【Vivaldi】ダッシュボードに天気予報を表示する方法

Windows版「Vivaldi」ブラウザはバージョン7.0(2024年10月24日公開)からダッシュボード機能が実装されました。実装当時はノート、日付、ウェブサイトなどのウィジェットはありましたが、天気ウィジェットがなかったです。
その次の大きなバージョンアップである7.1(2025年01月23日公開)から天気ウィジェットが仲間入りしました。
ざっくり以下の手順で追加できます。
- ダッシュボードページを開く
- ページ下部の「ウィジェットを追加」
- 「天気」をクリック
- 表示させたい都市名をローマ字で入力(例:hiroshima)
- 気温、風速、降水量表示を選択して「完了」
天気ウィジェットが標準で実装されたため本記事も更新します。公開当時は任意の天気サイトをウェブページのウィジェットとして表示する方法を紹介していました。その方法ももちろん今でも使えます。

「Vivaldi」ブラウザについては下記記事を参考にしてみてください。
ダッシュボードに天気予報を登録する手順
天気ウィジェットを追加する
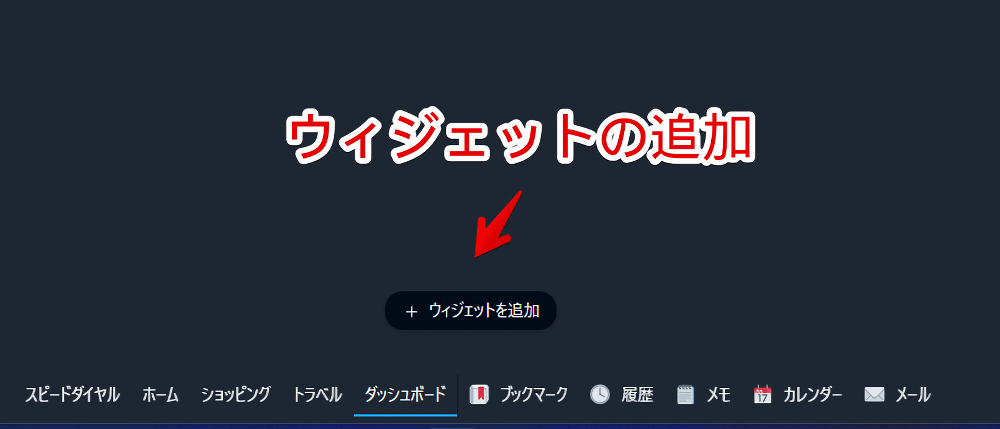
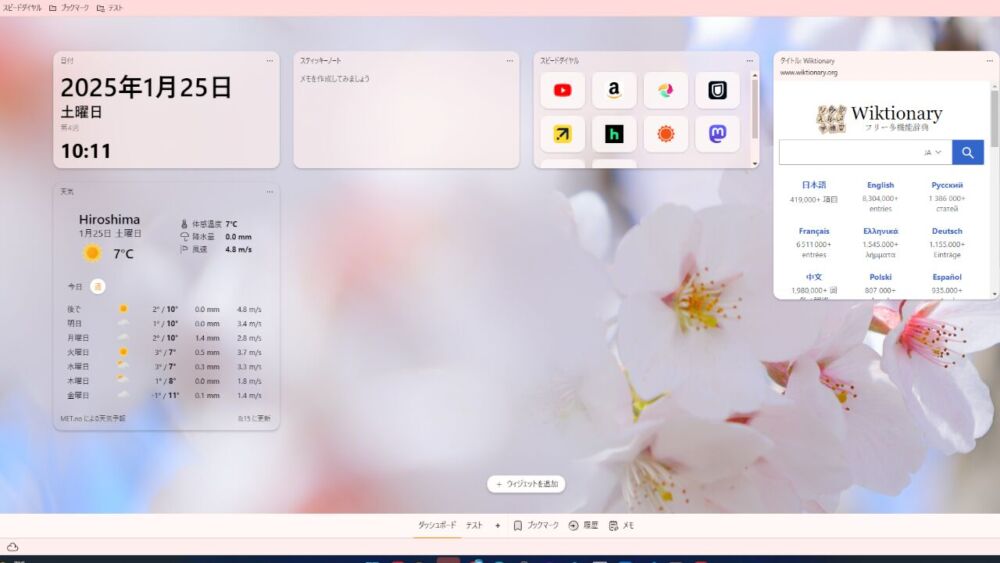
ダッシュボードページを開きます。
下部にある「ウィジェットを追加」ボタンをクリックします。ウィジェットの数によってはページを下にスクロールしないとボタンが表示されない可能性があります。

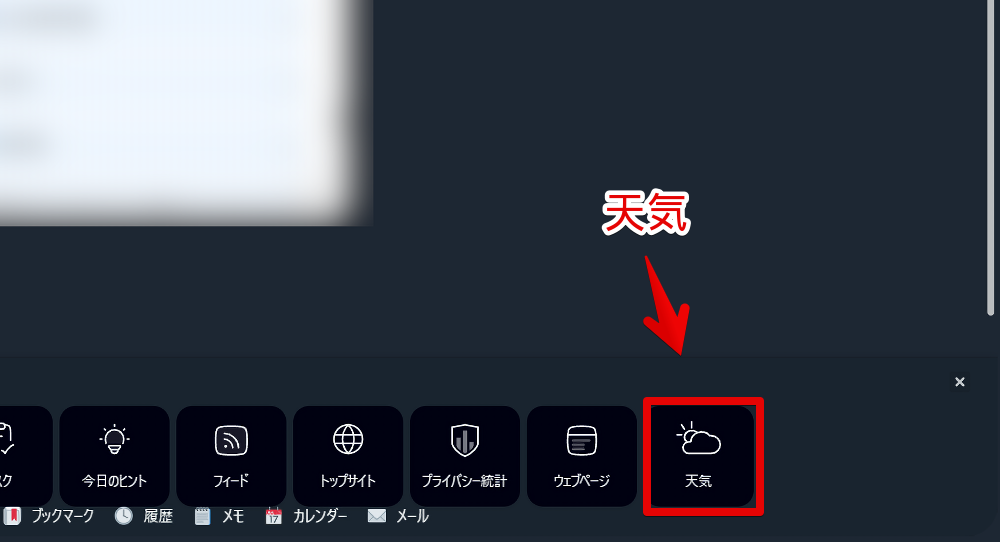
「天気」をクリックします。ここに天気が表示されていない場合はバージョンが7.1(2025年01月23日公開)以降になっていない可能性があります。アップデートしましょう。

