【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS
僕は普段「NHKプラス」を全く利用しないんですが、この前サッカーの無料放送があるということで見ました。思えばちょくちょくサッカーの代表戦(日本)がある時に利用しているような気もします。
契約していない場合、動画内の右下に大きなメッセージが表示されてしまいますが、登録なし・無料で見れるので見れる環境がない人にはありがたいです。
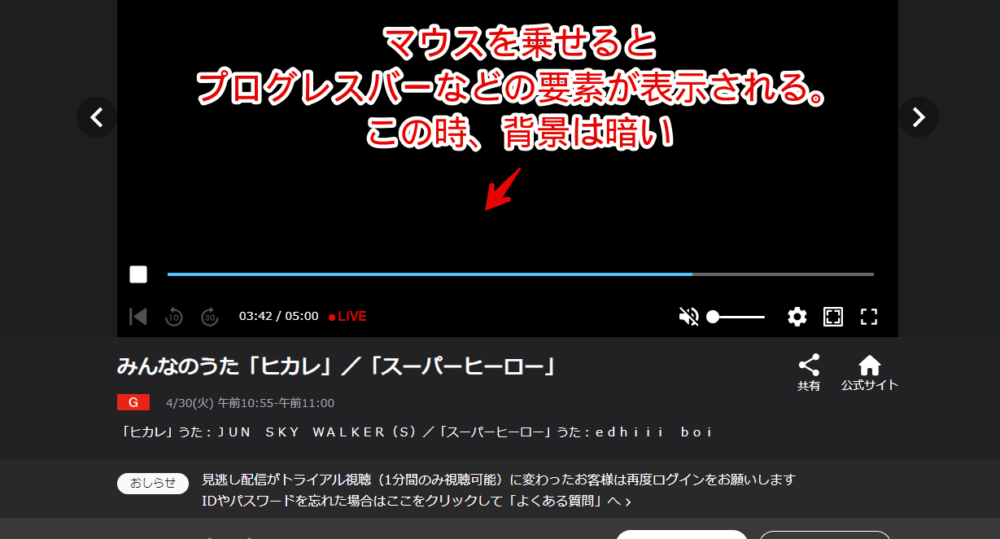
そんな「NHKプラス」を見ている時、マウスを動画に乗せると表示されるオーバーレイの背景色がちょっと気になりました。マウスホバーするとプログレスバー(再生状況バー)、10秒戻し/進み、音量調整などのポップアップが表示されて、その背景が半透明の黒いシートみたいになっています。

