【YouTube】全てキューに入れたり、キーで手動追加するスクリプト

この記事では、PCウェブサイト版「YouTube」のトップページや検索結果ページに、表示されている動画全てをキューに追加するボタンを設置したり、動画上でキーを押して追加する機能を実装するJavaScript「YouTube検索結果「全てキューに入れて再生」ボタンを追加」について書きます。
ウェブサイトに「JavaScript」を適用できるChrome拡張機能・Firefoxアドオン「Tampermonkey(タンパーモンキー)」を利用します。
本記事で紹介するスクリプトを導入すると、PCウェブサイト版「YouTube」のトップページ、検索結果、チャンネルページなどの右上に「Play All」ボタンが追加されます。クリックすると表示されている動画全てをキューに追加して、自動的に再生を開始してくれます。
ページをスクロールして動画を読み込ませると、その数だけ一気に追加できます。チャンネルページには「すべて再生」ボタンがあるので、基本的にはトップページや検索結果での利用がメインになると思います。
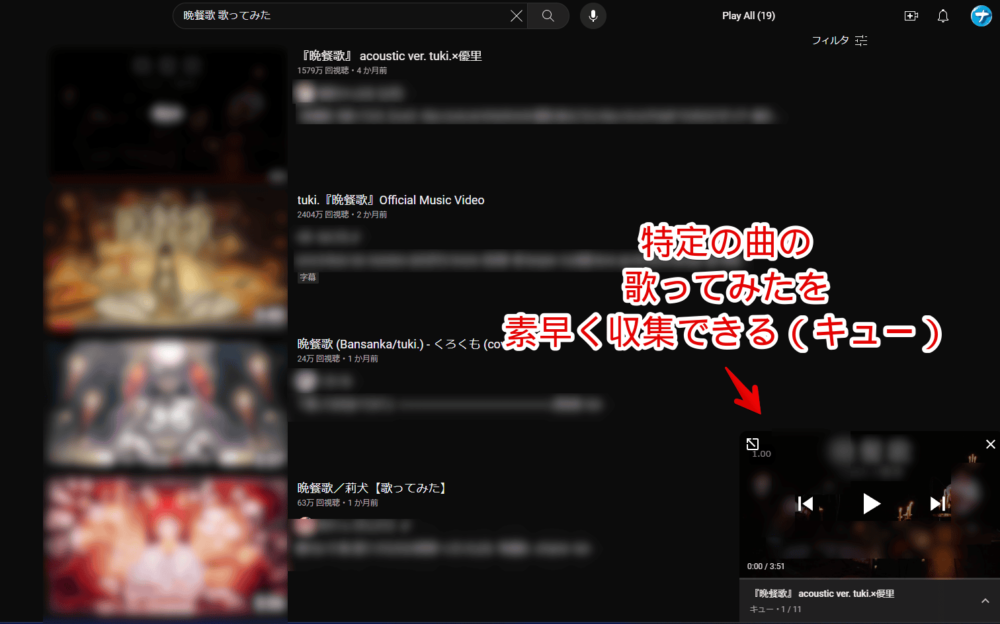
検索結果などに表示されている動画タイトルにマウスを置いてeキーを押すことで手動追加できます。
例えば、音楽の歌ってみた(Cover)系をよく聞くような方や、特定のこと(ゲームとか?)について触れている動画をまとめてキューに入れて、ざっくり見たい方に便利かなと思います。
僕は、カバー曲を聞くのが好きです。良い曲を見つけたら、ほぼ必ず「YouTube」で「〇〇 歌ってみた」で検索しています。人によっては…というか僕が今まで出会ってきた人は、全員カバーは無理派でした。僕みたいに「カバー曲聞くの好き!」って人と出会ったことがありません(笑)原曲こそ最高で、それ以外は無理!って感じらしいです。僕が珍しいのか。
僕は「歌ってみた」を調べる時、ひたすら検索結果の動画をバッググラウンドのタブで開いています。同一タブで開いてしまうと、聞き終わった時、戻ってまた動画をクリックする必要があり、手間です。

気づけば「YouTube」のタブがすごいことに…。なんてザラです。かといって動画横の三点ボタン→「キューに追加」にする習慣に切り替えるのも手間…。

何かもっと素早くささっと追加できる方法ないかなと思っていたところ、本スクリプトを見つけました。僕みたいな人にかなり便利だと思います。
キューは元々「YouTube」にある機能です。一時的なプレイリストを作成できます。本記事は、キューの使い方を既に知っている前提です。
任意のウェブサイトに自分で作成した「JavaScript」を実行できるChrome拡張機能「Tampermonkey(タンパーモンキー)」を利用します。(Firefoxはこちら)本拡張機能以外にも、「JavaScript」を実行できる拡張機能はいくつかあります。どれでもOKです。
リリース元:minarai
記事執筆時のバージョン:0.1.37(2月3日)
「Tampermonkey」のインストール方法
Chromeウェブストアから「Tampermonkey」をインストールします。

