【バリューコマース】MyLinkの広告で「amp;amp;」が入る時の対処法

この記事では、アフィリエイトサービス「バリューコマース」の機能で広告主のテキスト広告リンクを作成した時、文字の途中に半角の「
&」があったら「amp;amp;」と表示されてしまう時の対処法を書きます。
僕はアフェリエイトサービスの一つとして「バリューコマース」を利用しています。ここだけにしかないIT関連の広告などもあり、重宝しています。
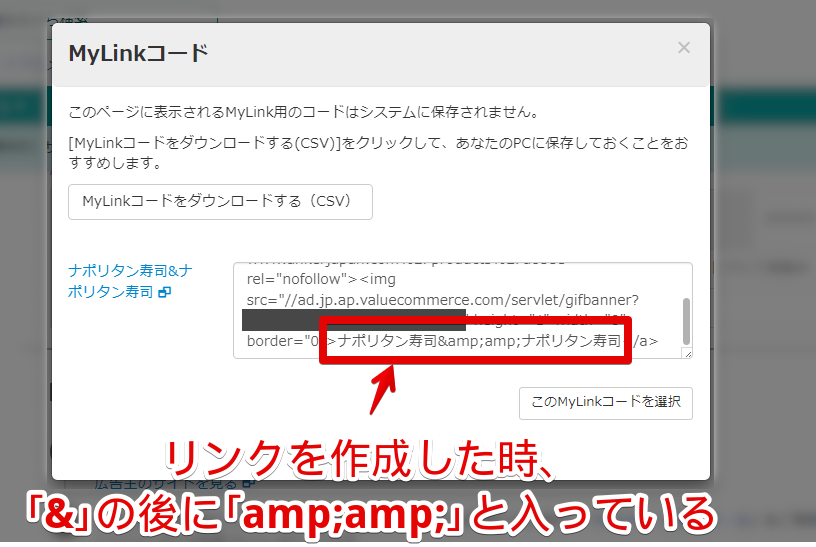
使っていて気づいたことがありました。「MyLink」機能を使って好きなテキストの広告リンクを作成した時、文字内に半角の「&」記号があると直後に「amp;amp;」と表示されてしまいました。

「amp;」は特殊な記号をちゃんと表示させるためのウェブ上の仕様…ということは何となく知っていましたが、今回の場合なぜか1つではなく「amp;amp;」と並んでしまっています。
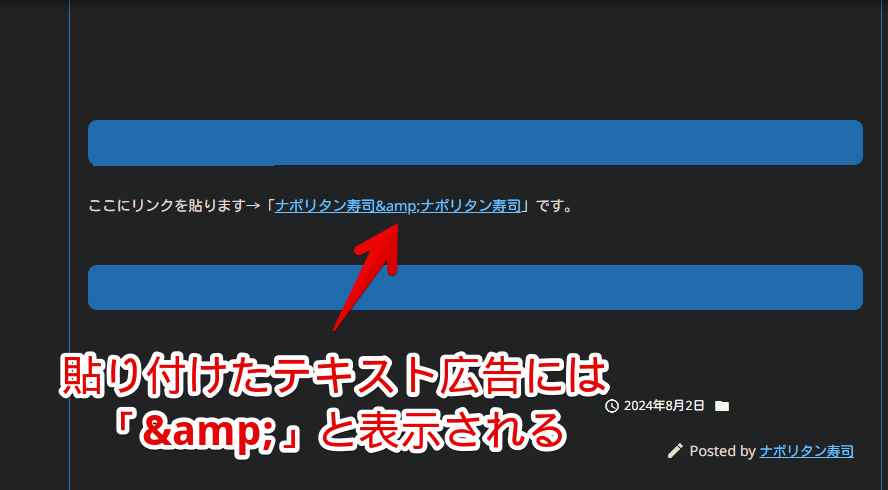
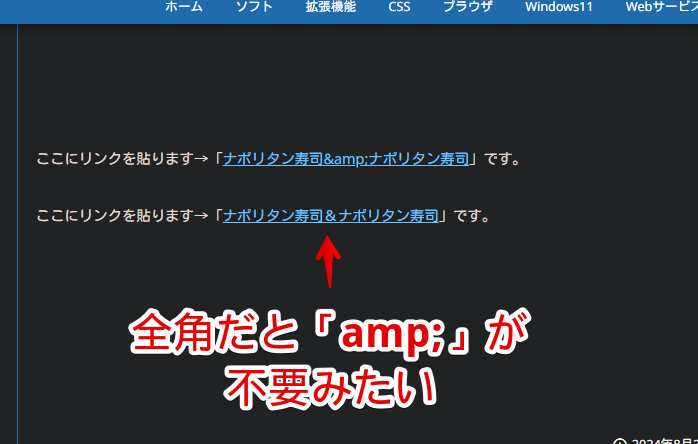
これだとどうなるかというと、実際WordPressのブログ(ブロックエディター)に貼り付けた時「〇〇&〇〇」と表示されてしまいます。

