【U-NEXT】レビュー評価(星)を非表示にするCSS
ナポリタン寿司はこれまで契約していた動画配信サービス「SPOTV NOW」でプレミアリーグ(欧州サッカー)の配信が終了したので、次に配信してくれる「U-NEXT ![]() 」のサッカーパック
」のサッカーパック ![]() に加入しました。
に加入しました。
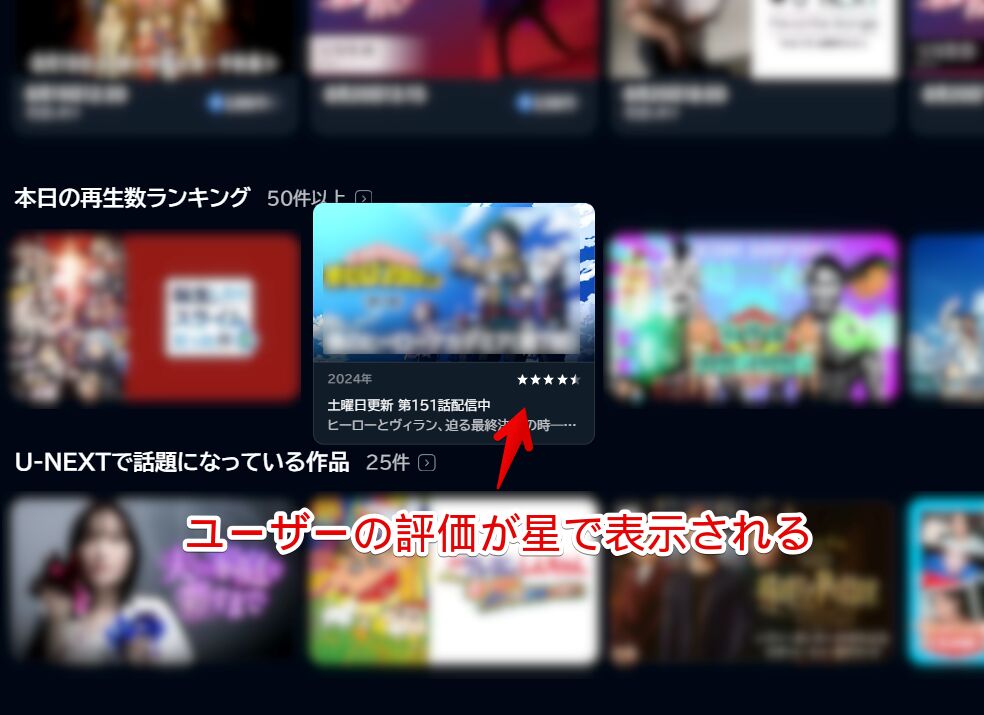
以前一度だけ1ヶ月無料お試しを利用しただけで、本格的にお世話になるのは実質初めてです。「U-NEXTはこんなUIかぁー」と感心していたところ、作品にマウスホバーした時のポップアップ内に表示される評価(★)が気になりました。

各作品ごとに表示されていてクリックしていざ映像を見ようとした時にも表示されます。僕は通常のプランには加入しておらず、サッカーパックだけなので、それ以外の作品は見ない(見れない)んですが気になったのでCSSで非表示にしてみます。
「見たい作品は自分で決める!他人の評価が見えると萎えてしまう!邪魔!」という方参考にしてみてください。ただし、CSSを適用できるPCブラウザ専用です。テレビやスマホ、タブレットのアプリ版ではできません。拡張機能を導入できる環境のみです。
自身の環境上で他人には影響しません。迷惑をかける心配はありません。いつでも元に戻せます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「U-NEXT」の評価を消すCSS
スタイルシートを開く
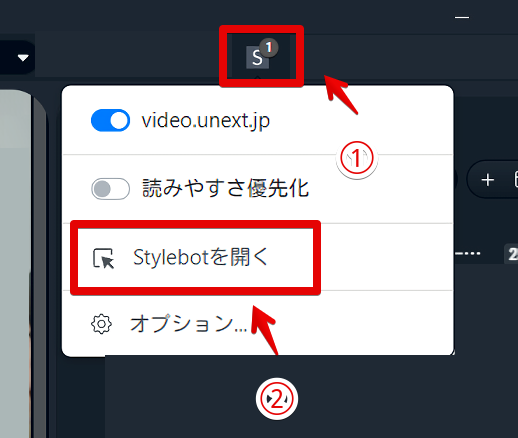
拡張機能を導入したPCブラウザで「U-NEXT ![]() 」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSコードを書く
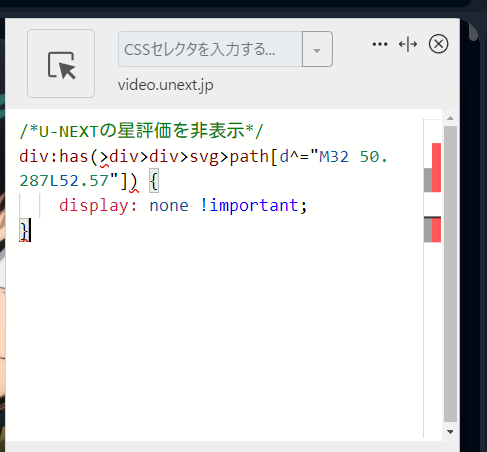
以下のコードを書き込みます。
/*U-NEXTの星評価を非表示*/
div:has(>div>div>svg>path[d^="M32 50.287L52.57"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。記事執筆時点だと「Stylebot」に「has」で子階層(>)という形のCSSを書き込むと赤波線が表示されてエラーっぽい表示になりますが、問題なく動作するので気にしなくてOKです。
右上の「×」でスタイルシートを閉じます。

