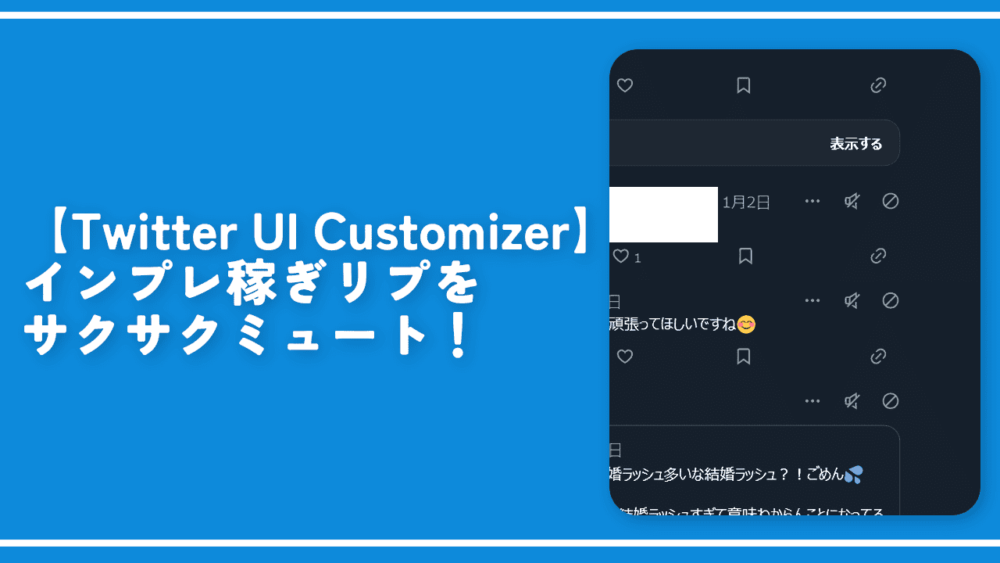
【Twitter UI Customizer】インプレ稼ぎリプをサクサクミュート!

この記事では、「Twitter UI Customizer」拡張機能を使って、インプレ稼ぎのリプライを、サクサクミュートしていく方法を書きます。
2023年夏から、「X(旧Twitter)」で条件を満たした課金ユーザー(Twitter Blue)に向けて、収益化プログラムが開始されました。
この影響により、バズったツイートには、インプレッション稼ぎの中身がないツイートが多くみられるようになりました。バズったツイートに便乗して、とにかくリプライを飛ばすことで、多くの人の目に入り、その分収益が増える…ようです。僕はやっていないので詳しくは分かりません。もう今は、バズったツイートにないほうが珍しいレベルです。
こういった悪質リプを飛ばしているユーザーを見つけたら、かたっぱしからミュートしています。ブロックは、相手が自分のプロフィールページにアクセスすると「ブロックしています」と表示されて分かってしまうので、僕はミュートだけ利用しています。
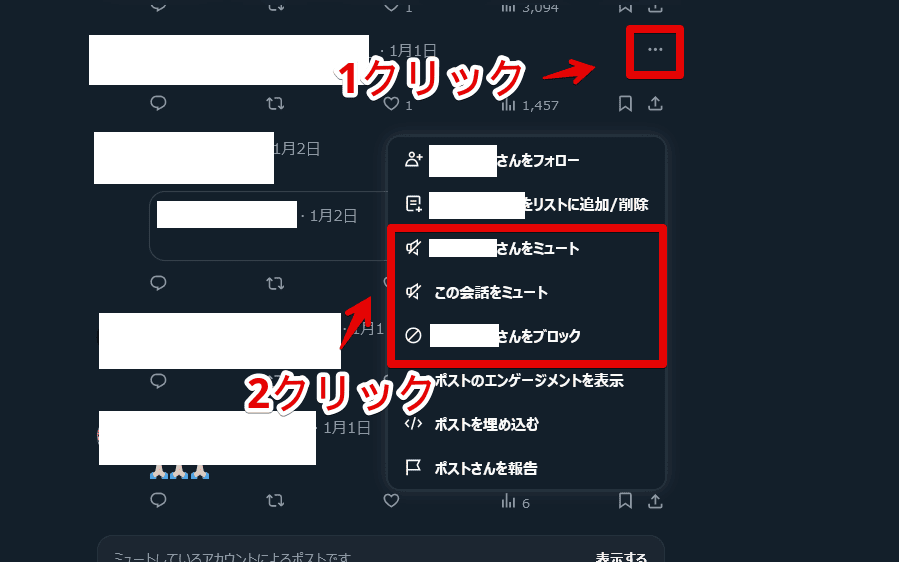
通常だと、ツイート右上の三点ボタン(もっと見る)→「〇〇さんをミュート」をクリックすることで、ミュートにできます。最短でも2クリック必要です。

