【Instagram】投稿下部の「コメント〇件をすべて見る」非表示CSS
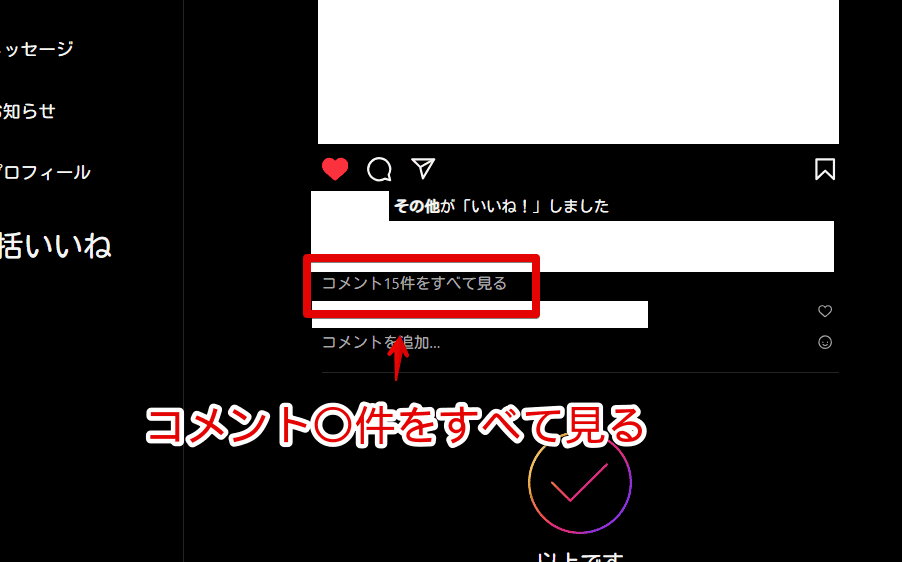
PC版「Instagram」の各投稿には「コメント〇件をすべて見る」というリンクがあります。クリックするとダイアログで拡大画像とコメントを閲覧できます。

読者様から「うっかりクリックした時にコメントが目に入るのが疲れるから初めから消せませんか?」と質問をいただいたので、CSSを使って非表示にしてみます。
CSSを利用することで最初からなかったかのように消せます。そもそも表示されないのでうっかりクリックがなくなります。自身の環境上だけで他人には影響しません。いつでもオンオフできます。
本記事はPCウェブサイト版での解説です。スマホ版やアプリ版ではありません。
Androidスマホの場合、拡張機能を導入できる「Kiwi Browser」ブラウザをインストールしてウェブサイト版から利用するという特殊な条件下であれば多分できます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Instagram」の「コメント〇件をすべて見る」を非表示にするCSS
スタイルシートを開く
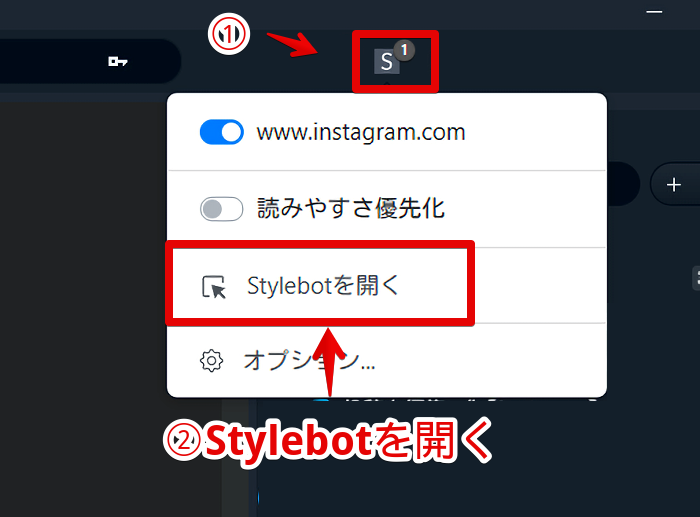
「Instagram」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
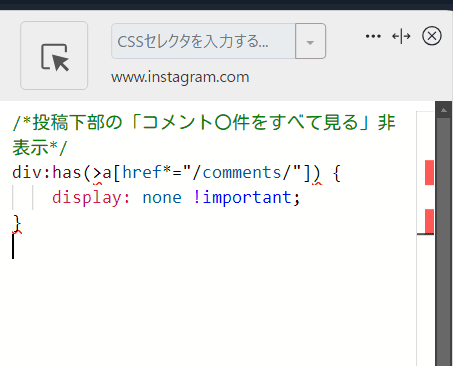
以下のCSSになります。
/*投稿下部の「コメント〇件をすべて見る」非表示*/
article div:has(>a[href*="/comments/"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックしてスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
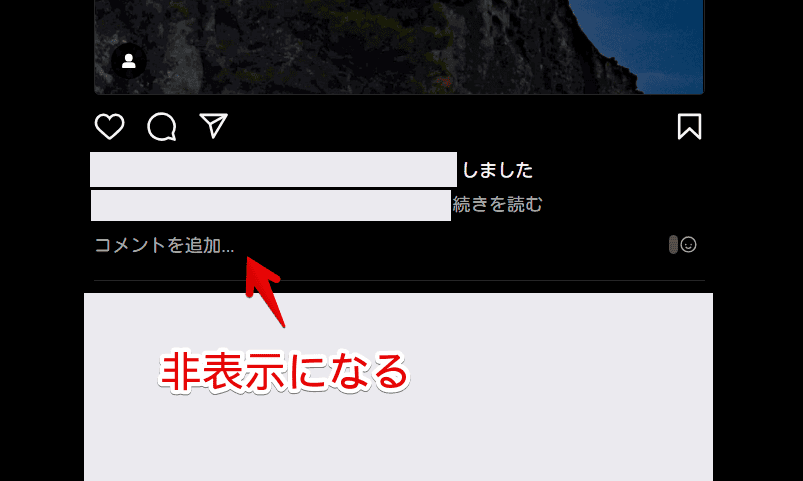
ホームを開いて実際に投稿下部を見てみます。
CSS導入後は綺麗に消えています。説明欄の下にすぐ「コメントを追加」が配置される形です。コメントも追加しない場合はこちらで紹介するCSSを追加で利用するともっとスッキリできます。