Firefoxをご利用の方は、以下からインストールできます。
「拡張機能を追加」をクリックします。

拡張機能のツールバー内に追加されればOKです。

詳しい使い方については、以下の記事を参考にしてみてください。本記事は、既にインストールして、ある程度使い方を知っている前提です。
スクリプトのインストール方法
以下のサイトからスクリプトをインストールできます。
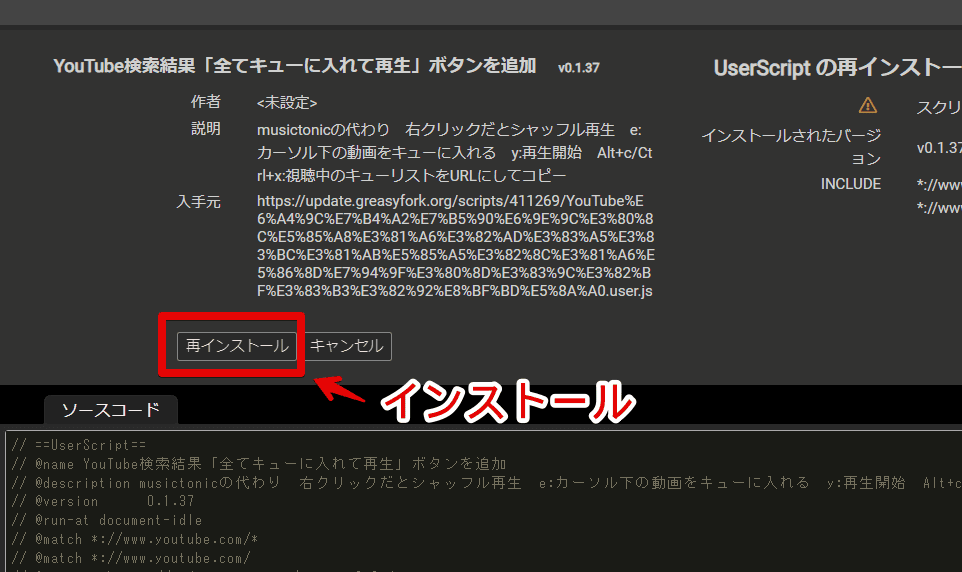
「インストール」をクリックします。僕は既にインストールしていたので「再インストール」という表記になっています。

「Tampermonkey」を導入している場合は、自動的に「Tampermonkey」画面が表示されます。「インストール」をクリックします。

使い方
「YouTube」にアクセスします。トップページやチャンネルページなどどれでもいいのですが、本記事では分かりやすい検索結果ページにアクセスします(例:「ナポリタン寿司」の検索結果)。
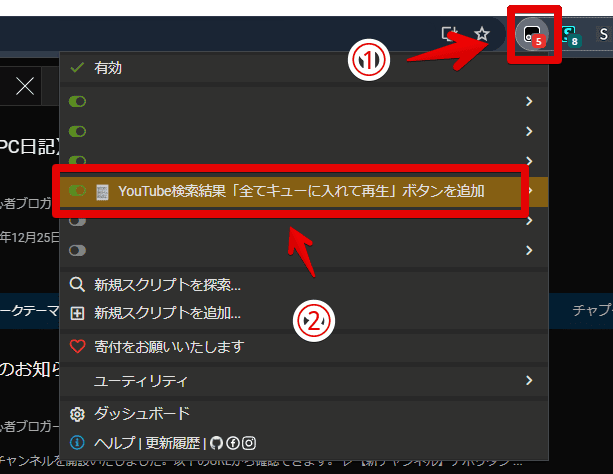
既に開いている場合は、一度リロードします。インストールした「Tampermonkey」アイコンをクリックして、「YouTube検索結果「全てキューに入れて再生」ボタンを追加」が有効になっていることを確認します。

