【GameWith】モンストの見出しコメントを見やすくするCSS

この記事では、ゲーム攻略サイト「GameWith」の「モンスト攻略wiki」内にある見出し横のコメントポップアップをCSSで見やすくする方法を書きます。
僕は高校生の時にモンスターストライクをプレイしていて、大学進学だったか何だったか忘れましたが、いつの間にかやめていました。
その時一緒にプレイしていた高校から今現在もずっと仲良しの友達から「久々にやってみたけどめちゃくちゃ当時から変わってるぞ」ってLINEがきてその流れで僕も再開しました。実に5年以上ぶりです。
そんな前置きはどうでもよくて、「あのクエストどう攻略するんだろう~」とか「こんなガチャ限当たったけどこれ評価いいのかな?」といった時に攻略サイト「GameWith」を見ています。確か僕が高校の時には既にあった気がします。便利です。
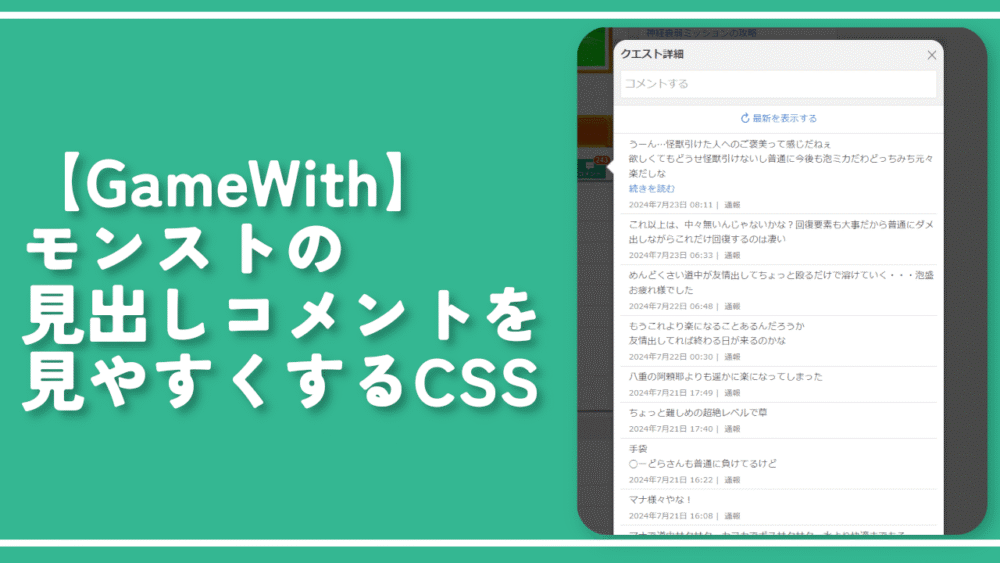
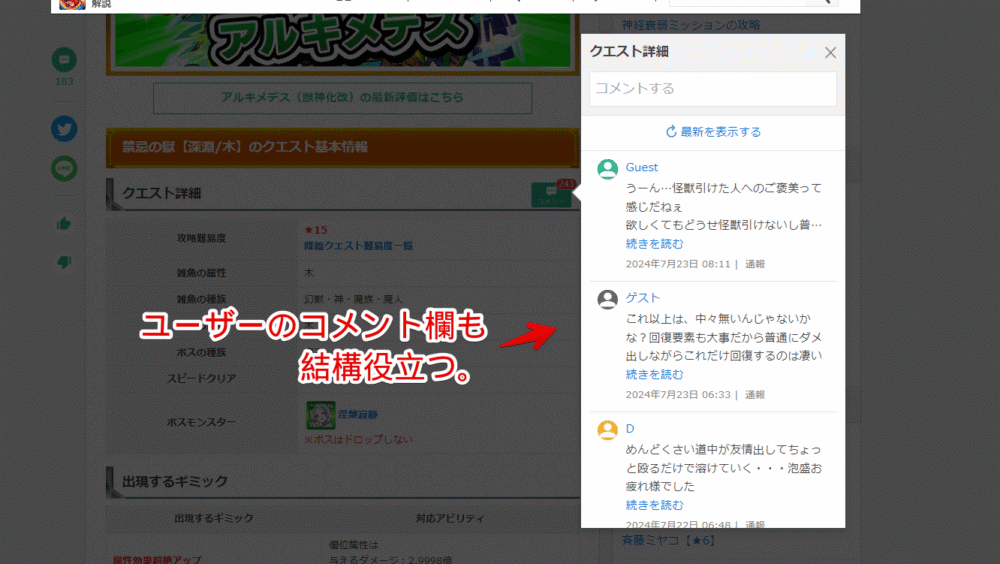
攻略情報ももちろん助かるんですが、各見出し横にあるユーザーが投稿するコメント欄もかなり役立ちます。このキャラも使えた!とかこういうやり方もある!と参考になります。

ここのコメントポップアップの高さが狭くて、スクロール量が増える点が若干気になりました。マウスのスクロール量を増やしている場合、お目当てのコメントが飛んでしまい探すのに手間取ります。
他にも僕はコメントの内容と投稿日時が分かれば良くてユーザー名とアイコンは不要です。
