【Yahoo!知恵袋】検索結果の広告を非表示にするCSS
読者様から「Yahoo!知恵袋」内の検索結果ページに表示される広告が多すぎるので消したいと質問をいただきました。
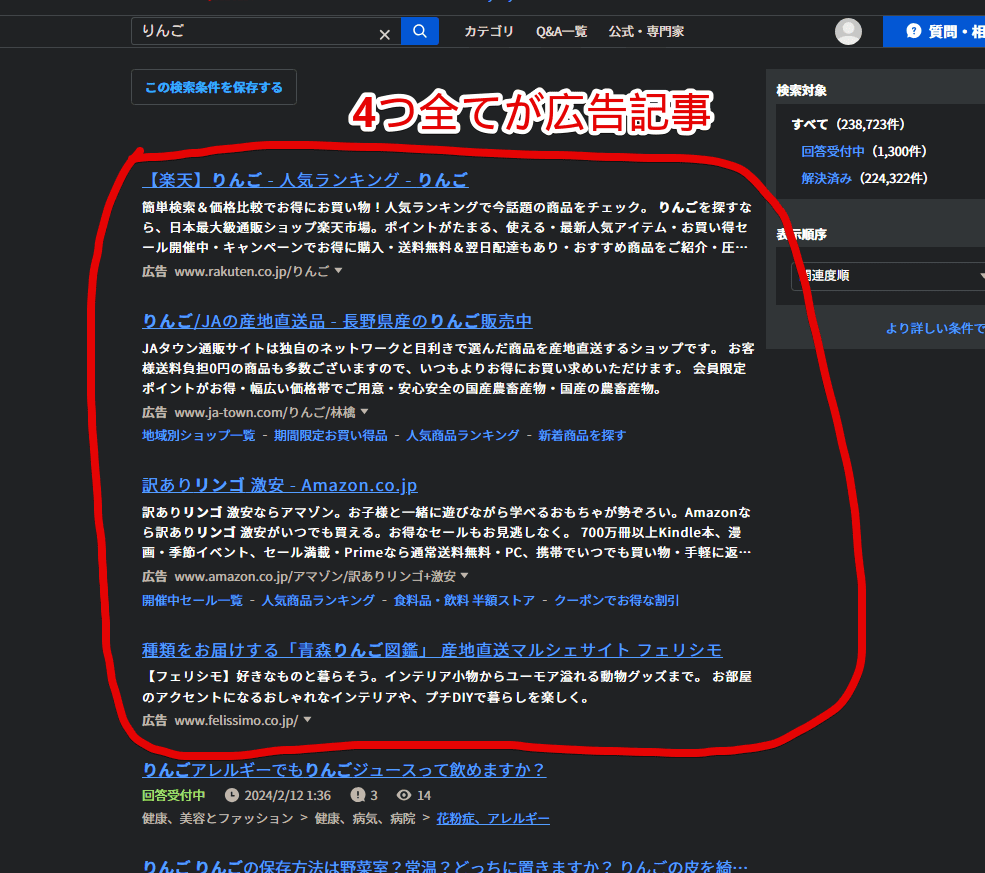
実際に見てみると、毎回ではないですが、単語によっては検索結果の上4つ、下4つが広告の時がありました。バナー広告だけで検索結果には紛れていない、あるいは1個だけ紛れている…といったように、検索する単語によって異なりました。

CSSを利用することで、見た目上消せます。いつでもオンオフできます。本記事は、PCウェブサイト版での解説です。スマホ版ではありません。自身の環境上だけ非表示にして、他人には影響されません。
検索結果に紛れている広告記事だけが対象です。それ以外のバナー広告などは消しません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!知恵袋」の検索結果から広告記事を消す手順
「Yahoo!知恵袋」のトップページにアクセスします。
ポイントですが、「Yahoo!知恵袋」のトップページとQ&Aページでは、URLのドメインが異なっています。トップページは「chiebukuro.yahoo.co.jp」で、Q&Aのページは「detail.chiebukuro.yahoo.co.jp」になっていました。今回消したい検索結果の広告は「chiebukuro.yahoo.co.jp」ドメインです。
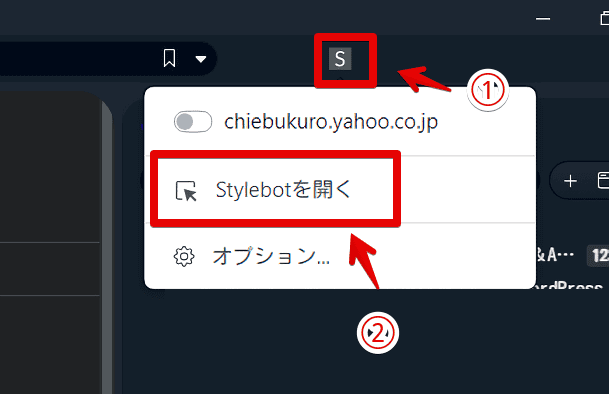
開けたら、インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

