WordPressに埋め込んだInstagramの横幅を広げるCSS

この記事では、WordPressで運営している自身のブログに埋め込んだInstagram投稿の横幅を、好きなサイズに調整するCSSを書きます。
本記事はWordPressのブロックエディターを使っているブロガー向けです。
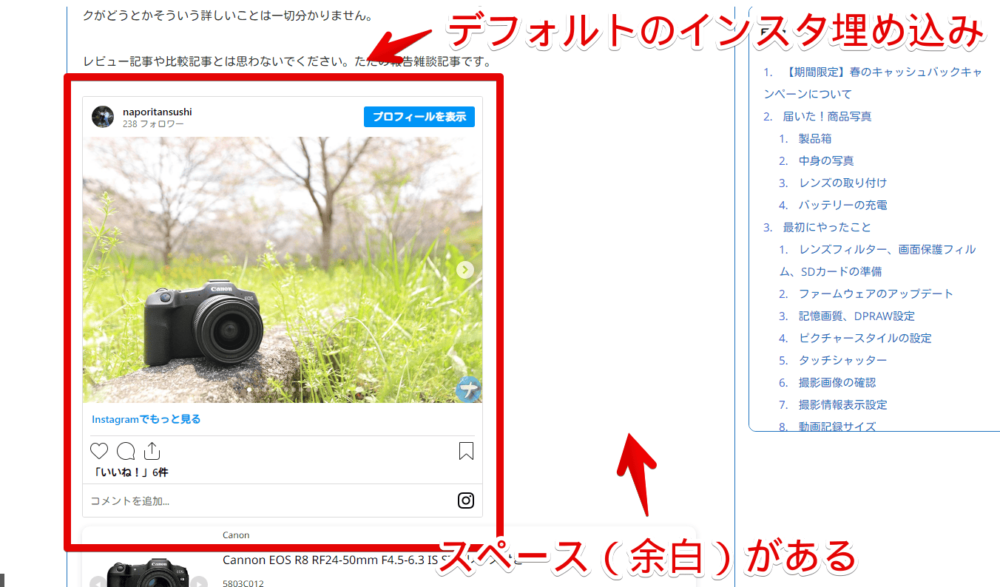
WordPressでInstagramの投稿を埋め込んだ時、デフォルトでは右側に結構スペースができてしまいました。ブログのメインコンテンツ(記事)の横幅にもよりますが、大抵の人はちょっと余白ができると思います。

