【X】ユーザー名マウスホバーのポップアップを非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」で、ポストのユーザー名やアイコンにマウスホバーした時表示されるユーザーポップアップを非表示にするCSSを書きます。
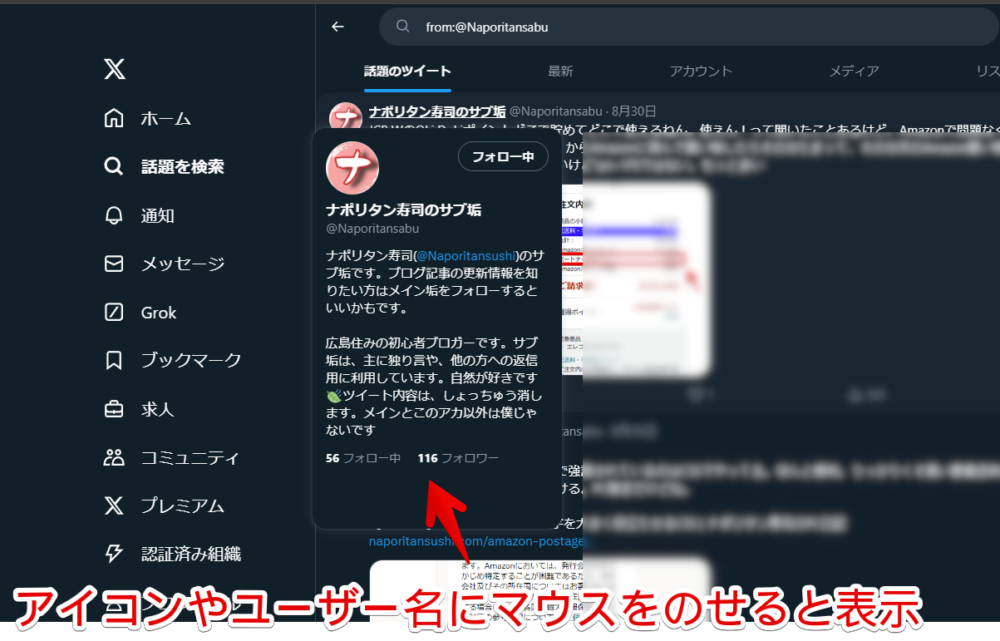
PCウェブサイト版「X(旧Twitter)」でタイムラインにあるポストのアイコンやユーザー名にマウスを置くと、付近にユーザー情報を確認できるポップアップが表示されます。

いちいちクリックしてプロフィールページに飛ばなくてもプロフィールやフォロー数をチェックできる便利な機能だと思いますが、僕は表示されてほしくない時に表示されてしまうストレスのほうが大きいと思いました。
スクロールして目に入ったポストを読もうと思ったら、マウスの位置がたまたま名前上でポップアップが表示されてその下の文章が読めない時があります。いちいちマウスを何もない場所に移動させるのが手間に感じたため、そもそも表示させないようにしました。
CSSを利用します。自身の環境上だけの反映で他人や別デバイスには影響しません。いつでもオンオフできるので状況に応じて使い分けられます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。というか多分スマホはそもそもポップアップ表示されないですよね。多分。僕は使っていないので分かりません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ユーザーマウスホバー時のプロフィールポップアップを消すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
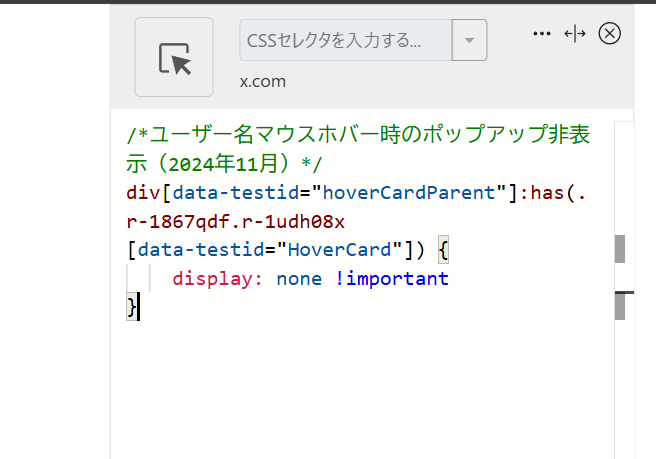
以下のコードを書き込みます。
/*ユーザー名マウスホバー時のポップアップ非表示(2024年12月修正)*/
div[data-testid="hoverCardParent"]:has(.r-1867qdf.r-1udh08x[data-testid="HoverCard"]):not(:has([role="dialog"])) {
display: none !important
}正直結構難しかったです。もしかしたら別のポップアップも消えている可能性があります。少なくとも2024年11月に修正する以前はDMのリアクション(♡とか送れるやつ)ポップアップまで消してしまっていました。
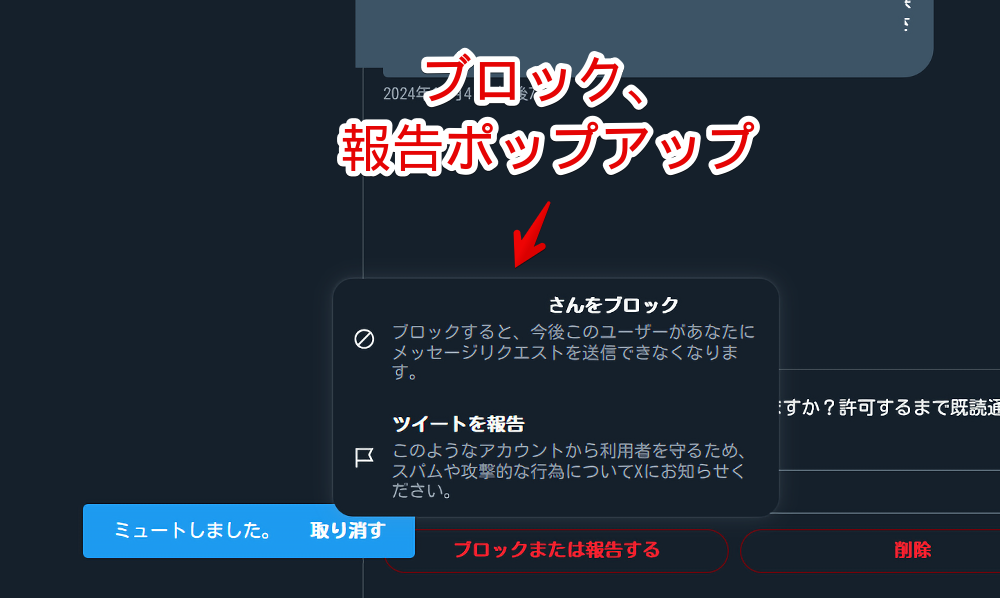
【2024年12月追記】DM画面のスパムユーザーなどを報告するポップアップまで消していたのでCSS修正しました。