一時的に「JavaScript」を停止させたい場合は、「Tampermonkey」アイコン→登録したスクリプトを左クリックします。オンオフを切り替えられます。右クリックすると、編集画面を開きます。オンオフした後は、一度対象ページをリロードする必要があります。
「Play All」で全てキューに追加する
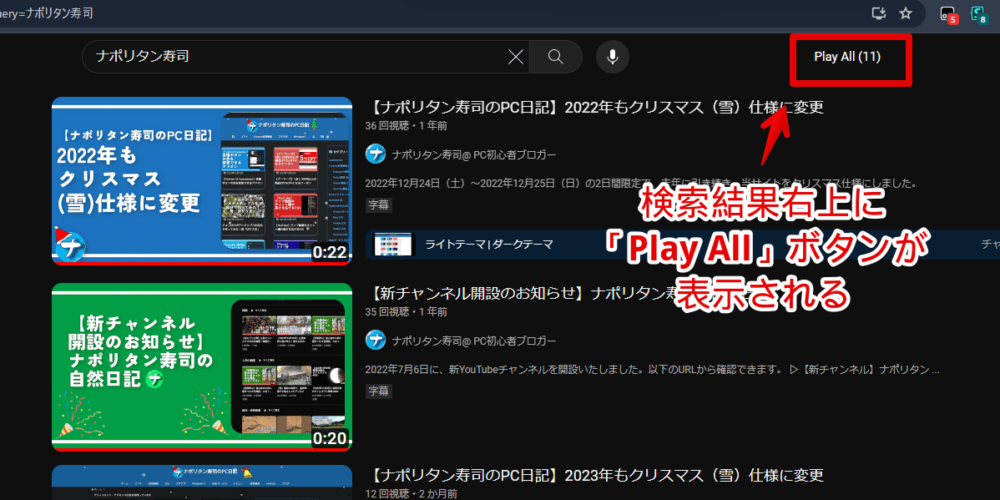
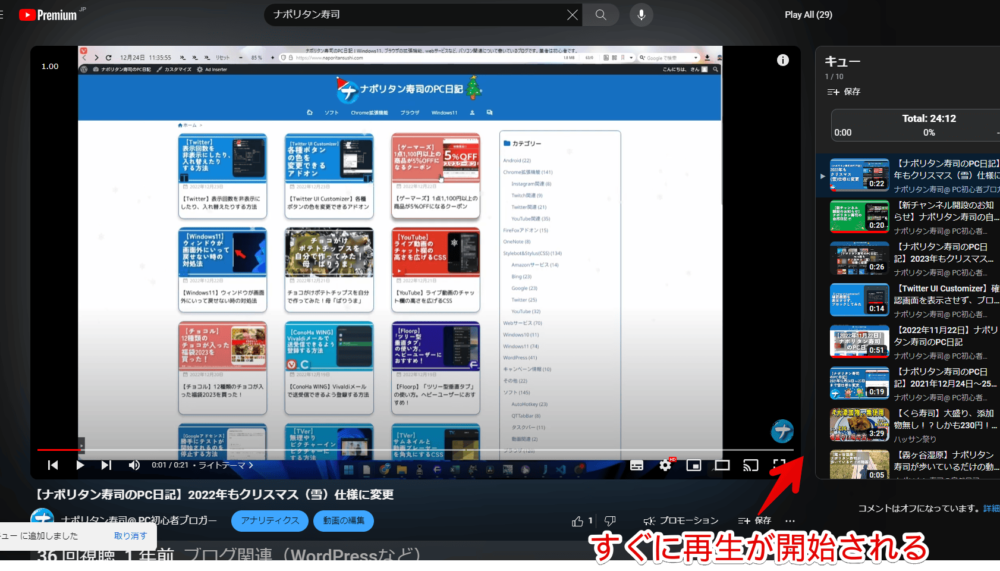
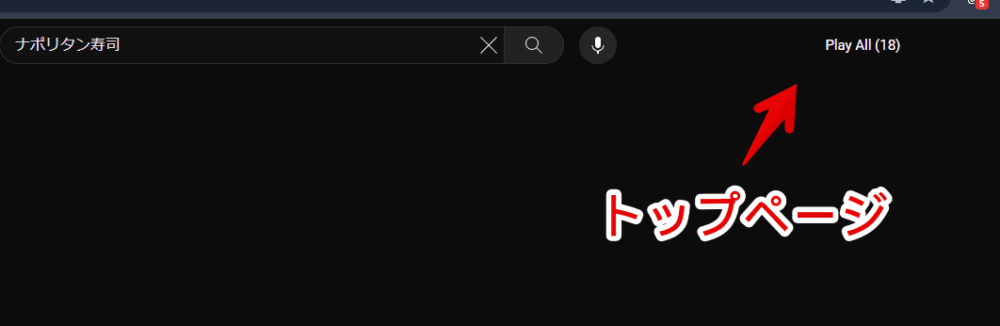
検索結果を開くと、新しく右上(検索ボックスの右側)に「Play All」ボタンが表示されます。若干表示されるまでラグ(遅延)があります。括弧の中には、今読み込まれている動画の数=クリックした時キューに追加される動画の本数が表示されています。