原因は埋め込みコードからコピーした時、自動的に「max-width:540px;」という記述が付与されているからです。540px以上広げないという意味です。
カスタムHTMLブロックに埋め込みコードを貼り付けた後、「max-width:540px;」という記述を削除、あるいは任意の数字に書き換えることで、好きな横幅にできます。
いちいち個別にコードを書き換えるのがめんどくさい場合は、WordPressの「子テーマの編集」のスタイルシートに書き込むことで、一括サイズ変更できます。
「埋め込んだインスタ投稿をもっと広々させたい!画像を横幅いっぱいに表示させたい!」という方、参考にしてみてください。
【前提】埋め込み方法を知っている
本記事は、既にWordPressにInstagram投稿を埋め込む方法を知っている前提です。「こいつはさっきから何を言っているんだ?埋め込み?インスタ?」という方は、事前に以下の記事を見るといいかもしれません。
Instagramに公開されている誰かの投稿を、自分のブログに引用して表示させることです。見たほうが分かりやすいと思うので、以下に実際埋め込んでみます。
Instagramのリンク(URL)を貼って開かせなくても、埋め込むことで直接ブログ内にインスタ投稿を配置できます。「ここに行ってきました~インスタに投稿したので良かったら見てね♡」的な感じで、紹介したい時に便利です。
WordPressのインスタ埋め込みの横幅を調整する方法
本記事では個別に調整する方法と一括で調整する方法の2パターン紹介します。
個別の方法だと、この記事に埋め込んだ投稿は横幅100%、あっちの記事は通常どおり540pxといったように、記事ごとで調整できるメリットがあります。逆にサイズ調整したい場合は、毎回コードを書き換えないといけない手間(デメリット)が発生します。
一括で調整する方法だと、これまで自分のブログに埋め込んだ投稿、今後埋め込む投稿全てに指定のサイズを適用できます。最初にCSSを書き込んでおけば、それ以降インスタやWordPressの仕様が変わらない限り、何もしなくても指定のサイズにできるメリットがあります。逆に個別で調整できなくなるので、あっちの記事は90%、こっちはデフォルト…みたいなことが一切できなくなります。
個人的には一括の方法がらくちんでおすすめです。いつでも元に戻したり、一括サイズを変更できるので融通も効きやすいかなと思います。
一括でサイズ調整する手順(個人的におすすめ)
子テーマの編集のスタイルシート(style.css)に書き込む
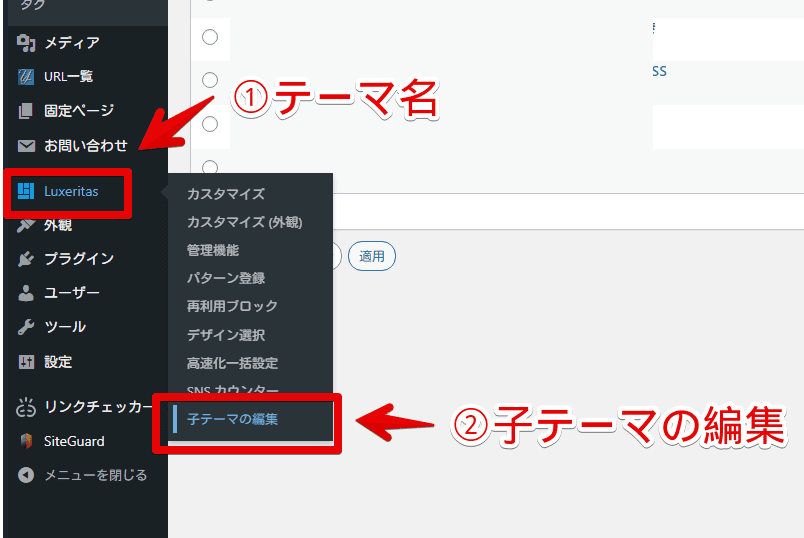
WordPressの管理画面を開きます。ログインしていない場合はログインします。左側サイドバーのテーマ名→「子テーマの編集」をクリックします。テーマ名は皆さんが使っているWordPressテーマによって名前が変わります。僕の場合「Luxeritas」です。

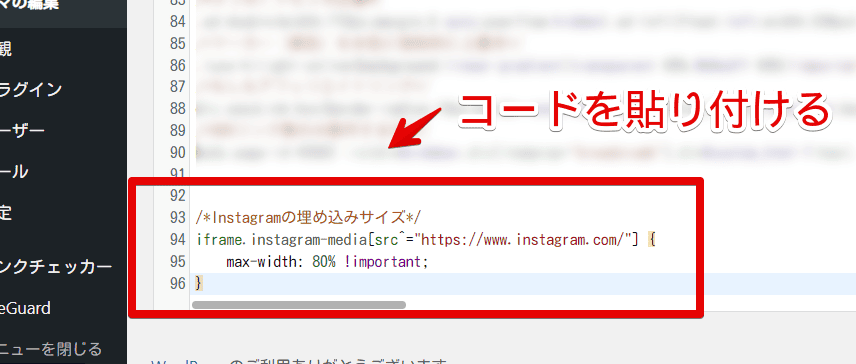
「子テーマの編集」のスタイルシート(style.css)が開きます。ここにインスタ埋め込みのサイズを一括調整するCSSを書き込みます。以下のコードになります。
/*Instagramの埋め込みサイズ*/
iframe.instagram-media[src^="https://www.instagram.com/"] {
max-width: 80% !important;
}「max-width」がこれ以上横幅を広げないって意味で、「80%」が記事ページを100%とした時、80%の位置までインスタ投稿の埋め込みを広げるって意味です。
つまり、記事ページの横幅いっぱいに広げたい場合は、各自100%に数字を書き換えてください。あくまで上記はサンプルで、皆さんが好きなように改造してOKです。
いちおどんなWordPressテーマを使っている場合でも発動するように考えて作ったつもりですが、実際は分かりません。
僕の環境は「Luxeritas」テーマ、WordPressのブロックエディターでインスタ投稿を埋め込んでいます。これ以外の環境だと、もしかしたらうまく適用されないかもしれません。
人によっては、テーマの注意事項や自分で追加した他のCSSコードが書かれているかもしれません。それらを消さないように注意です。下に改行(Enter)して、新しい行に貼り付けます。

