【Google】検索結果を中央揃え(真ん中)にするCSS
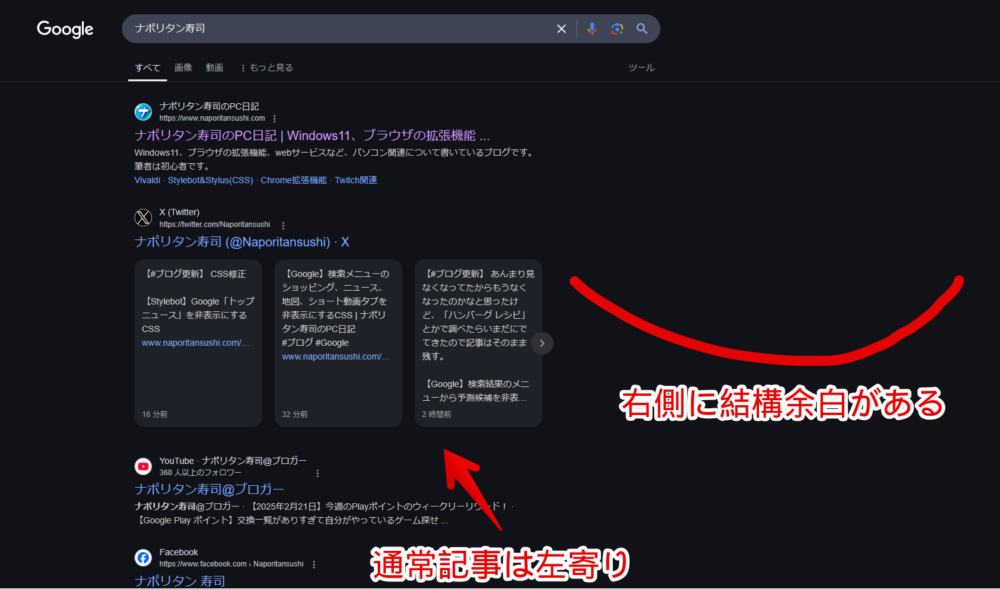
PC版「Google」にアクセスした時、通常検索結果は左に寄っています。右に結構なスペースがある状態でアンバランスです。

読者さんから「中央に寄せられませんか?」と問い合わせいただいたので、CSSを使って中央に配置したいと思います。
ただし、僕が適当に作成しただけなので画像や動画ページでは動作しない…といった欠点があります。やろうと思えばできると思いますが、今のところ手を出していません。
自身の環境上で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleの検索結果を中央に寄せるCSS
スタイルシートを開く
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
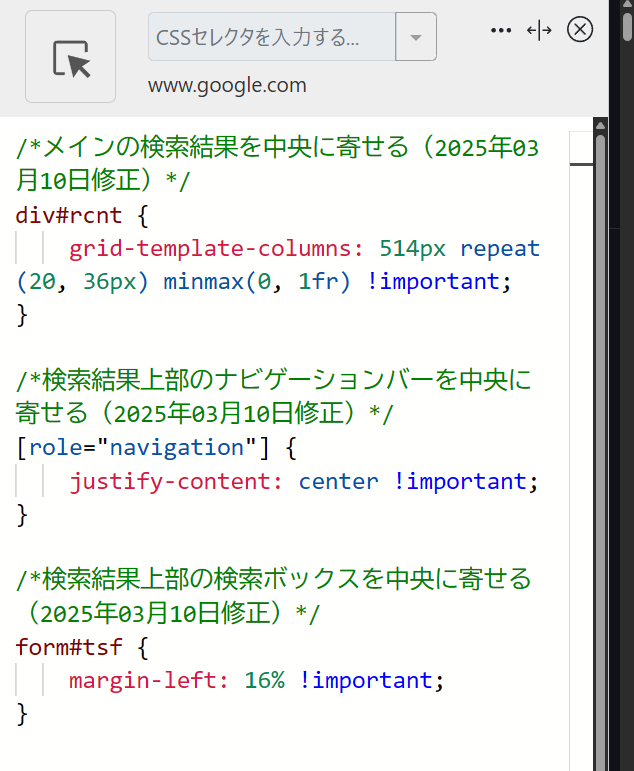
以下のコードを書き込みます。
/*メインの検索結果を中央に寄せる(2025年03月10日修正)*/
div#rcnt {
grid-template-columns: 514px repeat(20, 36px) minmax(0, 1fr) !important;
}
/*検索結果上部のナビゲーションバーを中央に寄せる(2025年03月10日修正)*/
[role="navigation"] {
justify-content: center !important;
}
/*検索結果上部の検索ボックスを中央に寄せる(2025年03月10日修正)*/
form#tsf {
margin-left: 16% !important;
}「grid-template-columns」の最初の数値(514px)をお好みで調整します。
画面の左端から検索結果までの余白具合です。数値が小さいと左に寄り、大きくすると右に寄ります。自分がここらへんでいいかなという数値にしてください。
「margin-left」の数値は各自お好みで調整します。検索ボックスの位置です。
ページ倍率や使っているモニターサイズによって結構位置がずれると思うので、大小あれど調整が必要な気がしています。上記はあくまで僕の環境で中央かなと思う数値にしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com」)がオンになっていることを確認します。オンになっている間は有効になっているということです。