都市を設定する
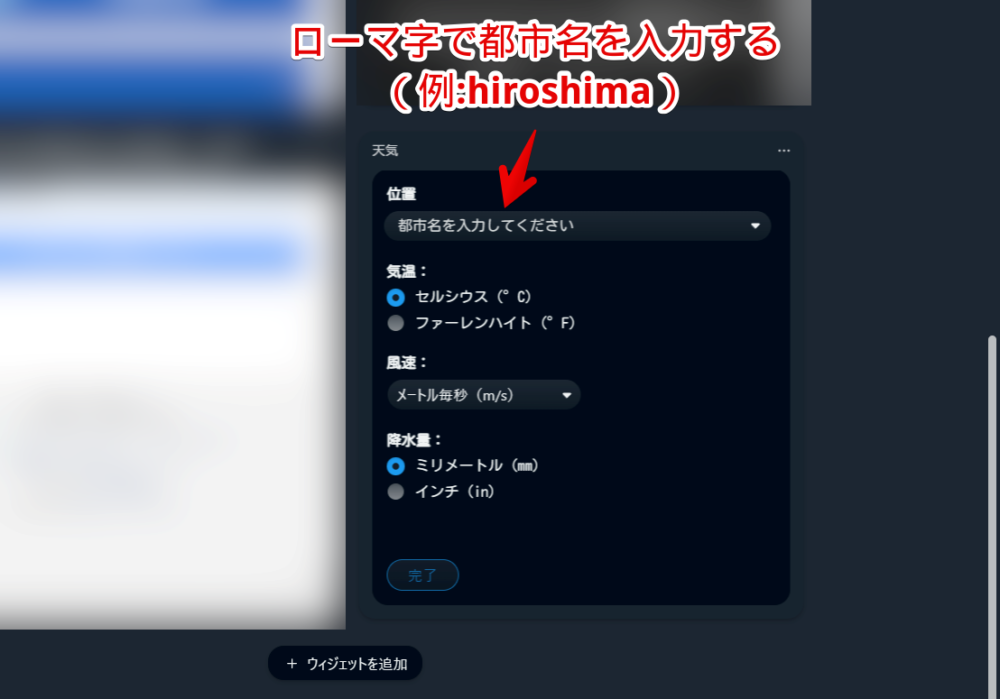
天気ウィジェットがダッシュボードに貼り付けられます。位置の「都市名を入力してください」の入力フォームに設定したい件や都市の名前を入力します。

今後日本語に対応するかもしれませんが、記事執筆時点ではローマ字じゃないとヒットしませんでした。
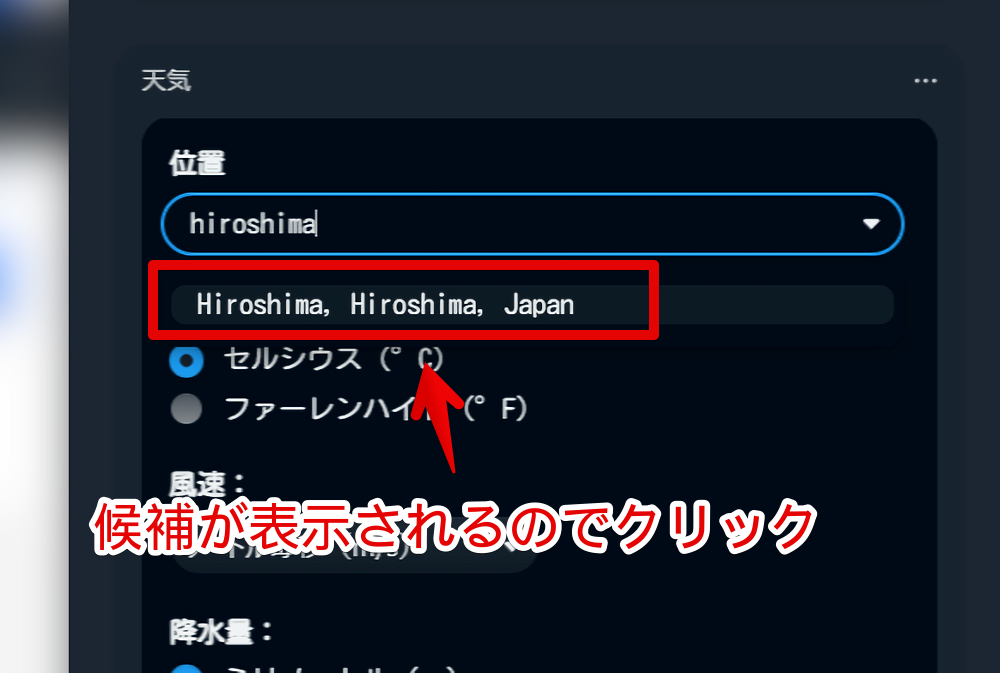
例えば僕が住んでいる広島を登録したい場合は「hiroshima」と入力します。全部入力しなくても最初の数文字入力したら候補にでると思います。

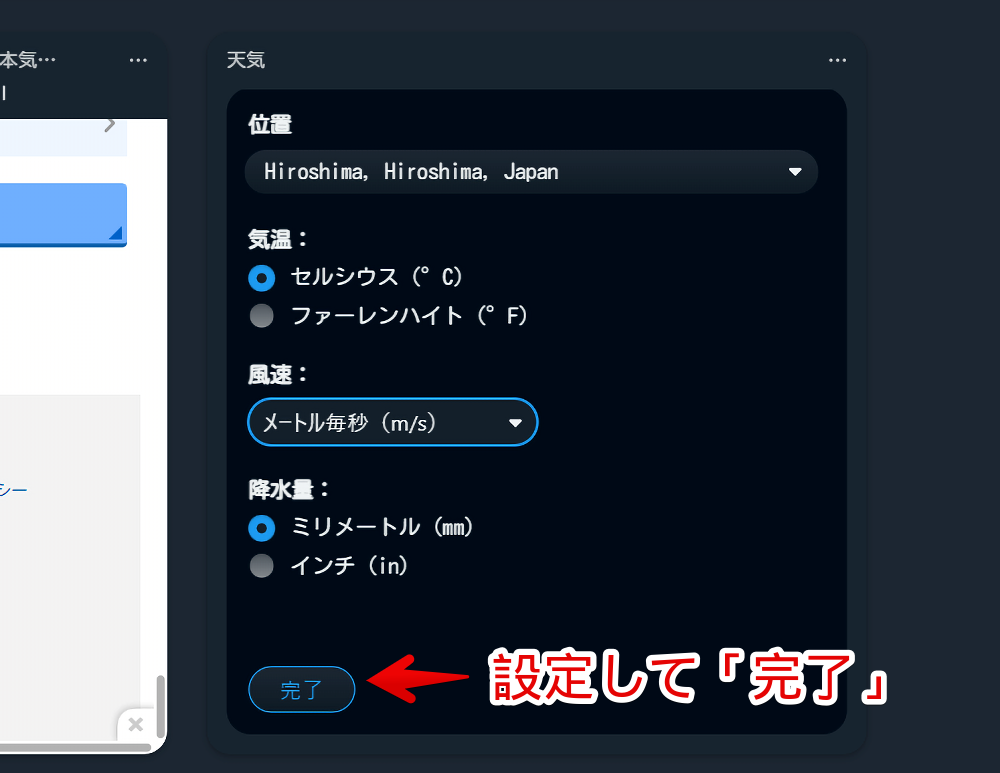
気温、風速、降水量表示を設定
気温をセルシウス(℃)表記にするかファーレンハイト(℉)表記にするか選択します。風速、降水量の表記も同様に選択して「完了」をクリックします。

