【Yahoo!知恵袋】「AIからのお助け回答」を非表示にするCSS
PCブラウザで「Yahoo!知恵袋」を見ていると、「GPT-4(OpenAI)」といった名前でAIが回答しているのが目に入ってきました。
文章もAIっぽい感じで調べてみると、ネタでAIっぽくしているだけの人間かと思いきや、本当にAIで生成した自動回答らしいです。2023年末くらいからテストが始まり、2024年頃から本格的に導入されたようです。

僕は普段Yahoo!知恵袋を利用しないので、AI回答が表示されようがされまいがどうでもいいんですけど、人によっては利用するけどAI回答は勘弁…って方がいるかもしれません。
CSSを使うことで自身の環境上で非表示にできます。CSSを適用できる拡張機能を導入して本記事で紹介するCSSを書き込むというある程度PC(IT)知識がある方向けになりますが、どうしても消したい方参考にしてみてください。
注意点として、本記事は拡張機能を導入できるPCブラウザ専用です。拡張機能を導入できないスマホ(一部例外あり)やタブレットではできません。自身の見た目上だけで他人のデバイスには影響しません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
邪魔な「AIからのお助け回答」を消すCSS
「Yahoo!知恵袋」にアクセスして適当にQ&Aページを開きます。
「Yahoo!知恵袋」のトップページとQ&AページではURLのドメイン単位が異なっているので、トップページ(chiebukuro.yahoo.co.jp)ではなく、Q&Aのページ(detail.chiebukuro.yahoo.co.jp)を開きます。
開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

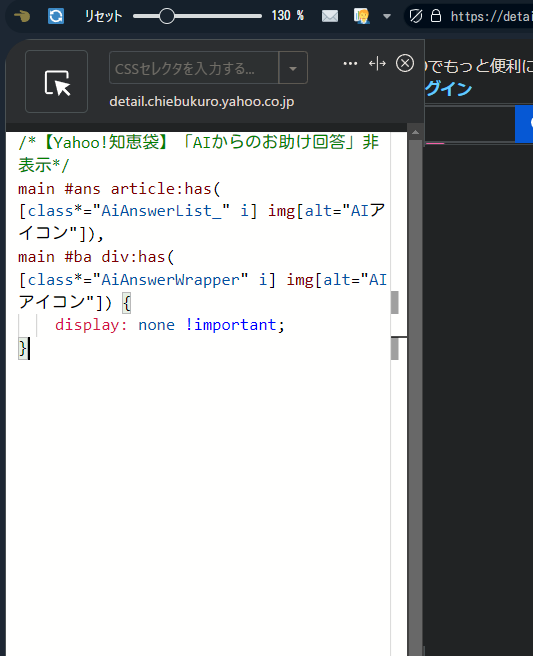
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
ベストアンサーに選ばれているAI回答とそうじゃないAI回答でページの構造が異なっていたので、それぞれ消す2行のCSSにしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:detail.chiebukuro.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
「AIからのお助け回答」があるページを開いてもCSS導入後は表示されません。もしAI回答がベストアンサーに選ばれていた場合、ベストアンサーの項目自体全部消します。その下にベストアンサーではないけど投稿された人の回答があれば、上に詰めて表示されます。

ベストアンサーに選ばれていないけどAI回答がある場合も同様に消します。下にある「あわせて知りたい」が上に詰められます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「detail.chiebukuro.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Yahoo!知恵袋」の「AIからのお助け回答」をCSSで非表示にする方法でした。
どうやらまだ現時点では表示されるカテゴリーに制限を設けているようです。まぁカテゴリーによっては、今のAIの回答レベルだと困ることもあると思うのでそりゃそうかって感じです。
重たい話や人間関係(感情)などのセンシティブな相談事や、嘘なのに正しいかのように言ってしまうHallucinationが起きやすいジャンルなどは、まだまだ今のAIだと厳しいのかなと思います。
今後ジャンルを拡大するらしいし、来年再来年には今よりAIレベルも進化していると思うので、そうなってくるともっともっとAI回答を目にする機会は増えていくのかなと思います。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録