たった2クリックと言われればそうですが、実際はマウスをその項目までもっていく手間があるので、思ったより手間です。
こういった状況下の中、本記事で紹介する「Twitter UI Customizer」という便利な拡張機能があります。ワンクリックでミュートできるボタンを設置できます。
「インプレ稼ぎやアラビア文字のわけわからないリプを飛ばしている人をかたっぱしからミュート・ブロックしたい!だけど、通常の方法だと凄く手間!」という方、参考にしてみてください。そもそもミュートなんかしなくていいという方には不向きだと思います。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。例外として、僕は拡張機能を導入できるAndroidブラウザアプリ「Kiwi Browser」を使って、「Twitter UI Customizer」を導入しています。
ブラウザ版で「X(旧Twitter)」を見るという多分普通はしないことをしています。アプリ版はインストールすらしていません。
インストール方法
Chromeの場合
Chromeウェブストアからインストールできます。
「Chromeに追加」をクリックします。

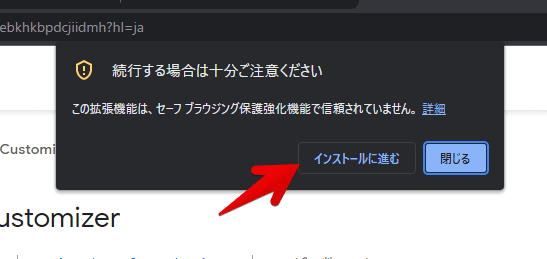
ブラウザのセキュリティレベルによっては、「続行する場合は十分ご注意ください」と警告が表示されるかもしれません。「インストールして進む」をクリックします。

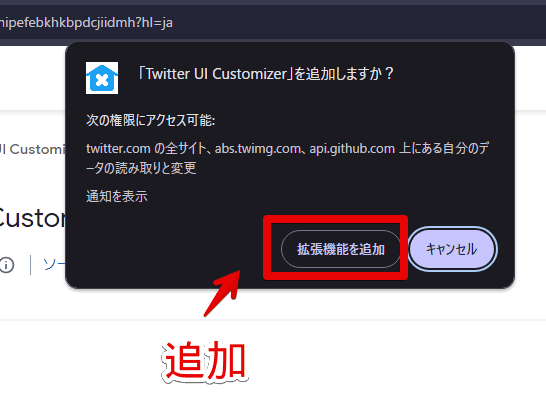
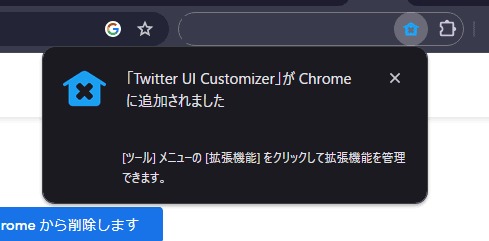
「拡張機能を追加」をクリックします。