中央に寄ったか確認する
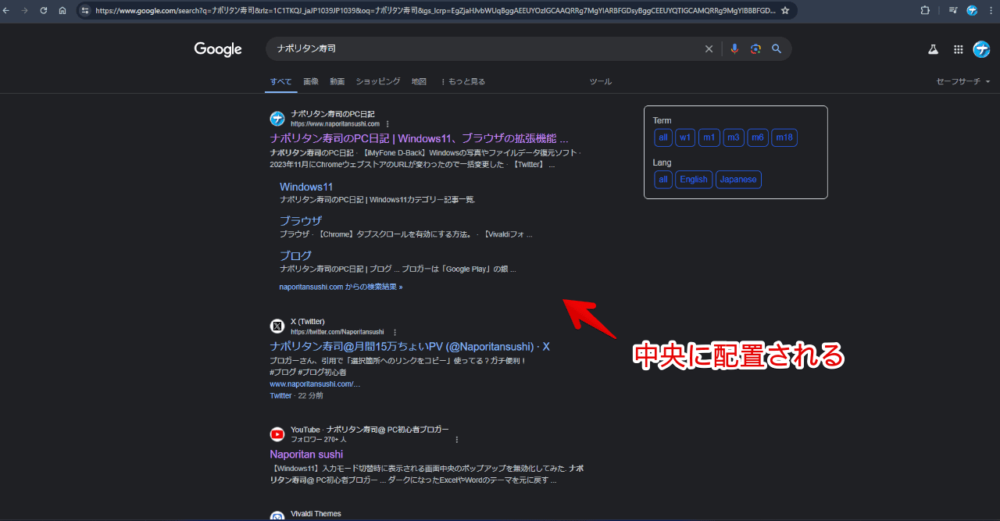
適当なキーワードで検索します。例として「ナポリタン寿司」で検索してみます。検索結果が中央に表示されます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.google.com」」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【追記】説明文の横幅を広げてそれっぽくするCSS
「X(旧Twitter)」にて説明文の横幅を広げることで、中央よりに見えるCSSを使っていると教えていただきました。
「お、確かにいいですね」と思ったので僕も作成してみました。中央に配置するCSSと併用するとおかしくなると思うので、どちらかだけ使います。
/*Google検索結果の横幅を広げる。数値はお好みで調整*/
div#rcnt {
max-width: 100% !important;
& div#rso div>div[lang][style^="width"] {
width: 1000px !important;
}
}
/*Google検索結果の右側サイドバーの位置調整(不要なら数値を100%にすると画面外に弾ける)*/
div#rcnt>div#center_col {
width: 60% !important;
}「width: 1000px !important;」の数値部分をお好みで調整します。
数値を大きくするとそれだけ説明文が横に広がります。僕の環境だと1400pxくらいにすると説明文(ディスクリプション)が1行で表示されました。
広げすぎると右側のサイドバーが見切れます。
「width: 60% !important;」の数値を調整することで位置を変えられます。そもそも右側のサブパネルは不要という場合、100%にすると完全に画面外にいって見えなくなると思います。

【余談】「Bing」検索結果でも同様に中央揃えにしたい場合
以前、「Microsoft Bing」ページの検索結果を中央に配置する記事を書きました。同様に真ん中配置したい方は参考にしてみてください。
感想
以上、PCウェブサイト版「Google」の検索結果ページを真ん中に寄せるCSSでした。
僕は普段使っていないCSSなので仕様変更があって使えなくなっていても気づかない可能性が高いです。
Googleと言えば以下記事もおすすめです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録