【Twitter】ALTテキストのポップアップの横幅を広げるCSS

この記事では、PCウェブサイト版「X(旧Twitter)」で、画像のALTテキストポップアップを好きなサイズに変更するCSSを書きます。
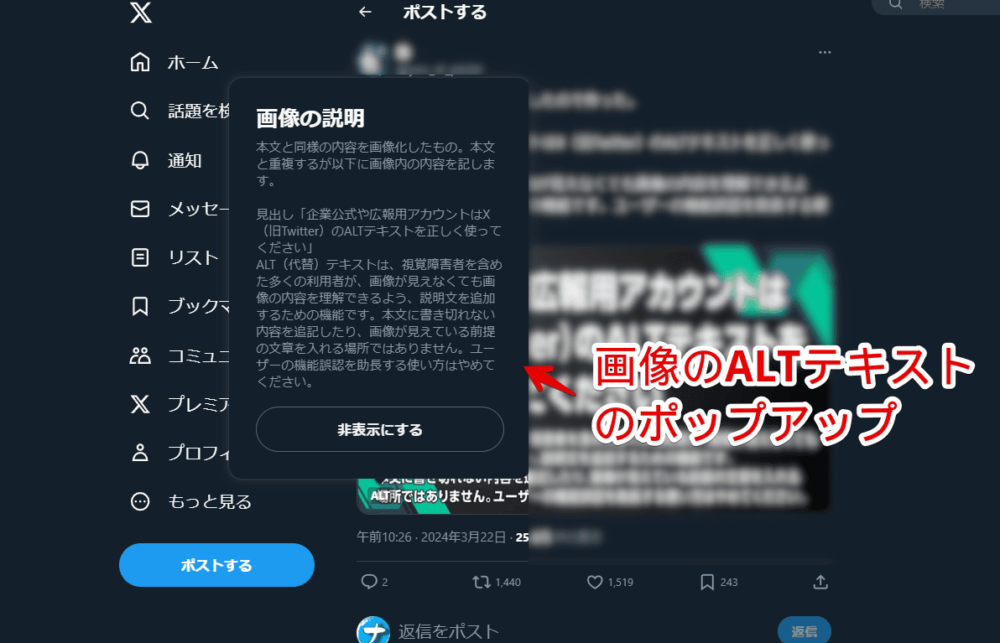
「X(旧Twitter)」は任意で画像にALT属性(代替テキスト)を設定できます。ALT属性が設定されている場合、画像の左下に「ALT」と目印が表示されます。クリックすると「画像の説明」ポップアップが表示されて文章を確認できます。

全てのメディアに表示されるわけではなく、投稿者が設定した場合に表示されます。
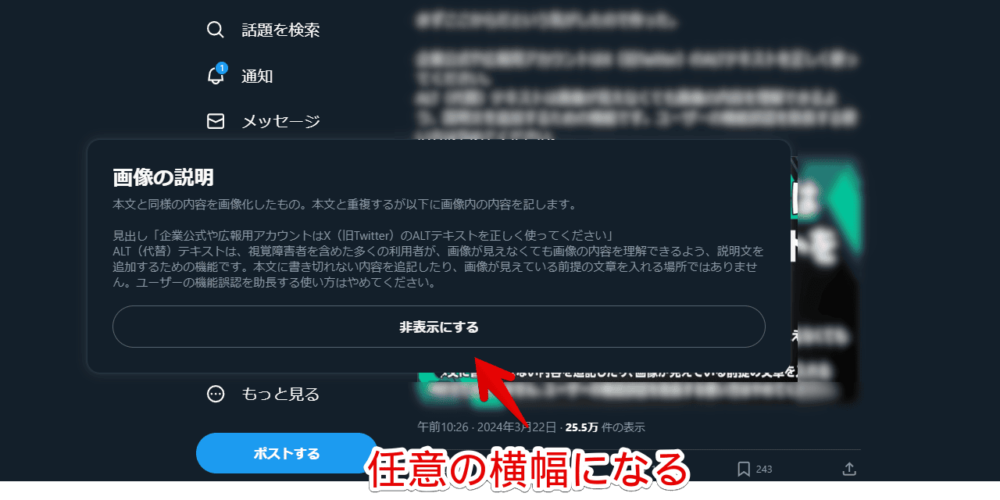
「このポップアップの横幅がデフォルトだと狭くて見にくいのでもう少し広げられませんか?」と読者様から質問をいただいたので、CSSを使って広げてみます。好きな横幅に調整できます。長文のALT属性が見やすくなります。
自身の環境上だけの反映で他人のデバイスには影響しません。Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使ってCSSを適用して、ブラウザ上で閲覧すると反映されるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
画像のALT属性ポップアップのサイズを変更するCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

