【Bing】検索ボックスの「何でも聞いてください」を消すCSS

この記事では、PCウェブサイト版「Microsoft Bing」の検索ボックスにマウスフォーカスした時表示される「何でも聞いてください(プレースホルダー)」テキストを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
「Bing」の検索ボックスにカーソルをあてると、「何でも聞いてください」というテキストが表示されます。実際に入力されているわけではなく、ダミーテキストです。何か文字を入力すると消えます。

「プレースホルダー(placeholder)」と呼ばれています。サービスによっては、「ここに文字を入力」みたいな感じで書かれていることもあります。
僕は、こういったごちゃごちゃした感じが気に入らないので、CSSで消すことにしました。自身の環境上で非表示にできます。あくまで消すのは、プレースホルダーのテキストだけです。入力した文字は、正常に表示されます。
他人には影響しません。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Bing」の検索ボックス内のプレースホルダーを非表示にするCSS
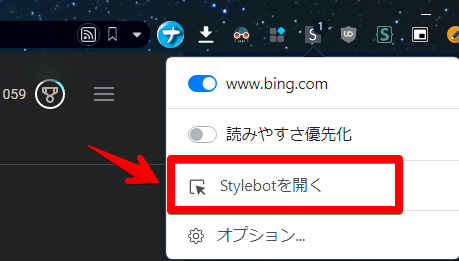
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

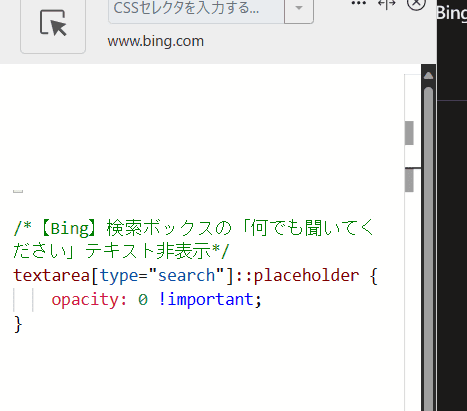
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Bing】検索ボックスの「何でも聞いてください」テキスト非表示*/
textarea[type="search"]::placeholder {
opacity: 0 !important;
}「textarea[type="search"]」が検索ボックスで、その「placeholder」を「opacity: 0 !important;」で透明にする…というコードになっています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
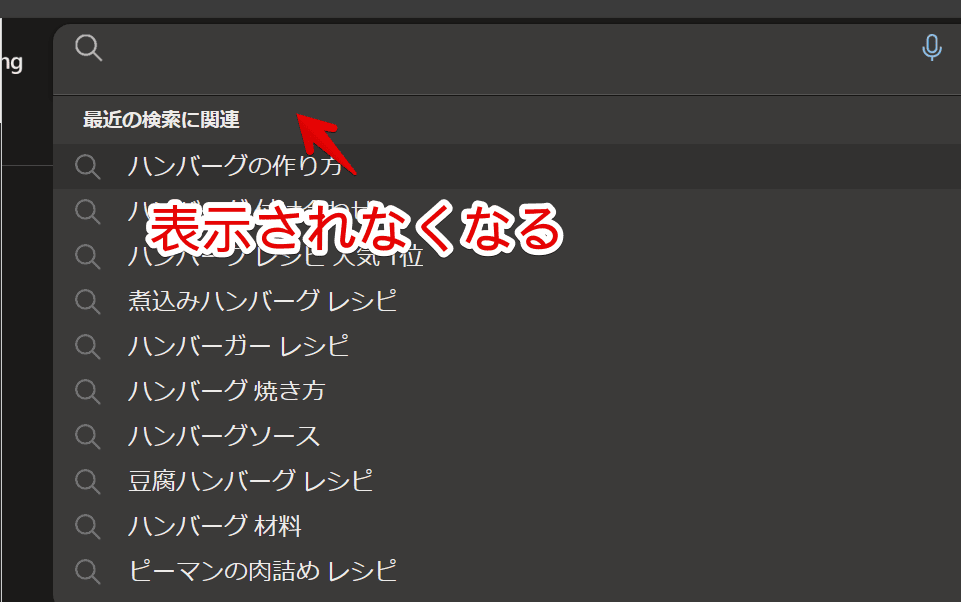
適当に「Bing」の検索結果ページを開いて、検索ボックスにマウスフォーカスします。何も入力していない状態だと、「何でも聞いてください(プレースホルダー)」が表示されますが、CSS導入後は表示されません。

