【Googleマップ】場所のサイドバーにある不要項目を消すCSS
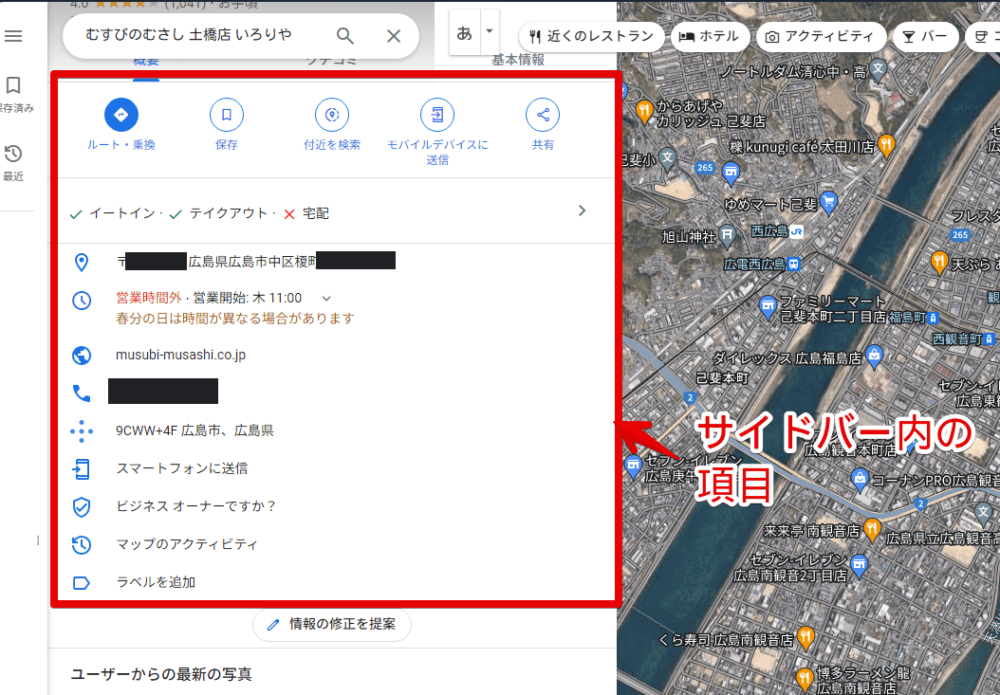
PCウェブサイト版「Googleマップ」で観光地や飲食店などの場所をクリックした時、左側サイドバーで情報が表示されます。このサイドバー内には、以下のような項目が書かれています。
- 付近を検索
- モバイルデバイスに送信
- ウェブサイト
- プラスコード
- スマートフォンに送信
- ビジネスオーナーですか?
- マップのアクティビティ
- ラベルを追加

人によっては全く使っていない項目もあると思います。プラスコード(plus code)なんて、そもそも何の数字なのか分かっていません。住所代わりの簡略なコードらしいですが、僕の利用用途的には恐らく今後も使いません。
CSSを利用することで、不要な項目を非表示にできます。消すことで見た目がスッキリします。よく使う・見る項目だけ残せます。いつでもオンオフできます。自分だけの反映で、他人のデバイスには一切影響しないので、変な心配せず利用できると思います。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleマップの左側サイドバーから不要項目を非表示にするCSS
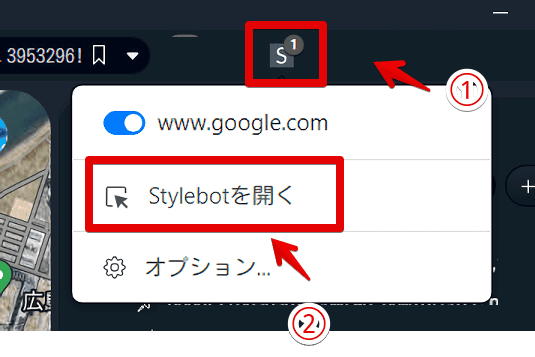
「Googleマップ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