もし上記のCSSを使って「あれ?ここのポップアップも消えてね?」ってのがありましたら問い合わせしてくれたら助かります。利用は自己責任です。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ポップアップが消えたか確認
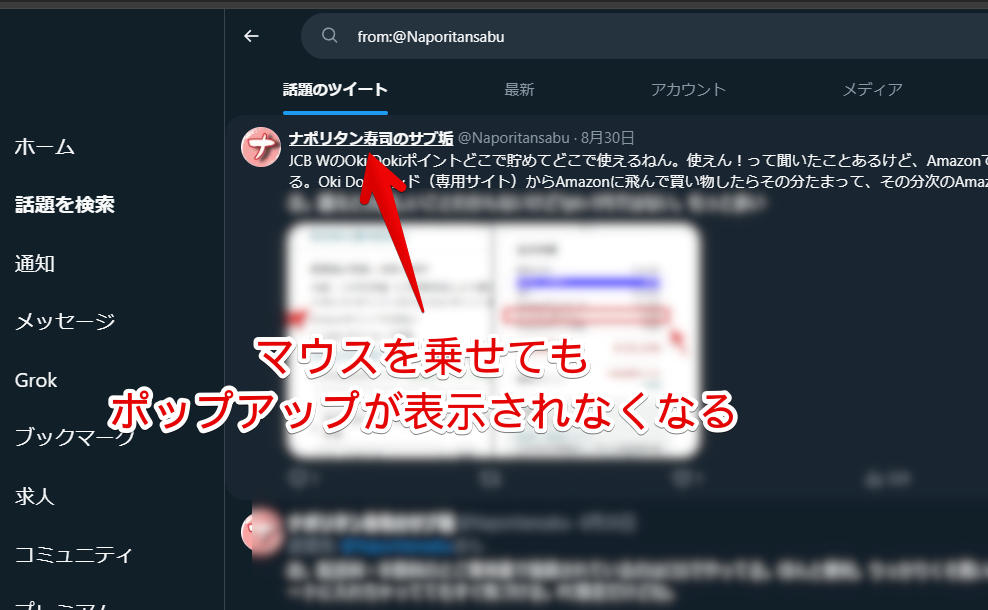
適当にタイムラインにあるポストのユーザー名、あるいはプロフィールアイコン部分にマウスを乗せます。通常なら付近にポップアップが表示されますが、CSS導入後は表示されません。マウスホバーしている間ユーザー名の下線は表示されます。

元々表示されなくなるので、タイムラインのポストの邪魔にならなくなります。快適にポストを閲覧できます。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」で、ポストのユーザー名やアイコンにマウスホバーした時表示されるユーザーポップアップを非表示にするCSSでした。
他にも「X(旧Twitter)」関連の記事を書いているので良かったらカテゴリーやサイト内検索を活用してみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録