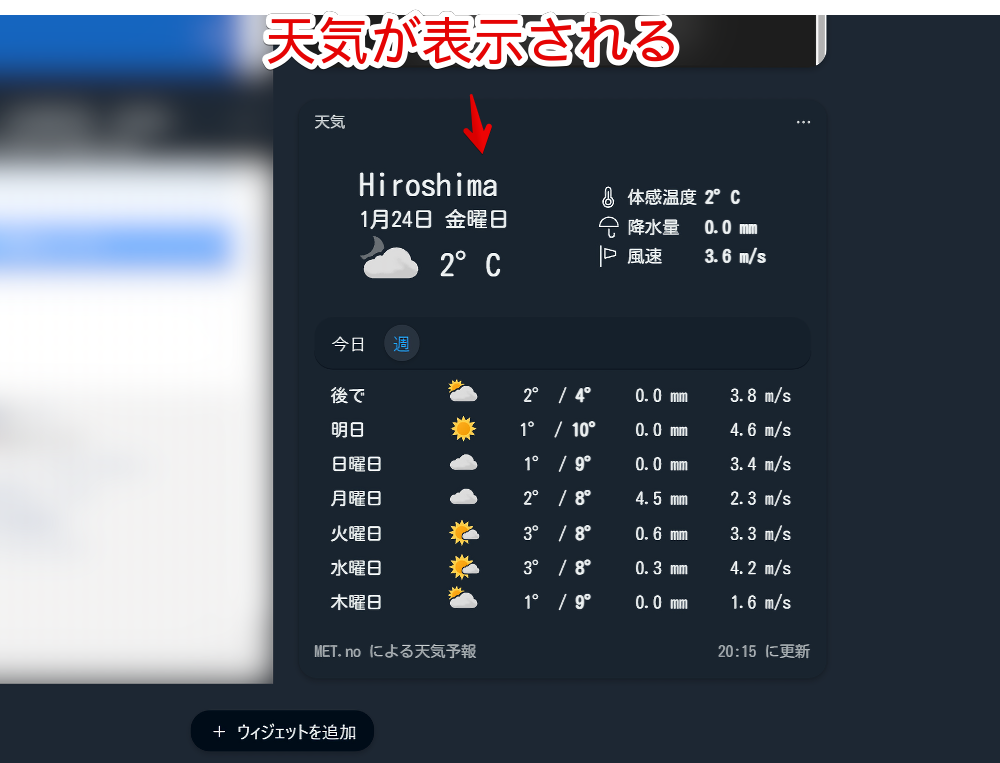
天気ウィジェットの完成
無事設定した地域の天気が表示されます。なんといっても標準の天気ウィジェットなのでデザインがブラウザに馴染んでいます。一体感、統一感、まとまっている感…うんうん…。

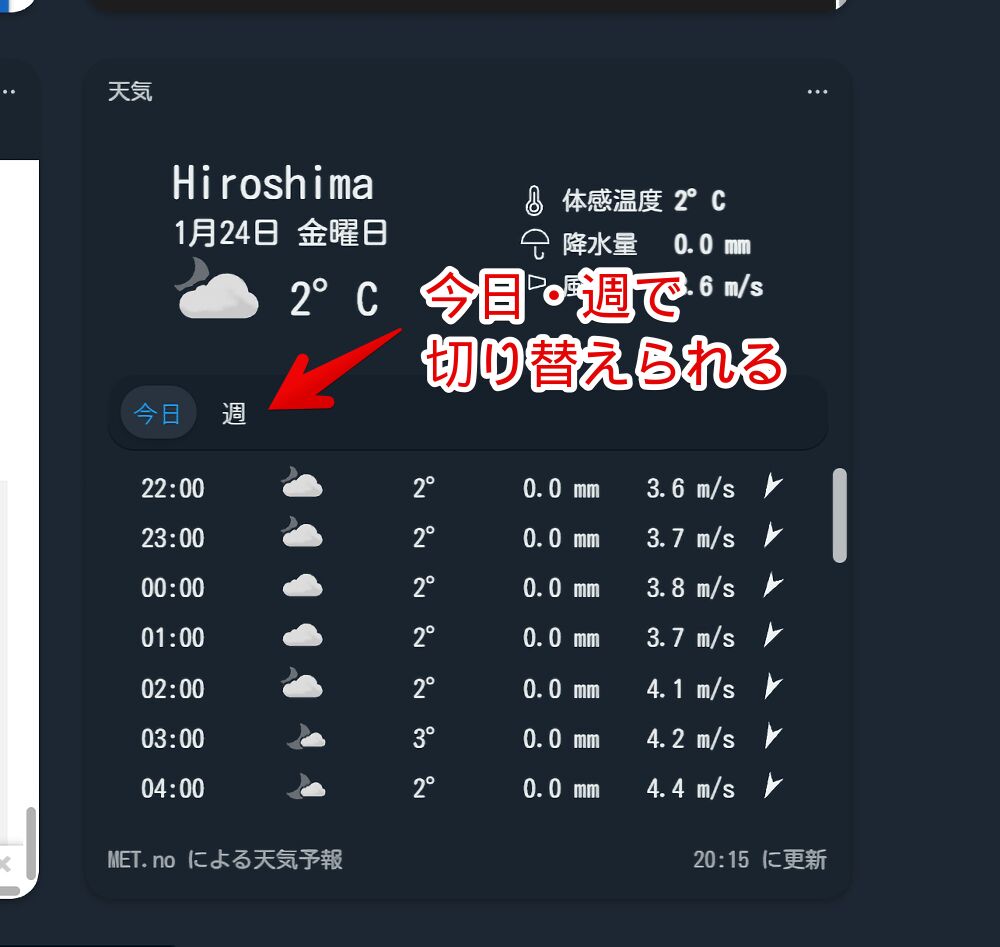
ウィジェット内に「今日」、「週」の切り替えタブがありクリックで変えられます。

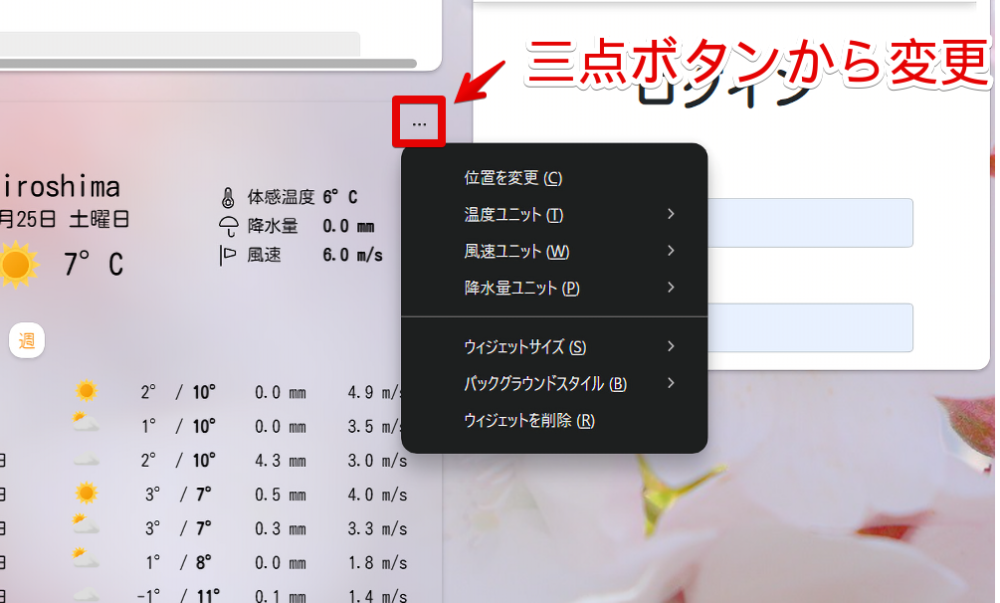
変更は右上の三点ボタン
ミスった場所設定しちゃったとか気温表示とか変えたい場合は、ウィジェット右上にある三点ボタン(…)を押します。都市の場所は「位置を変更」、それぞれの単位は「〇〇ユニット」から変更できます。削除もここからです。

