【画像比較スライダー】2枚の画像をスライダーで並べるツール

この記事では、ブラウザ上で2枚の写真を並べて、スライダーで比較できるウェブサービス「画像比較スライダー」について書きます。
本サイトにアクセスして、2枚の画像をアップロードすると、その画像を比較できます。スライダーになっていて、マウスのドラッグ&ドロップで比率を調整できます。
対応拡張子は、jpeg、jpg、png、gif、webpなどです。あげていない拡張子についても、基本的なものであれば、対応しているようです。
本サイトは、2枚の画像・写真を並べて比較するツールです。比較した上で、それを他人に共有したり、自身のウェブサービスに埋め込んだりはできません。自分で比較を楽しむ用です。
スライダーは、垂直か水平か選択できます。画像のアップロードだけで、サクッと比較できます。ブラウザ上で動作するので、OSやブラウザ問わず、利用できると思います。
リリース元:Web ToolBox(Twitter、Qiita、GitHub)
アクセス方法
以下のリンクからアクセスできます。
本サイトには、広告が表示されています。無料で公開されている分、広告収益が大事なんだと思います。広告ブロッカー等を使っている方で、本ツールが便利だと思ったら、作者への応援の意味も込めて、そのサイト上のブロックを解除するといいかもしれません。
使い方
比較したい画像を用意する
試しに、僕のロゴアイコンと、色違いの2枚を用意しました。比較してみます。

画像をアップロードする
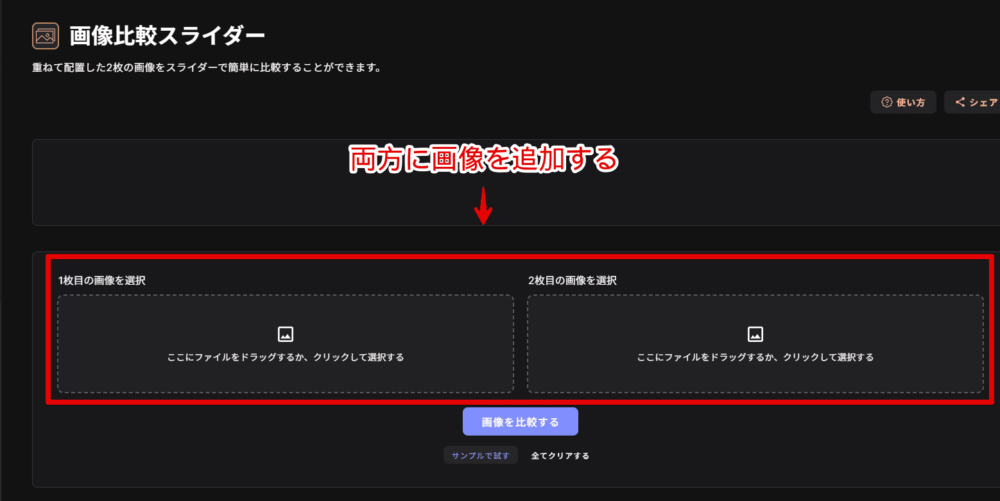
サイトにアクセスすると、2つのアップロードボックスが表示されます。