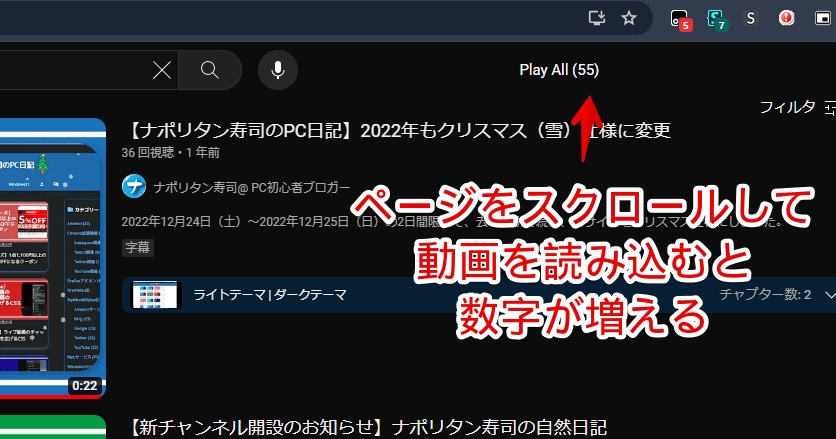
ページを下にスクロールして、動画を読み込むと、それだけ「Play All」の数字も増えます。キューに追加したい動画が沢山ある場合は、事前にスクロールして読み込ませておきます。

クリックすると、上から順番に全てキューに追加されます。僕の場合、10本程度の動画だと1秒程度で全て追加されました。こういうコード系って、間に遅延を設定しないとうまく発動しないから操作に時間がかかるイメージでした。実際はめっちゃ早かったです。
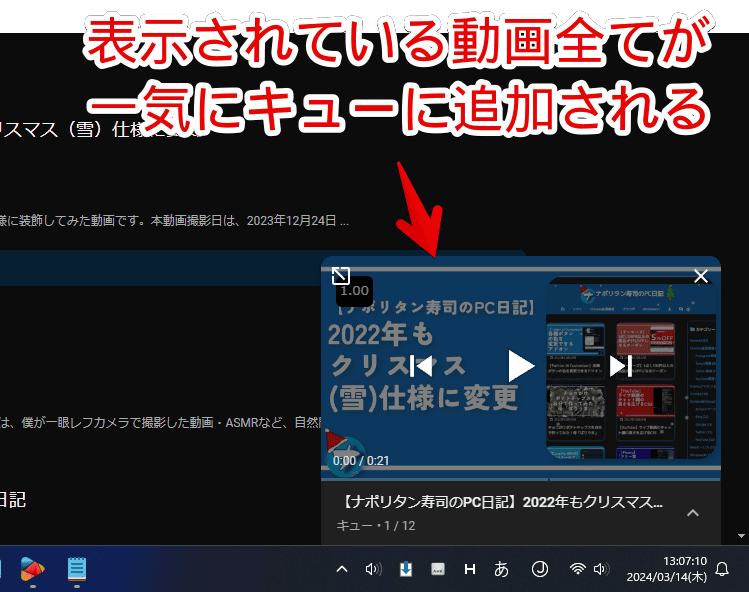
キューに追加できたら、右下にミニプレーヤー(ポップアップ)で表示されます。

上記のミニプレーヤーの表示も一瞬だと思います。すぐにページが切り替わって、再生画面が表示されます。プレイリストと同様、右側サイドバーに動画一覧が表示されています。ちゃんと上から順番に追加されていました。

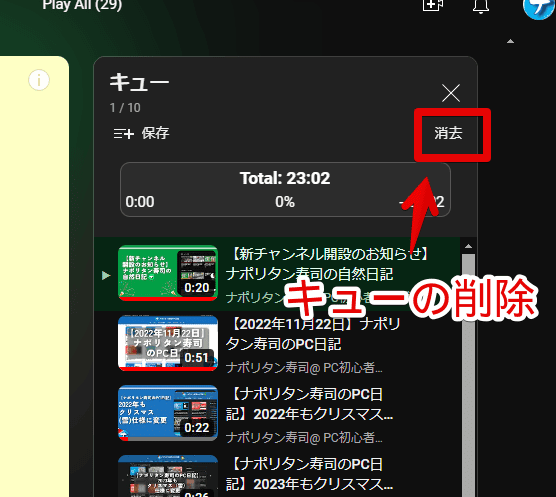
キューはあくまで一時的なプレイリストです。タブを閉じたり、ブラウザを終了すると自動的に消えます。サイドバー内の「消去」を押すことでも削除できます。