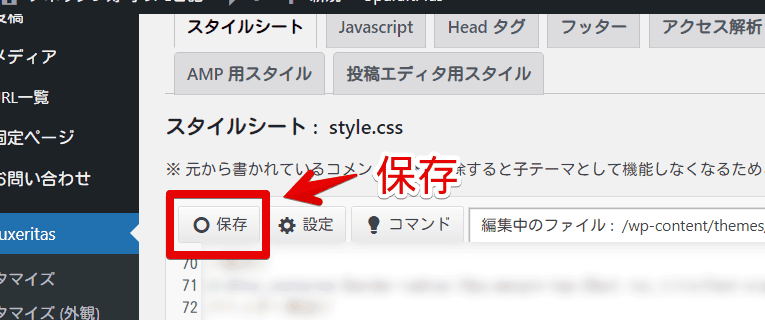
書き込めたら「保存」をクリックします。保存しないと反映されません。

実際にインスタ投稿を埋め込む
実際に反映されたか確認します。
既にインスタ投稿を埋め込んだ記事がある場合は、それを開いて確認してみましょう。一括サイズ調整CSSは、これまでの埋め込み、今後の埋め込み両方に反映されます。CSSを書き込む前に開いていた場合は、一度ページをリロード(再読み込み)する必要があります。
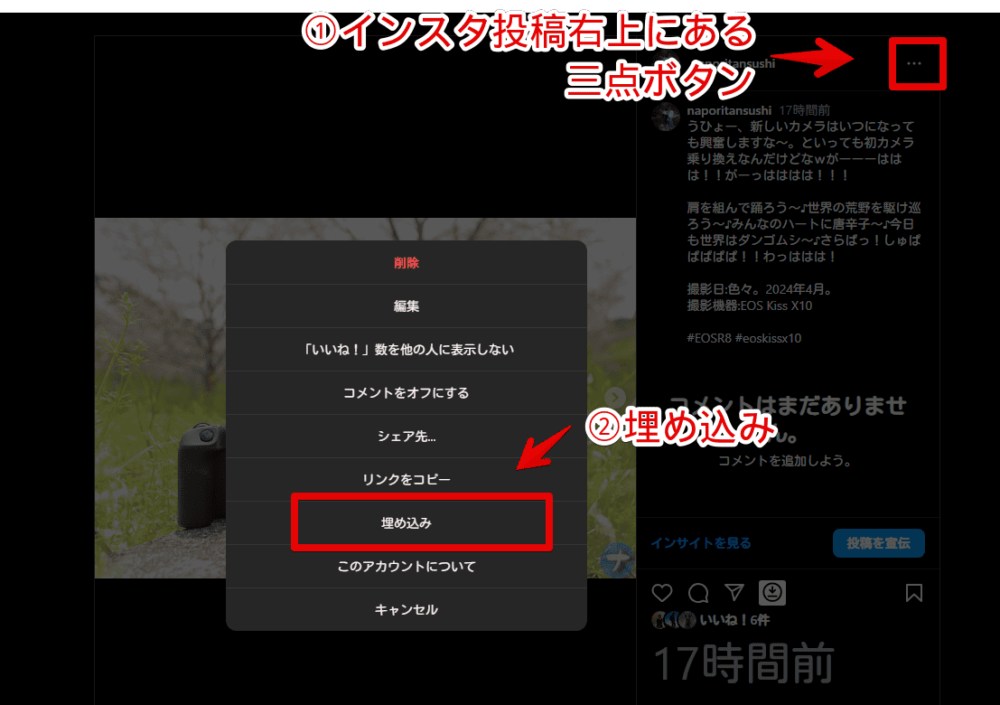
まだ埋め込んでいない場合は、適当な記事に埋め込みます。「Instagram」にアクセスして埋め込みたい投稿を開きます。右上の三点ボタン→「埋め込み」をクリックします。

