【Bing】サイドバーの「Bingチャットに質問する」を消すCSS

この記事では、PC版「Microsoft Bing」の検索結果の右側に表示される「Bingチャットに質問する」項目を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
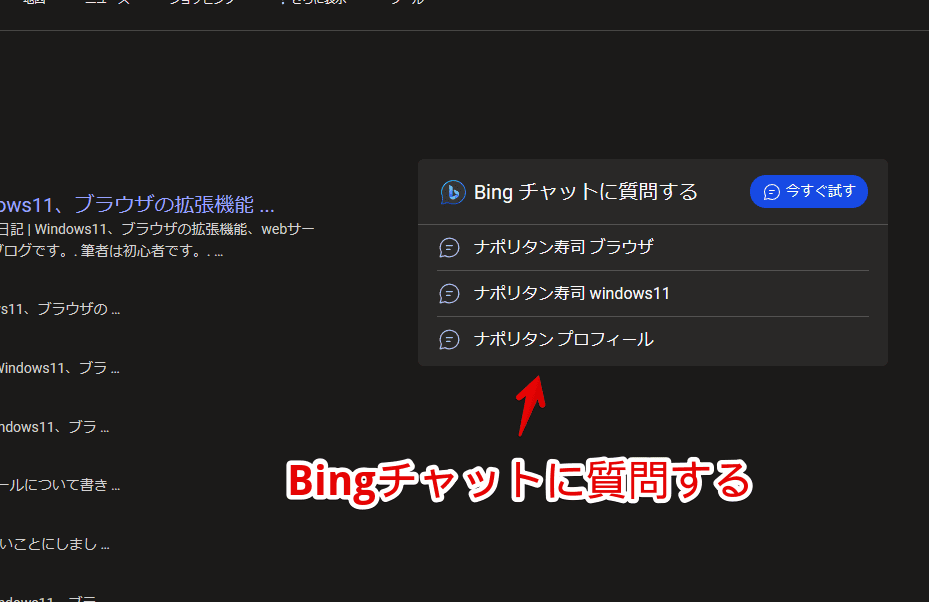
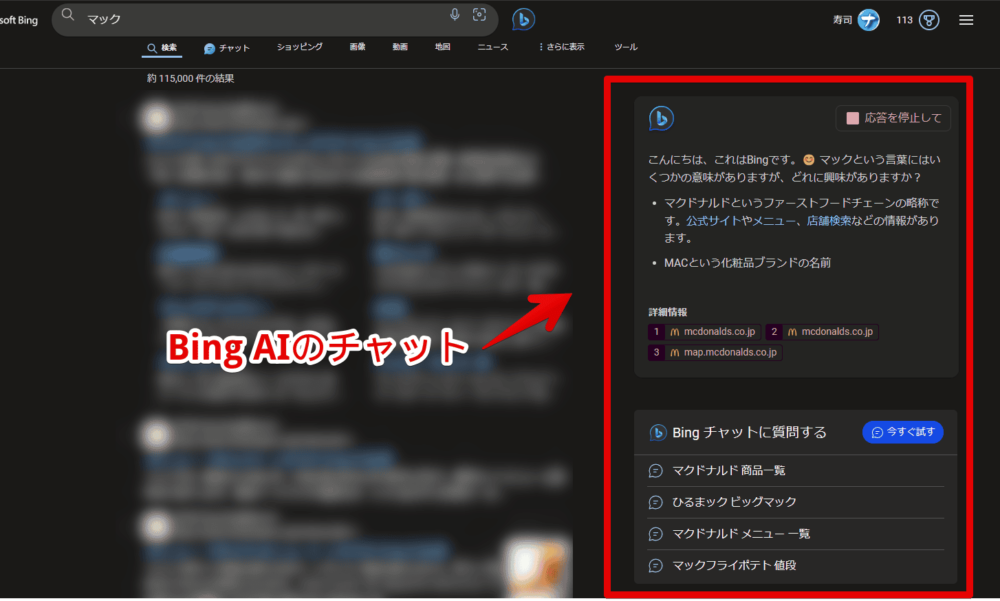
「Microsoft Edge」ブラウザを使って、「Bing」で検索していると、検索結果の右側サイドバーに「Bingチャットに質問する」項目が表示されました。
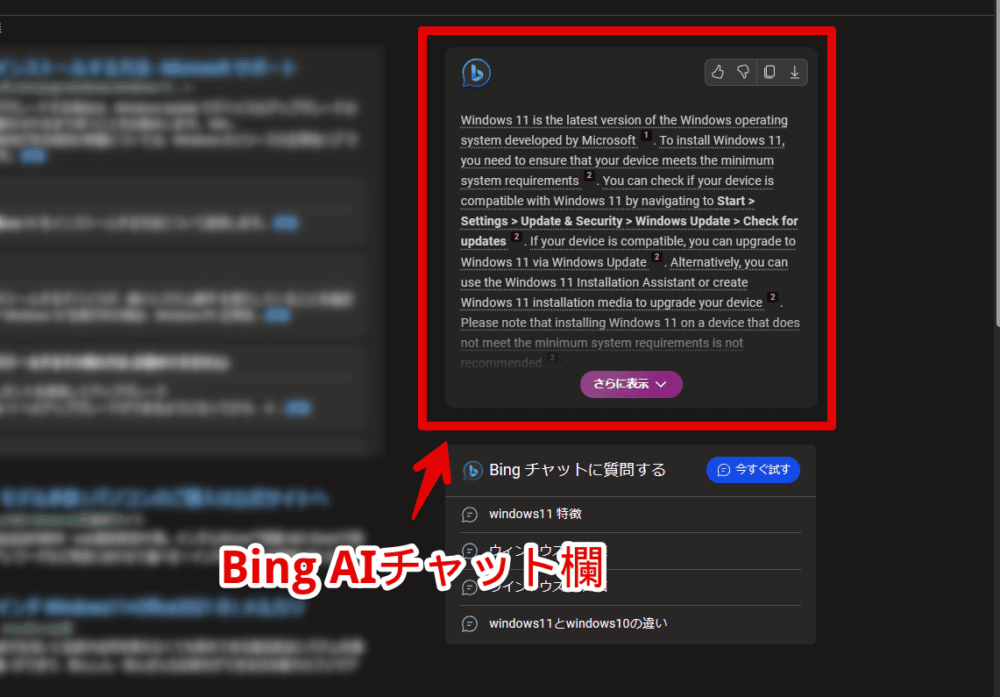
クリックすると、従来の検索結果が下にスクロールされて、上から「Bing AI」のチャットページが表示されます。AIと素早く会話できます。