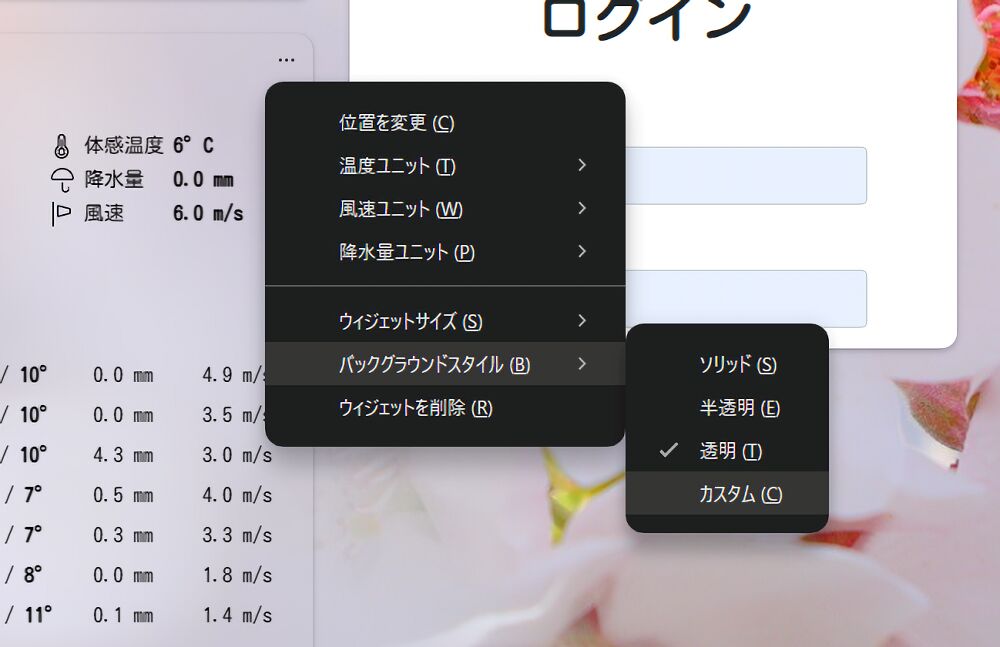
デザイン面でいうと「バッググラウンドスタイル」で変えられます。

ソリッド(使っているテーマの色)、半透明、透明、カスタム(カラーパレットから好きな色に変更)が用意されています。透明感あふれる近未来的なのにしたかったら「透明」とか「半透明」がいいかもです。

「Vivaldi」はアップデートした時に初期実装時の設定項目名から変わる場合があるので、ここらへんは今後名称が変わるかもです。
ソリッドが単色になったり、ユニットが単位になったり、都市名入力が日本語サポートされたり…みたいな可能性が無きにしも非ず。
自分が好きな天気サイトがある場合
「Vivaldi」で用意されている天気ウィジェットじゃなくて自分がよく使っているお気に入りの天気サイトを表示させたい場合は、天気ウィジェットが実装される前と同じ方法で登録できます。
- ダッシュボードに表示させたい地域の天気をGoogle検索などで調べる
- 表示させたい天気予報サイトのURLをコピーする
- ダッシュボードを開いて下部にある「ダッシュボードの追加」をクリック
- ウィジェットの種類は「ウェブページ」
- コピーしたURLを貼り付けて「完了」をクリック
表示させたい天気予報サイトのURLをコピー
天気予報のサイトを開きます。「廿日市市 天気」で調べてみます。
Googleの埋め込みの天気が表示され、その下に各天気予報サイトの検索結果が表示されます。自分が見やすいと思うサイトを開きます。

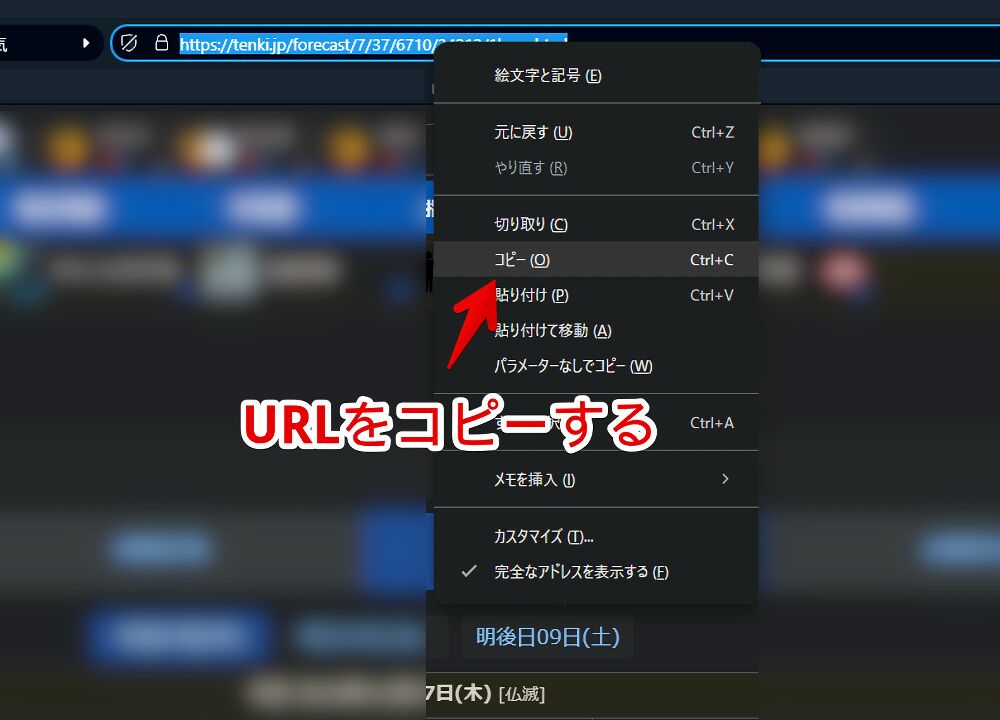
開いたらアドレスバーのURLをコピーします。試しに「廿日市市の3時間天気 – 日本気象協会 tenki.jp」のサイトをコピーしてみます。

ウェブページウィジェットを追加
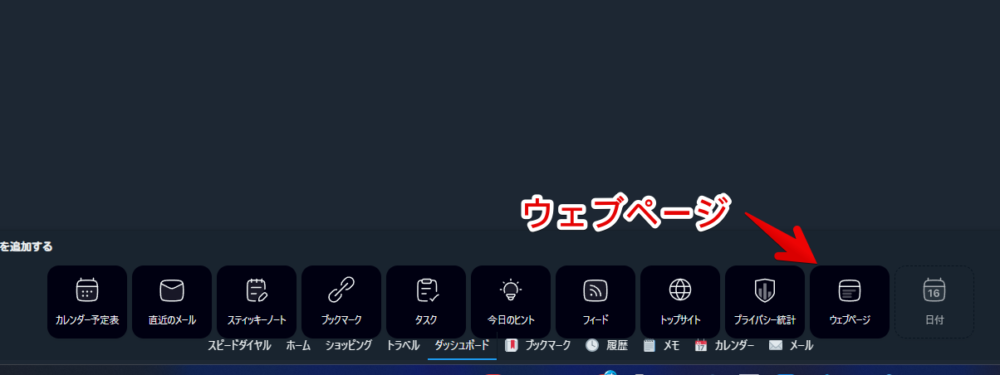
スタートページのダッシュボードページ→ウィジェットを追加→ウェブページをクリックします。