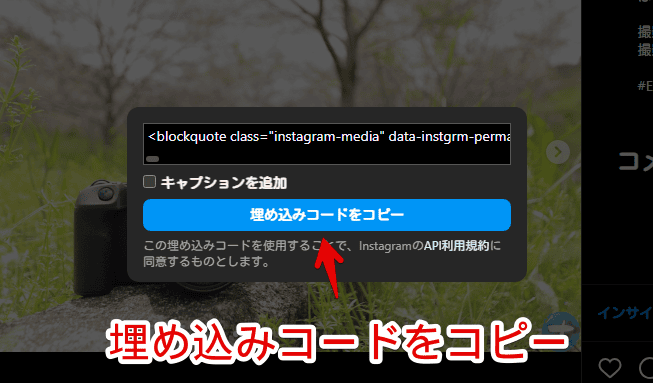
「埋め込みコードをコピー」をクリックします。キャプション(説明)をつけるかどうかは好みです。

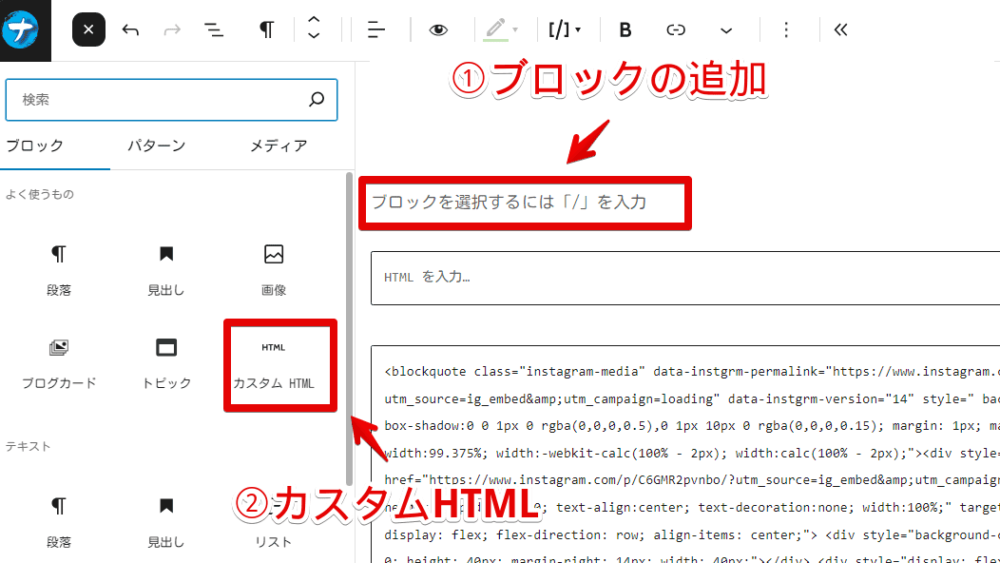
WordPressの記事編集画面(ブロックエディター)を開きます。ブロックの追加→「カスタムHTML」をクリックします。

