【ニコニコ動画】サムネイルや動画の角丸をカクカクにするCSS
2024年08月05日にサイバー攻撃にあってしまいアクセスできなかった「ニコニコ動画」が完全ではないですが復旧しました。すごすぎます。復旧おめでとうございます。
そんな中、読者様より「動画プレーヤーの四隅が角丸なんだけどCSSでカクカクにできませんか?」とメールをいただきました。
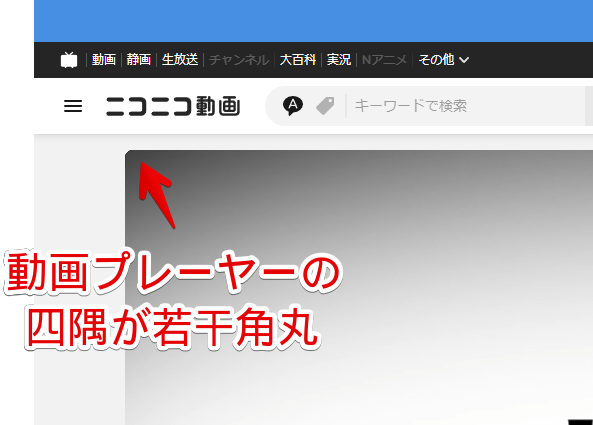
僕はサイバー攻撃を受ける前からニコニコは全く見なかったので前回がどうだったか分かりませんが、確かに復旧後に見てみると動画プレーヤーの四隅が若干角丸になっていました。

CSSを使うことで動画プレーヤー、あるいはニコニコ動画サイト上のあちこちの角丸をカクカクにできます。CSSを適用した自身のブラウザ上だけの反映で、他人や別デバイスには影響しません。
本記事はCSSを書き込めるChrome拡張機能・Firefoxアドオンを導入できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ニコニコ動画」の角丸をカクカクにするCSS
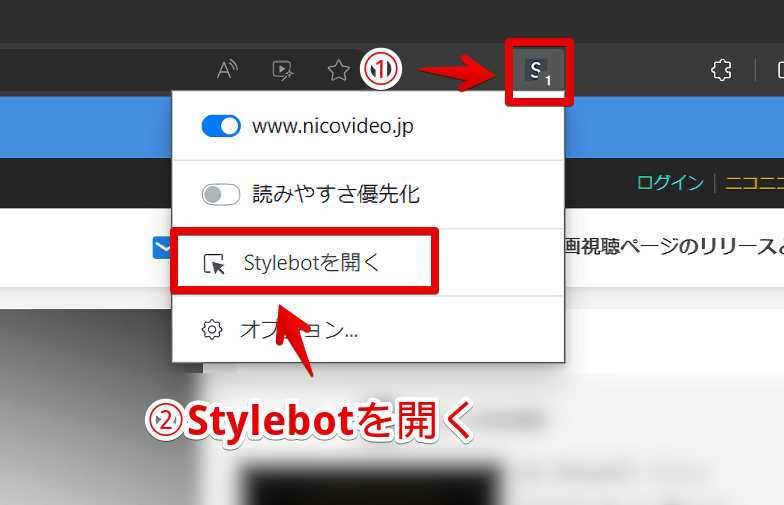
「ニコニコ動画」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

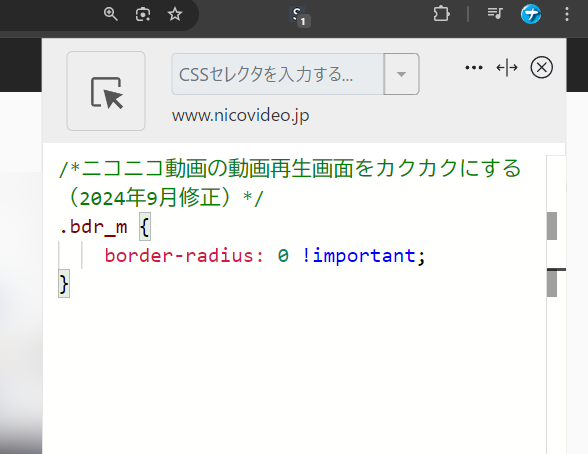
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ニコニコ動画の動画再生画面をカクカクにする(2024年9月修正)*/
.bdr_m {
border-radius: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