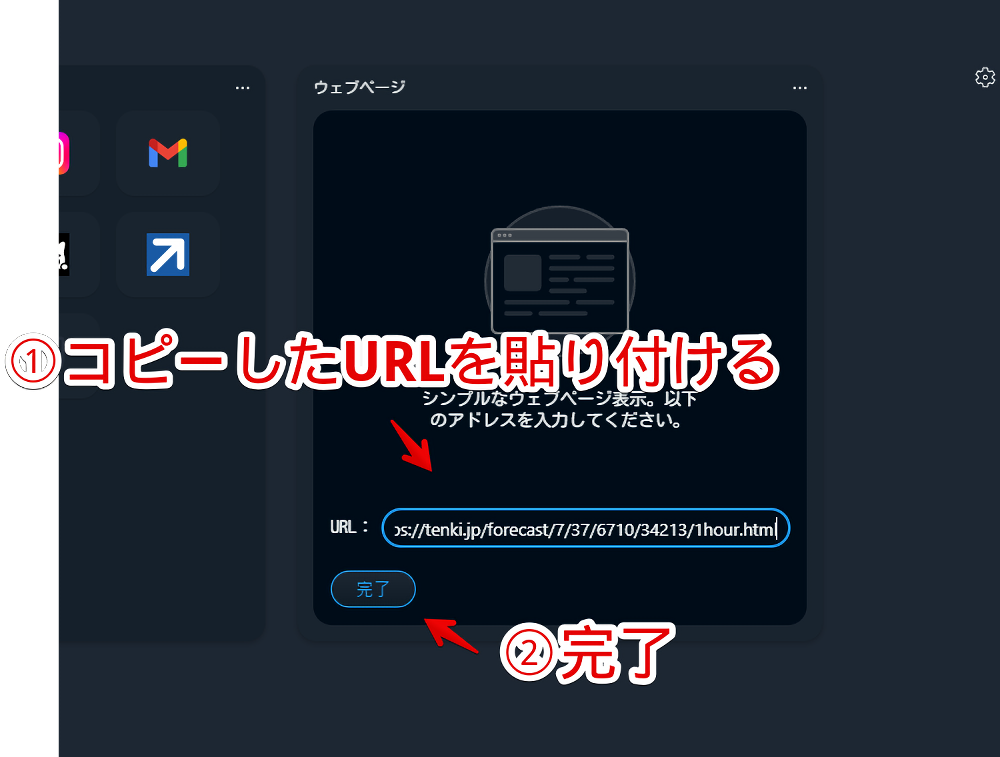
コピーしたURLを貼り付ける
URLのテキストボックスに先ほどコピーした天気予報のURLを貼り付けます。右クリック→貼り付けやCtrl+Vを活用しましょう。「完了」をクリックします。

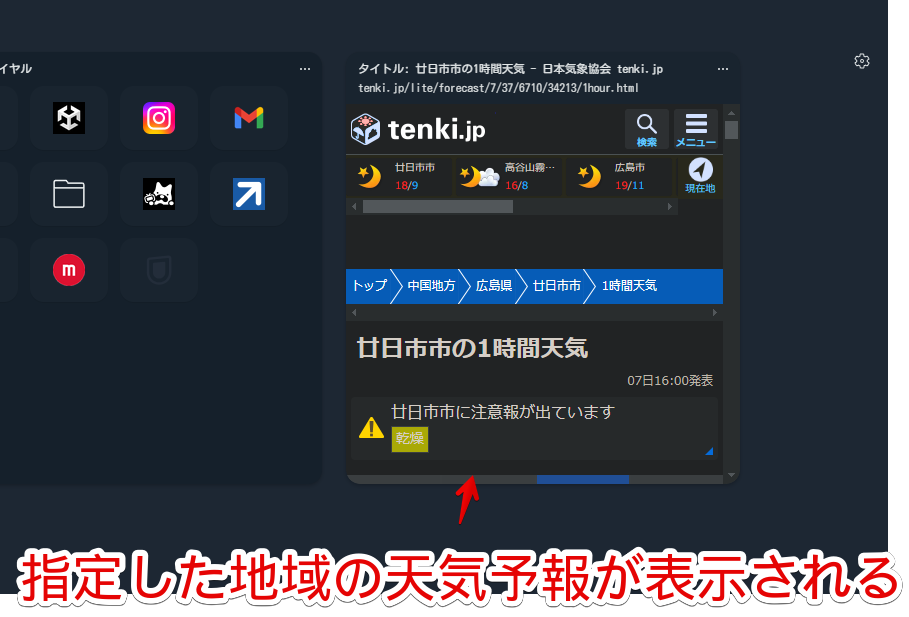
指定したサイトの指定した地域の天気予報がダッシュボードに表示されます。ウェブサイトの読み込みが入るので表示されるまでに一瞬ラグがあります。インターネット環境がないと表示されません。

「tenki.jp」の場合上部にロゴなどが表示されるせいで、ウィジェットのファーストビューに表示されず、下にスクロールする必要があります。ウィジェット内にマウスカーソルを合わせてホイール回転でスクロールできます。

