【WordPress】記事公開する時の公開・キャンセルボタンを入れ替えるCSS

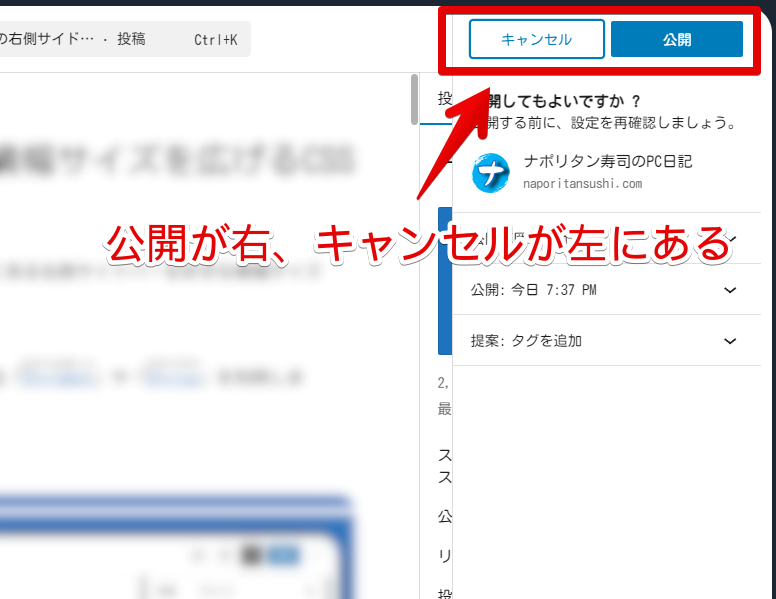
「WordPress」のブロックエディターで記事を作成して右上の公開ボタンから投稿する時、最終確認のサイドバーが表示されます。上部にキャンセルと公開ボタンがあります。

これって以前からそうでしたっけ…?
僕はこれまでWordPressの自動更新をプラグインを使って停止させていました。バージョンを6.7.1(2024年11月24日公開)にアップデートした時、「ん?なんか違和感を感じる…。この配置だったっけ?」となりました。
いちいち覚えていませんでしたが、マウス(手)がなぜか右に「公開」ボタンがあることに抵抗を感じていました(笑)以前からそうだったのか過去は逆だったのか分かりませんが、どっちみち違和感だったのでボタンを並び替えることにしました。
CSSを利用します。「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」など)を利用します。本記事では「Stylebot」拡張機能で解説します。
クラシックエディターではなくブロックエディター向け、拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ向けではありません。記事編集画面の公開ボタンに対する反映で実際のブログには影響しません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
WordPressの記事公開ボタンの順序を並び替えるCSS
スタイルシートを開く
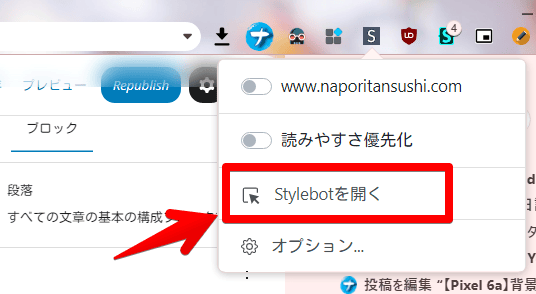
「WordPress」の管理画面にアクセスします。ログインしていない場合はログインします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
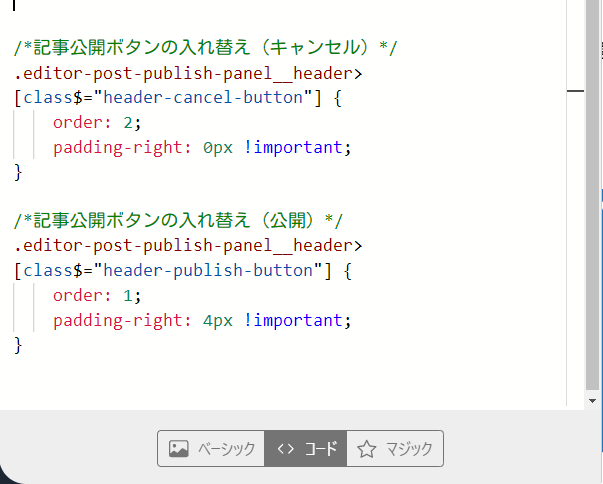
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*記事公開ボタンの入れ替え(キャンセル)*/
.editor-post-publish-panel__header>[class$="header-cancel-button"] {
order: 2;
padding-right: 0px !important;
}
/*記事公開ボタンの入れ替え(公開)*/
.editor-post-publish-panel__header>[class$="header-publish-button"] {
order: 1;
padding-right: 4px !important;
}「order」というCSSプロパティを利用します。指定した部分の順番を変えるCSSです。
通常キャンセルボタンが左、公開ボタンが右のところ、キャンセルボタンに「order: 2;」、公開ボタンに「order: 1;」を設定して並びを入れ替えさせる指示をしています。「order」の後にある数字が順番を表しています。
「padding-right」は右側の余白具合です。デフォルトではキャンセルボタンと公開ボタンの間に若干隙間(余白)がありますが、キャンセルボタンの右側に余白をつける仕組み(CSS)になっていました。
これだと順序を入れ替えた時、公開ボタンの右側には余白をつける設定がないため、ボタン同士がくっついてしまいます。よって通常の並びと同じ見た目になるよう間に余白をつけるCSSを付け足しています。
まぁこんな解説なんか気にせず上記CSSをコピペすればOKです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

