【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS

この記事では、PCウェブサイト版「X(旧Twitter)」で2024年12月4日から白色や黒色に変わった「ポストする」作成ボタンの背景色を元の青色(水色)に戻すCSSを書きます。
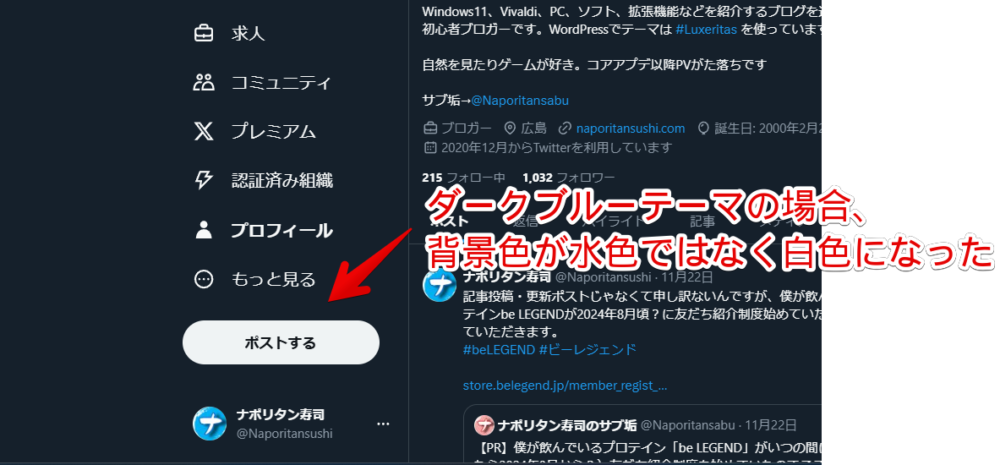
2024年12月4日頃に新しい記事更新をポスト(ツイート)しようとしたら「ポストする」ボタンの背景が白色になっていたことに気づきました。前日どころかさっきまでは水色だったのにいつのまに!と驚きました。