オーバーフローメニューに追加されればOKです。

Firefoxの場合
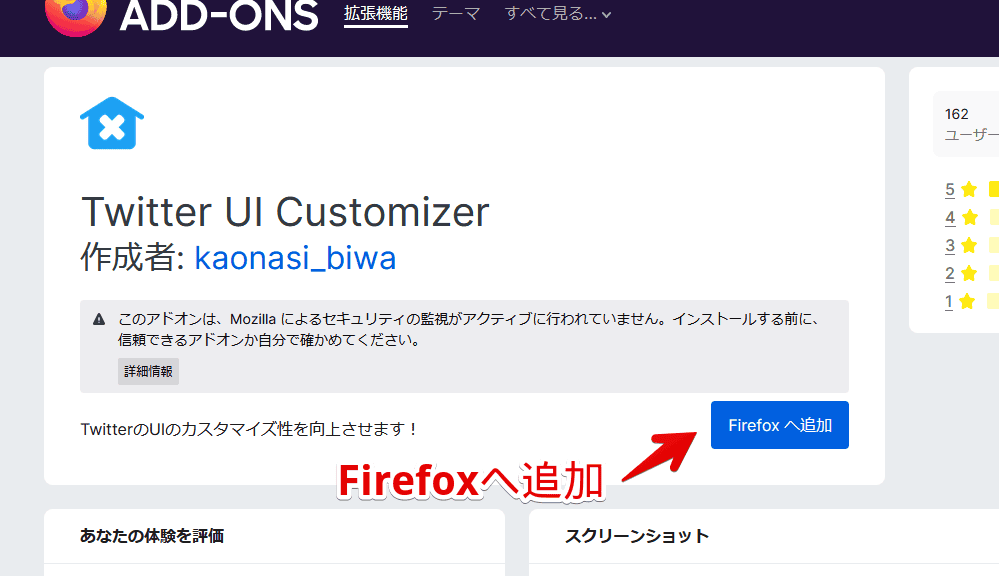
Firefoxの場合は、以下のリンクから入手できます。
![]() をクリックします。
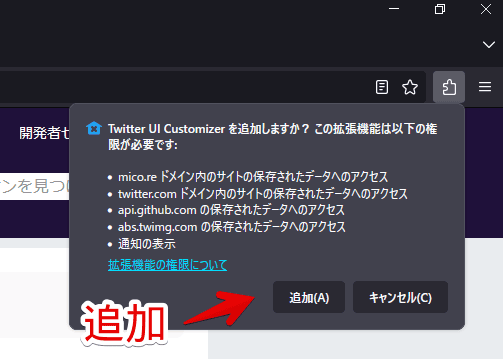
をクリックします。

追加をクリックします。

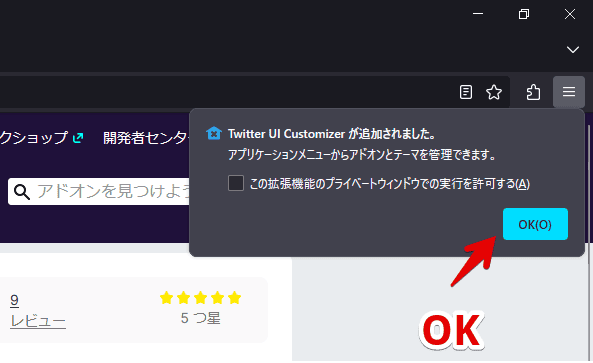
「OK」をクリックします。

ボタンはそんなに利用しないので、右クリック→「オーバーフローメニューにピン留め」で非表示にしておくと、スッキリしていいかもしれません。
簡単ミュート・ブロック環境の構築方法
「Twitter UI Customizer」の設定にアクセスする方法
左側サイドバーの「もっと見る」→「設定とサポート」→「表示」をクリックすることで、設定画面にアクセスできます。通常の「X(旧Twitter)」の表示ページの下に、追加で配置されるようになっています。詳しくは、下記記事を参考にしてみてください。
ツイート下部にミュート・ブロックボタンを設置する
この方法は、こちらで紹介する機能が実装される前まで利用していましたが、右上に設置できるようになってからは使っていません。後述する方法のほうが個人的にはおすすめです。
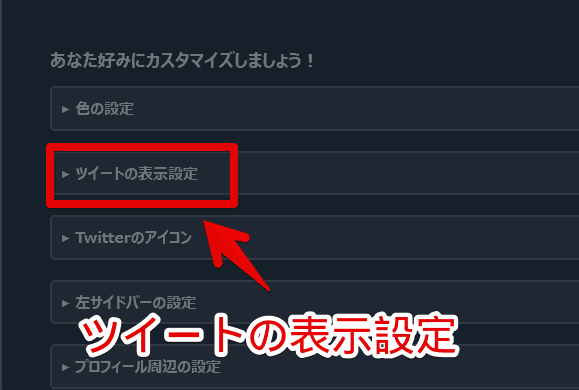
「Twitter UI Customizer」の設定画面を開いて、「ツイートの表示設定」をクリックして展開します。