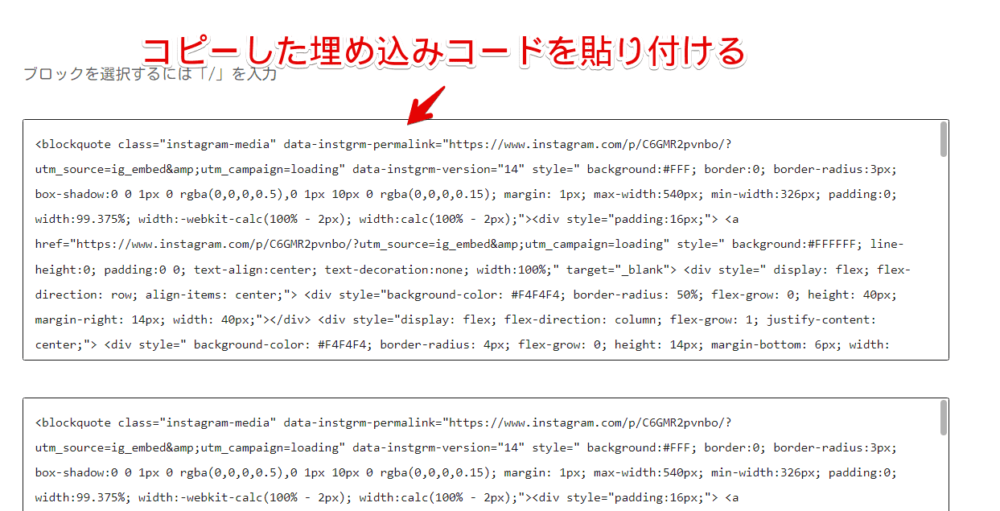
コピーしたインスタ埋め込みコードを貼り付けます。

既に公開されている記事の場合は更新して確認、未公開記事なら下書き保存してプレビューを確認します。

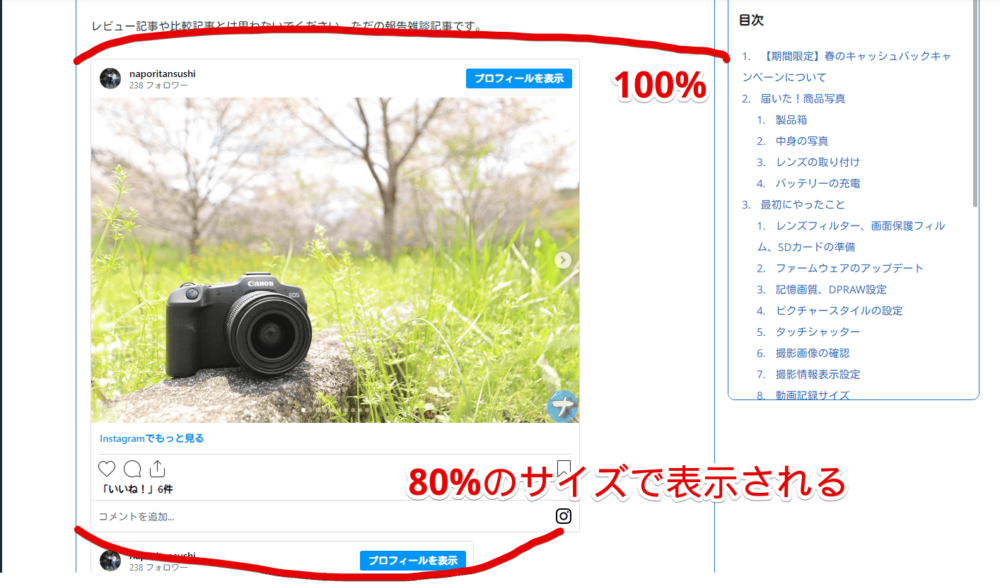
自動的に自身のサイト上にあるインスタ埋め込みが指定したサイズで表示されます。

80%にすると記事の本文と比べて、20%程度狭い横幅で表示されます。下記画像のイメージです。パンパンに広げたい場合は100%にします。好みです。

「やっぱり70%にしたい!」という場合は、いつでも「子テーマの編集」に書き込んだCSSの数字を調整することで変更できます。慣れたら楽だと思いますが、うっかり重要なCSSまで変えないよう注意です。ブログのデザインが壊れる可能性も全然あるので。