ありのままの表示だと僕にとって若干使いにくかったので、CSSを使って自身の環境上だけで見やすいようにカスタマイズしてみます。高さを広げたり不要な要素・余白を削除します。
自身の環境上で他人には影響しません。Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定で、スマホのアプリ版ではできません。
本記事は「GameWith」の中でもモンスターストライクの攻略ウィキに特化した内容です。同じ「GameWith」でも別ゲーム攻略ページでは動作しない可能性があります。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「GameWith」のモンスト攻略内にあるコメントをカスタマイズするCSS
専用のスタイルシートを作成する
「Stylebot」拡張機能を使っている場合、対象のサイトを開いて拡張機能アイコンを左クリック→「Stylebotを開く」を押してスタイルシートを作成し書き込んでいくのが基本ですが、今回の場合「モンスターストライク.gamewith.jp」になり、若干ドメインが長くなります。

本記事はモンスターストライクの攻略ウィキに絞った内容なので、別に上記のドメインでも問題ないと思いますが、どーせなら「GameWith」全体で発動するドメインのほうが気持ち的にスッキリするし、あわよくば「GameWith」内の他ゲーム攻略でも動作してくれたらいいなということで、いつもの方法と違って「Stylebot」の設定を開きます。
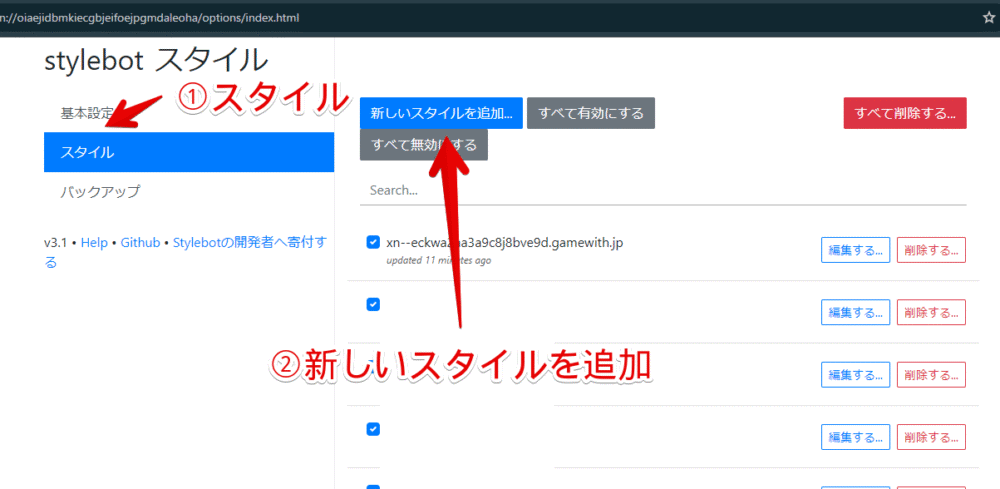
拡張機能アイコンを左クリック→「オプション」をクリックします。左側の「スタイル」→「新しいスタイルを追加」をクリックします。

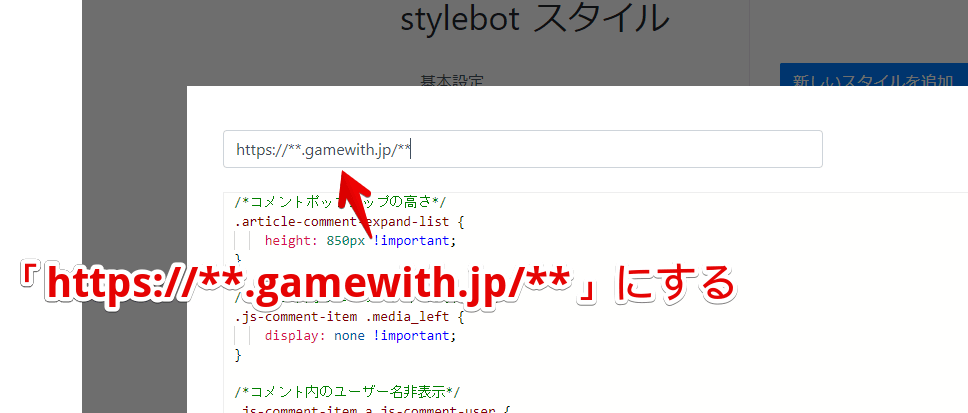
上部のテキストボックスに「https://**.gamewith.jp/**」と貼り付けます。
https://**.gamewith.jp/**
CSSを書き込む
ここにCSSを書き込んでいきます。僕が作成したCSSは以下になります。自分がいらないと思ったCSSは書き込まなくてOKです。例えば「コメントポップアップの角丸具合」とかは完全に好みです。
/*コメントポップアップの高さ*/
.article-comment-expand-list {
height: 850px !important;
}
/*コメント内のユーザーアイコン非表示*/
.js-comment-item .media_left {
display: none !important;
}
/*コメント内のユーザー名非表示*/
.js-comment-item a.js-comment-user {
display: none !important;
}
/*コメント内の行間余白*/
.js-comment-item {
padding: 3px !important
}
/*コメントポップアップの横幅*/
.article-comment-expandbox_inner {