同じく検索結果に表示されるAIチャットの回答欄は、Bingの設定からオフにできます。

ただし、オフにしても「Bingチャットに質問する」タイルは消えませんでした。ここはどうやら標準の設定からは消せないようです。
CSSを利用することで、自身の環境上で消せます。見た目上隠すだけで、他人には影響しません。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
右側サイドバーの「Bingチャットに質問する」を非表示にするCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

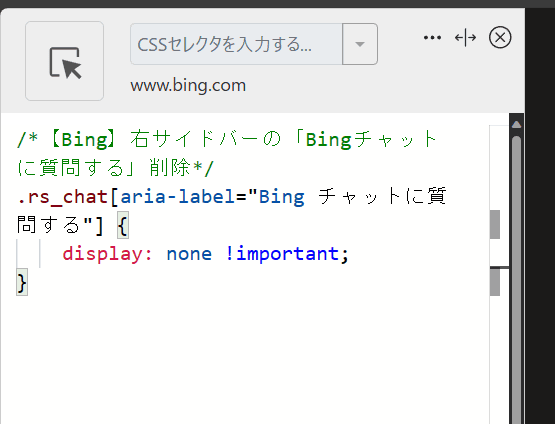
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*【Bing】右サイドバーの「Bingチャットに質問する」削除*/
.rs_chat[aria-label="Bing チャットに質問する"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
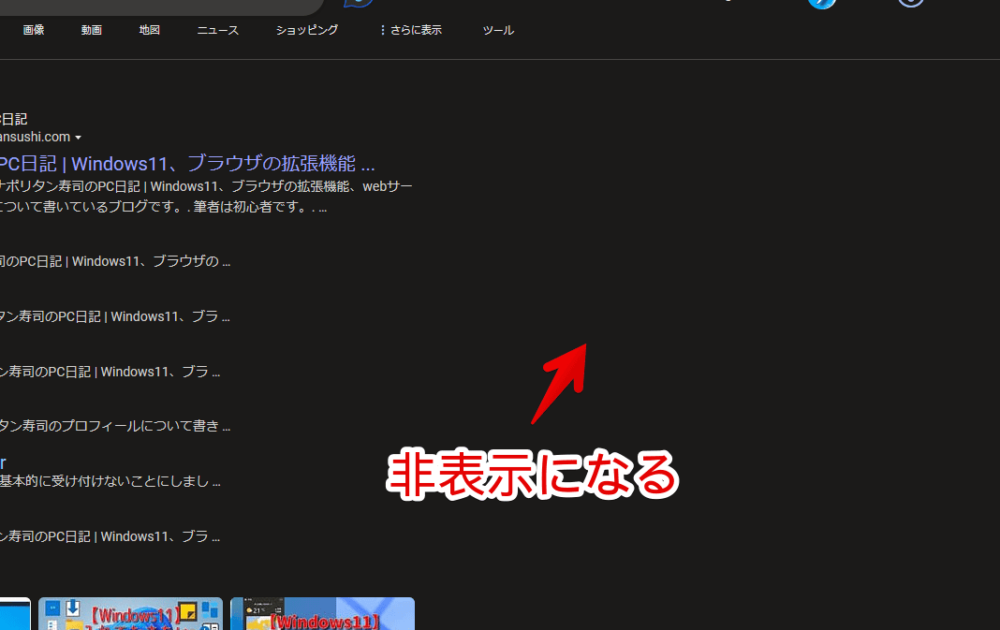
適当にBing検索します。試しに、「ナポリタン寿司」で検索してみます。綺麗さっぱり「Bingチャットに質問する」が消えています。どの単語でも表示されないと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
「Bing AI」関連の記事紹介
他にも検索結果ページに混ざる「Bing AI」項目を消す記事を書いています。

気になった記事があれば、クリックして見ていただけると嬉しいです。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果の右側に表示される「Bingチャットに質問する」項目を非表示にするCSSでした。
他の綺麗にするCSS記事たちと併用することで、右側サイドバーに何も表示させないようにできます。











 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! 【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS
【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