それぞれのアップロードボックスに画像を追加します。クリックしてファイルを選択するか、画像をドラッグ&ドロップします。ドラッグ&ドロップが個人的にらくちんかなと思います。
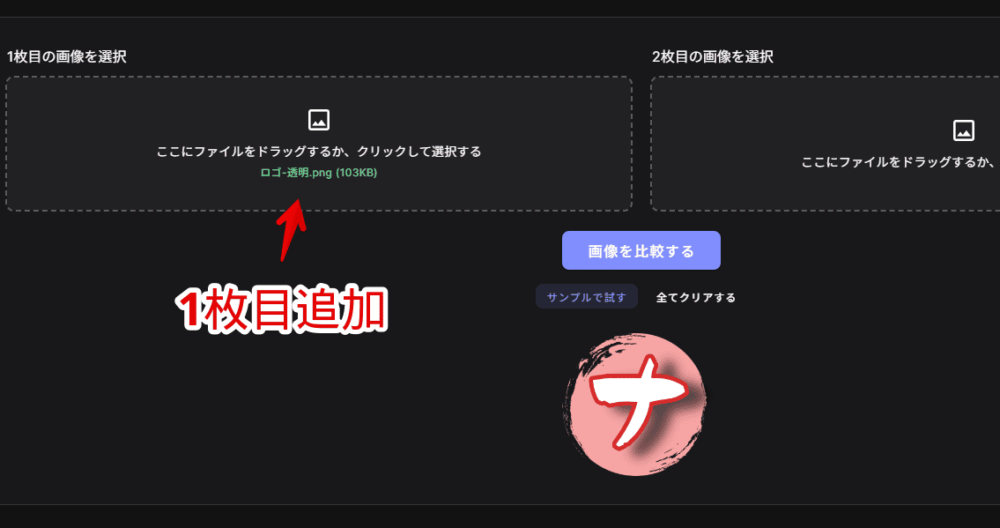
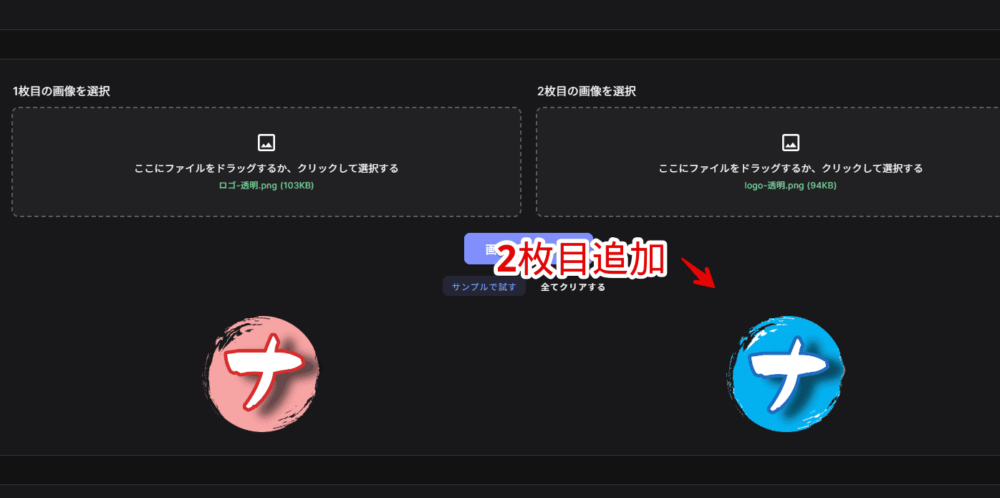
下記画像は、1枚追加した状態です。右側のアップロードボックスにも同様に画像を追加します。

2枚追加しました。登録作業中に何か重たかったり、動作が停止した場合、画像サイズが大きい可能性があります。サイズを小さくしたり、容量を圧縮して再挑戦するといいかもしれません。

画像をスライダーで比較する
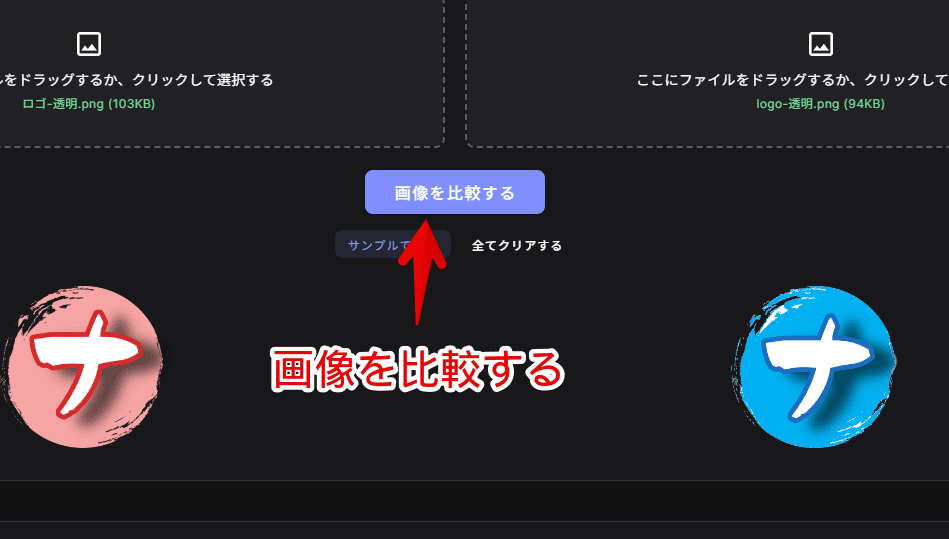
準備できたら、「画像を比較する」ボタンをクリックします。