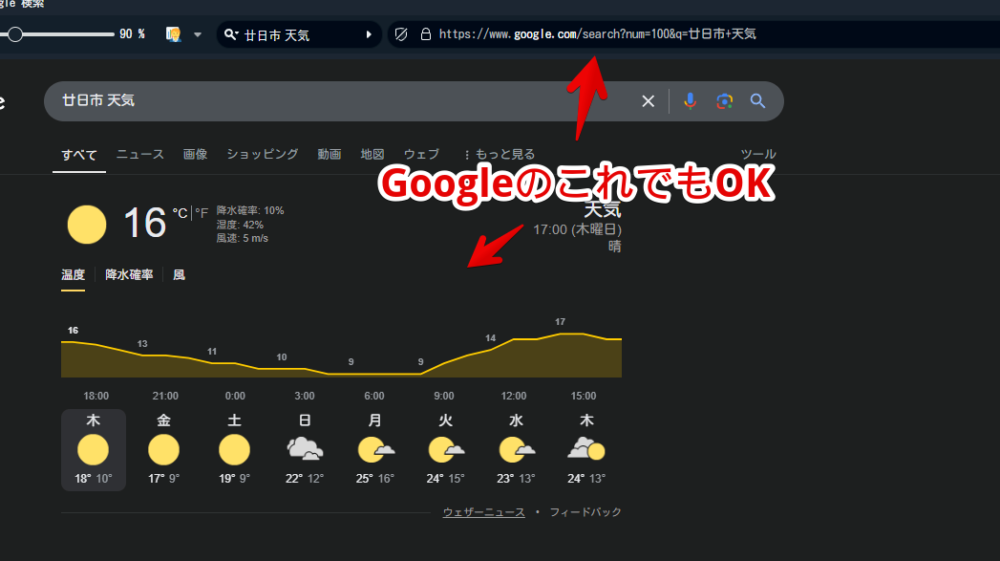
Google埋め込みの天気でもいけました。

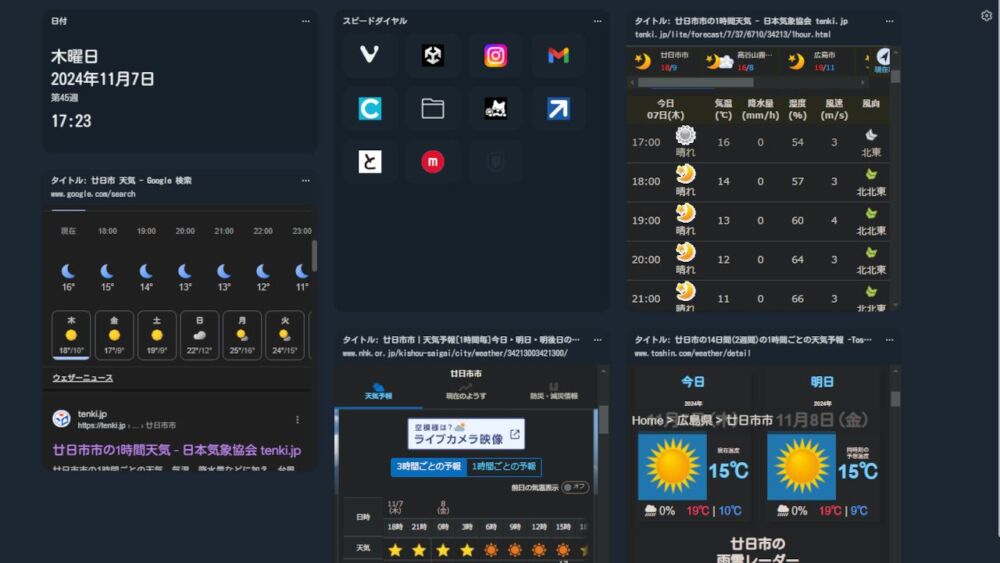
色々登録してみました。ぶっちゃけどのサイトも当然上部にロゴなどがあるため、一目で見やすいかと言われたらどこも微妙でした。そこで次に紹介する小技です。

【コツ】スクロールせず1ページ目に表示させたい場合
Chromeなどどのブラウザにも実装されている「選択箇所へのリンクをコピー」機能を利用します。
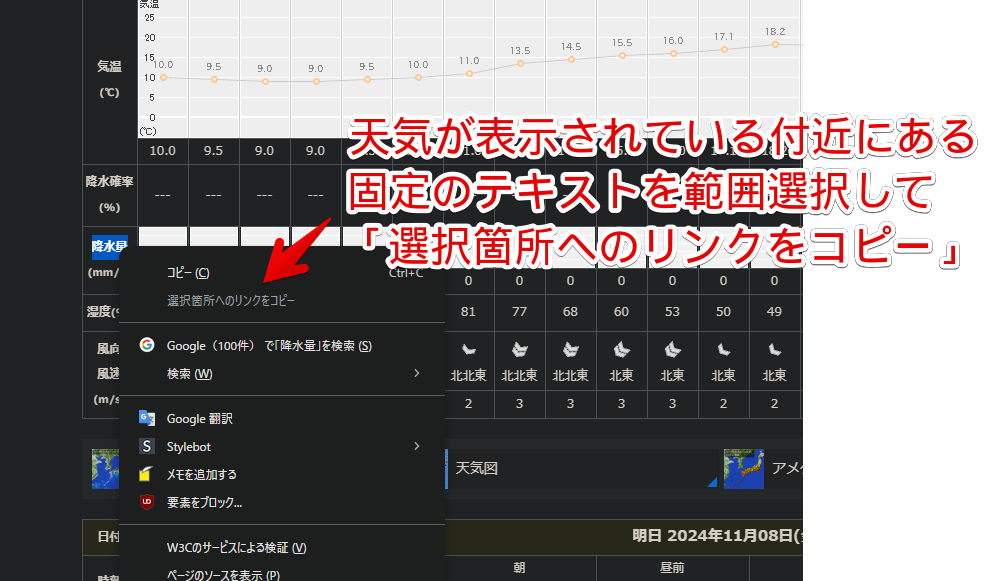
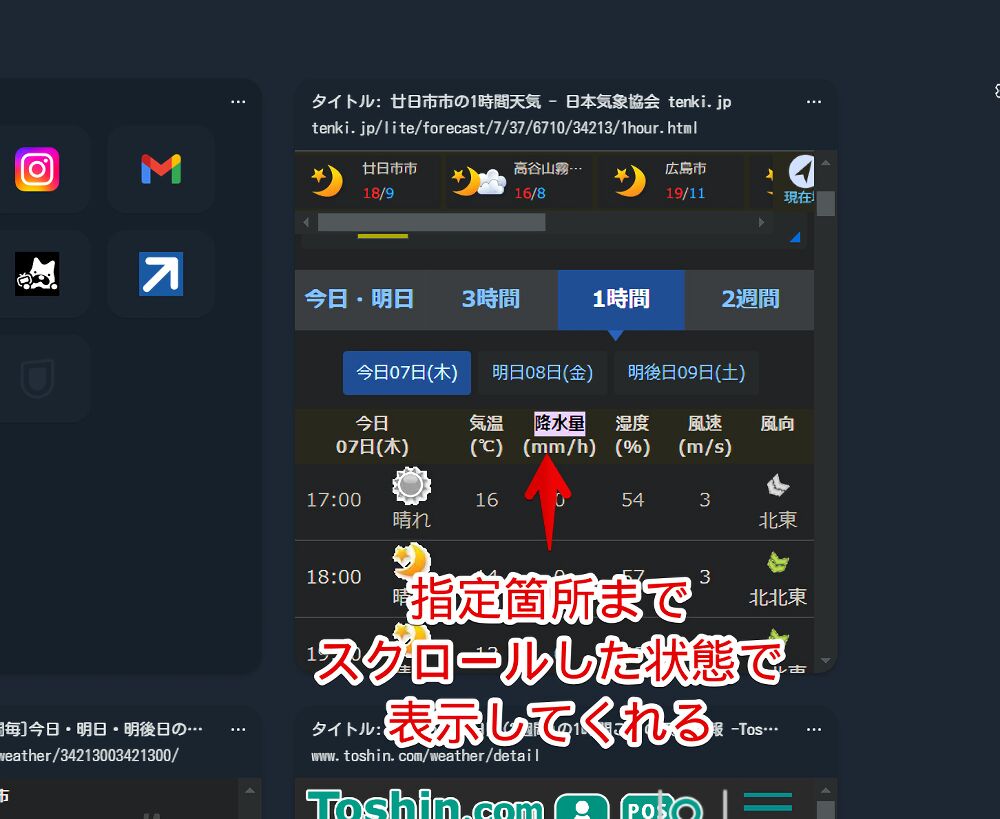
表示させたい天気予報サイトを開きます。表示させたら天気が表示されている付近にある固定のテキストを探します。「tenki.jp」だと天気の表内にある気温、降水量、温度などです。
固定のテキストってのは明日や明後日になっても表記がぶれない部分のことです。例えば降水量の「0mm」という数字を選んでしまうと明日降水量が10mmとかになった時、機能しなくなります。「tenki.jp」だと表の項目名は明日になっても明後日になっても変わりません。
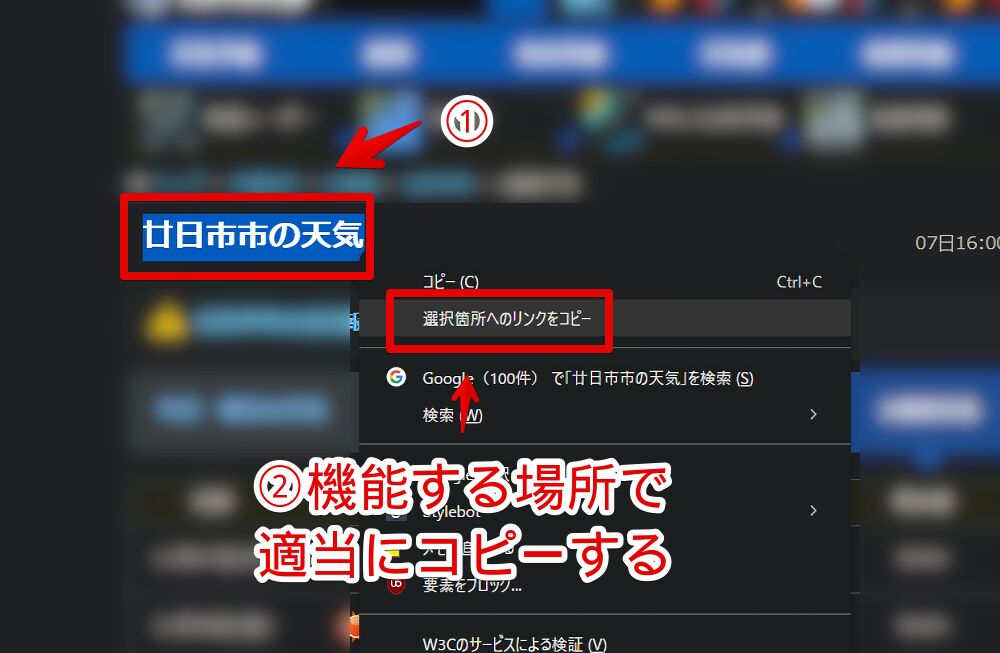
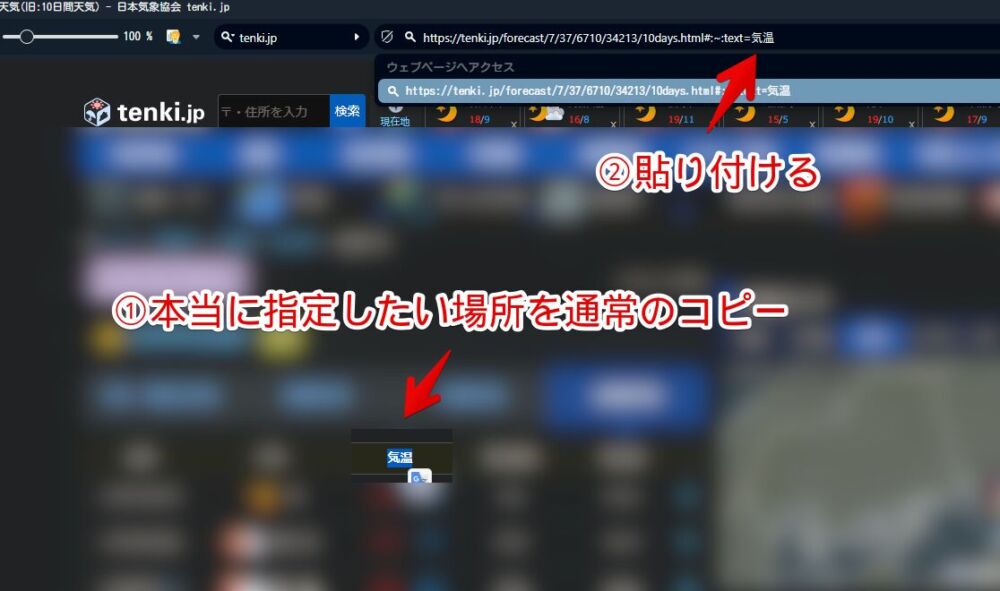
天気付近にある固定のテキストを見つけたら、文字の範囲選択→右クリック→「選択箇所へのリンクをコピー」をクリックします。