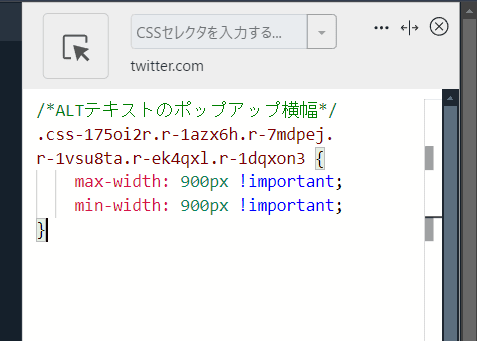
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ALTテキストのポップアップ横幅*/
.css-175oi2r.r-1azx6h.r-7mdpej.r-1vsu8ta.r-ek4qxl.r-1dqxon3 {
max-width: 900px !important;
min-width: 900px !important;
}「max-width」と「min-width」の数値を好きなサイズにします。設定した横幅のサイズになります。上記のサンプルCSSをそのまま書き込んでも、結構拡張されます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
タイムラインを開いてALTが設定されている画像を探します。「Twitter ALT lang:ja」とかで検索したらヒットすると思います。僕のツイートでもOKです。
画像左下の「ALT」ボタンをクリックします。設定した横幅でポップアップ表示されます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おまけ】ALT属性ポップアップ内の不要な項目を消すCSS
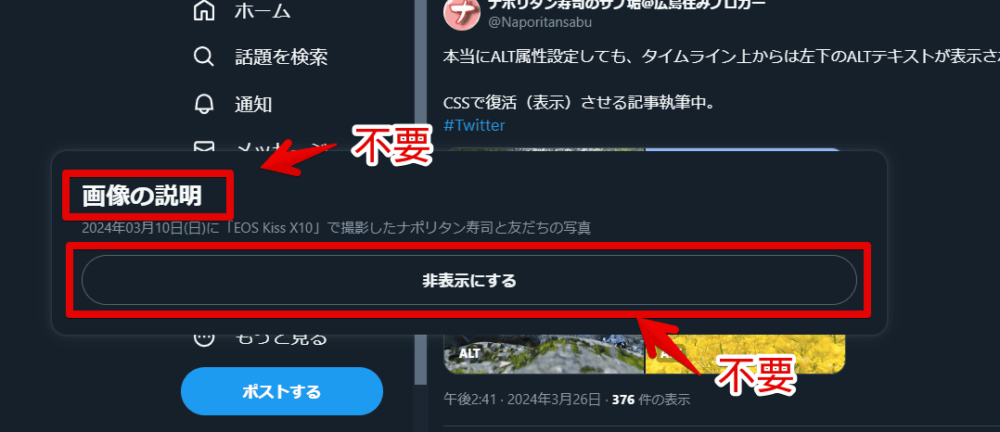
CSS作成中に思ったんですが、そもそも「画像の説明」見出しや「非表示にする」ボタンは不要だなと思いました。CSSを使うことで非表示にできます。

