【YouTube Studio】スケジュール(カレンダー)の高さを広げるCSS

この記事では、PCウェブサイト版「YouTube Studio」で「スケジュールを設定」のカレンダーダイアログの高さを好きなサイズに広げるCSSを書きます。
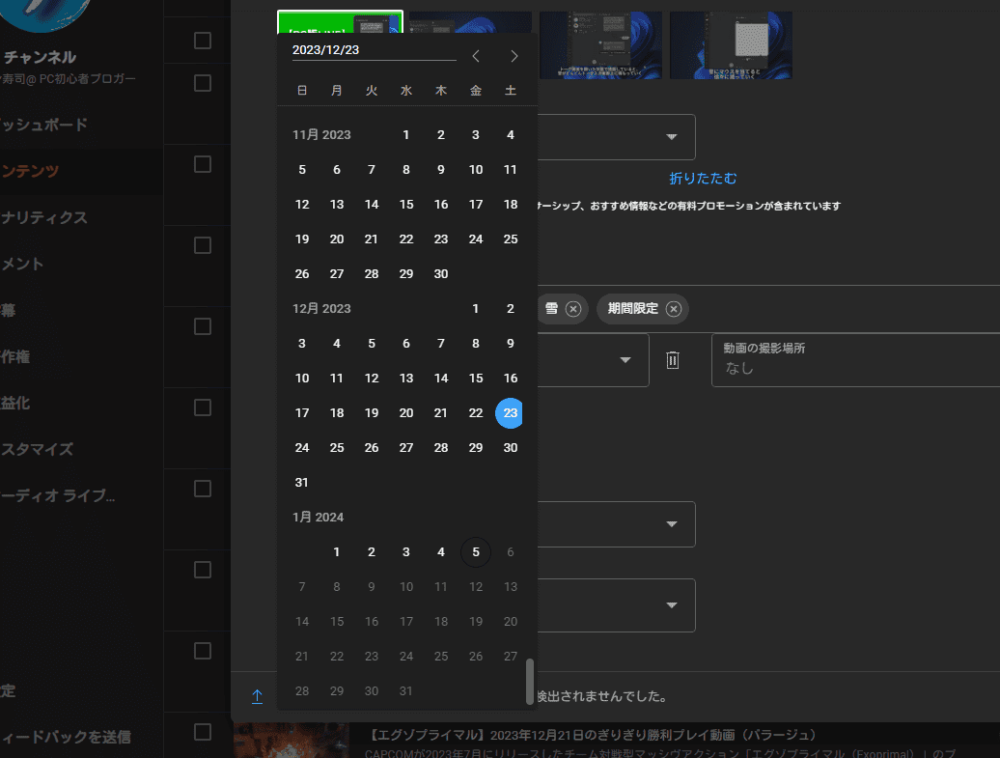
PCウェブサイト版「YouTube Studio」で動画をアップロードする時、「スケジュールを設定」だと日付選択ダイアログが表示されます。どの日に公開しますか?というカレンダーです。
このカレンダーの高さが狭く感じました。
約1ヶ月分しか表示されず、前後の月を選択しようと思うとスクロールする必要があります。スクロール量によってはびよーんと飛ばされてしまい目的の日にちを選択しにくい時があります。

CSSを利用することで好きな高さに調整できます。自身の環境上だけで他人には影響しません。いつでもオンオフできます。高さではなく上下の表示位置を調整するCSSとセットで紹介します。