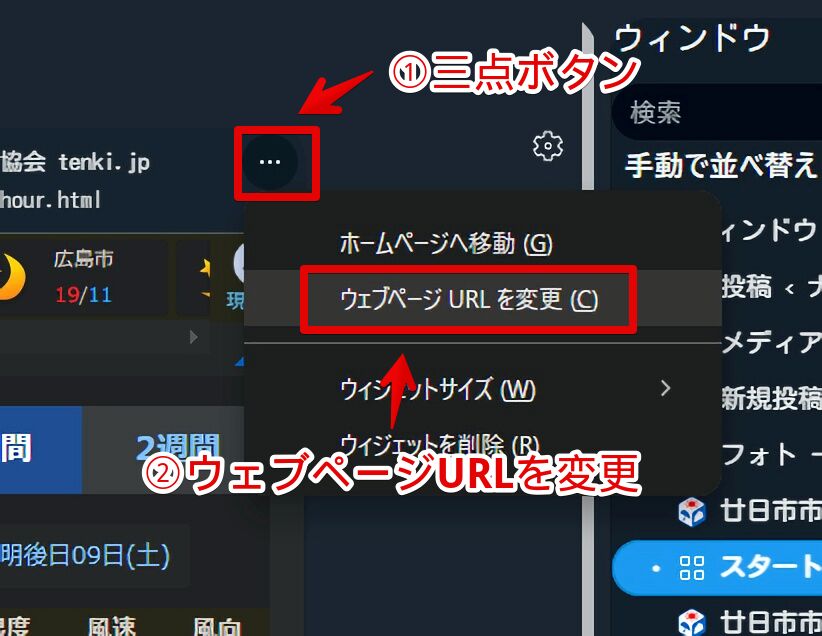
コピーしたURLをウェブページウィジェットとして登録します。既に登録したウェブページウィジェットを上書きで更新したい場合、ウィジェット右上の三点ボタン→「ウェブページURLを変更」をクリックします。

