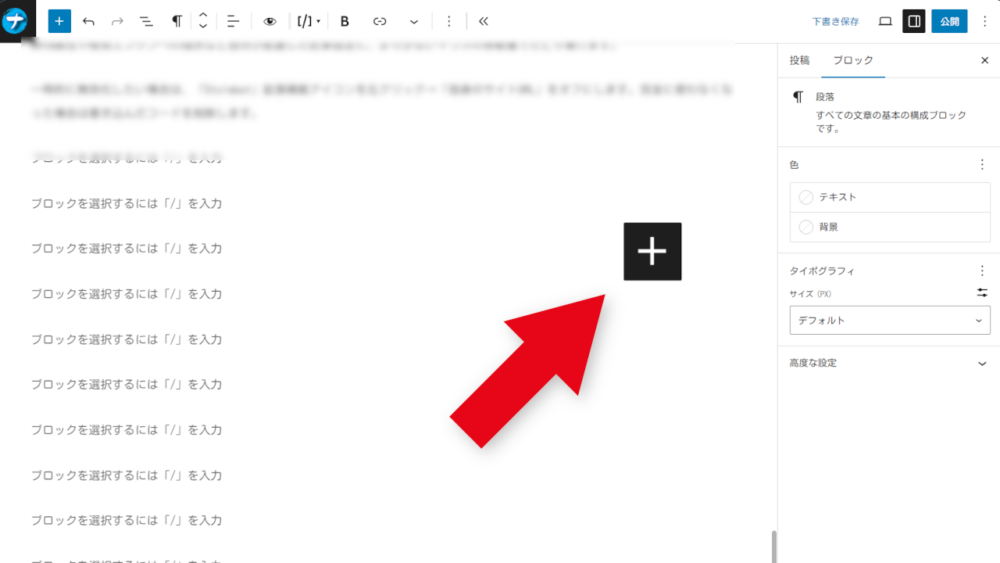
エディター画面にマウスのフォーカスをあてます。付近にブロック追加のプラス(+)ボタンが表示されます。CSSで指定したサイズになります。明らかに押しやすくなります。

拡大しすぎると中にある「+」のアイコンがにじむ?ぼける?正しい表現が分かりませんが、綺麗じゃなくなります。無理やり拡大しちゃっているのでその点はしょーがなしです。
「svg」なのでいい感じに解像度を保ったまま拡大させようと思ったらできそうですが、僕にはそんな技術ないです。まぁ押せたらなんでもいいので中身のデザインは気にしていません。
ちゃんと押せます。押したらブロック追加のポップアップが表示されます。あくまでプラスボタンだけでそれ以外は変えません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】ボタンの位置を調整するCSS
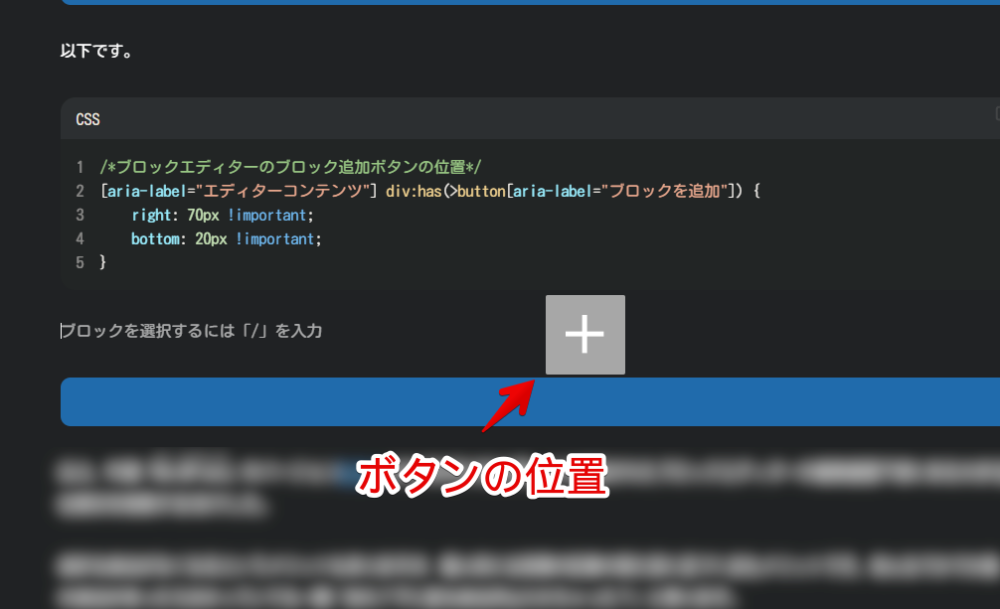
拡大することで元の場所よりちょっとずれた場所に表示されるかもです。微調整してあげましょう。以下のCSSになります。
/*ブロックエディターのブロック追加ボタンの位置*/
[aria-label="エディターコンテンツ"] div:has(>button[aria-label="ブロックを追加"]) {
right: 70px !important;
bottom: 20px !important;
}「right」が左右具合、「bottom」が上下具合です。お好みで数値調整してみてください。

感想
以上、PC版「WordPress」のブロックエディターにあるブロック追加ボタン(+)を押しやすいよう拡大するCSSでした。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録