以下になります。
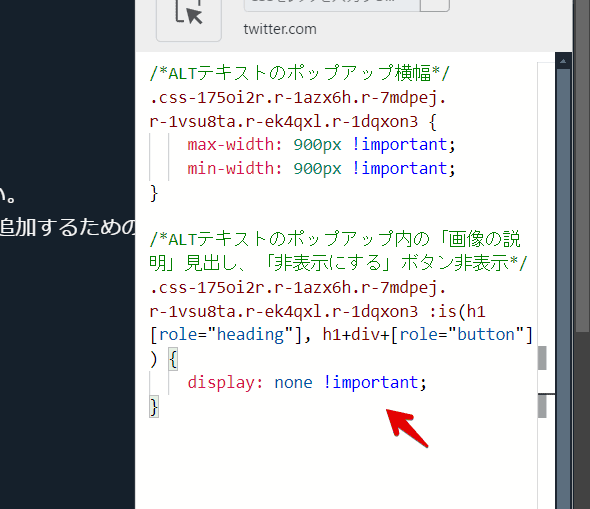
/*ALTテキストのポップアップ内の「画像の説明」見出し、「非表示にする」ボタン非表示*/
.css-175oi2r.r-1azx6h.r-7mdpej.r-1vsu8ta.r-ek4qxl.r-1dqxon3 :is(h1[role="heading"], h1+div+[role="button"]) {
display: none !important;
}「h1[role="heading"]」が「画像の説明」、「h1+div+[role="button"]」がボタンです。それらを「display: none !important;」で非表示にします。

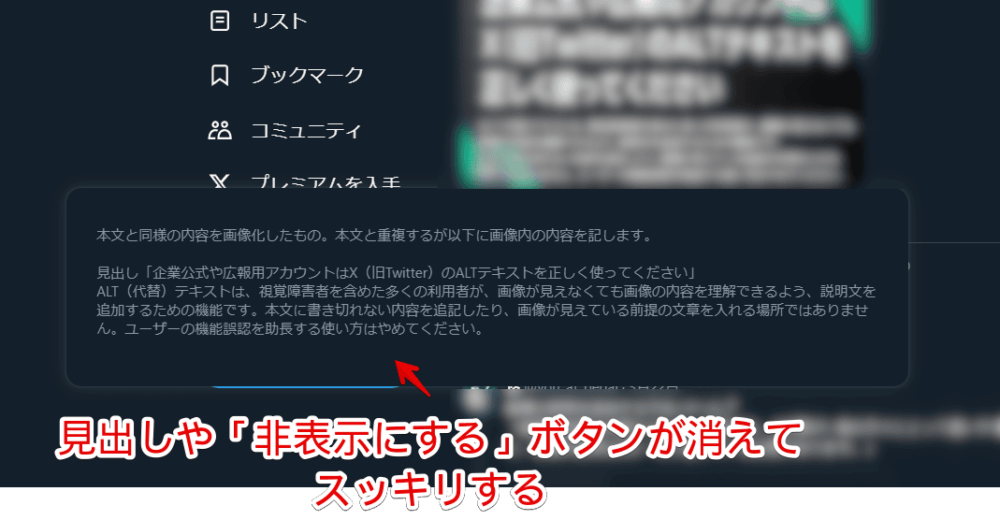
「画像の説明」見出し、「非表示にする」ボタンが消えます。ALTの中身だけが表示されます。ポップアップを消したい場合は画面の空いているところをクリックすると消えます。

感想
以上、PCウェブサイト版「X(旧Twitter)」で画像のALTテキストポップアップを好きなサイズに変更するCSSでした。
僕はブログを書く上で、多少のSEO効果と音読ソフトを使った時「ここにこういう画像があるよー」と伝わればいいなという思いで、手間ではあるんですがALT属性を書いています。正しい書き方かどうかは分かりません。
調べてみると「X(旧Twitter)」の場合、そういった本来の目的とは別で設定されていることがあるようですね~。それがいいのか悪いのか僕は判断できませんが、本記事の方法でポップアップを広げたら長文のALT属性でも読みやすくなるかなとは思います。まぁ音読ソフトを使う場合はポップアップのサイズとか関係ないでしょうけども。
他にも「X(旧Twitter)」関連の記事を書いているので良かったらカテゴリーやサイト内検索を活用してみてください。