【Floorp】ページ内検索の位置を中央にずらしたり、サイズを変えるCSS

この記事では、「Floorp」ブラウザのカスタムCSS機能を使って、サイト内検索(Ctrl+F)の位置をずらしたり、ボックスの横幅サイズを変える方法を書きます。
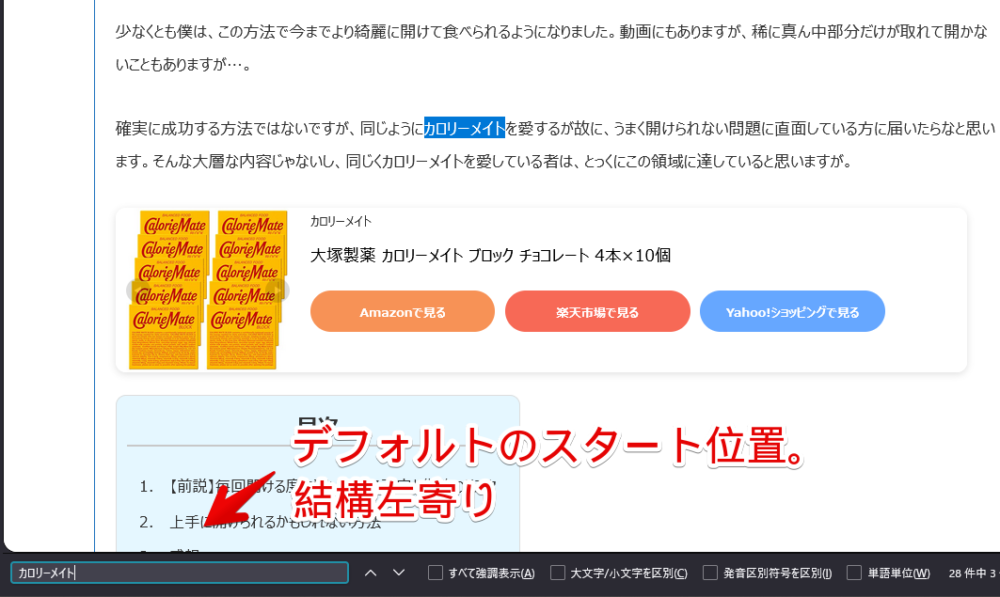
僕が使っている「Floorp」ブラウザは、ページ内検索(Ctrl+F)バーにある検索ボックスの開始位置が結構左寄りです。もしかしたら使っているテーマや設定によって変わるかもしれませんが、現状僕が使っている環境だと左寄りでした。