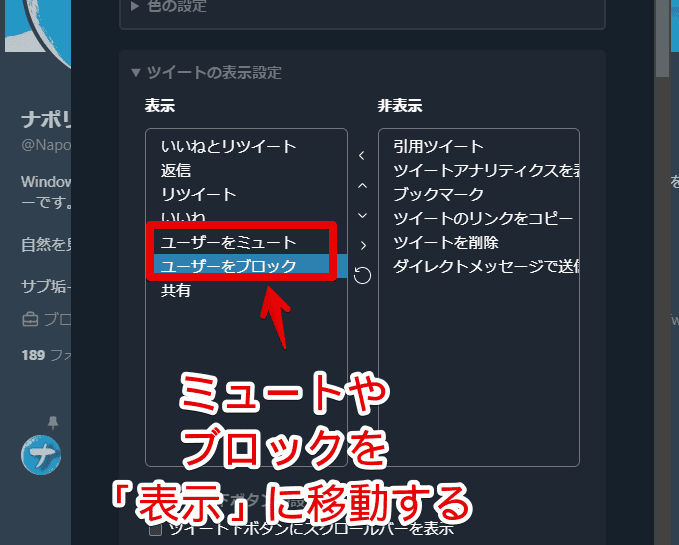
設定画面が拡張されます。左右に並んだ2つのボックスが表示されます。左側が表示する項目、右側が非表示にする項目です。ツイート下部のメニューに表示するボタンを設定できます。
ワンクリックでミュートしたい場合は、「ユーザーをミュート」項目を左側の「表示」に設置します。ブロックなら「ユーザーをブロック」です。

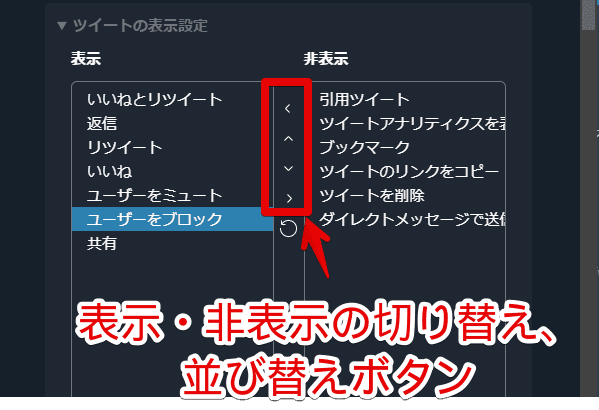
配置方法は、2つのボックスの中央にあるボタンでできます。「<」が表示欄に移動、「>」が非表示欄に移動です。「∧」と「∨」で並びを調整できます。

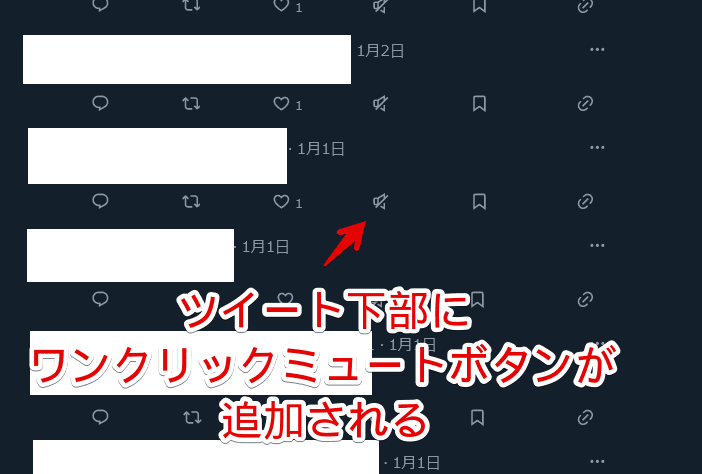
設定できたら、設定画面を閉じます。「X(旧Twitter)」ページのリロードは不要です。タイムラインを開きます。ツイートやそのツイートに群がっているインプレ目的のリプライに、ミュートやブロックボタンが設置されています。