文字を入力した時は、正常に入力した文字が表示されます。プレースホルダーだけピンポイントで消します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
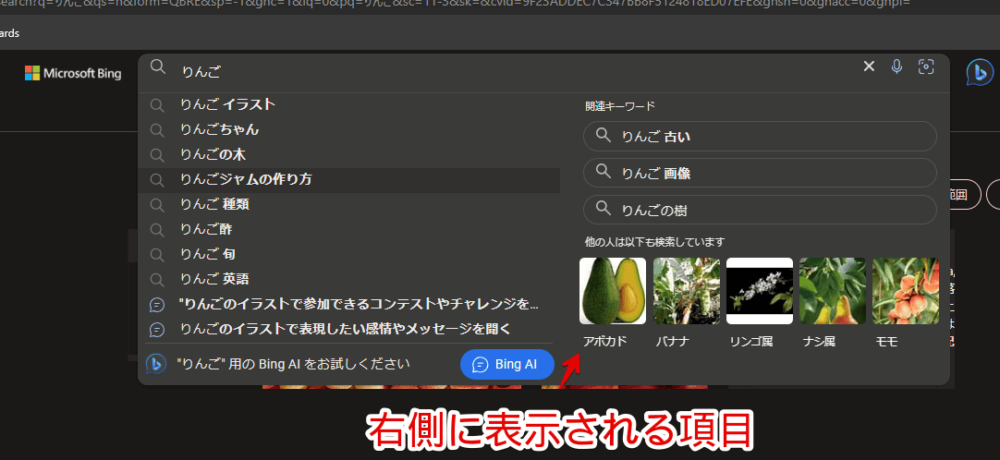
検索候補右側にある「関連キーワード」や「他の人は」を非表示にしたい場合
検索したキーワードによっては、検索候補内の右側に「関連キーワード」や「他の人は以下も検索しています」といった項目が表示される時があります。

この部分を消したい場合、以下の記事を参考にしてみてください。
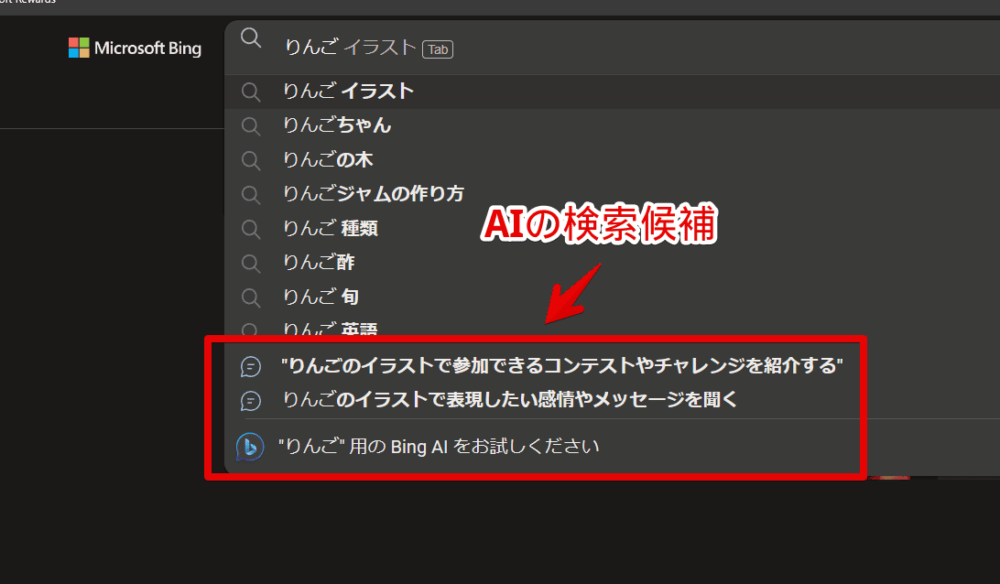
検索候補内のAIチャット項目を消したい場合