Ctrl+Fを押した時自動で検索内にフォーカスされているので、マウスで別途フォーカスを当てる必要はないんですが、マウス操作しやすい中央付近にあるほうが個人的には嬉しいです。
入力した文字の途中を書き換えたい時とかね。僕咄嗟の時ってキーボードじゃなくてマウスで操作しがちです。その際マウスの移動距離がなるべく短いほうがいいです。
設定からバーの位置を上部か下部かは変更できますが、バー内の検索ボックスの開始位置は調整できません。代わりにカスタムCSS機能が用意されているので、自分でCSSを書き込めば好きな開始位置にできます。中央寄りにしたい方、参考にしてみてください。
本記事は、既にFloorpでカスタムCSSが使えるようになっていることが前提です。まだ設定していない場合は、下記記事を参考にしてみてください。いくつかサンプルのCSSも紹介しています。
ページ内検索の検索ボックスをカスタマイズするCSS
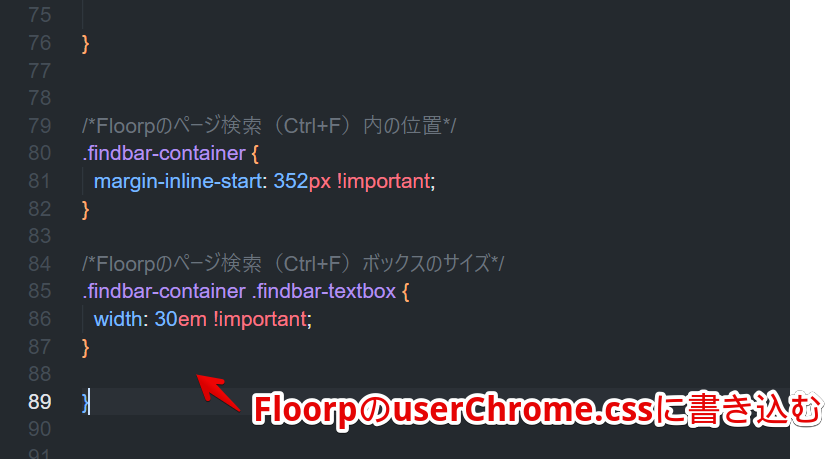
CSSは以下になります。検索ボックスのスタート位置(左からどのくらいの場所に配置するか)と、ボックスの横幅を変えるCSSです。
両方書き込む必要はなく、自分が位置を調整したいだけなら「Floorpのページ検索(Ctrl+F)内のスタート位置」のCSSだけ書き込みます。
/*Floorpのページ検索(Ctrl+F)内のスタート位置*/
.findbar-container {
margin-inline-start: 352px !important;
}
/*Floorpのページ検索(Ctrl+F)ボックスのサイズ*/
.findbar-container .findbar-textbox {
width: 30em !important;
}Windows標準搭載のメモ帳や、Microsoftのコードエディター「Visual Studio Code」ソフトを使って、Floorpのプロファイルフォルダー内にある「chrome」フォルダーの「userChrome.css」ファイルに書き込みます。

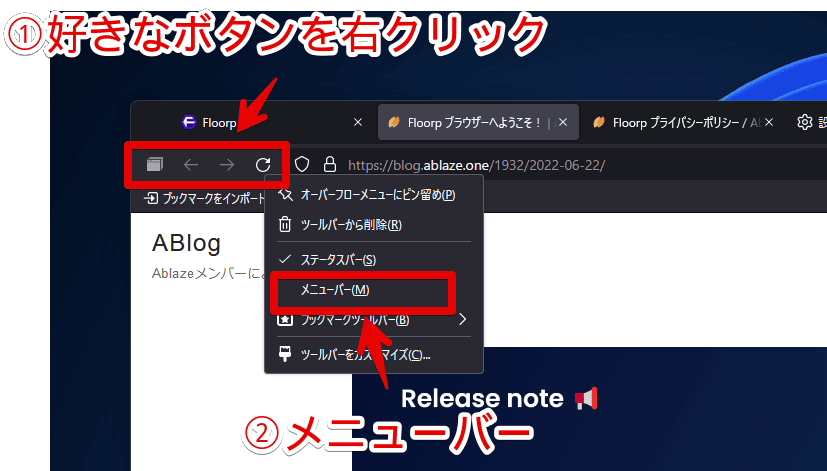
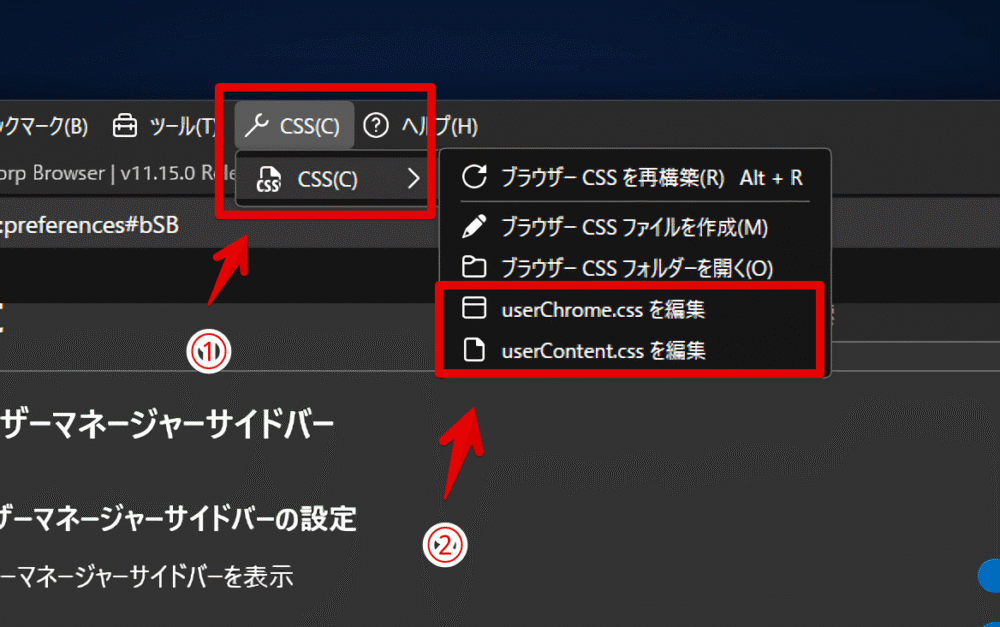
もしFloorpブラウザのほうでメニューバーを表示している場合は、CSS→CSS→「userChrome.cssを編集する」からすぐにアクセスできます。わざわざ「chrome」フォルダーをエクスプローラー上で探さなくてOKです。好きなエディターソフトで開けます。