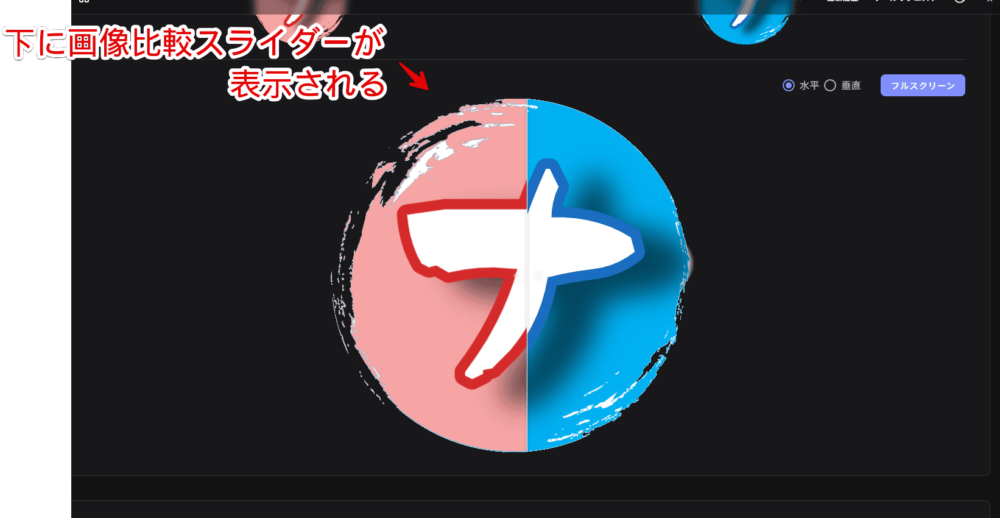
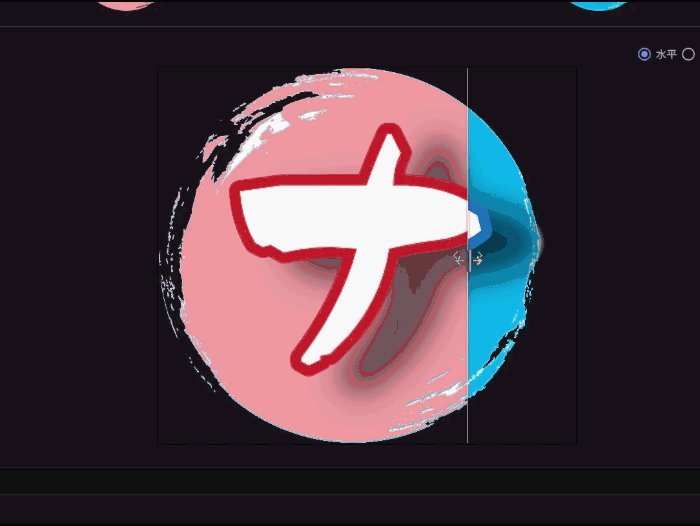
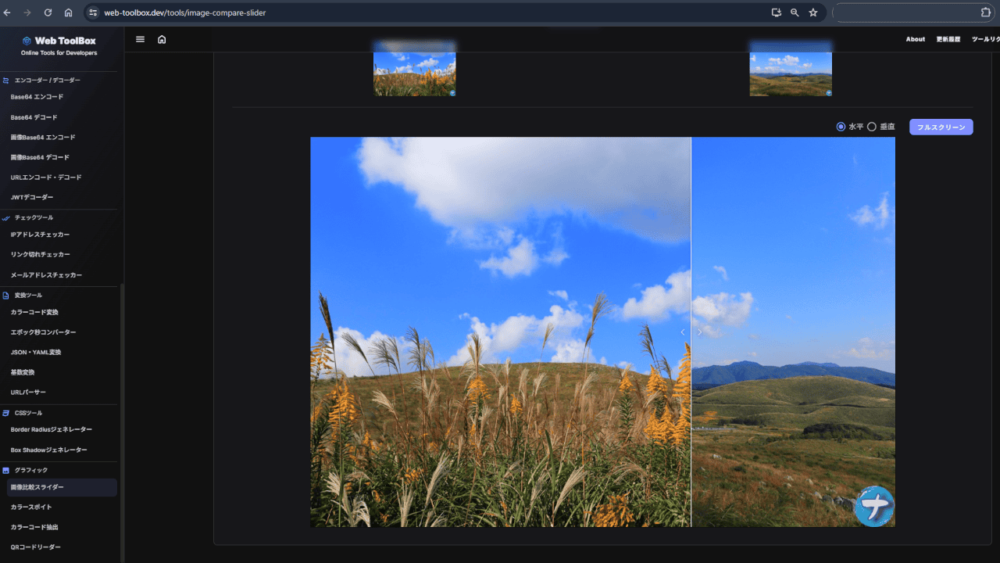
アップロードボックスの下に、比較スライダーが表示されます。2枚の画像が中央で切られて、並べられています。