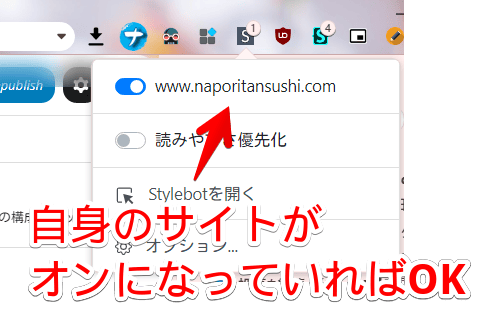
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

CSSが適用されたか確認する
新規記事の作成画面を開きます。右上にある「公開」ボタンをクリックします。

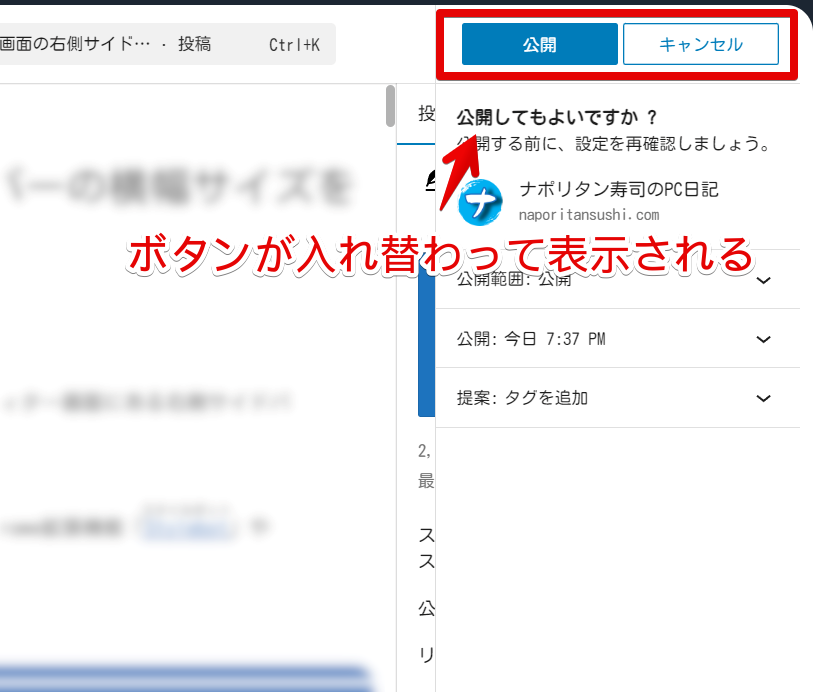
最終確認のサイドバーが表示されます。CSS導入後は公開とキャンセルのボタンが入れ替わって表示されます。

僕的にはこっちのほうがしっくりきました。
「はい・いいえ」の場合は絶対「いいえ」が左、「はい」が右にあるイメージなのに、なぜかここのキャンセルと公開は左右逆のほうがしっくりきます。やっぱり以前のWordPressバージョンでは逆になっていてそっちに慣れていたって気がしています。僕の勘違いなのかなぁ…。
CSS適用前と後の比較画像も貼っておきます。間の余白はそのままでボタンだけ入れ替わります。