「よくスケジュールを設定するけどカレンダーの高さが短すぎる!もっと広げたい!」という方、参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「スケジュールを設定」のカレンダーの高さを広げるCSS
スタイルシートを開く
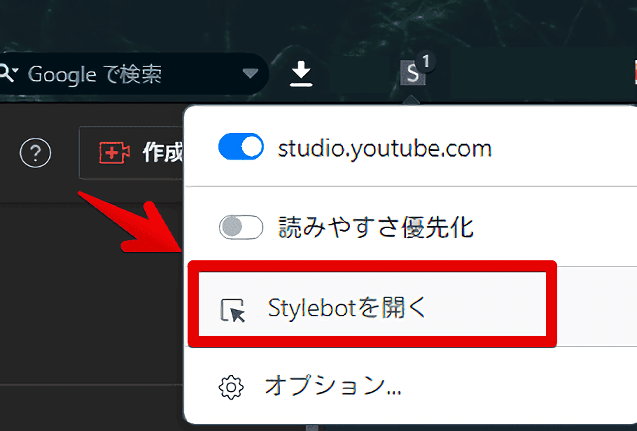
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
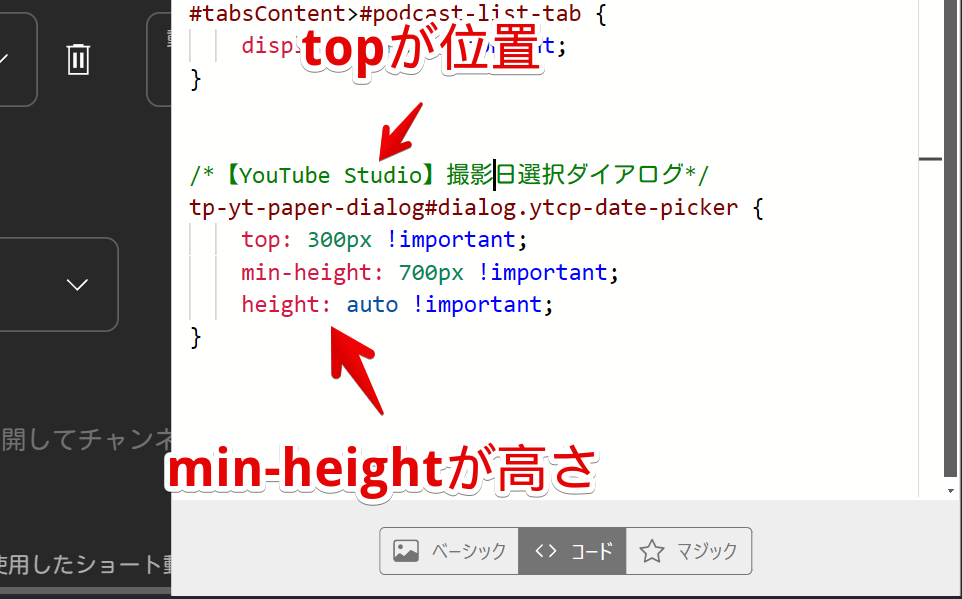
以下のコードを書き込みます。
/*【YouTube Studio】撮影日選択ダイアログ*/
tp-yt-paper-dialog#dialog.ytcp-date-picker {
top: 300px !important;
min-height: 700px !important;
height: auto !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
ざっくりコードの意味を書いておきます。
| 本コードの解説 | |
|---|---|
top | 上下の表示位置 |
min-height | 高さ |