width: 500px;
}
/*コメントポップアップの角丸具合*/
.article-comment-expandbox {
border-radius: 20px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら保存します。

CSSが適用されたか確認
「GameWith」の「モンスト攻略wiki」ページを開きます。試しに「【モンスト】禁忌の獄【深淵/木】涅槃寂静の適正キャラと攻略」を開いてみます。
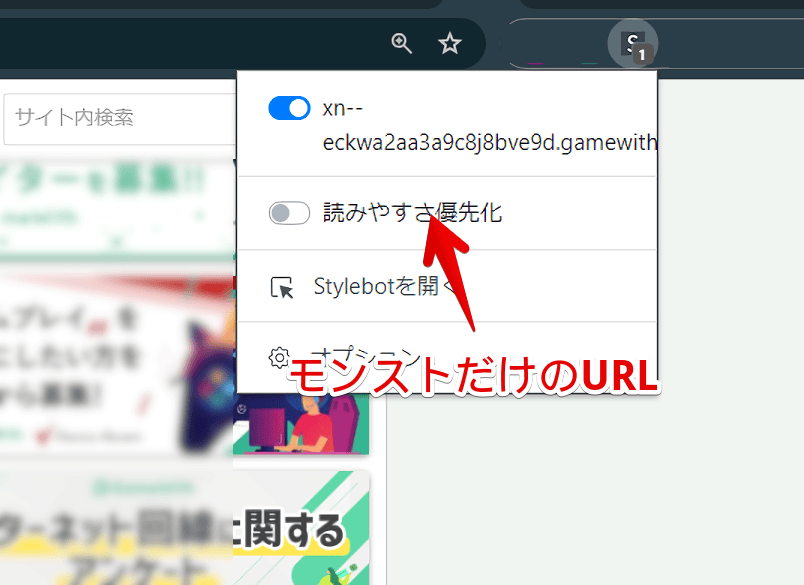
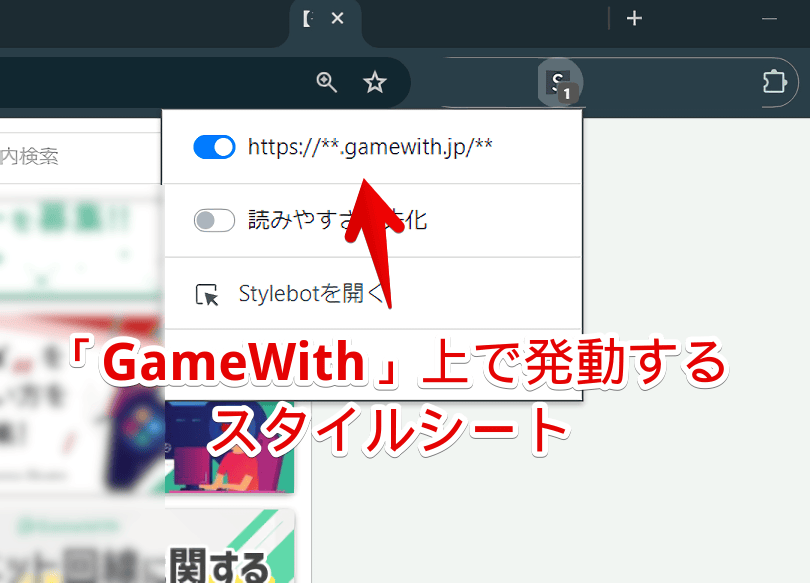
念のため「Stylebot」の拡張機能アイコンをクリックして、「https://**.gamewith.jp/**」が有効になっているか確認します。
なっていたらOKでなっていない場合はオンにします。そもそも表示されていない場合はURLの書き方が間違っています。ワイルドカードが正しく書けているかチェックしましょう。

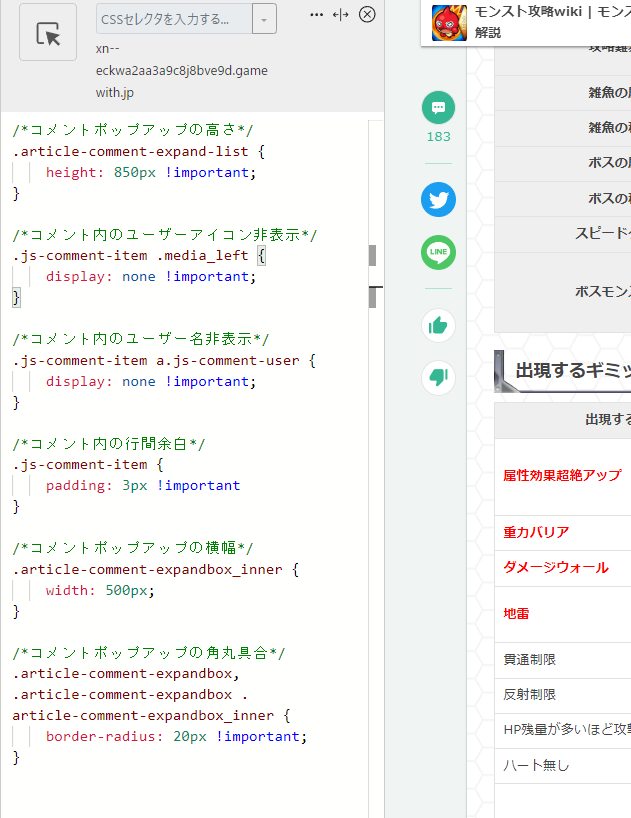
各見出し(クエスト詳細とか攻略適正ランキングとか)のコメントポップアップボタンをクリックします。

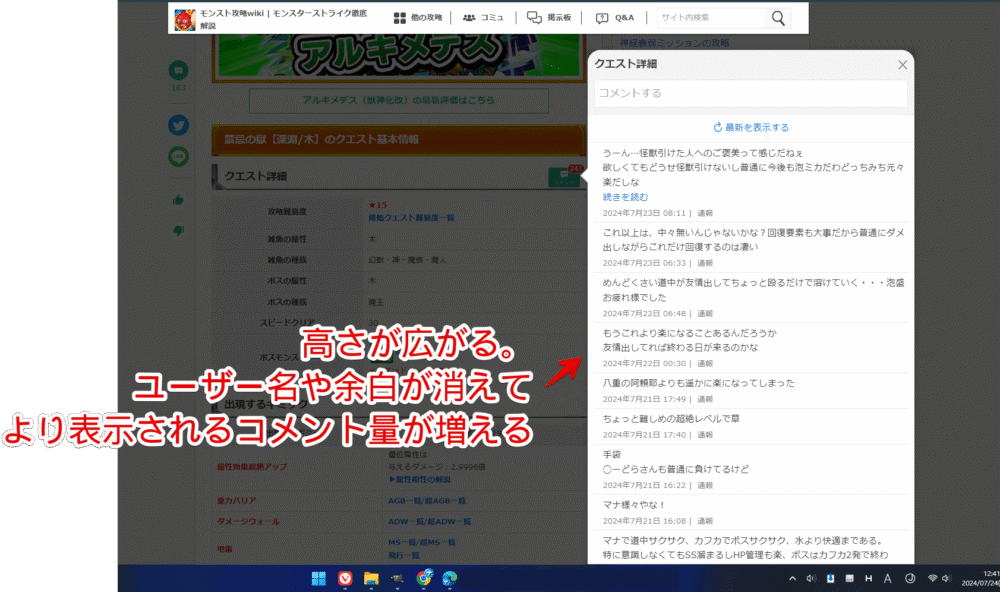
CSSが適用されて拡張されます。