1つの「amp;」は正常に「&」を表示させるため見た目上消えましたが、もう一つの「amp;」がそのまま表示されてしまっています。
1つの特殊記号に対して必要なのは多分1つの「amp;」だけです。2つもいらないと思います。実際余って1つ表示されてしまっているので。
本記事はあくまでエスケープ処理とか全く分かっていない万年人差し指タイピングの初心者が書いています。参考になるか分かりません。
テキストリンク作成時「amp;amp;」を付けない対処法
テキストの広告リンクを作成する際、半角の特殊記号(&)だと「amp;amp;」となりました。全角の「&」にすると入らなくなりました。
この方法はあくまで「amp;amp;」が入った後の対処法ではなく、そもそも入らせないための対処法になります。
しかし、現状これしか方法がありません。後述する手動で「amp;」を消す方法は、公式に問い合わせたところ広告コードの改変にあたるためNGとのことでした。
「バリューコマース」にアクセスして好きな広告主の「MyLink」作成ページを開きます。

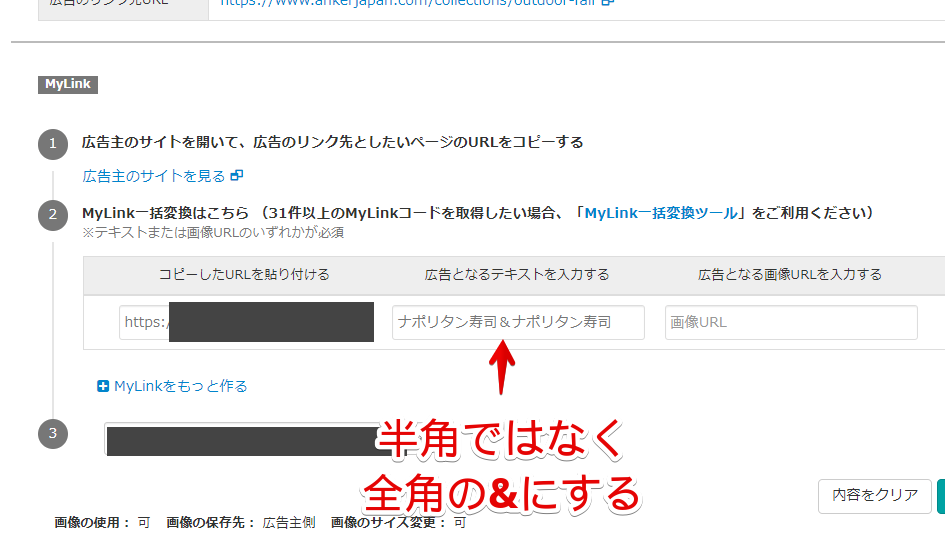
「コピーしたURLを貼り付ける」に飛ばしたいリンク先(URL)を入力して、「広告となるテキストを入力する」にテキストを入力します。
例えば「ナポリタン寿司&ナポリタン寿司」という商品名を入力したい場合、本来ならそのまま半角記号の「&」で入力しますが、あえて全角の「&」にします。