height: auto | 高さを自動化して、「min-height」の数値に委ねる形にする |
「top」の数値を調整することで上下の表示位置を調整できます。
「min-height」で設定した数値やモニター環境によっては広げることで画面外にはみ出る可能性があります。その場合ははみ出ないよう「top」の数値を調整します。

「min-height」が高さです。数値を大きくするとその分広がります。
広げすぎると他の要素の邪魔になったり、画面の外に見切れる可能性があるので注意です。まぁ好きな時にいつでも微調整できるので自由にやってみましょう。
書き込めたらスタイルシートを「×」で閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
広がったか確認する
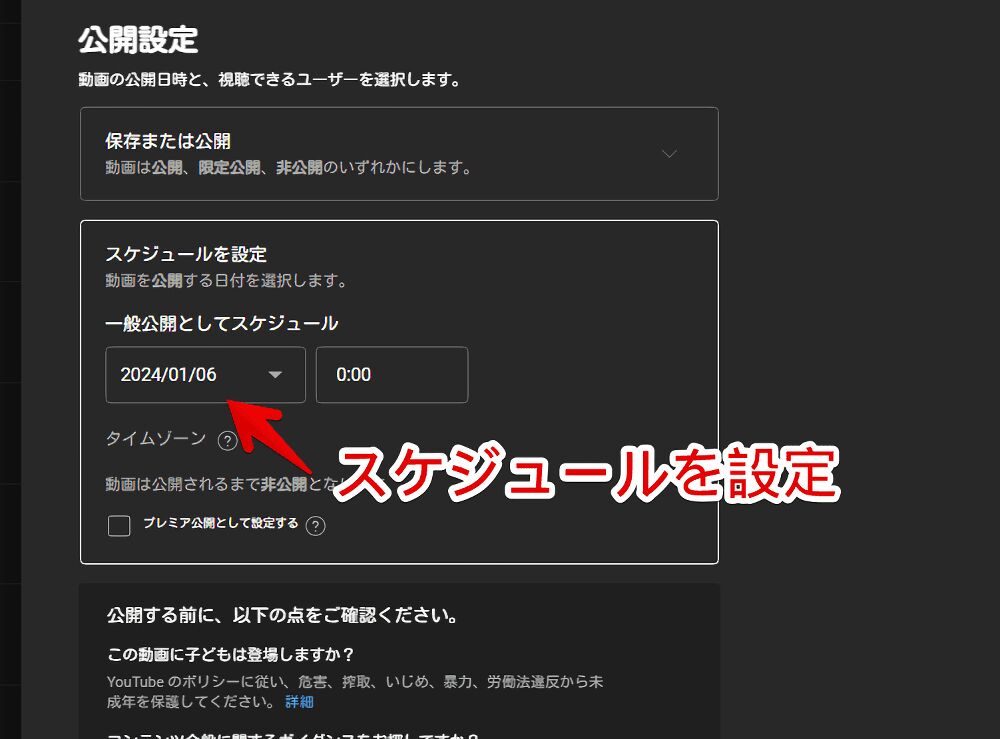
「YouTube Studio」にアクセスしてコンテンツページ(動画一覧)で動画をアップロードします。設定ダイアログが表示されるので最後の「公開設定」ページに移動します。
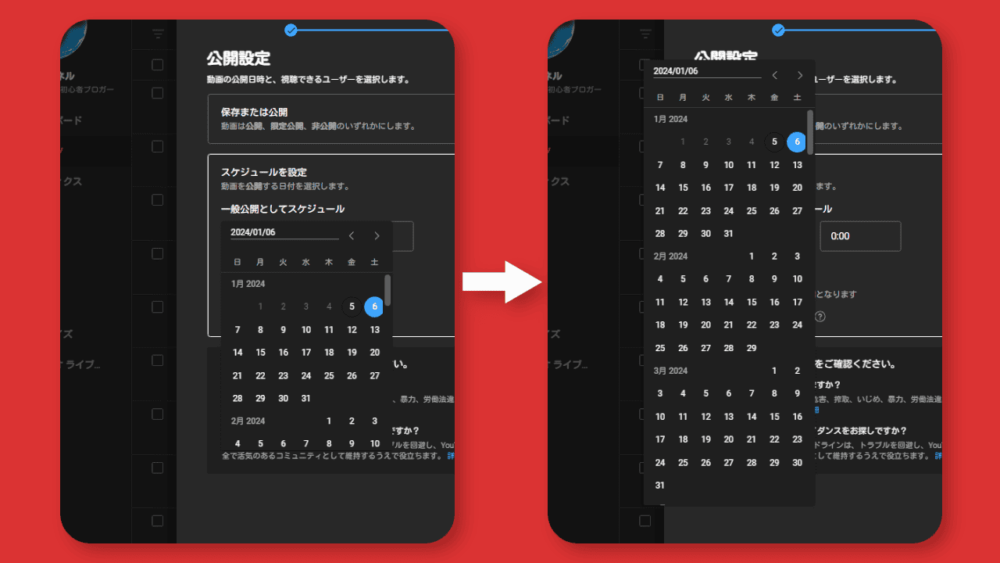