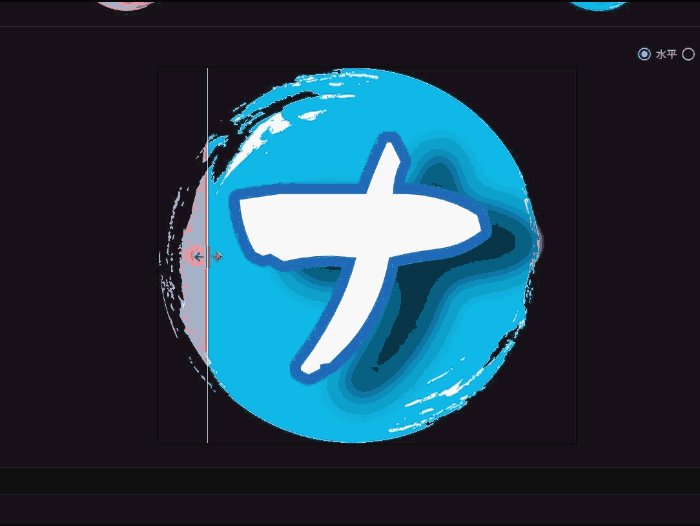
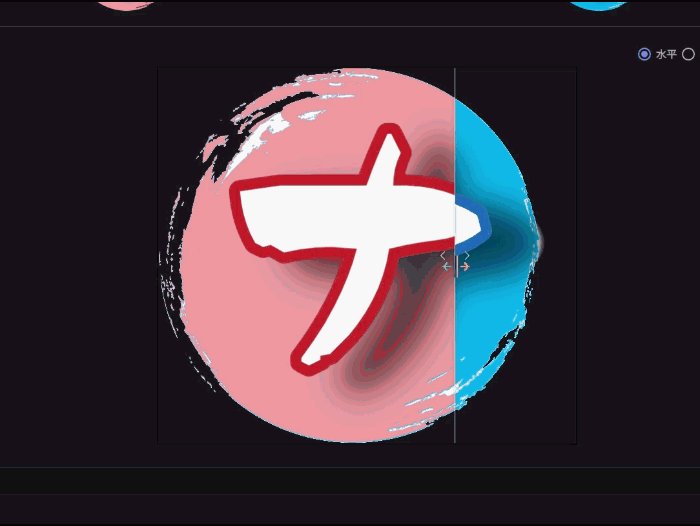
中央にあるスライダーを、マウスでドラッグ&ドロップすることで、好きな比率にできます。

