【X・Twitter】「フォロー中のユーザーが固定」を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」で、2024年3月頃からタイムラインに表示されるようになった「フォロー中のユーザーが固定」を消すCSSを書きます。
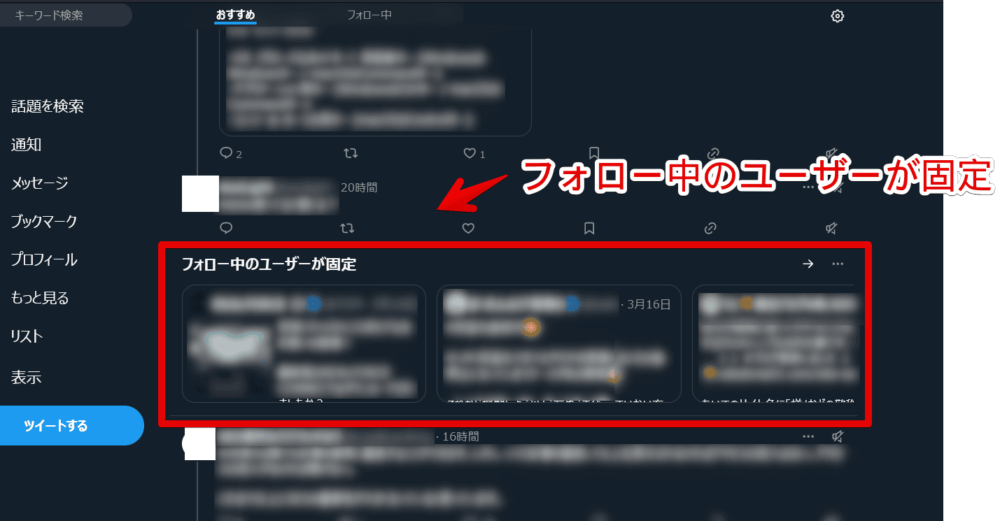
2024年3月頃から、PCウェブサイト版「X(旧Twitter)」でおすすめタイムラインを見ていると、途中に「フォロー中のユーザーが固定」というタイルが表示されるようになりました。
必ず表示されるわけではなく、リロードしたら消えたり、別アカウントでログインしている時は表示されなかったり、ランダムです。まだ実装されたばかりなので、A/Bテストとしてランダム表示しているのかもしれません。

今後正式に実装されるのか、やっぱり廃止になるのかは分かりませんが、CSSを利用することで非表示にできます。自身の環境上だけの反映です。他の人には全く影響しません。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使って、CSSを適用して、ブラウザ上で閲覧すると反映されるかもしれません。どちらにせよアプリ版ではできないと思います。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「フォロー中のユーザーが固定」を非表示にするCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

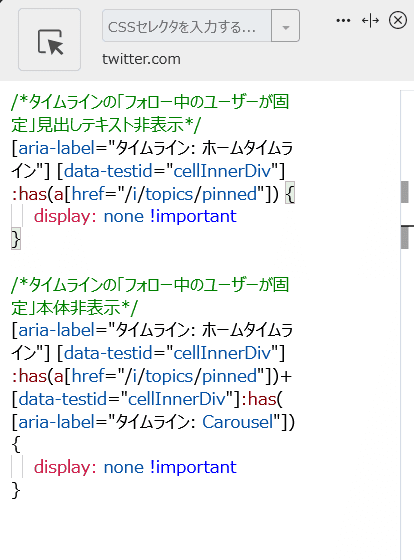
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*タイムラインの「フォロー中のユーザーが固定」見出しテキスト非表示*/
[aria-label="タイムライン: ホームタイムライン"] [data-testid="cellInnerDiv"]:has(a[href="/i/topics/pinned"]) {
display: none !important
}
/*タイムラインの「フォロー中のユーザーが固定」本体非表示*/
[aria-label="タイムライン: ホームタイムライン"] [data-testid="cellInnerDiv"]:has(a[href="/i/topics/pinned"])+[data-testid="cellInnerDiv"]:has([aria-label="タイムライン: Carousel"]) {
display: none !important
}「フォロー中のユーザーが固定」の見出しテキスト(h2)には「a[href="/i/topics/pinned"]」という専用のリンクが設定されていたので、そのリンクが含まれているかどうかで判別するようにしました。含まれている場合「display: none !important」で非表示にします。
見出しテキストとコンテンツ本体が分離していたので、それぞれ両方消すよう2つCSSを用意しています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
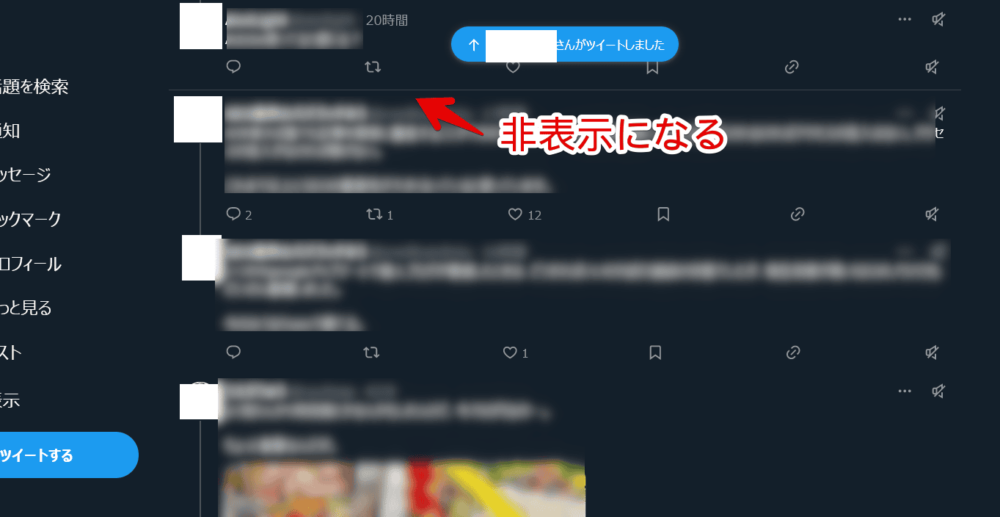
タイムライン上から「フォロー中のユーザーが固定」が非表示になります。

もしどこかのタイミングで機能自体が廃止された場合は、CSSを書き込んでいても意味がないので削除しましょう。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
同じくタイムラインの「ブックマークに再アクセス」を消す記事紹介
同じくタイムライン上の途中に「ブックマークに再アクセス」というタイル項目が表示される時があります。自分が最近ブックマークしたポストが横スクロール可能な状態でタイル表示されます。
「プライベートなんだからうっかりタイムラインに表示されたら困る!」みたいな方が、検索してみると一定数おられるようです。本記事同様CSSを使うことで非表示にできます。(拡張機能を入れられるPC限定ですけども)
感想
以上、PCウェブサイト版「X(旧Twitter)」で、2024年3月頃からタイムラインに表示されるようになった「フォロー中のユーザーが固定」を非表示にするCSSでした。
他にも「X(旧Twitter)」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録