やっぱり元の横幅に戻したい場合は、書き込んだInstagramのサイズ変更CSSを丸々削除します。
個別にサイズ調整する手順(個人的にはあんまり)
通常の方法で、Instagramの投稿をWordPressの記事編集画面に埋め込みます。
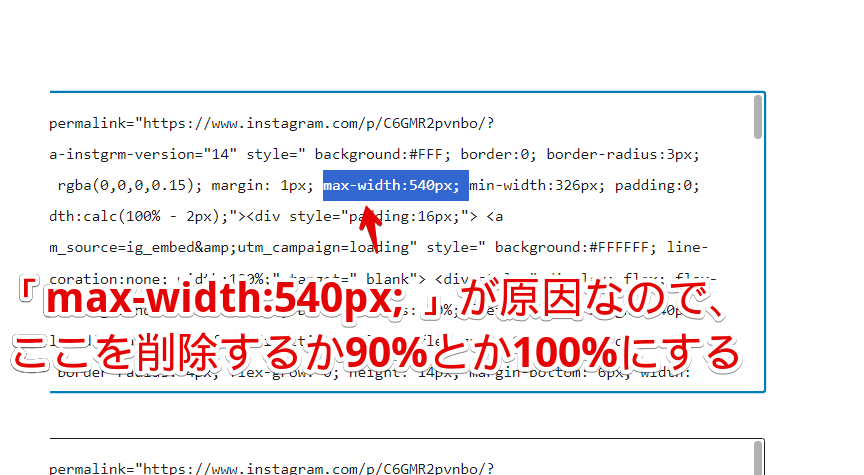
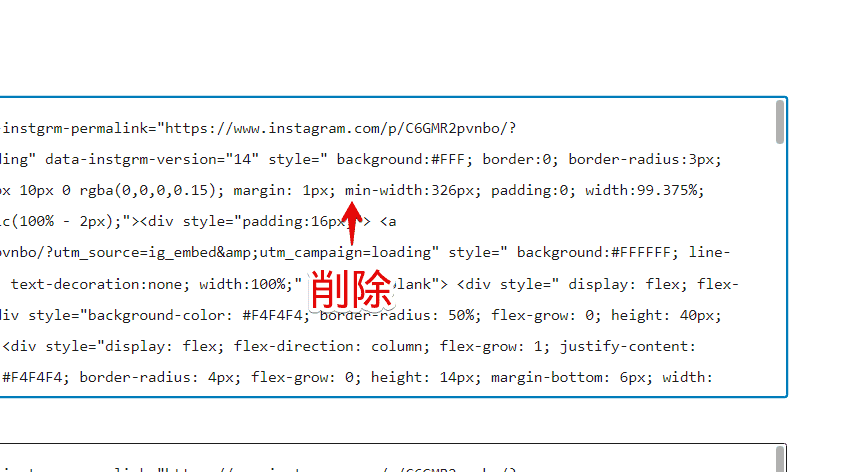
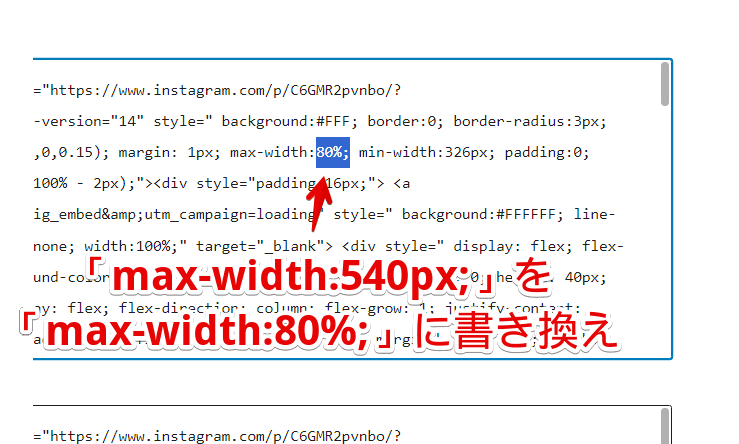
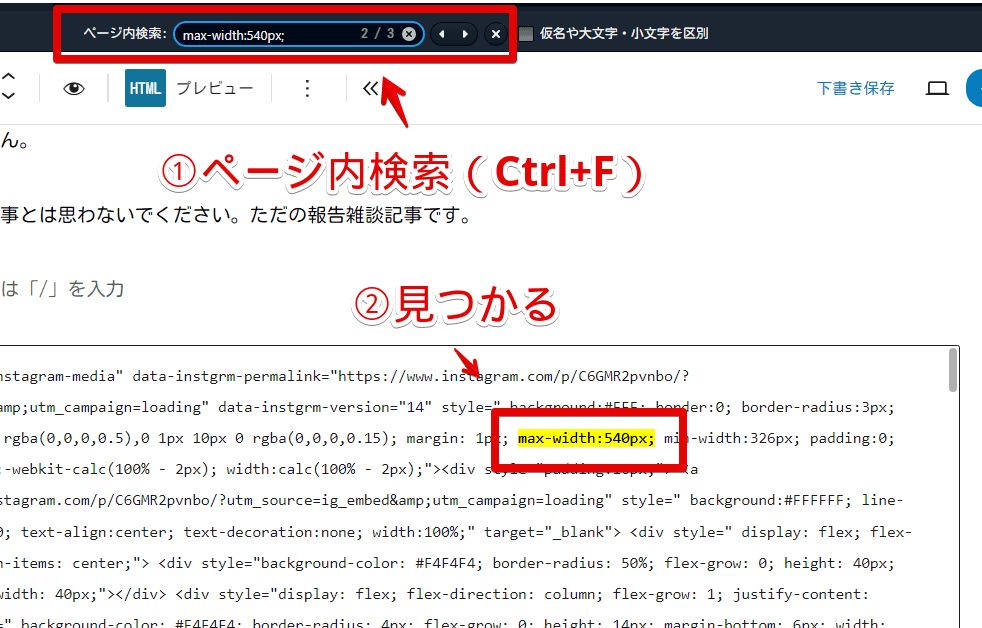
埋め込んだ後、コード内にある「max-width:540px;」という記述を探します。見つけたら、丸々その部分を削除(Delete)するか、「540px;」の数値を「80%;」など好きなサイズに書き換えます。

