【Google】検索結果のハッシュタグ(#を含む投稿)を非表示にするCSS
2024年4月?5月?頃からPCウェブサイト版「Google」の検索結果に、「#〇〇を含む投稿」というエリアが表示されるようになりました。
ハッシュタグ(#)が含まれているコンテンツ(記事タイトルや概要欄)が選ばれて表示されるようです。「〇」には検索したキーワードが入ります。

確定で表示されるわけではなく、キーワードによりけりです。僕の環境だと「SEO」とかで表示されました。人によっては純粋な検索結果が汚染されて迷惑かもしれません。本記事のCSSを使うことで、自身の環境上で非表示にできます。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。Androidのブラウザアプリ(例:Kiwi Browser)によっては拡張機能を導入できるタイプがあり、それらを利用することで、スマホにも適用できるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索結果の「#〇を含む投稿」を消す手順
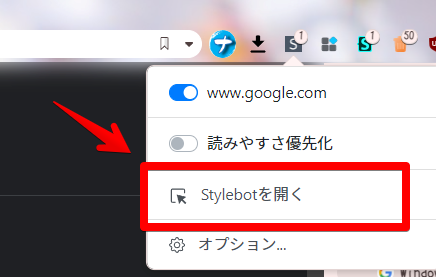
「Google」にアクセスします。拡張機能メニュ―内にあるインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

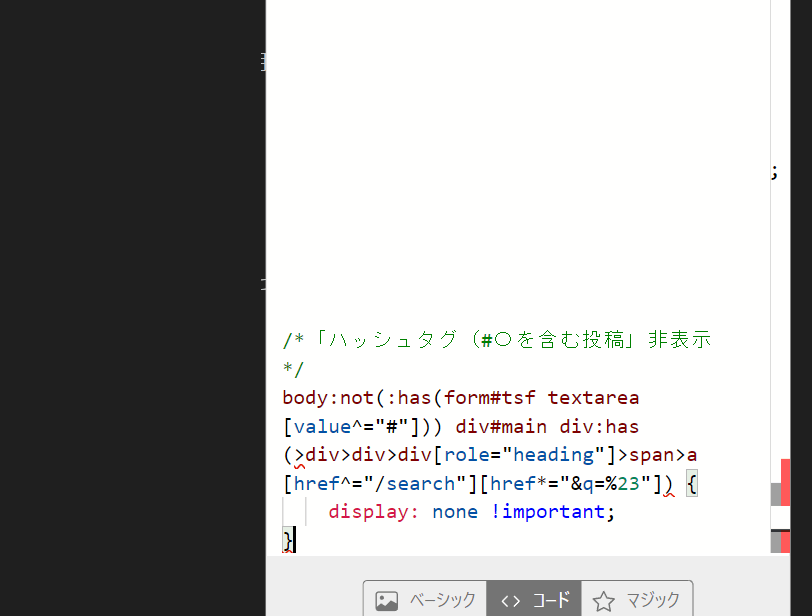
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「ハッシュタグ(#〇を含む投稿」非表示(2024年7月11日修正)*/
body:not(:has(form#tsf textarea[value^="#"])) div#main div:has(>div>div>div[role="heading"]>span>a[href^="/search"][href*="&q=%23"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右上の「×」をクリックします。

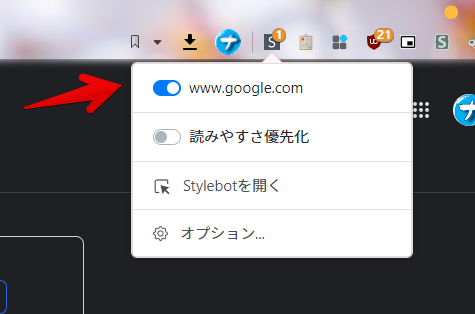
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当にハッシュタグエリアが表示されるキーワードで検索します。僕の環境だと「SEO」で表示されましたが、時間やその人の環境(デバイスやキャッシュ)によって異なると思います。
検索結果の途中に挿入されていた該当箇所が丸々非表示になります。元々なかったかのようです。

2024年7月に特定の形式の検索結果だと、「#〇〇を含む投稿」だけでなく、検索結果全体が白紙(ダークモードだと真っ黒)になることに気づきました。前からそういった傾向があったんですが、いまいち修正する元気が出ず放置していました。この度多分ちゃんと修正できたと思います。
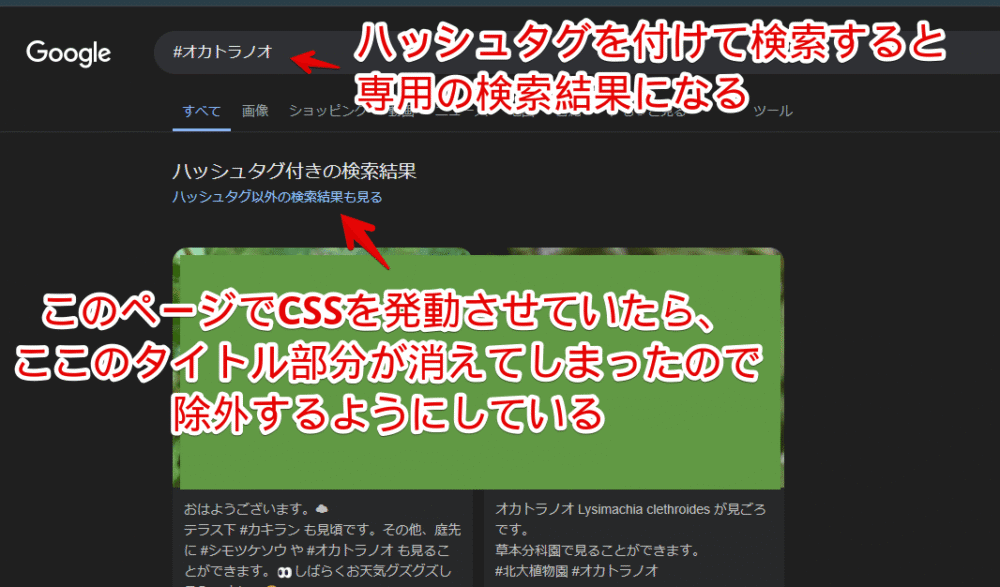
ついでに、ハッシュタグ付きで検索した場合の検索結果ではCSSが発動しないようにしました。ここで発動してしまうと上部の「ハッシュタグ付きの検索結果」が消えてしまったためです。

オンオフを切り替えたい時は、「Google」の検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。

「Google」の他の不要な項目を一括削除したい方へ
2022年7月8日に、全てのGoogleの不要項目を削除するまとめ記事を公開しました。
これまでは、1つずつ記事をチェックする必要がありましたが、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」などを一気に全削除できます。
感想
以上、PCウェブサイト版「Google」で、検索結果の途中に挿入される「#〇〇を含む投稿」を非表示にするCSSでした。
余談ですが、最初から「#」を冒頭に付けて検索すると、全てのハッシュタグ付きの検索結果が表示されます。これらのタイルにはブログだけでなく、X(旧Twitter)などのSNSも含まれていました。

にしても、ハッシュタグを入れることで順位関係なしに選ばれて表示される可能性があるってことですかねぇ…。どうなることやら。
参考:日本独自?ハッシュタグ付き検索が #Google で正式導入か? #SEO
Google関連の記事はいくつか書いているので、気になった方は参考にしていただけると嬉しいです。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