【YouTube】シークバーの赤紫グラデーションを元に戻すCSS
PCウェブサイト版「YouTube」でいつものように動画を見ていたら、いつの間にか動画プレーヤー内のコントロールバー?シークバー?プログレスバー?が赤紫のグラデーションで表示されることに気づきました。
現在再生している地点に近い部分が紫で、遠くになるにつれて徐々に赤色になっています。以前は赤色の単色だった気がします。

X(旧Twitter)で調べてみると、同じように変更された~って呟いている方がいらっしゃたったので、僕だけじゃなくYouTube側の仕様変更だと思います。
本記事で紹介するCSSを利用することで、CSSを導入したブラウザ上だけの反映ですが元の赤色、あるいは全く別の好きな色に変更できます。
拡張機能・Firefoxアドオンを導入できるPCブラウザ専用、サイトの仕様変更によって使えなくなる可能性がある…といったように制限もありますが、今のデザインが気に食わない方参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
2024年10月から変わったYouTubeのシークバーを元の色に戻すCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
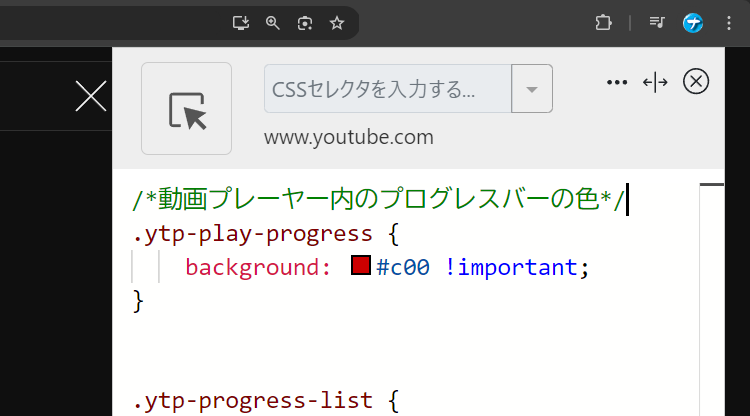
以下のCSSを書き込みます。
/*動画プレーヤー内のプログレスバーの色*/
.ytp-play-progress {
background: #dd0000 !important;
}「background」の隣に書いているHTMLカラーコードを変更することで任意の色にできます。ウェブサイトにCSSを適用する場合「赤」とか「紫」とか日本語で指定しても動作しません。指定されたコードや「red」などの決められた形式で書き込む必要があります。
HTMLカラーコードでの指定が楽かなとは思います。上記の「#dd0000」は僕が適当に以前の色っぽい赤を指定しています。気に食わない方はこちらの記事などを参考にして、自分が設定したい色のHTMLカラーコードを調べてその文字列に置き換えてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
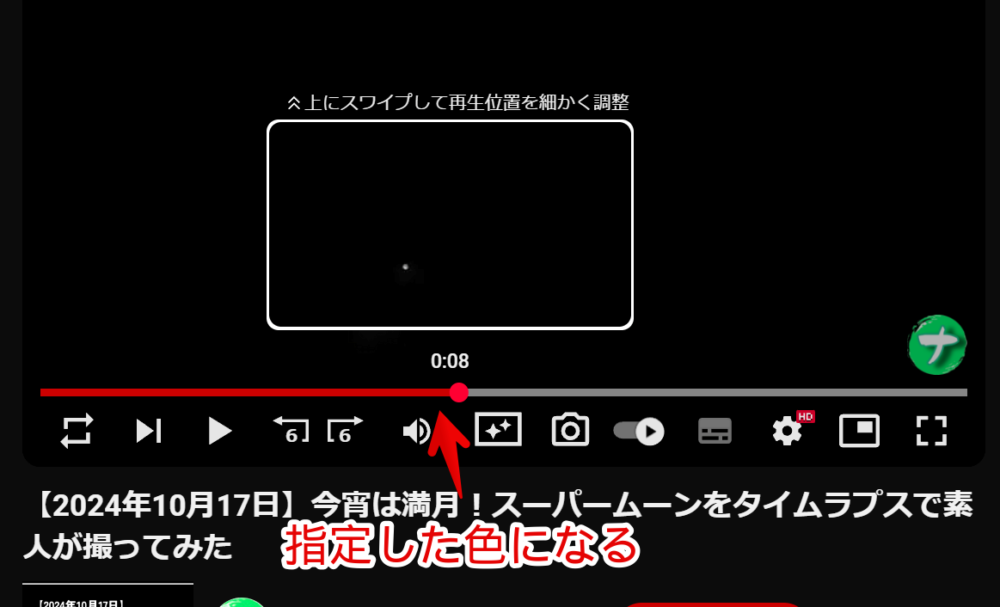
適当に動画を再生します(ナポリタン寿司のサンプル動画)。動画プレーヤー内にマウスを置くとシークバー(プログレスバー)が表示されます。CSS導入後は赤紫のグラデーションではなく指定した色で表示されます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」で2024年10月から動画プレーヤー内のプログレスバー(シークバー)が赤紫のグラデーションになりましたが、元の赤色に戻すCSSでした。
YouTube関連のCSS記事は他にも書いているので気になった方はカテゴリーをチェックしてみてください。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