上記CSSをそのまま書き込んだ場合、高さが850pxに広がります。スクロールしなくても1ページに収まるコメント量がぐっと増えます。「/*コメントポップアップの高さ*/」の「height」の数値でお好みに調整できます。

さらにユーザー名、ユーザーアイコンを非表示にして余白を「コメント内の行間余白」で小さくしているので、よりきゅっとコンパクトになります。ぎゅっとなりすぎていると思う方はもう少し余白具合の数値を調整してみてください。
ユーザー名を消すのは困る!という場合は、そのCSSを書き込まないようにします。
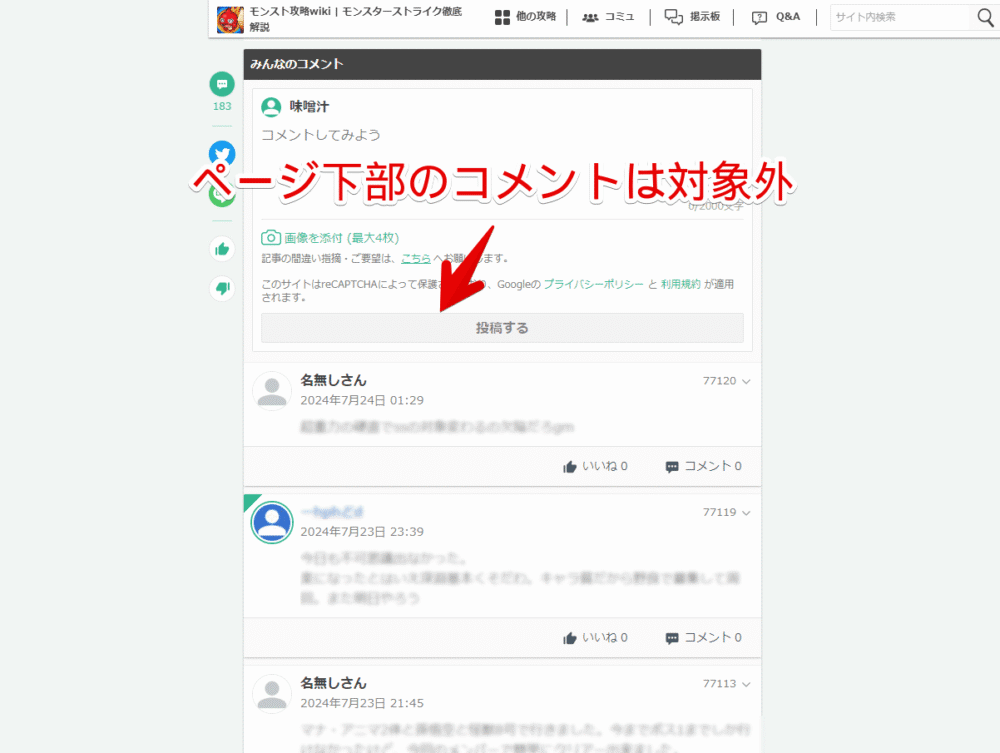
ポイントですが、記事ページ下部の「みんなのコメント」は対象外です。あくまで各見出し横のコメントポップアップです。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→スタイルシートをオフにします。使わなくなった場合は削除します。
【追記】コメント全文表示のCSS
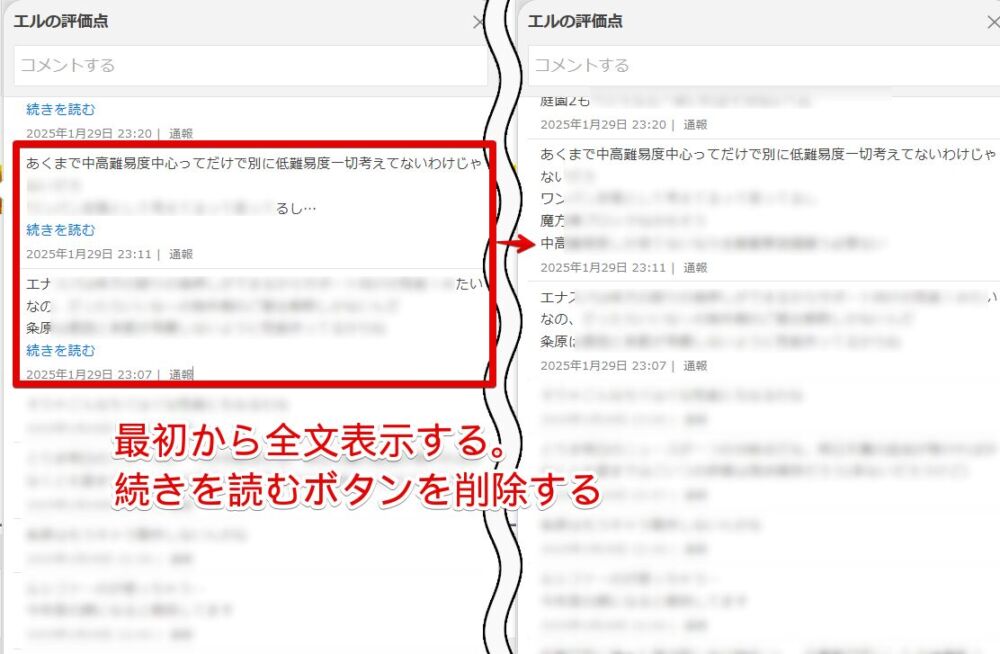
2025年1月に新しくコメントポップアップ内にある長い文章のコメントを最初から全部表示するCSSを作成しました。いちいち「続きを読む」を押さなくてもすぐに見れます。
/*長文コメントを最初から全部表示する*/
.article-comment-expand-list .js-comment-item p.media_body-item {
overflow: visible !important;
max-height: none !important;