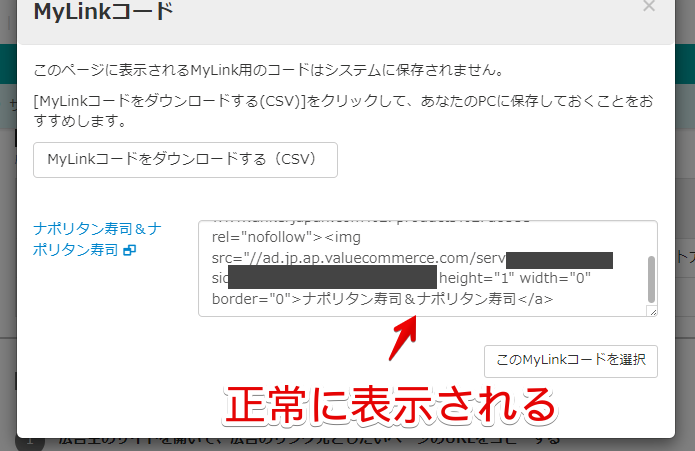
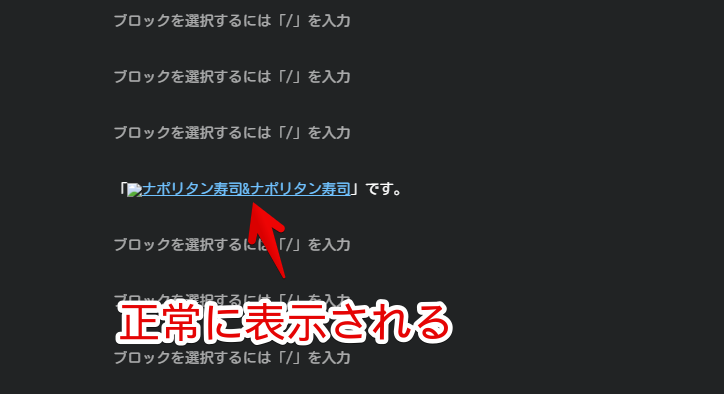
コードを作成します。プレビュー内を見てみると正常に「&」と表示されていました。

実際にWordPressのブログに貼り付けてみました。半角だと「&」になって表記上「&」となりましたが、全角だと「&」となりました。違和感ナッシングです。

僕は素人だから分からないんですが、全角の「&」はエスケープ処理というのが不要なんですかね?これすらも分かっていない初心者です。
手動で1つ「amp;」を消すのは多分ダメっぽい
おすすめではありません。理由は僕が実際バリューコマースに問い合わせたところ、この方法については「広告コードが一部変換されたものとなりますため、削除はせず、そのままご掲載くださいますでしょうか。」と返信を貰ったからです。
一方、1つ目に紹介したMyLink作成時に半角ではなく全角の「&」記号にする方法は、「全角の「&」でご入力いただいて問題ございません。」と返信をいただきました。
やっぱり広告コードを作ってしまった時点で、後から改変するのは利用規約的にも広告コードが機能しなくなるリスク的にも良くないのかなと思います。
ぶっちゃけ表示するテキスト部分の「amp;」を1つ消したくらいで広告コードが機能しなくなることはないと思いますけどもね。
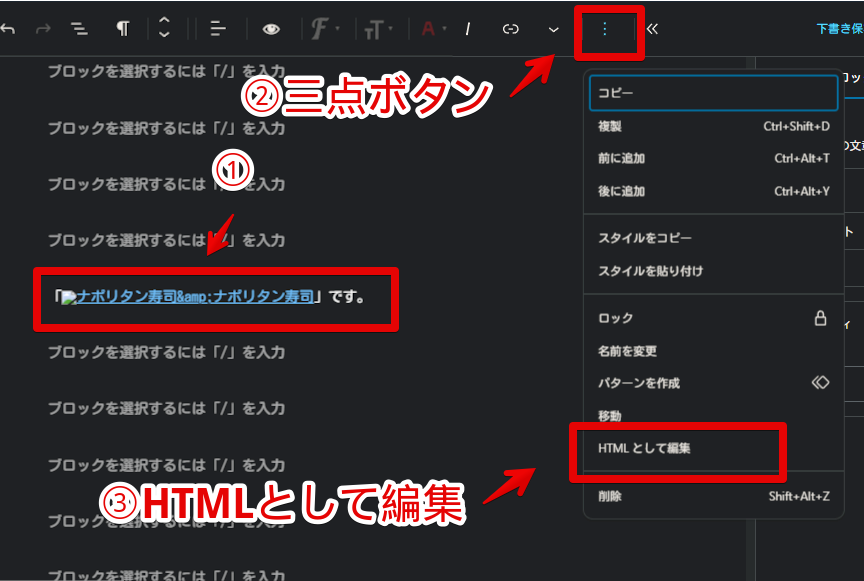
広告リンク作成時はそのまま半角で入力します。コードをコピーして、WordPressのブログに貼り付けます。貼り付けてからツールバーの三点ボタン(⋮)→「HTMLとして編集」をクリックします。