上記画像は「Amazonプライムビデオ」などと同じで、著作権の影響なのかスクリーンショットすると動画が真っ暗になったので分かりにくいと思います。実際に動画を再生しながらマウスを乗せると分かると思います。
結構なスペースを黒いシートが覆ってしまい、それが表示されている間若干動画の邪魔になりました。マウスをどかすと勝手に消えるのでめちゃくちゃ気になる感じではないんですが、どーせなら…ということでCSSで無効化してみます。
背景だけピンポイントで透明化できます。自身の環境上だけで他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットなどではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「NHKプラス」の動画内オーバーレイの背景を消すCSS
スタイルシートを開く
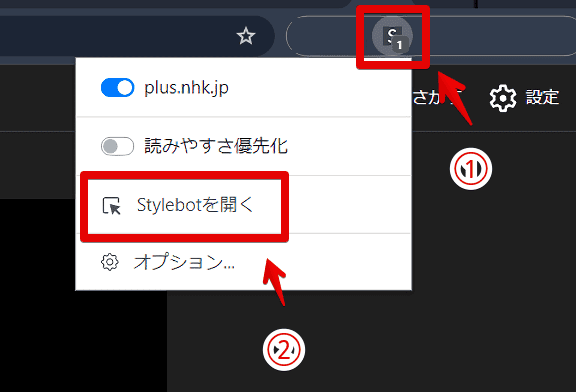
「NHKプラス」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
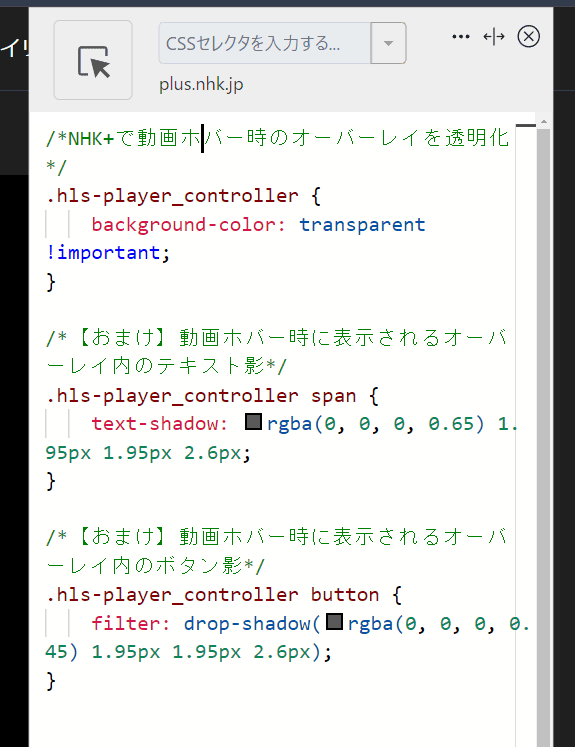
以下のコードを書き込みます。
/*NHK+で動画ホバー時のオーバーレイを透明化*/
.hls-player_controller {
background-color: transparent !important;
}
/*【おまけ】動画ホバー時に表示されるオーバーレイ内のテキスト影*/
.hls-player_controller span {
text-shadow: rgba(0, 0, 0, 0.65) 1.95px 1.95px 2.6px;
}
/*【おまけ】動画ホバー時に表示されるオーバーレイ内のボタン影*/
.hls-player_controller button {
filter: drop-shadow(rgba(0, 0, 0, 0.45) 1.95px 1.95px 2.6px);
}上記の「おまけ」と書かれたCSSはなくてもOKです。
背景のオーバーレイを透明化することでボタン/テキストが見づらくなったので、それぞれの要素に影を付けて動画と見分けやすいようにするおまけのCSSです。「NHK+で動画ホバー時のオーバーレイを透明化」だけで良い方は、そのCSSだけ書き込みましょう。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:plus.nhk.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認
現在放送中、あるいは過去の特集やおまけなどサイト上で公開されている動画を再生します。動画プレーヤー内にマウスを置くといつも通りコントロールバーが表示されますが、CSS適用後は背景が暗くなく透明で表示されます。
下記画像はスクリーンショットした時点で真っ暗になるので、どちらにせよ違いが分からないですが…(笑)

完全に背景が透明化されるので動画と被ります。動画が明るく白っぽかったら、コントロールバー内の数字やボタンの色と被って見にくくなります。
動画が見にくくなってもいいから黒背景あり(デフォルト)でいくか、ボタンが見にくくて押しにくくなってもいいから動画を邪魔せず見たいか、それぞれ好みかなぁと思います。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「plus.nhk.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】他サイトバージョンのCSSも書いているよ
YouTube、Amazonプライムビデオ、ABEMA など他の動画サービスでも暗くさせないようにするCSSを書いています。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【Amazon】検索ボックスフォーカス時暗くさせないCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「NHKプラス」の動画内にマウスを乗せた時表示されるオーバーレイの背景を透明化するCSSでした。
余談…というかこれはあんまり言わない方がいいと思うんですが、「NHKプラス」の動画内右下に表示される「Webサイトから登録手続きをすると、このメッセージは表示されなくなります。」メッセージは、動画に埋め込まれている形ではなく画像として上に被せている状態でした。

画像として上に置いてあるだけなら、「display: none !important;」、「opacity: 0 !important;」、「visibility: hidden !important;」あたりで~という話です。