クリックすると、ワンクリックでそのユーザーをミュート(あるいはブロック)できます。
ブロックの場合は、「〇〇さんをブロックしますか?」という確認ダイアログが表示されます。「Twitter UI Customizer」なら、このダイアログを表示させないことも可能です。
ツイート右上にミュート・ブロックボタンを設置する
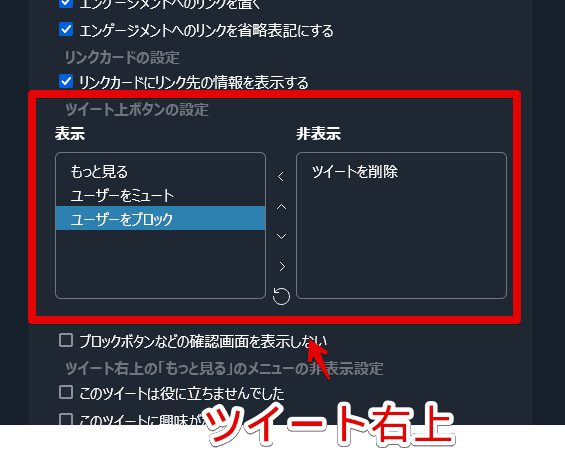
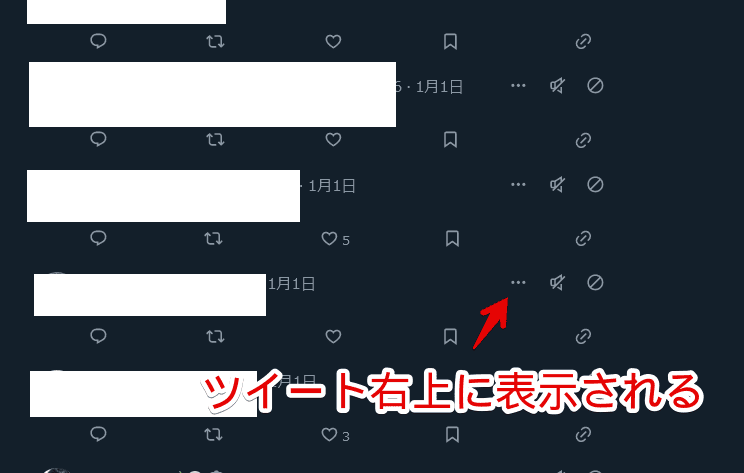
バージョン4.0.0(2023年12月23日公開)から、ツイートの右上に「ユーザーをミュート」、「ユーザーをブロック」、「ツイートを削除」ボタンを設置できるようになりました。標準だと右上には三点ボタン(…)しかありません。
「Twitter UI Customizer」の設定→「ツイートの表示設定」→「ツイート上ボタンの設定」にあります。こちらの方法と同じで、表示と非表示欄のボックスがあるので、真ん中のボタンで切り替えます。