上記は動画プレーヤーだけをカクカクにするCSSです。もし動画のサムネイルやボタンなどの角丸もカクカクにしたい場合は、代わりに以下のCSSを書き込みます。
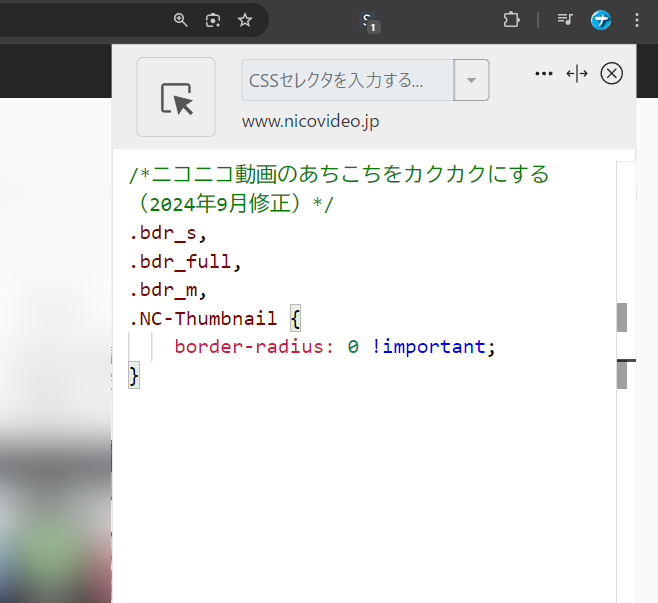
/*ニコニコ動画のあちこちをカクカクにする(2024年9月修正)*/
.bdr_s,
.bdr_full,
.bdr_m,
.NC-Thumbnail {
border-radius: 0 !important;
}
スタイルシートを閉じたら、再度拡張機能ボタンを押して「www.nicovideo.jp」がオンになっていることを確認します。オンになっている間は有効になっているということです。
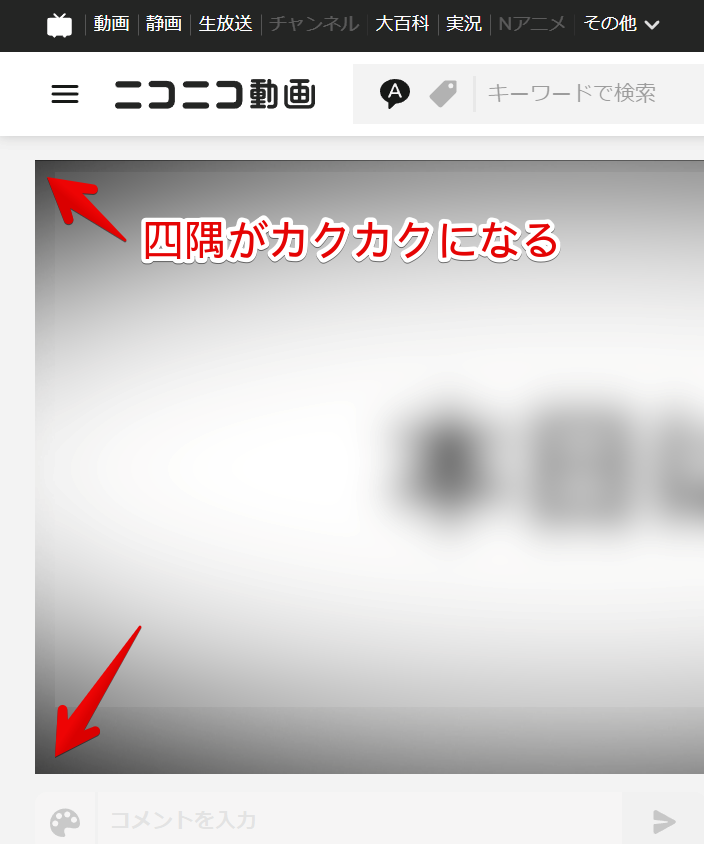
適当に動画を再生してみます。四隅がカクカクになっています。あちこちをカクカクにするCSSを書き込んだ場合は、関連動画のサムネイルやボタンなどもカクカクになっていると思います。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.nicovideo.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ニコニコ動画」のサムネイルや動画再生画面(プレーヤー)の角丸を除去して、カクカクにするCSSでした。
まだ完全な復活というわけじゃなさそうなので、一時的なHTMLの作りをされている可能性があります。もしそうなった場合、本復帰の時HTMLコードが変わって、すぐに本記事のCSSが使えなくなる可能性があります。