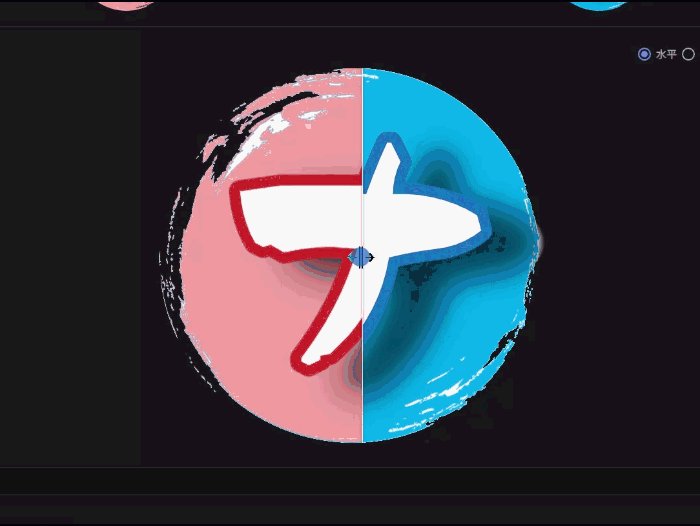
GIF画像を貼っておきます。

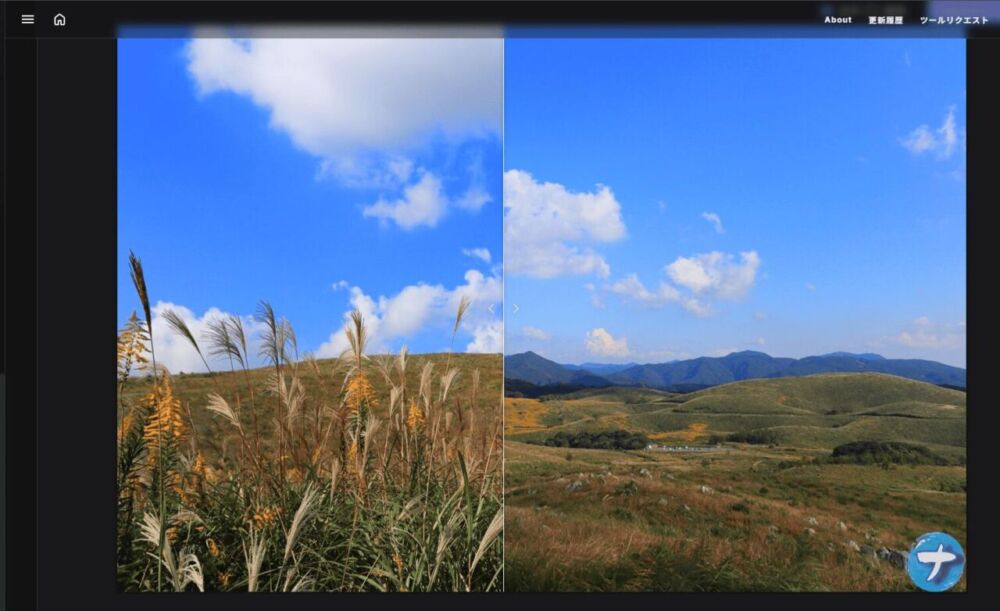
別の画像を比較したい場合は、「画像を比較する」ボタンの下にある「全てクリアする」ボタンを押して、再度画像を追加します。僕のロゴアイコンだけでなく、景色の写真なども好きなように比較できました。

比較した状態で、誰かに共有したり、他人が操作できる状態で、自身のブログに貼り付ける…といったことはできません。
「画像比較スライダー」などでGoogle検索すると、僕も使っているブログサービス「WordPress」で利用する記事がヒットしますが、本サービスは関係ないので、ごっちゃにならないよう注意です。「WordPress」で使いたい場合は、専用のプラグイン等を使うか、搭載しているテーマを使う必要があると思います。
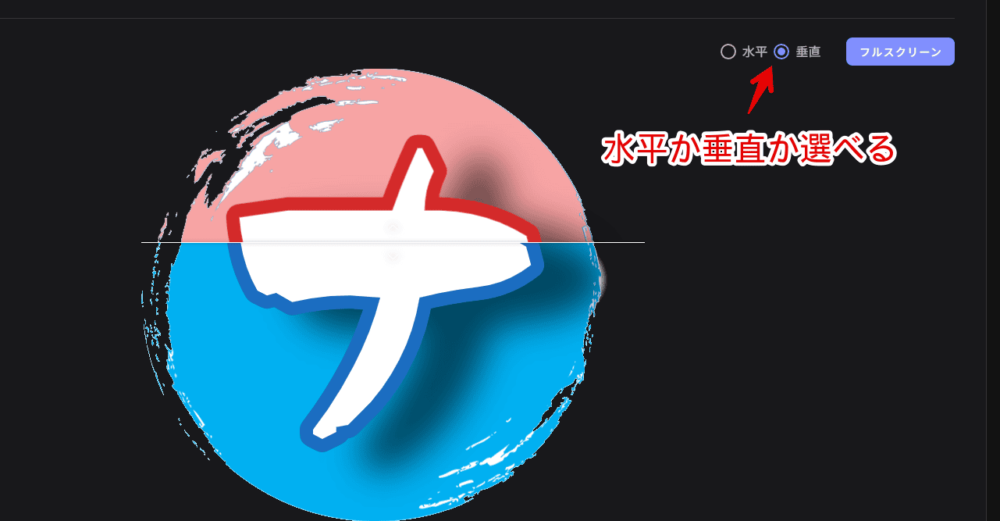
水平か垂直かの選択
右上の「水平」と「垂直」でスライダーの向きを調整できます。

感想
以上、ブラウザ上で2枚の写真を並べて、スライダーで比較できるウェブサービス「画像比較スライダー」についてでした。
本ツールを公開されている「Web ToolBox」サイトは、他にもいくつかツールが無料公開されています。人によっては便利なものがあるかもしれません。ブックマークに登録すると、次回以降、素早くアクセスできます。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録