本来はGoogleマップのページ上(www.google.com/maps)だけで動作するスタイルシートを作成するのが一番ですが、本記事では省略します。こだわりたい方は、こちらの記事に方法を書いています。
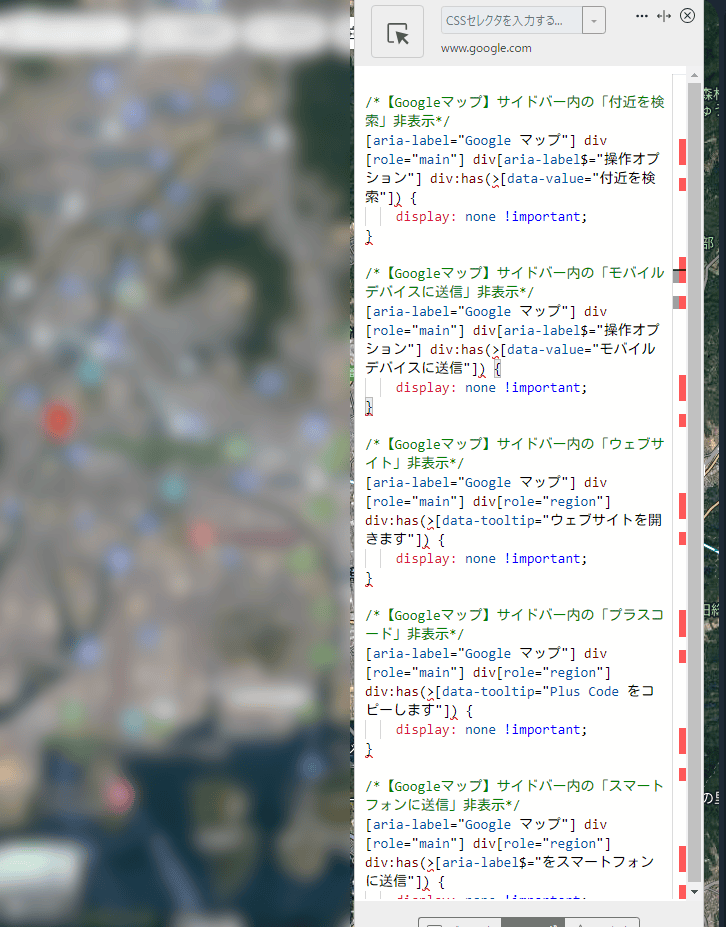
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
以下のコードになります。全てを書き込む必要はありません。自分が消したいマップ項目だけのCSSだけコピペします。
/*【Googleマップ】サイドバー内の「付近を検索」非表示*/
[aria-label="Google マップ"] div[role="main"] div[aria-label$="操作オプション"] div:has(>[data-value="付近を検索"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「モバイルデバイスに送信」非表示*/
[aria-label="Google マップ"] div[role="main"] div[aria-label$="操作オプション"] div:has(>[data-value="モバイルデバイスに送信"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「ウェブサイト」非表示*/
[aria-label="Google マップ"] div[role="main"] div[role="region"] div:has(>[data-tooltip="ウェブサイトを開きます"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「プラスコード」非表示*/
[aria-label="Google マップ"] div[role="main"] div[role="region"] div:has(>[data-tooltip="Plus Code をコピーします"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「スマートフォンに送信」非表示*/
[aria-label="Google マップ"] div[role="main"] div[role="region"] div:has(>[aria-label$="をスマートフォンに送信"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「ビジネスオーナーですか?」非表示*/
[aria-label="Google マップ"] div[role="main"] div[role="region"] div:has(>[aria-label="ビジネス オーナーですか?"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「マップのアクティビティ」非表示*/
[aria-label="Google マップ"] div[role="main"] div[role="region"] div:has(>[aria-label="マップのアクティビティ"]) {
display: none !important;
}
/*【Googleマップ】サイドバー内の「ラベルを追加」非表示*/
[aria-label="Google マップ"] div[role="main"] [role="region"]+div:has(>[aria-label="ラベルを追加"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当にスポットをクリックします。左側にクリックした場所のサイドバーが表示されます。
CSS導入後は、丸い「ルート・乗換」、「保存」といったボタンの横にあった「付近を検索」、「モバイルデバイスに送信」が非表示になっています。住所や営業時間の下にあったプラスコード、スマートフォンに送信、マップのアクティビティなども消えています。

「ビジネスオーナーですか?」は場所によって表示される時とされない時があります。CSS導入後はどの場所にピンを指しても表示されなくなります。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Googleマップ」で、左側サイドバー内にある「付近を検索」、「モバイルデバイスに送信」、「プラスコード」、「ビジネスオーナーですか?」、「ラベルを追加」などを非表示にするCSSでした。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録