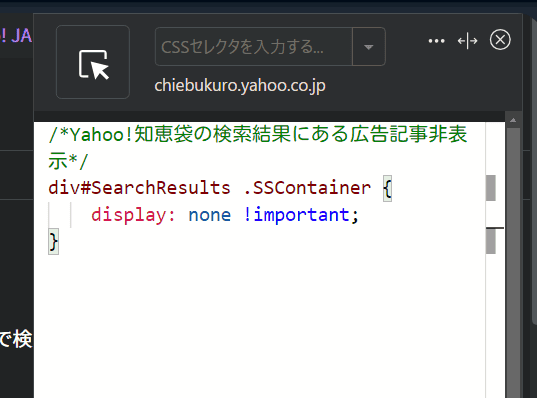
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*Yahoo!知恵袋の検索結果にある広告記事非表示*/
div#SearchResults .SSContainer {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
検索結果(#SearchResults)内にある広告記事(.SSContainer)を非表示(display: none)するようにしています。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chiebukuro.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
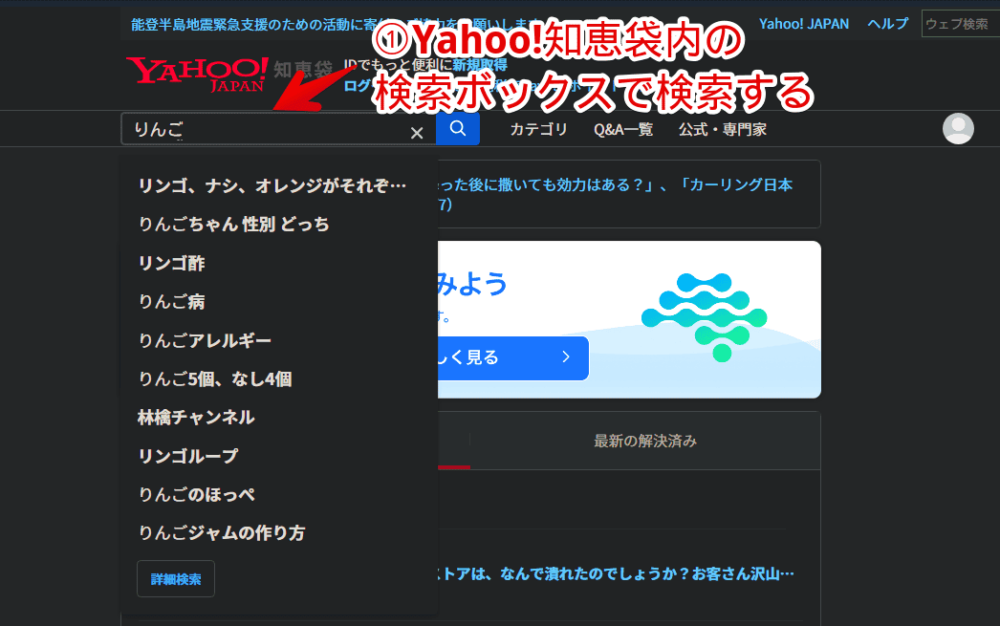
ページ内の検索ボックスを使って検索します。

検索結果から広告記事が非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chiebukuro.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
本記事以外にも、「Yahoo!のここを消したい!」みたいな要望がありましたら、問い合わせより教えていただければなと思います。もしかしたら記事にするかもしれません。まぁ僕はCSS初心者なので、できないことのほうが多いとは思います。
感想
以上、PCウェブサイト版「Yahoo!知恵袋」の検索結果に表示される広告記事を非表示にするCSSでした。
「Yahoo!」関連のCSSは、他にもいくつか紹介しています。気になった方はチェックしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録