消えてほしくない場合は、「保存」を押してプレイリストを作成しましょう。
余談ですが、上記画像に映り込んでいるのは「YouTube Playlist Duration bar」拡張機能です。プレイリストの総再生時間を表示してくれます。
Ctrl+クリックで自動再生はしない
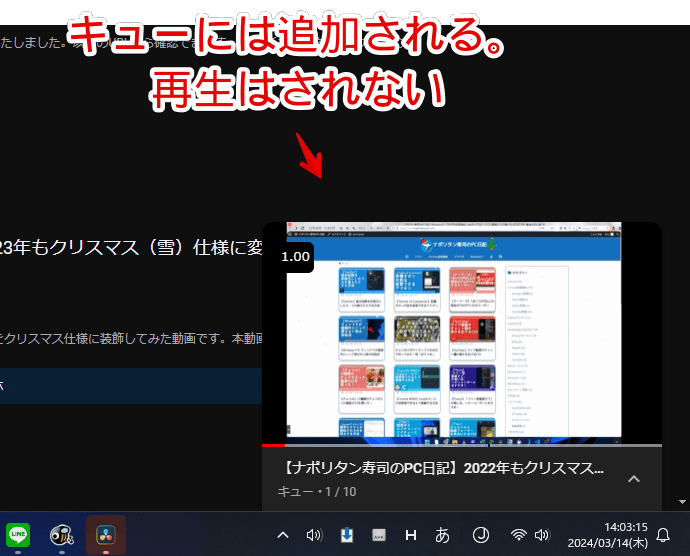
「Play All」ボタンを押す時、キーボードのCtrlを押しながらクリックすると、全てキューに追加した後、自動再生しません。右下にミニプレーヤーが表示されるだけです。ここから再生するかどうかは自分で選択できます。

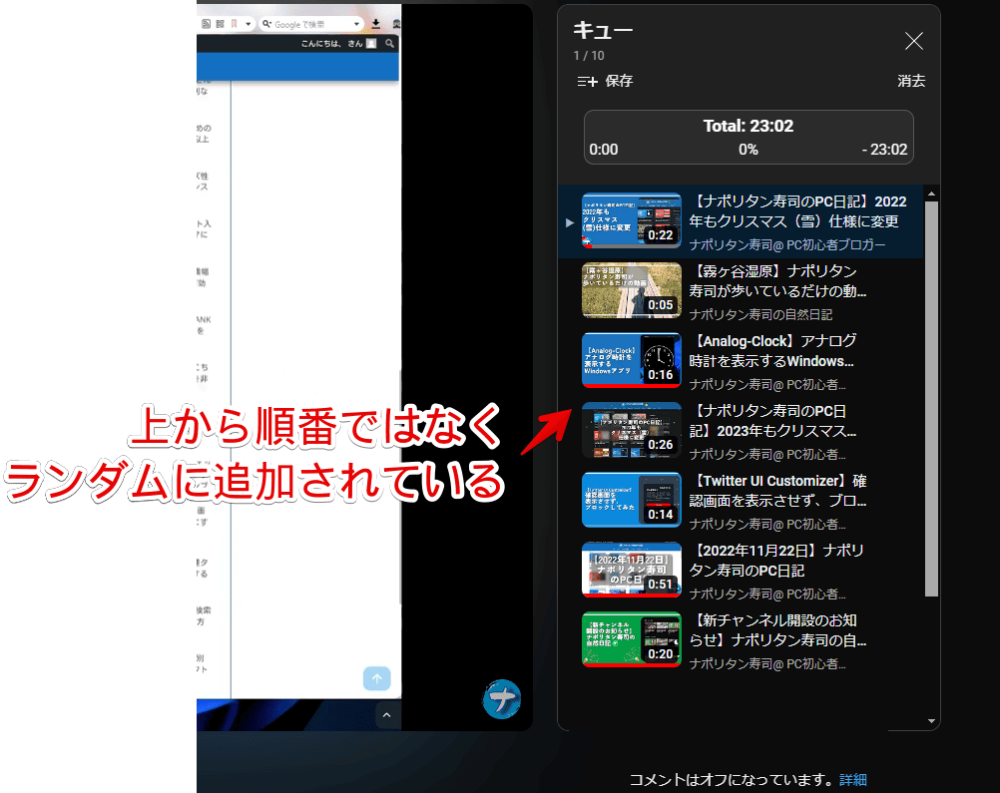
右クリックでシャッフル追加
「Play All」ボタンを左クリックではなく、右クリックすると、上から順番ではなく、ランダムでキューに追加します。