ツイート右上の「…」ボタンの横に、新しくボタンが追加されます。クリックでミュート(あるいはブロック)できます。

実際にクリックしている動画を貼っておきます。
バズったツイートには、集団、あるいは同じ人が何度も投稿していることにより、インプレ稼ぎのリプライがずらっと並んでいる時があります。
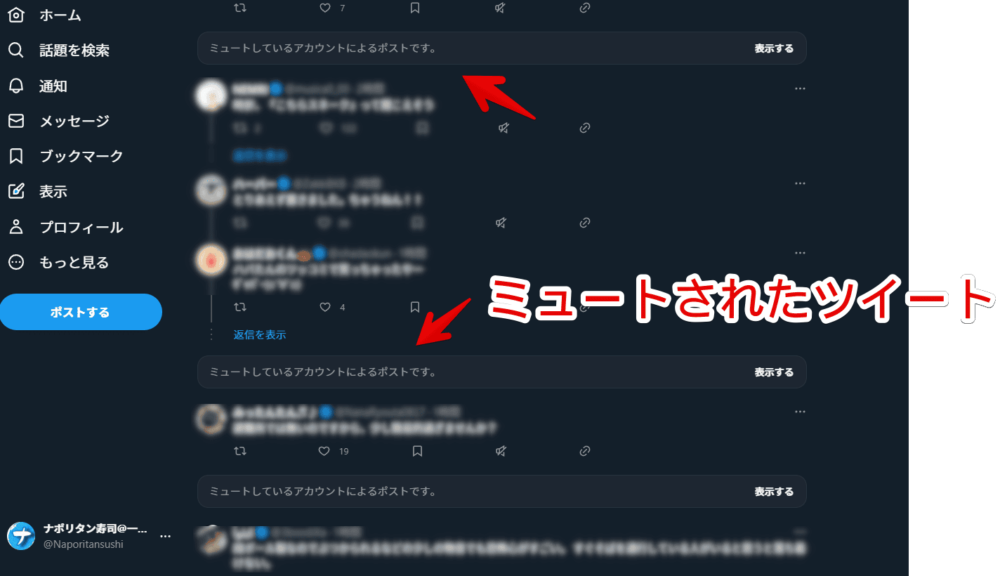
僕は「ミュートしているアカウントによるポスト/ツイートです。」を消すようにしているので、こういった時に、ツイート右上にボタンを配置していると、マウスの位置を変えず、サクサククリックしていけるので便利です。
「いいね」や「ブックマーク」などがあるツイート下部のメニューだと、ツイートの長さに応じて、ミュートボタンがずれるので、いちいちマウスの位置を調整しないといけないというデメリットがあります。
「ブロックボタンなどの確認画面を表示しない」設定方法
ミュートではなく、ブロック機能を頻繁に利用する方は、合わせて「〇〇さんをブロックしますか?」ダイアログを表示させないように「Twitter UI Customizer」で設定しておくと便利だと思います。うっかり誤クリックしてしまう方には不向きだと思います。
詳しくは、下記記事を参考にしてみてください。
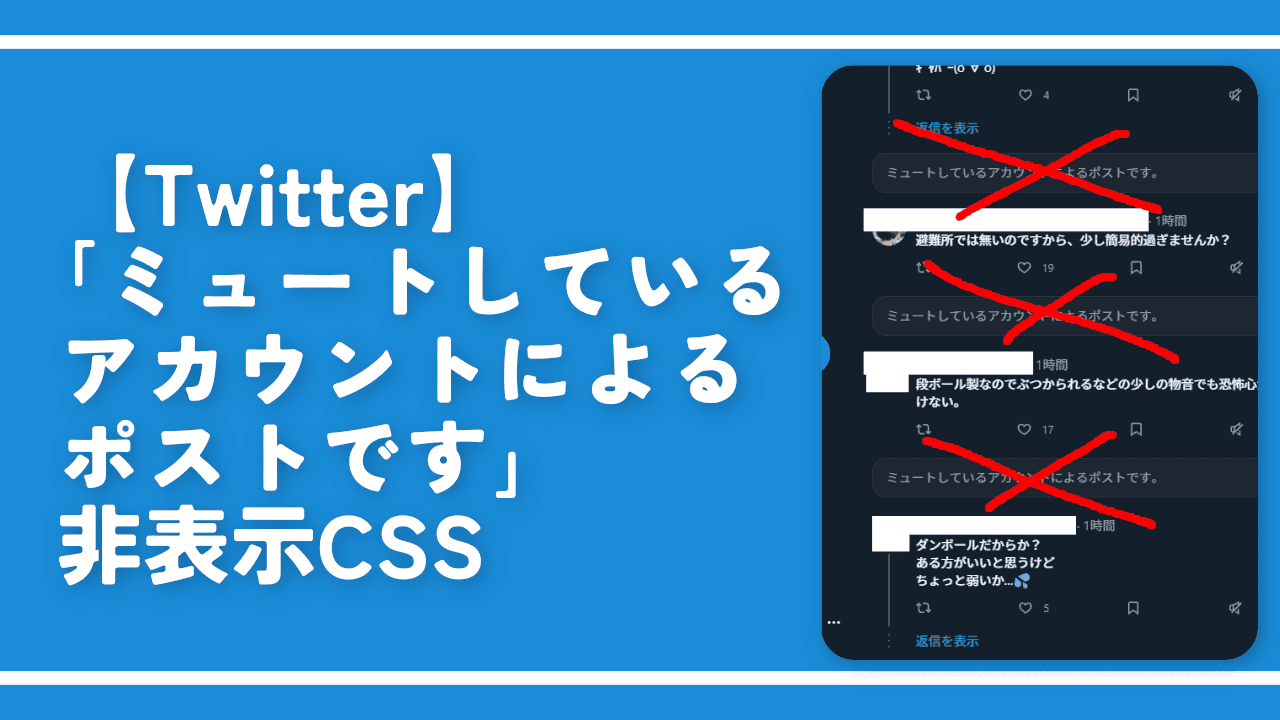
「ミュートしているアカウントによるポスト/ツイートです。」の非表示方法
CSSを利用することで、ミュートした後に出てくる「ミュートしているアカウントによるポスト/ツイートです。」を非表示にできます。元々そんな投稿なかったかようにできます。