参考:【Floorp】メニューバーのCSSから好きなエディターで開く方法
書き込めたらファイルを上書き保存してブラウザを再起動します。
好きなウェブサイト(サンプル)を開いて、ページ内検索バーを表示させます。ショートカットキーならCtrl+F、マウス操作なら右上の三本線(☰)→「ページ内を検索」をクリックします。
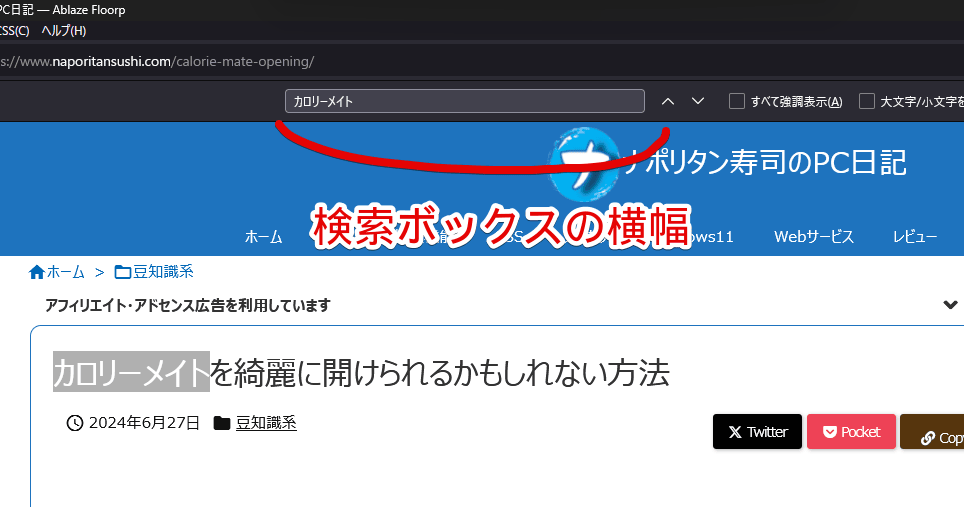
CSSで指定した位置に検索ボックスが表示されます。上記で紹介したサンプルCSSの「margin-inline-start」の数値を変えることで位置を調整できます。上記の「352px」はあくまで僕の好みなので、皆さん各自好きな数値に変えてOKです。