CSSが反映されたか確認する
再度拡張機能ボタンを押して、登録したサイト(例:video.unext.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
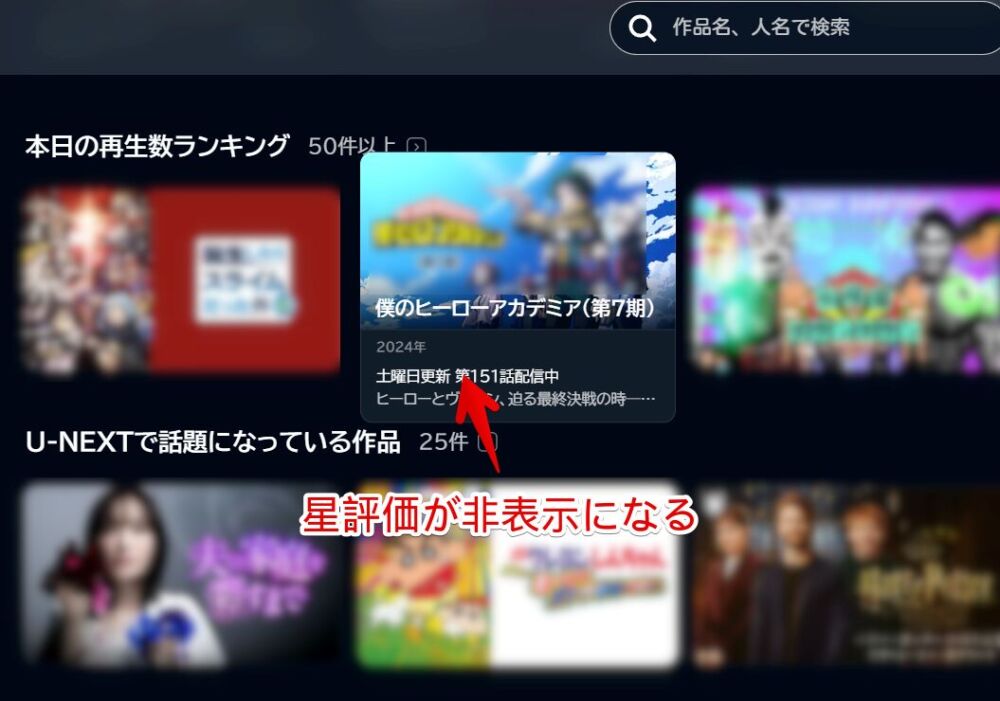
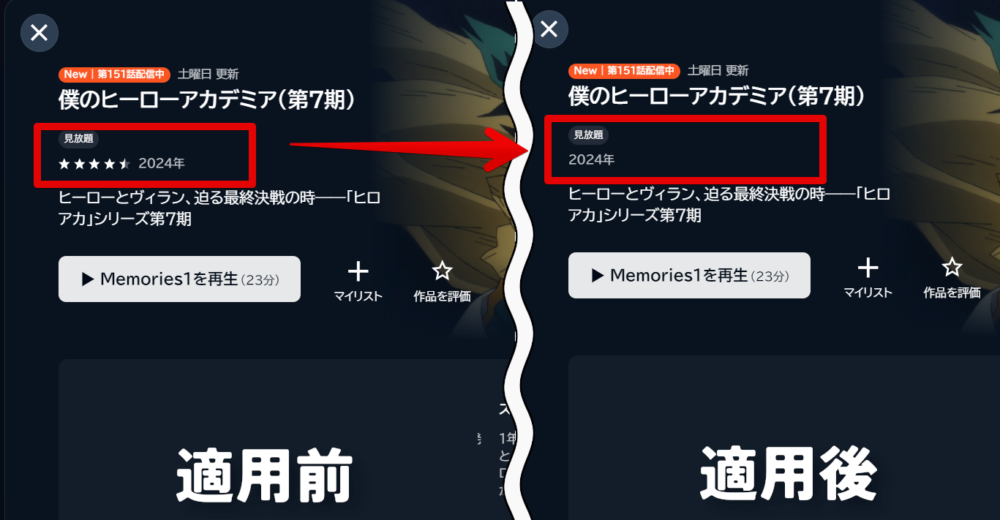
ホームの各作品サムネイルにマウスを乗せます。ポップアップで本来なら「★★★★☆」といった感じで評価が表示されていましたが、CSS適用後は表示されません。放送時期(例:2024年)だけ表示されます。

作品をクリックした時の詳細ページにも表示されていましたが、同様にCSS適用後は非表示にします。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「video.unext.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「U-NEXT ![]() 」の各作品に表示されているレビュー評価(星)を非表示にするCSSでした。
」の各作品に表示されているレビュー評価(星)を非表示にするCSSでした。
もし自分が評価する「作品を評価」ボタンを消したい場合は、以下のCSSを追加で書き込みます。
/*U-NEXTの「作品を評価」を非表示*/
button[data-ucn="videoTitleDetail-stage-rate"] {
display: none !important;
}











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録