eキーで手動追加、yキーで再生開始
「Play All」だと読み込まれている動画を、上から順番に全て追加します。間に追加してほしくない動画があっても、追加されます。「全部は追加しなくてもいい」、「自分が見たい動画だけぽんぽん追加したい」という場合は、手動追加がおすすめです。
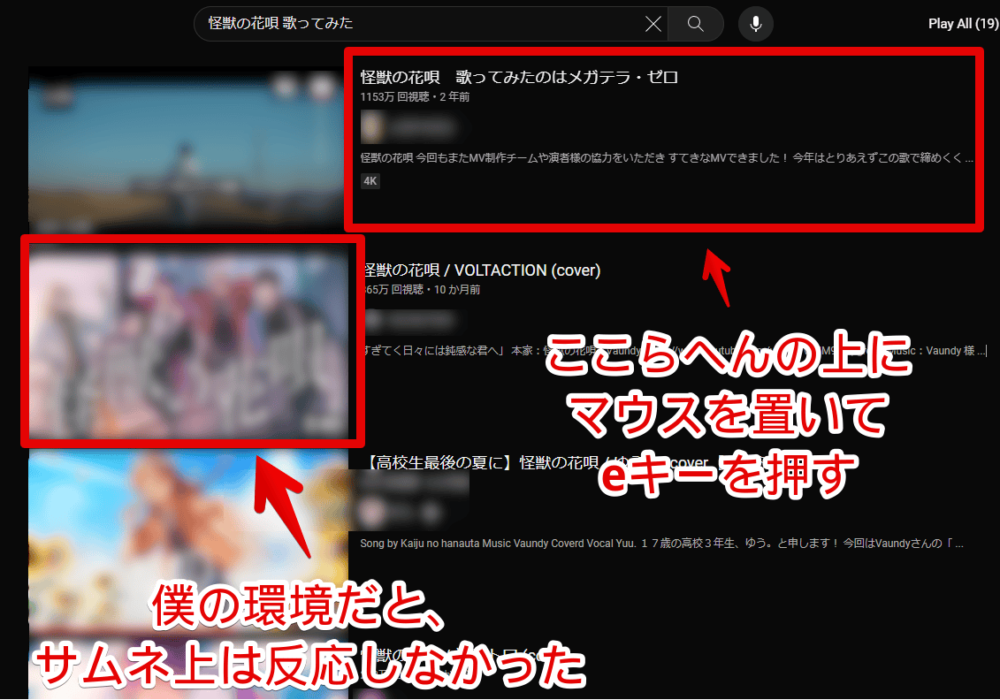
検索結果を開いて、キューに追加したい動画の上にマウスを置きます。僕の場合、サムネイル画像の上だと反応せず、動画のタイトルやチャンネル名、説明欄あたりだと反応しました。

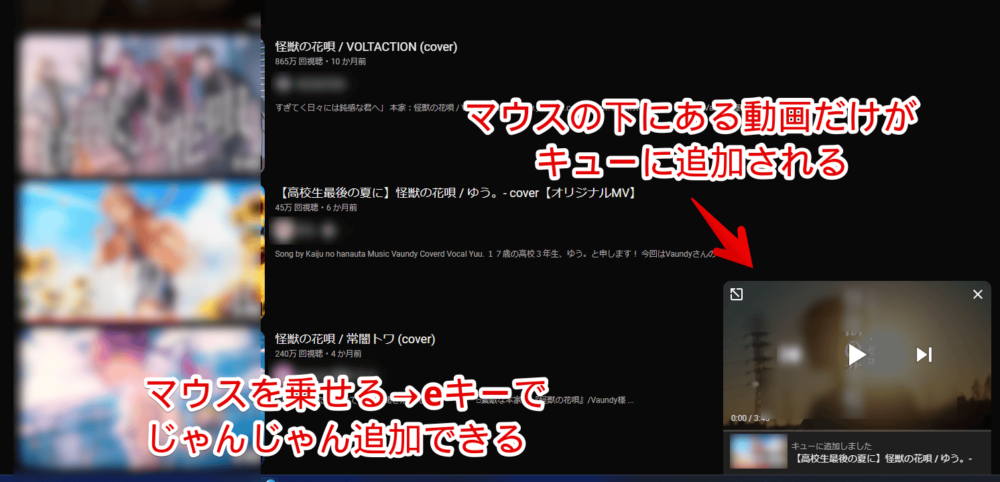
マウスを置いた状態で、キーボードのeキーを押します。マウスの下にある動画がキューに追加されます。

