【YouTube】シークバー(プログレスバー)のサイズを太くするCSS
PCウェブサイト版「YouTube」のデフォルトのシークバーは下記画像のようになっています。マウスをのせると少々太くなりますが、それでも人によっては細いと感じるかもしれません。

本記事で紹介するCSSを利用することでCSSを導入したブラウザ上だけの反映ですが、任意の太さにできます。
太くすることで見た目だけでなく、実際にクリック判定も広がります。見やすくなり押しやすくなります。ただし、その分動画の邪魔になるデメリットもあります。
拡張機能・Firefoxアドオンを導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
サイトの仕様変更によって使えなくなる可能性がある…といったように制限もありますが、今の細いデザインが気に食わない方参考にしてみてください。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeのシークバーを太くするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
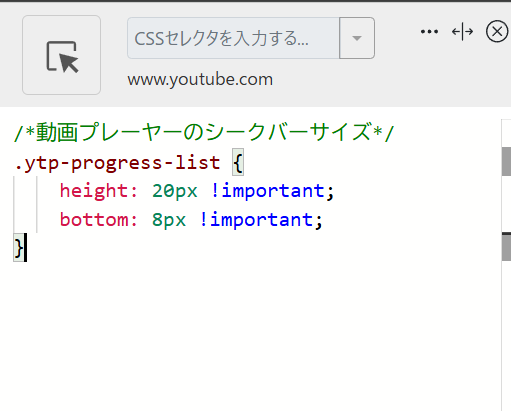
以下のCSSを書き込みます。
/*動画プレーヤーのシークバーサイズ*/
.ytp-progress-list {
height: 20px !important;
bottom: 8px !important;
}「height」の数値が太さです。どのくらいの高さ(サイズ)にするかです。
上記のサンプルCSSをそのままコピペするだけでも結構違いがでると思います。ひとまずコピペしてみてもっと太くしたい場合は数値を増やしてみてください。
「bottom」が位置調整です。サイズを太くすることでデフォルトの位置だとちょっとずれてしまう可能性があります。サイズの調整具合でお好みの場所に合わせてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
太くなったか確認する
シークバーを実際に見るため適当に動画再生ページを開きます。試しに僕が投稿したこちらの動画を開いてみます。
CSS導入後はシークバーが太くなっています。

マウスを乗せると拡大されてより太くなります。この乗せた時のサイズも考慮して調整するといいかなと思います。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
上記のCSSだけだと現在地点を表すシークバー内の丸い部分はカスタマイズされません。初期の小さいサイズのままです。
もし合わせて大きくしたい場合は、以下のようなCSSでいい感じにカスタマイズできるかと思います。
/*動画プレーヤーのシークバーの丸部分サイズ*/
.ytp-scrubber-container>div {
height: 24px !important;
width: 23px !important;
border-radius: 50% !important;
}
/*動画プレーヤーのシークバーの丸部分の位置*/
.ytp-scrubber-container {
top: -10px !important;
}「height」や「width」の数値が丸い部分のサイズ、「border-radius」が角丸具合(丸み具合)です。「50%」は完全な丸にするという意味です。「top」が位置です。

他サービスのシークバーCSS記事紹介
「YouTube Music」バージョンも書いています。
「Spotify」バージョンも書いています。
感想
以上、PCウェブサイト版「YouTube」の動画プレーヤー内のシークバー(プログレスバー)をカスタマイズするCSSでした。
2024年10月頃からシークバーの色が単色の赤ではなく赤紫のグラデーションになり、それを赤色に戻すCSS記事を書いている時に本記事を思いつきました。人によっては太くしたい方もいるだろうと思ってね。
YouTube関連のCSS記事は他にも書いているので気になった方はカテゴリーをチェックしてみてください。