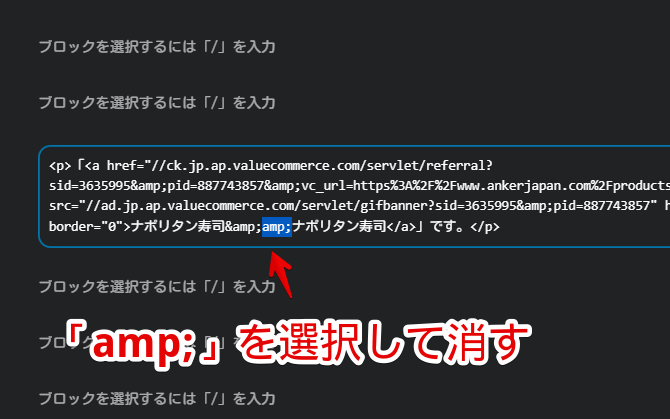
そのブロックだけがHTMLで表示されます。画面上表示されるテキスト部分を探して「&」の後にある「amp;」を1つだけ範囲選択してBackSpaceなりDeleteなりで消します。

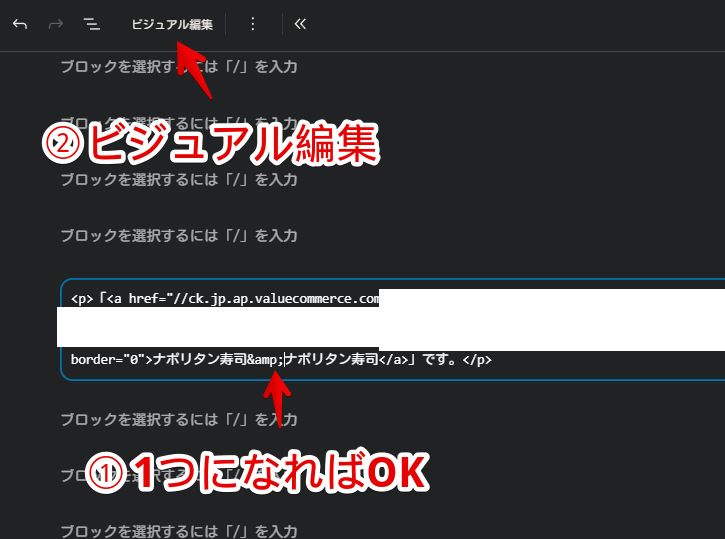
「&」の直後に「amp;」が1つだけになったら、ツールバーの「ビジュアル編集」を押してブロック表記に戻します。

正常にエスケープ処理が見えずに表示されます。

感想
以上、アフィリエイトサービス「バリューコマース」で「
&」などの特殊記号を半角で入力した時、エスケープ処理が2回(amp;amp;)入ってしまう場合の対処法でした。
冒頭でも言いましたが、僕は初心者なので何一つ分かっていません。もっといい方法があるかもしれないし、そもそも半角の「&」が2回「amp;amp;」になるのは正常なことなのかもしれません。
でも実際僕のブログでは「amp;」が余計に表示されてしまっています。あたかもその商品がそういう名前だと読者に思われる可能性が無きにしも非ずです。
ひとまず半角ではなく全角にして作成することを意識しています。







 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録