こういう時はいつものサーチや!と思いX(旧Twitter)で調べてみると僕だけじゃなかったです。どうやら使っているテーマがライト(明るい)の場合はボタンが黒色、その中の文字が白色になったようです。ダークブルーの場合は反対で背景が白、文字が黒です。
いつものXの気まぐれでいつの間にか元の仕様に戻してくれることを祈っていますが、それまでの対策としてCSSを使って元に戻してみます。
CSSというコードをウェブサイトに適用させるための拡張機能を入れて、その拡張機能に本記事で紹介するCSSコードを書き込む…という流れです。
自身の環境上だけの反映で他人のデバイスには一切反映されません。なんなら同じPCでも拡張機能を入れていない別のブラウザでは元の表示です。あくまでCSSを書き込んだ端末のみです。
本記事を書いた数日後に僕が愛用しているChrome拡張機能「Twitter UI Customizer」にも同様の設定項目が実装されました。CSSが分からない方でも設定項目のカラーパレットかららく~に好きな色にできます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Xの「ポストする」ボタンを元の水色に戻すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
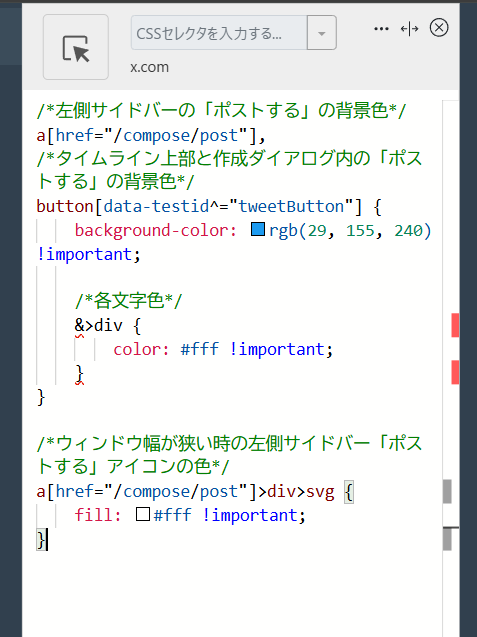
以下のコードを書き込みます。
/*左側サイドバーの「ポストする」の背景色(2024年12月15日修正)*/
header a[href="/compose/post"],