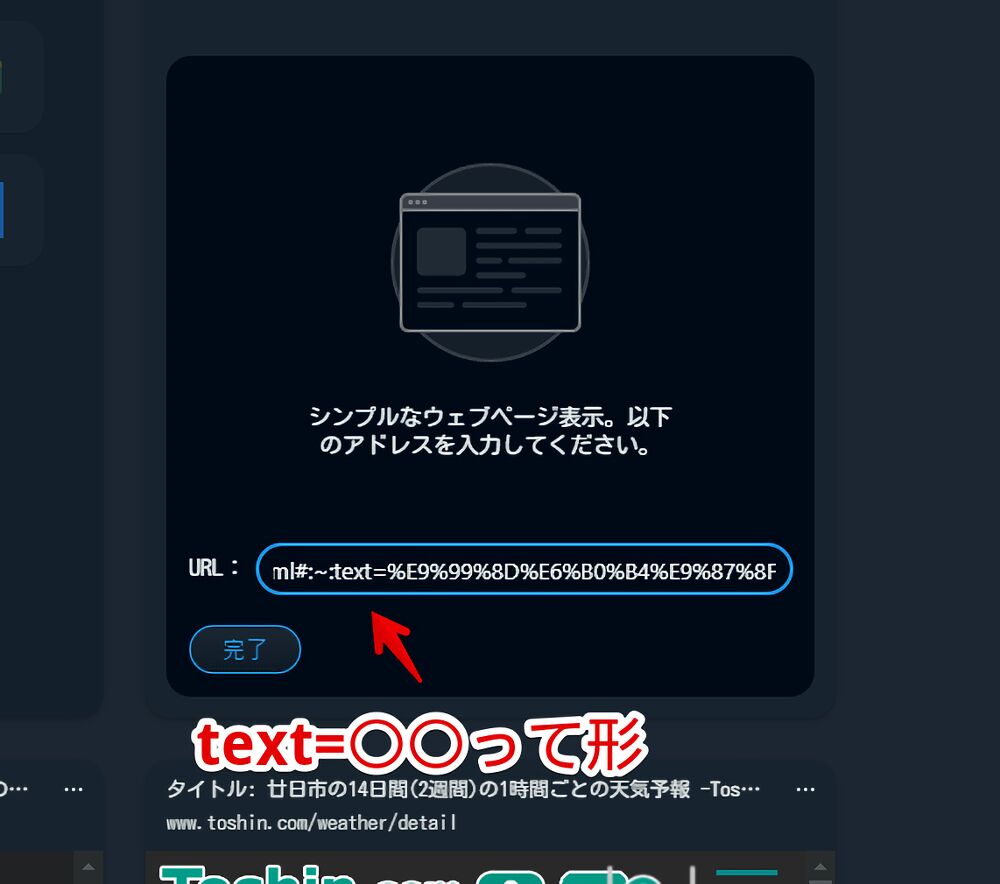
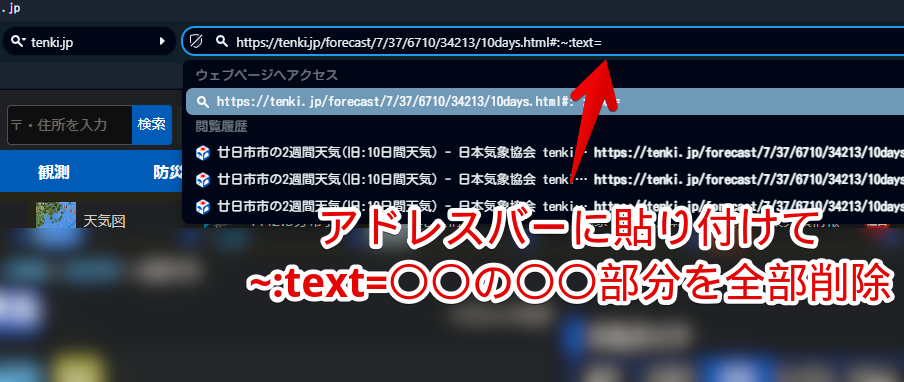
URLを貼り付けます。「選択箇所へのリンクをコピー」にした場合、URLの途中に必ず「~:text=」表記があります。

ダッシュボードを開いた時、範囲選択で指定したテキスト付近まで自動的にスクロールされた状態で表示されます。うまい具合に天気付近にできたらいちいちスクロールする手間が省けます。

コツとしては思ったより下のほうを「選択箇所へのリンクをコピー」する点です。上のほうだとスクロールされない場合があります。
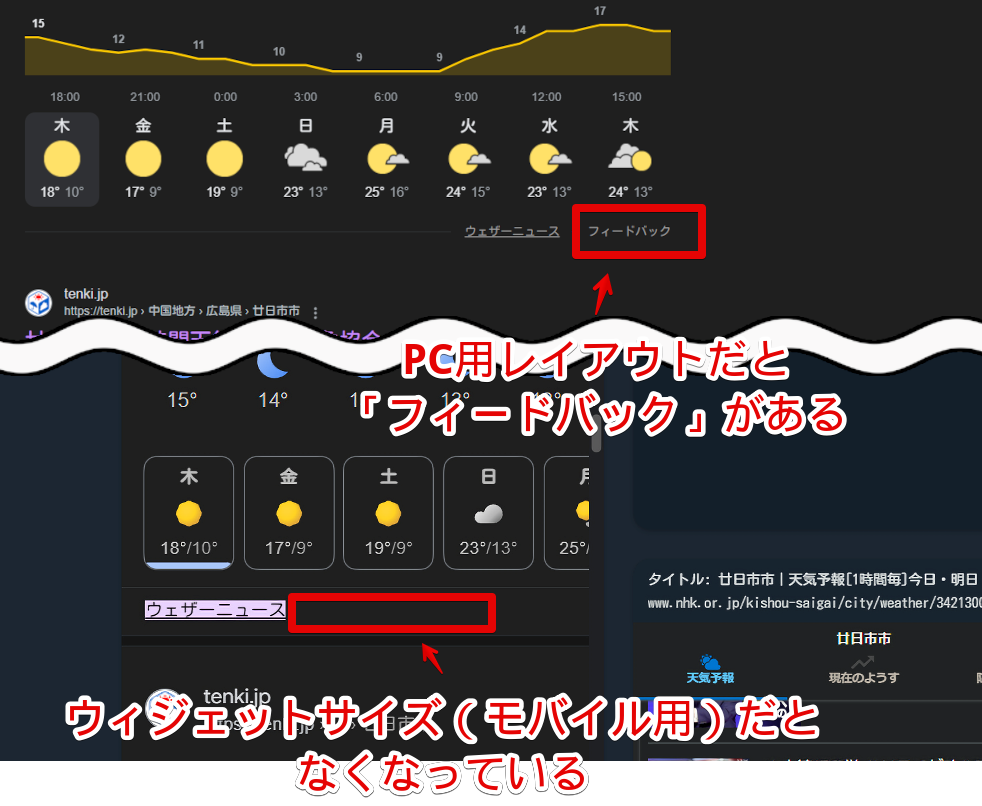
またサイトによっては、タブとして開いた時は表示されていたけどウィジェットサイズ(モバイル用のレイアウト)になった時、表示されなくなる場合があります。一旦通常のURLをダッシュボードに登録して、モバイル用レイアウトでも存在しているかどうか確認するといいかなと思います。
例えば、Google検索した時に埋め込みで表示される天気は右下に「フィードバック」という文字がありますが、ウィジェットに登録した際は消えています。PC用とスマホ用でレイアウトが変わるんだと思います。

この場合、「フィードバック」のテキスト部分を「選択箇所へのリンクをコピー」してもウィジェット上では機能しないので、その横の「ウェザーニュース」を指定するといいかなと思います。
ただしその場合、ウェザーニュース以外から取得してきた場合ここの表記が変わると思うのでそれだと機能しなくなるんですよね。難しいとこです。
感想
以上、「Vivaldi」ブラウザの7.0(2024年10月24日公開)から実装されたダッシュボードに、7.1(2025年01月23日公開)から追加された天気ウィジェットを配置する方法でした。
やっぱり個人的にはウェブページ(天気予報サイト)だと画面が一気にガヤガヤ、ごちゃごちゃ感がでてしまっていたので、標準でブラウザに馴染む形の天気ウィジェットが実装されたのはいいなと思いました。
以前の方法(ウェブサイトとして登録)もこれまで通り使える=自分が好きな方法を選択できる点もいいですよね。まぁその結果機能マシマシで他ブラウザと比べて使いにくいとか不具合多いみたいな話も聞くんですけども(笑)













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録