試しに削除してみます。個人的に削除だと、うっかり前後の必要な情報も消してしまう可能性があるのであんまりおすすめはしません。

削除した状態で記事を更新・下書き保存して、プレビューや実際の記事リンクで確認してみます。「max-width」の記述を削除したことで、制限がなくなり横幅いっぱいに表示されます。自動的に100%状態です。

100%ではなく自分で指定したサイズにしたい場合は、削除するのではなく、「540px」の数値を「80%」や「90%」といったように書き換えます。

変更したら文章や画像と同じで、その都度保存しないと実際の記事には反映されません。
【余談】カクカクからおさらば!角丸とか中央揃え!
こちらの方法で一括サイズ変更した方向けです。僕は四隅が角丸のぽわわ~~んな感じが好きです。記事執筆時点のInstagramの埋め込みはカクカクで、僕の好みじゃなかったです。
「子テーマの編集」のスタイルシートに、サイズ変更するCSSと一緒に角丸にするCSSを書き込むことで、自身のサイト上で角丸にできます。以下のコードです。
/*Instagramの埋め込みサイズ*/
iframe.instagram-media[src^="https://www.instagram.com/"] {
max-width: 90% !important;
margin: 0 auto 12px auto !important;
border-radius: 17px !important;
}横幅を調整する「max-width」だけでなく、中央揃えにする「margin」、角丸にする「border-radius」も書き込んでいます。上記CSS1本で横幅、角丸、配置の全てを調整できます。なので上記CSSを書き込んだ場合は、こちらで紹介したCSSは書き込まなくてOKです。書き込んでもいいんですが、単にCSSが無駄に長くなります。
中央揃えにしたくない場合は「margin: 0 auto 12px auto !important;」の行を書き込まないようにします。
角丸(border-radius)の数値を調整することで、角丸具合を変更できます。小さい数字だとカクカクに近くなり、大きくするとより角丸になります。
実際の記事を確認してみます。ちゃんとInstagramの埋め込み投稿の四隅が角丸になっています。僕は合わせて中央揃えにもしました。

感想
以上、WordPressで運営している自身のブログに埋め込んだInstagram投稿の横幅を、好きなサイズに調整するCSSでした。
Instagramだけでなく、X(旧Twitter)やYouTubeなども埋め込み機能が用意されていますが、ちょっとのCSS工夫で他のブログと差をつけるデザインにできます。例えば、下記にYouTube動画を埋め込んでみますが、四隅は角丸にしています。
まあ差をつけたところで、その差が上か下かは読者さんが決めることですけども…(笑)読者さんによっては角丸が嫌いかもしれませんが、僕は好きなので気にせず角丸にしています(笑)










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録