/*タイムライン上部と作成ダイアログ内の「ポストする」の背景色*/
button[data-testid^="tweetButton"] {
background-color: rgb(29, 155, 240) !important;
/*各文字色*/
&>div {
color: #fff !important;
}
}
/*ウィンドウ幅が狭い時の左側サイドバー「ポストする」アイコンの色*/
a[href="/compose/post"]>div>svg {
fill: #fff !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
上記CSSにより以下の4つの部分が変わります。
- 左側サイドバー下部にある「ポストする」ボタン
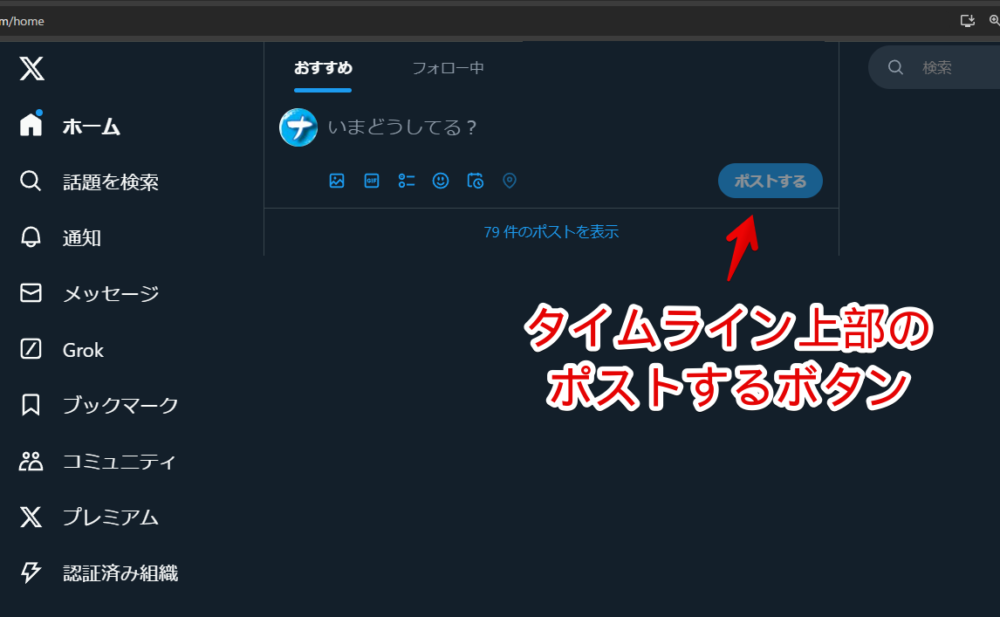
- タイムライン上部に埋め込まれている「ポストする」ボタン
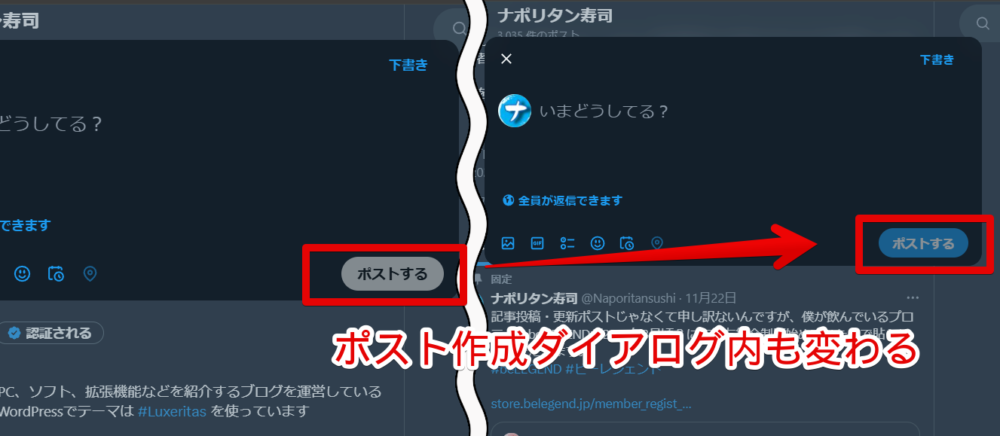
- ポストを投稿する時のダイアログ(ポップアップ)内にある「ポストする」ボタン
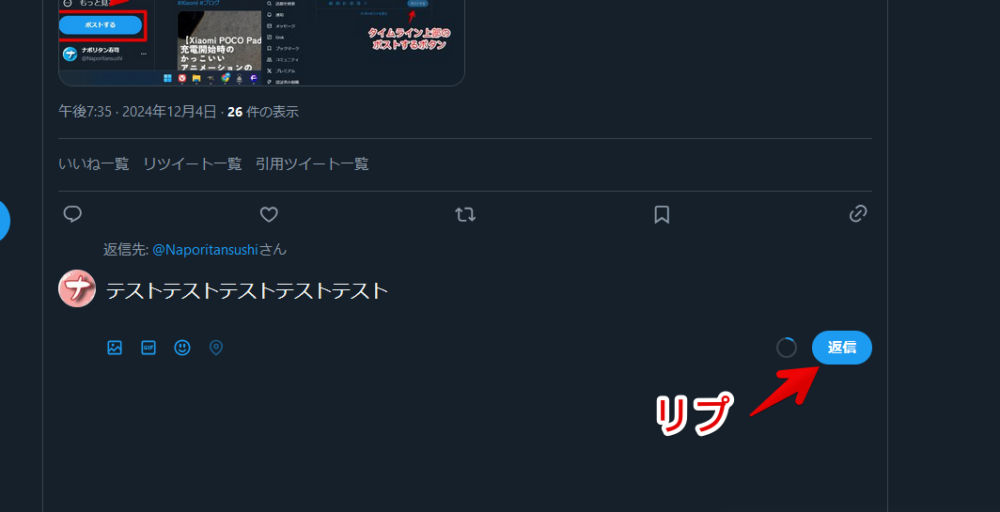
- ポストへのリプ内にある「返信」ボタン
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
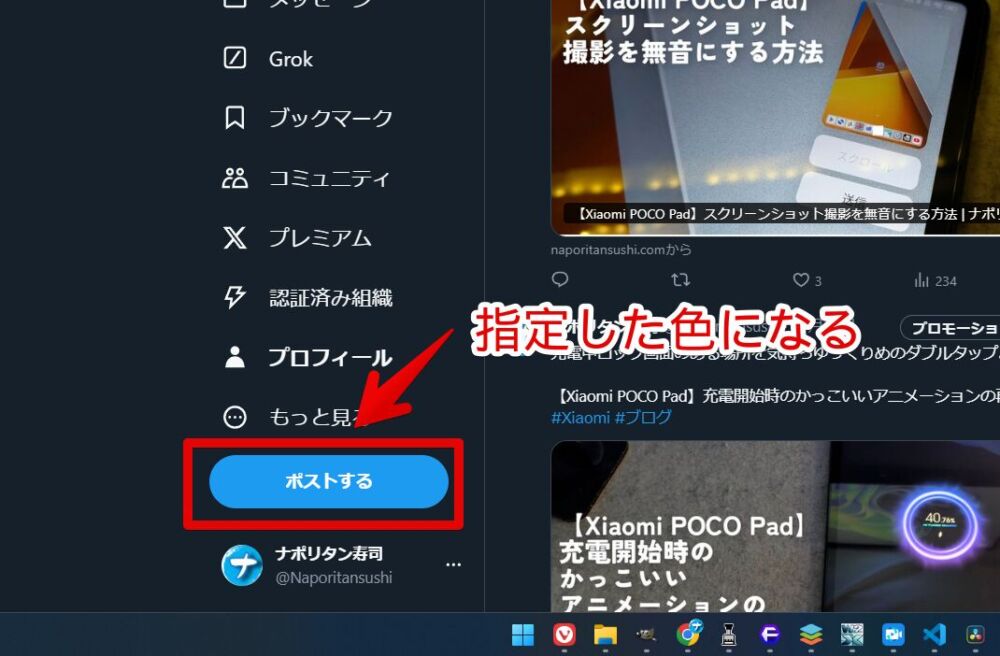
左側サイドバー下部にある「ポストする」ボタン
左側サイドバー下部にある「ポストする」ボタンです。