10個追加したい動画があったら、10回繰り返します。「マウスに乗せる」→「eキーを押す」の繰り返しで、じゃんじゃん追加できます。
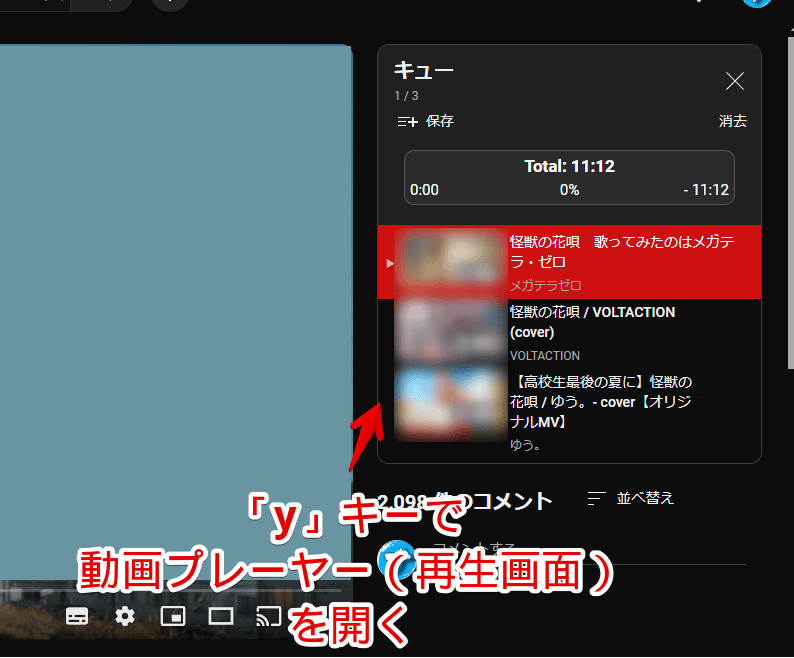
右下にミニプレーヤー(キュー)が表示されている時にyキーを押すと、再生を開始します。

僕みたいな「〇〇 歌ってみた」で検索するような人に便利だと思います。素早く特定のカバー曲を一つにまとめられます。

Eseキーで確認ダイアログなしでキューを閉じる
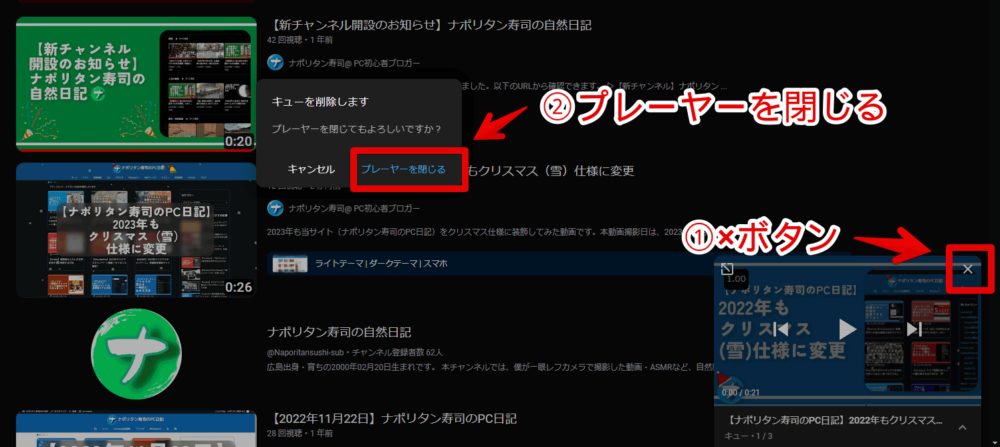
通常、やっぱりキューをやめたい場合、ミニプレーヤー内右上にある「×」を押します。ダイアログが表示されるので「プレーヤーを閉じる」をクリックします。
本スクリプトを導入した状態だと、Escキーを押した時、「キューを削除します」ダイアログを自動的にスキップしてくれます。「消すのに確認ダイアログがめんどくさい!」という時は、Escキーを活用すると良さそうです。