「スケジュールを設定」にして「一般公開としてスケジュール」の日付部分をクリックします。

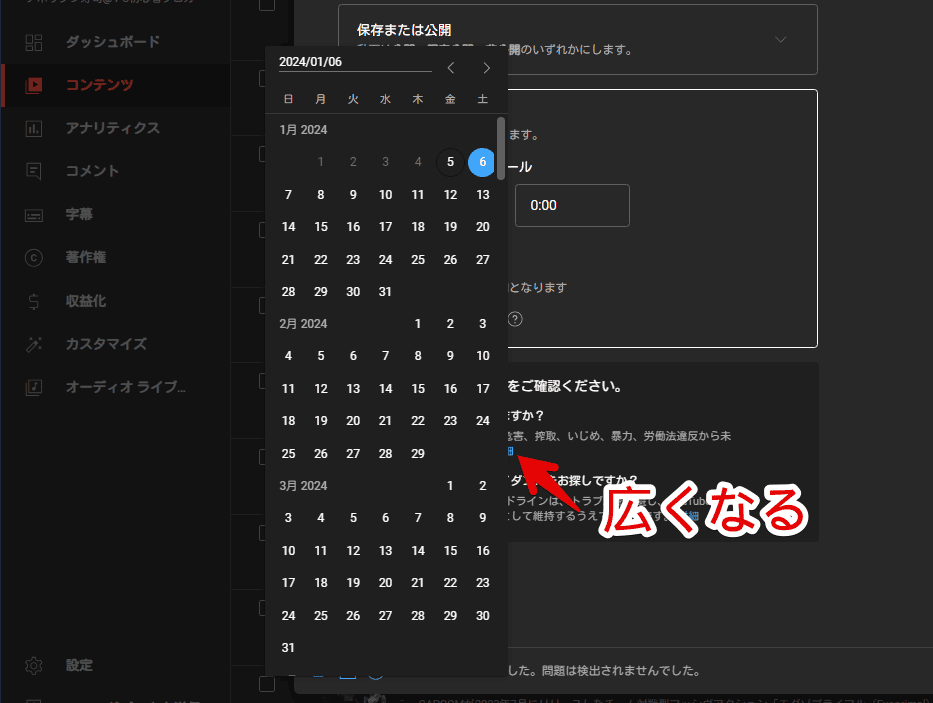
CSS導入後は指定した高さで表示します。
上記のサンプルCSSをそのままコピペするだけでぐぐっと高さが広くなります。僕の環境だと約3か月分が表示されました。選択しやすくなります。

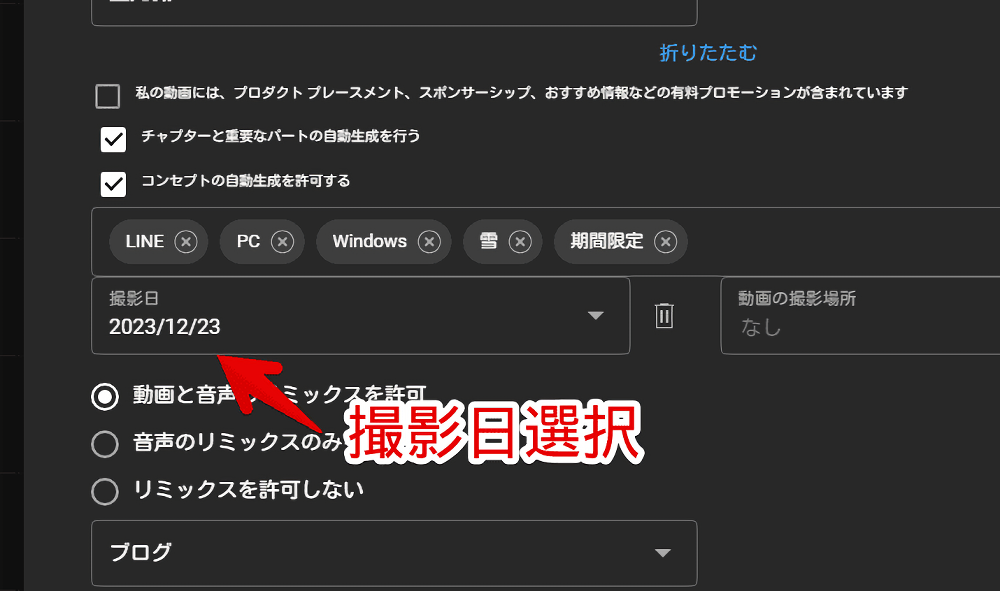
スケジュールではなく撮影日の選択ダイアログにも同様に反映されます。

広くなります。

公開日時の設定ダイアログだと今日より前の日を選択することはできませんが、撮影日の選択ダイアログだと過去の日にちを選択するので、高さを広げることでどっちも選択しやすくなるという恩恵が得られます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
時刻部分をカスタマイズする記事紹介
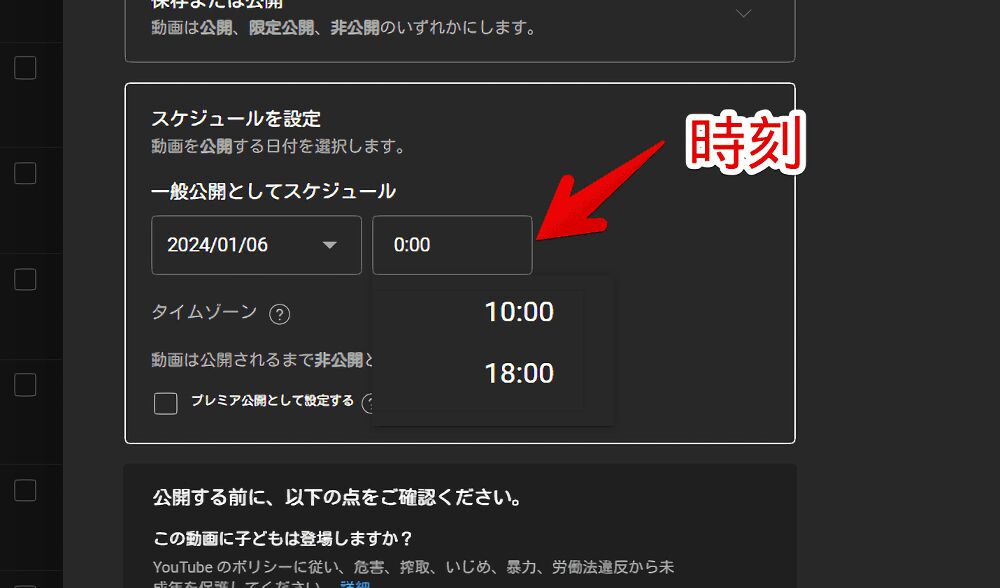
同じくCSSを利用することで、日にち選択ダイアログではなくその隣の時刻選択ダイアログもカスタマイズできます。

僕の場合スケジュールを設定する際は大抵「18時公開」と決めているのでそれ以外の不要な時刻は消しています。押し間違えが減ります。
詳しくは下記記事を参考にしてみてください。
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube Studio」で「スケジュールを設定」のカレンダーダイアログの高さを好きなサイズに広げるCSSでした。
やっぱり日頃自分が使うサービスは、使いやすい見た目にすると全然快適度が変わりますね。
「YouTube Studio」関連で「ここをこういう風にしたい!」みたいなのがあれば、問い合わせしていただけたらもしかしたら挑戦してみるかもしれません。僕はCSS初心者なのでできないことの方が多いですけども…。
「YouTube Studio」系のCSS記事は他にもいくつか書いている気がするので、気になった方はサイト内検索していただけると嬉しいです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録