「background-color」で指定した色になります。上記CSSでは適当に「rgb(29, 155, 240)」を指定していますが、自分で好みの色に変えることもできます。
HTMLカラーコードやRGBコードで指定します。自分が適用したい色のコードを調べるにはこちらの記事が参考になるかもです。
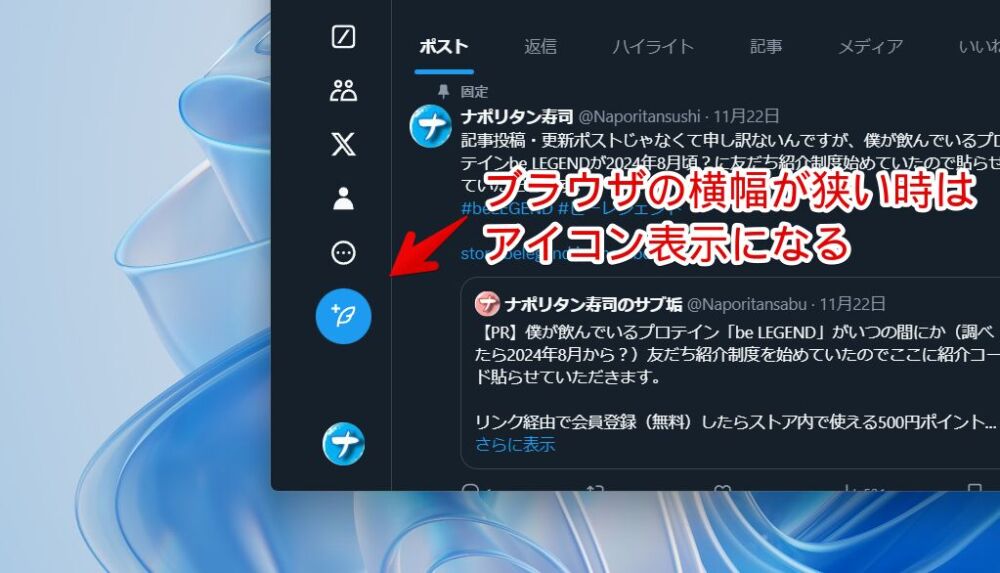
左側サイドバーはブラウザのウィンドウの横幅によっては文字からアイコン表示になります。その場合のアイコン色は「ウィンドウ幅が狭い時~」で変えるようにしています。

タイムライン上部に埋め込まれている「ポストする」ボタン
タイムライン上部にある「いまどうしてる?」内の「ポストする」ボタンです。ここも「background-color」で指定した色に変えられます。

ポストを投稿する時のダイアログ内にある「ポストする」ボタン
左側サイドバーの「ポストする」ボタンを押した時に表示される作成ダイアログ(ポップアップ)内の「ポストする」ボタンです。何も入力されていない時は若干薄い色で何か文字を入力したら完全に指定した色になります。

ポストへのリプ内にある「返信」ボタン
ポストへのリプライ内にある「返信」ボタンも同様に変えます。

感想
以上、PCウェブサイト版「X(旧Twitter)」の「ポストする」ボタンを好きな色にするCSSでした。
これまでは何となく何でそういう仕様変更にしたのか意図がうっすら分かっていましたが、今回の変更はマジで何でなのか分かりません。さすがに気分とかではしないでしょうし…。
X関連のCSS記事は他にも書いているので、気になった方はカテゴリーを見てみてください。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【Amazon】ゆっくり便で炭酸水買ってみた。1%割引で自分も配達する人も双方良き!
【Amazon】ゆっくり便で炭酸水買ってみた。1%割引で自分も配達する人も双方良き! 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録