【Instagram】タイムライン上にある「Threads」を非表示にするCSS
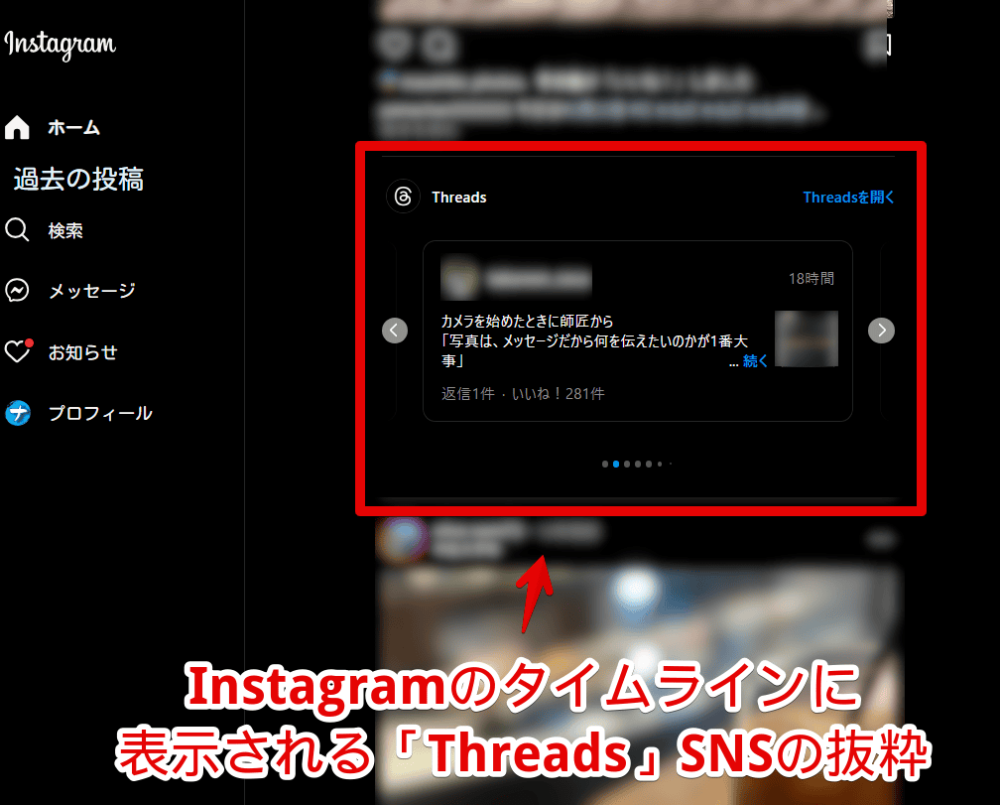
PCウェブサイト版「Instagram」のホーム(タイムライン)を開くと、ちょくちょく「Threads」からの抜粋ポストが表示される時があります。

「Threads」は、「Instagram」を運営している「Meta(旧:Facebook)」が、2023年7月から開始したSNSサービスです。恐らく…というかまぁ確定で、宣伝目的だと思います。「インスタのみんな~。Threadsも使ってね~」ってことだと思います。
使わない人からしたら、「Instagram」のホームが汚れて邪魔かもしれません。CSSを利用することで、非表示にできます。自身の環境上だけで、他人には影響しません。いつでもオンオフできます。
本記事は、PCウェブサイト版での解説です。スマホ版やアプリ版ではありません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Instagram」のホームにある「Threads」を消すCSS
「Instagram(インスタグラム)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

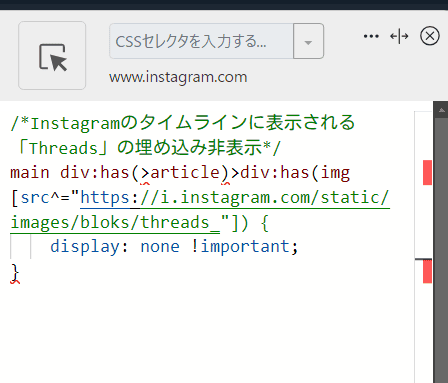
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のCSSになります。
/*Instagramのタイムラインに表示される「Threads」の埋め込み非表示*/
main div:has(>article)>div:has(img[src^="https://i.instagram.com/static/images/bloks/threads_"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。特に「Instagram」は、頻繁にHTML・CSSの構造が変わるので、対応が大変です。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右上の「×」をクリックして、スタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
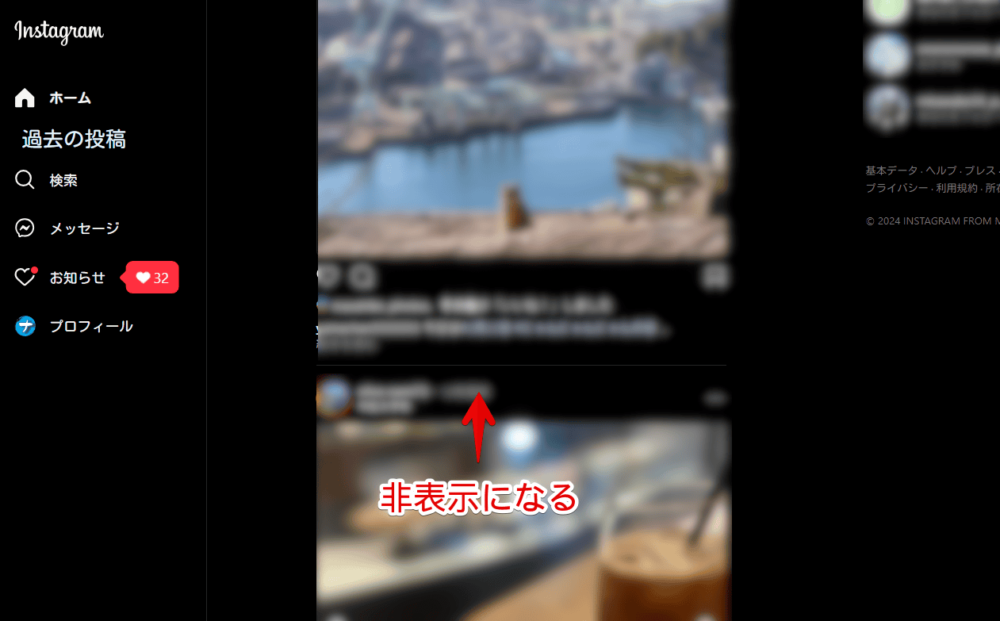
「Instagram」のホームを開きます。間に挿入されていた「Threads」の抜粋が非表示になります。元々なかったかのようになります。「Threads」にアクセスした時は、正常に閲覧できます。

一時的に無効化したい場合は、右上の「Stylebot」アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Instagram」のタイムライン上の投稿の間に挿入される「Threads(スレッズ)」からの抜粋エリアを非表示にするCSSでした。
他にも「Instagram」関連のCSS記事を書いています。気になった方は参考にしてみてください。
- 【Instagram】投稿下部の「コメント〇件をすべて見る」非表示CSS
- 【PC版Instagram】ホームの「おすすめの投稿」を非表示にするCSS
- 【Instagram】左側サイドバーの不要な項目を非表示にするCSS
- 【Instagram】左側に「過去の投稿」ボタンを設置するJavaScript
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