【おまけ】「あなたへのおすすめ」や「他の人はこちらも視聴しています」の非表示
おまけ機能として、検索結果に表示される「あなたへのおすすめ」や「他の人はこちらも視聴しています」などの項目を非表示にします。本スクリプトを導入した時点で、自動的に有効になります。
余談ですが、CSSで消す記事も書いています。
【余談】検索ボックスとかがずれてしまう問題の解決
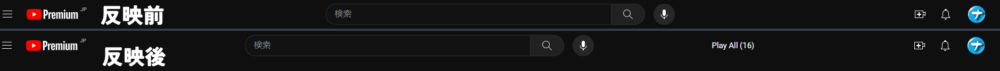
僕の環境だと、本スクリプトを導入したことで、「YouTube」のヘッダーに新しい要素(Play All)が入り込んだと判定されて、検索ボックスの位置が左にずれてしまいました。

本スクリプトを導入して最初からずれた状態なら、まだいいんですが、最初の読み込み時は通常の中央表示で、その後スクリプトが読み込まれて左にガクッとずれるので、ちょっと使いにくいと思いました。
中央にあるものと思ってマウスカーソルを動かしたら、スクリプトの影響で左にずれてカーソルが合わなかったり、余計な動きで目が疲れたり…。
ひとまず僕は、ウェブサイトにCSSを適用できる拡張機能(「Stylebot」や「Stylus」など)を導入していたので、以下のCSSを書き込んで対処しました。
/*「YouTube検索結果「全てキューに入れて再生」ボタンを追加」スクリプトの「Play All」ボタン位置*/
span#playAllButton {
position: absolute !important;
left: 77% !important;
}本スクリプトの「Play All」ボタンを「position: absolute !important;」で、ヘッダーから切り離しています。独自のボタンにすることで、検索ボックスなどの位置ズレが起きなくなります。
「left」の数値で、左からどのくらいの位置に表示させるか設定しています。この数値によっては、検索ボックスや右端のプロフィールアイコンなどに「Play All」が被る可能性があります。合う数値に調整します。
スクリプトの削除方法
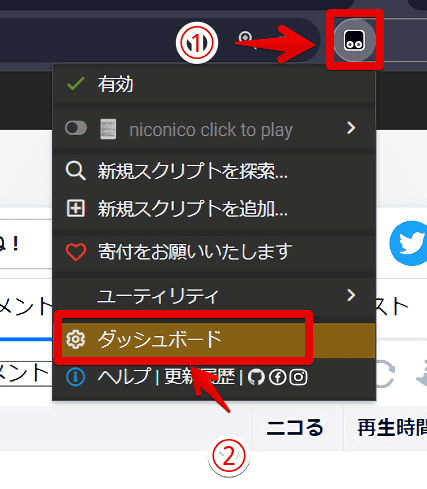
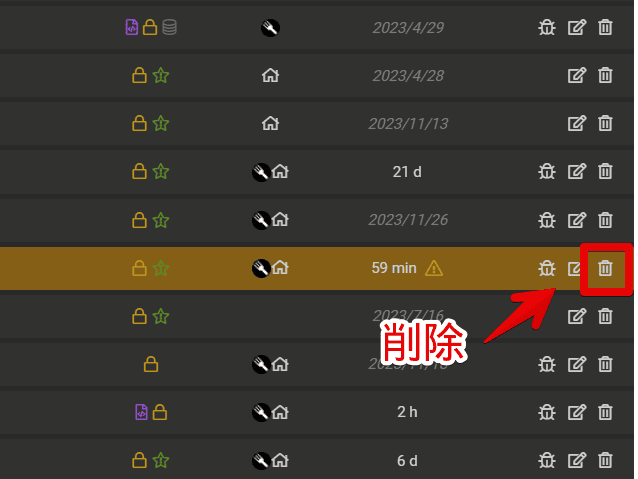
「Tampermonkey」アイコンを左クリック→「ダッシュボード」をクリックします。

インストールしているスクリプトが一覧表示されるので、消したいスクリプトの右端にあるゴミ箱アイコンをクリックします。削除されます。

感想
以上、PCウェブサイト版「YouTube」のトップページや検索結果ページに、表示されている動画全てをキューに追加するボタンを設置したり、動画上でキーを押して追加する機能を実装するJavaScript「YouTube検索結果「全てキューに入れて再生」ボタンを追加」についてでした。
検索結果と言えば、大きくなったサムネイル画像を小さくする記事も書いています。CSSを利用します。
検索結果に表示される「他の人はこちらも視聴しています」、「あなたへのおすすめ」、「未視聴のチャンネル」などを非表示にする記事も書いています。
















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録