「Floorpのページ検索(Ctrl+F)ボックスのサイズ」の「width」で、検索ボックス自体の横幅サイズを変更できます。

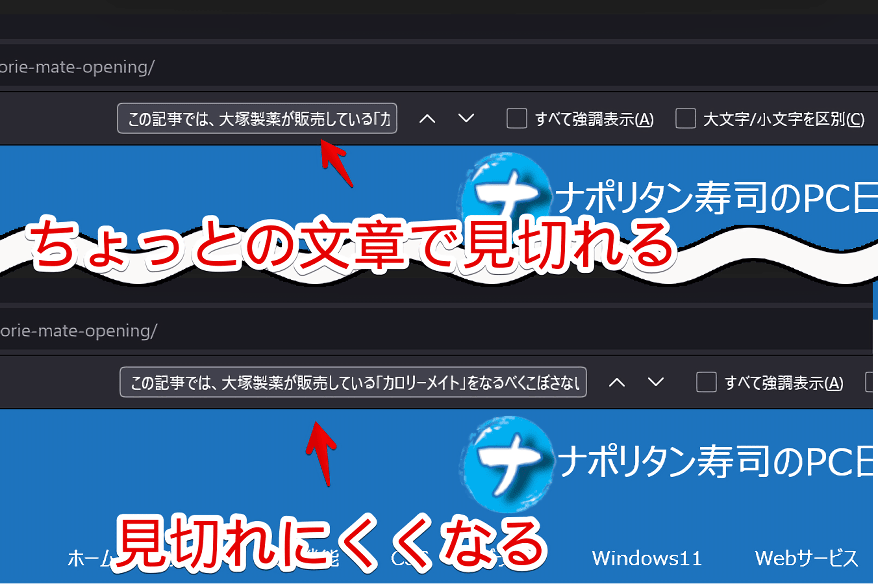
基本短い単語だけで長い文章は検索しない方にはあんまり恩恵がないと思いますが、ある程度長い文章をページ内検索する方には便利だと思います。通常よりも文字が見切れにくくなります。

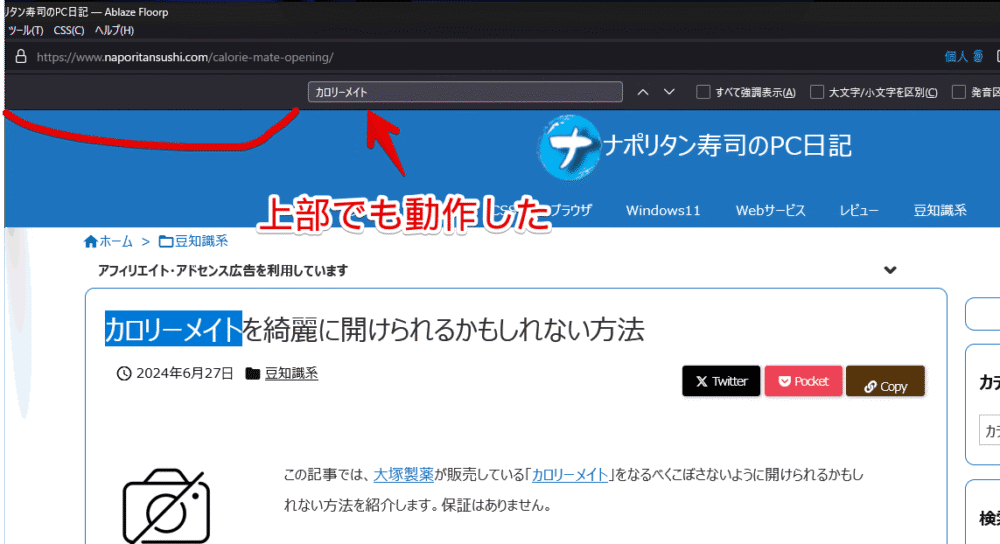
Floorpの設定で、ページ内検索バーを上部に配置している場合でも問題なく動作しました。

感想
以上、Firefoxベースのカスタマイズ性に優れたウェブブラウザ「Floorp」のカスタムCSS機能を使って、サイト内検索(Ctrl+F)の位置をずらしたり、ボックスの横幅サイズを変える方法でした。
上記CSSはFloorp上で作成したCSSです。同じベースだからといってFirefoxでも使えるかは不明です。確かめていません。何となくCSSのセレクタ的にFloorp固有じゃなくて、Firefox全般のような感じがしたので使えそうな気はします。