詳しくは、下記記事を参考にしてみてください。
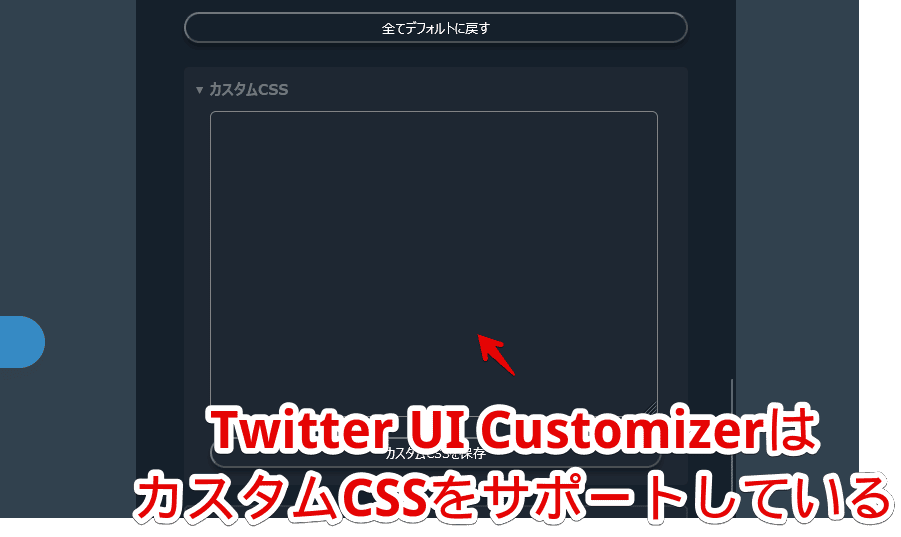
CSSは、CSSを適用できる拡張機能(StylebotやStylusなど)を導入する必要がありますが、「X(旧Twitter)」に関しては、「Twitter UI Customizer」のカスタムCSSに書き込むことで利用できます。