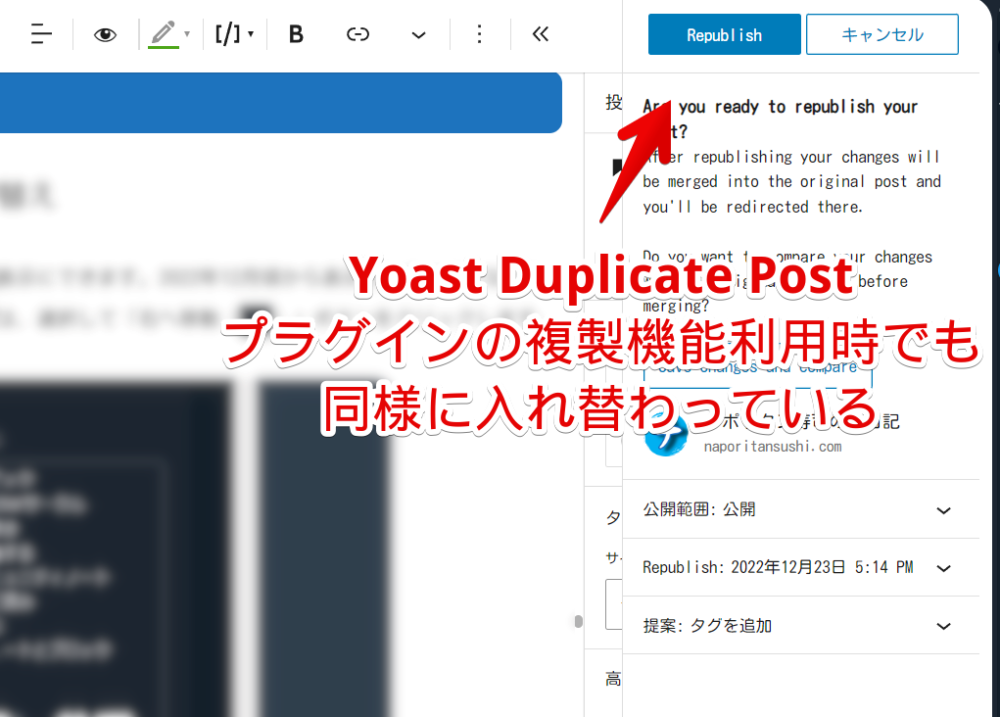
余談ですが、僕は記事複製や公開された記事を安全な下書きとして編集できる機能搭載のWordPressプラグイン「Yoast Duplicate Post」を利用しています。本プラグインの「Republish」機能でも同様に入れ替わっています。

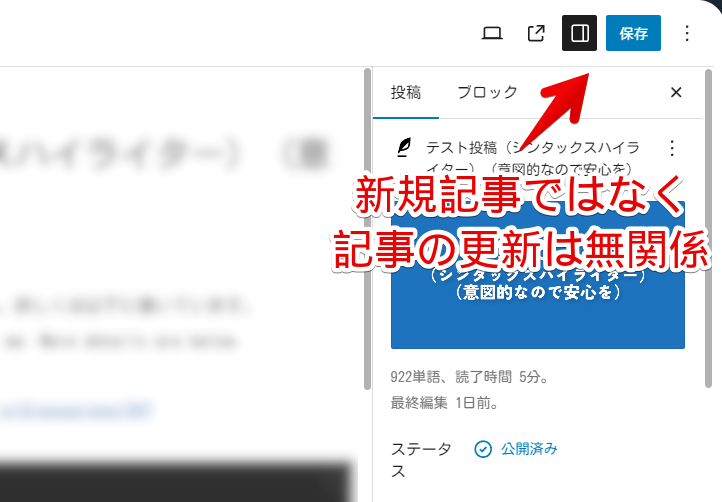
本記事のCSSはあくまで新規記事公開時のボタンのみに反映されます。既に公開している記事の更新(リライト)だと、右上のボタンが「公開」ではなく「保存」になっていてクリックしたらその場で更新されてサイドバーはでてこないので無関係です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PC版「WordPress」のブロックエディターで記事を作成して投稿する時、公開とキャンセルボタンの左右位置を入れ替えるCSSでした。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。
個人的にはパーマリンク設定のポップアップを広げたり、右側サイドバー内の不要な項目(ステータス、投稿者、ゴミ箱へ移動、リビジョン)を消すCSS記事がおすすめです。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録