display: block !important;
}
/*コメント下部の「続きを読む」非表示*/
.article-comment-expand-list .js-comment-item a.media_body-item_text-more {
display: none !important;
}
マルチプレイ時にバイブが鳴らない時の対処法
Androidスマホでモンストをプレイしている時、自分のターンがきてもバイブでお知らせしてくれない場合の対処法記事も書いています。
色々原因はあると思いますが、僕の場合は触覚フィードバックでした。
他のモンスト関連記事
他にもいくつかモンスト関連の記事を書いています。
- 【モンスト】シャイニングピラーの友情を絞り込む方法 | ナポリタン寿司のPC日記
- 【モンスト】トレジャー9の画面はどこから開ける?ミッションだ! | ナポリタン寿司のPC日記
- 【Xiaomi POCO Pad】デュアルアプリのモンストはダメだった | ナポリタン寿司のPC日記
- 【モンスト】ホームのサポート/ヘルプは28.2以降オンオフできない!
- 【モンスト】Androidスマホでモンパスを解約する方法
感想
以上、「GameWith」の「モンスト攻略wiki」内にある見出し横のコメントポップアップの高さや横幅を広げたり、ユーザーアイコンや名前を非表示にするCSSでした。
そういえばコメントポップアップ内のコメントを全て見るには「GameWith」へのログイン(アカウント作成)が必要です。僕はしています。