こちらの記事で紹介しているCSSコードを、「Twitter UI Customizer」のカスタムCSS欄に貼り付けることで利用できると思います。
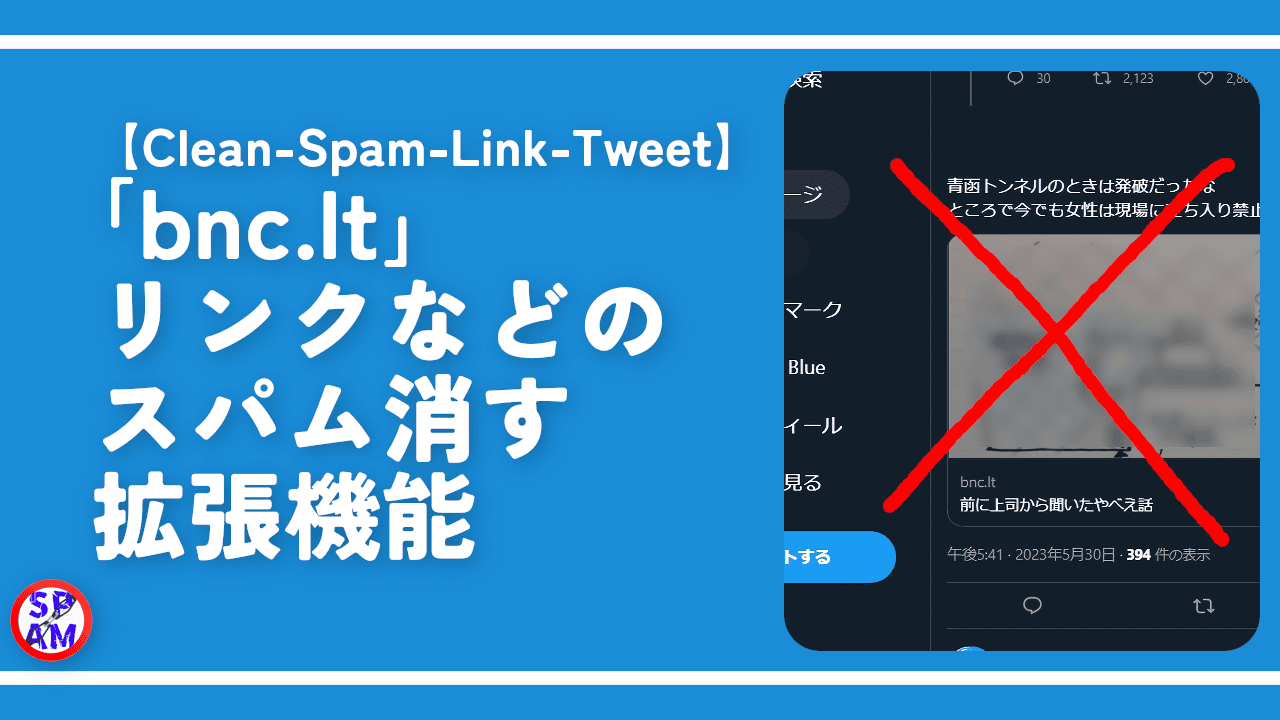
【余談】「Clean-Spam-Link-Tweet」拡張機能の紹介
「Clean-Spam-Link-Tweet」という拡張機能を利用することで、変なリンクを貼っているツイートや、アラビア文字のリプライを非表示にできます。個人的に、「Twitter UI Customizer」に並ぶくらいおすすめです。
ただ、ただでさえ「Twitter UI Customizer」単体でも機能豊富な影響か重たいのに、追加で「X(旧Twitter)」関連の拡張機能を入れると相当重たくなります。多分体感で分かると思います。使っていると、ちょくちょく「問題が発生しました」と表示される時があります。あんまり併用は良くないのかもしれません。
感想
以上、「Twitter UI Customizer」拡張機能を使って、インプレ稼ぎのリプライを、サクサクミュートしていく方法でした。
こんなことしなくても、「X(旧Twitter)」側が対策してくれるのが一番いいんですけどね。それにしても収益化を実装する前に、誰もこの問題点を指摘しなかったんですかね?
ちょっと考えたら、悪質なリプライが増えるって想像できそうです。僕みたいな一般人でそう思うってことは、「X(旧Twitter)」の中の偉い方たちは、もっと何パターンもの複雑な戦略や問題点を想定していそうなのに…。
災害関連のツイートに、偽救助してくださいリプや、能天気なアラビアユーザー名の「♡♡」絵文字とか、もう無茶苦茶な状況ですよね~。早く良い感じになってほしいです。














 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