一時的に無効化したい場合は、右上の「Stylebot」アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「コメントを追加」も消したい場合
「自分でコメントも一切しないから返信欄も不要!」という場合は以下のCSSを追加で書き込みます。
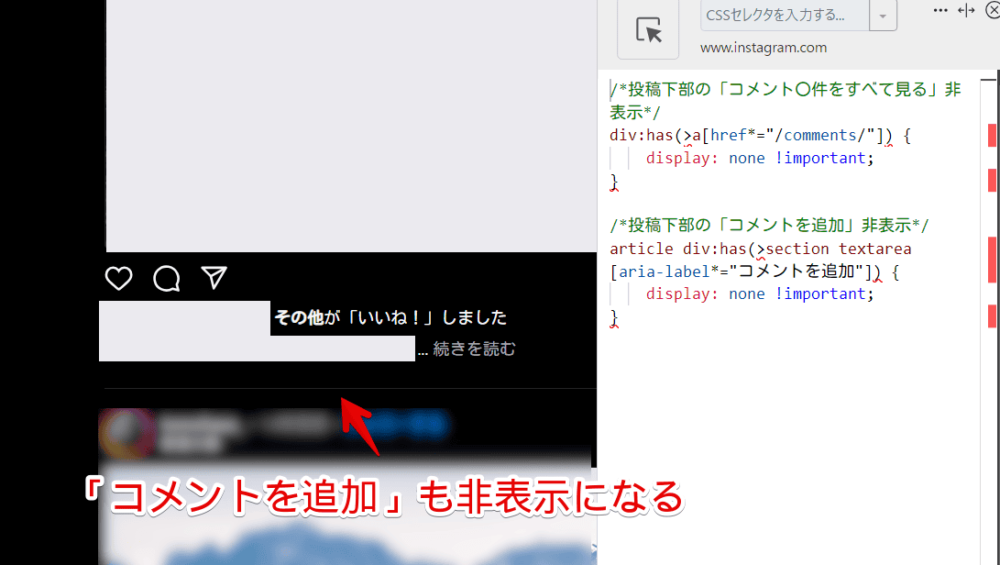
/*投稿下部の「コメントを追加」非表示*/
article:not([role="presentation"]) div:has(>section textarea[aria-label*="コメントを追加"]) {
display: none !important;
}各投稿の説明欄下部にある「コメントを追加…」も非表示になります。スッキリします。

感想
以上、PCウェブサイト版「Instagram」のタイムライン上にある投稿下部の「コメント〇件をすべて見る」テキストを消すCSSでした。
他にも「Instagram」関連のCSS記事を書いています。気になった方は参考にしてみてください。
- 【PC版Instagram】ホームの「おすすめの投稿」を非表示にするCSS
- 【Instagram】左側サイドバーの不要な項目を非表示にするCSS
- 【Instagram】タイムライン上にある「Threads」を非表示にするCSS
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録