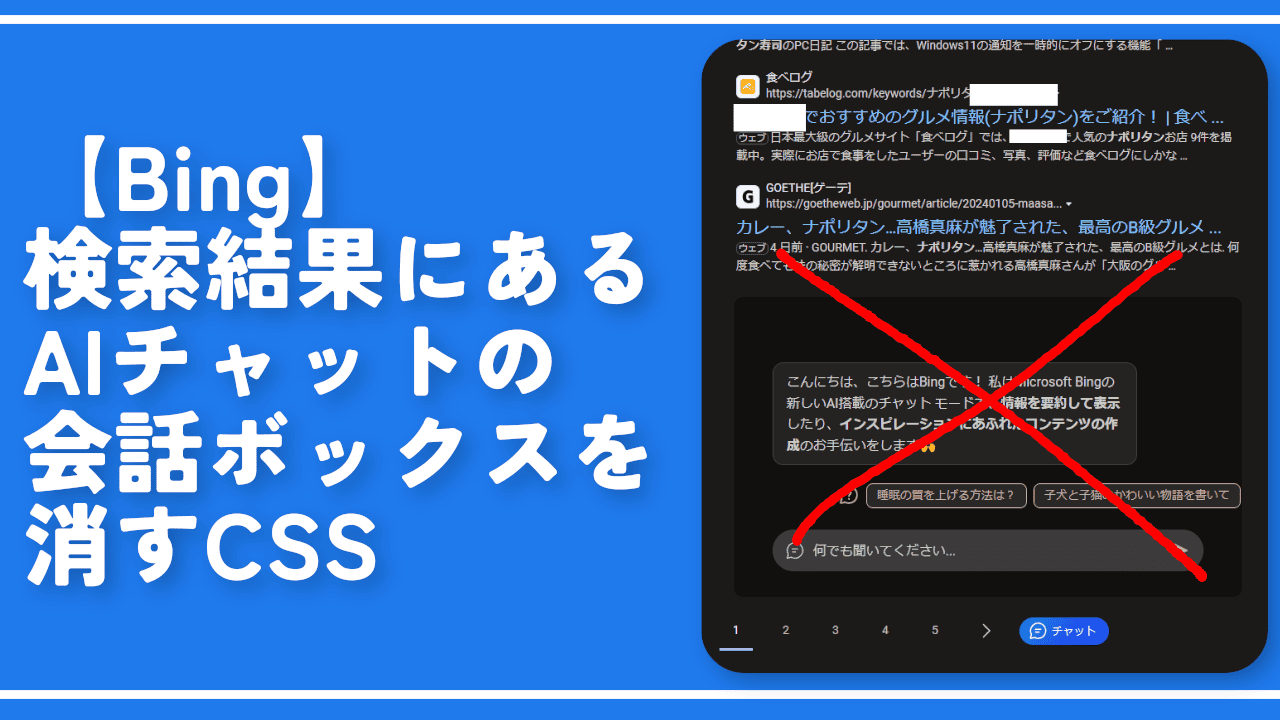
検索候補内に表示される「Bing AI」のチャット候補を消したい場合、以下の記事を参考にしてみてください。
そもそも検索候補が不要な場合
「Bing」の設定から、検索候補機能をオフにできます。以下の記事を参考にしてみてください。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索ボックスにマウスフォーカスした時表示される「何でも聞いてください(プレースホルダー)」テキストを非表示にするCSSでした。