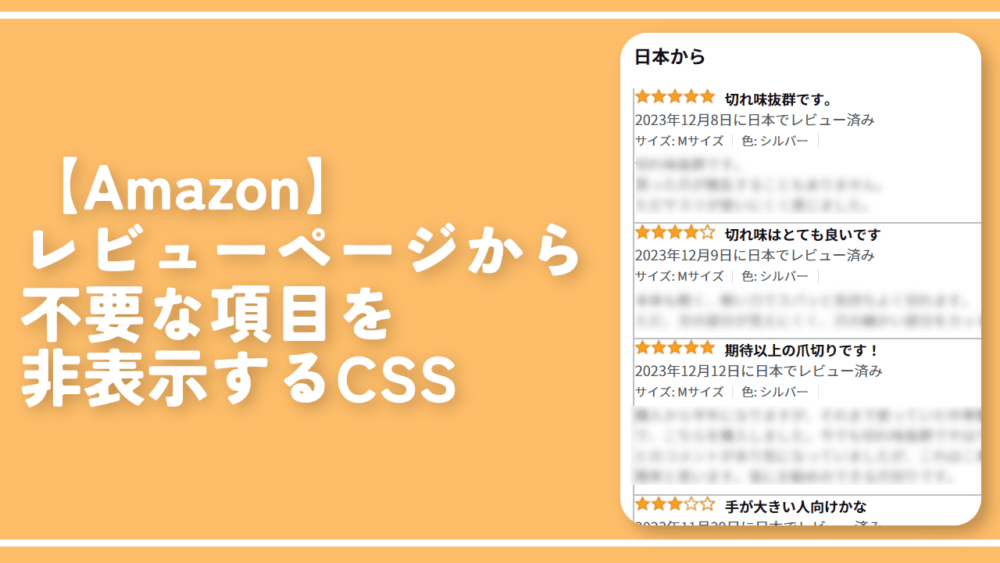
【Amazon】レビューページから不要な項目を非表示するCSS
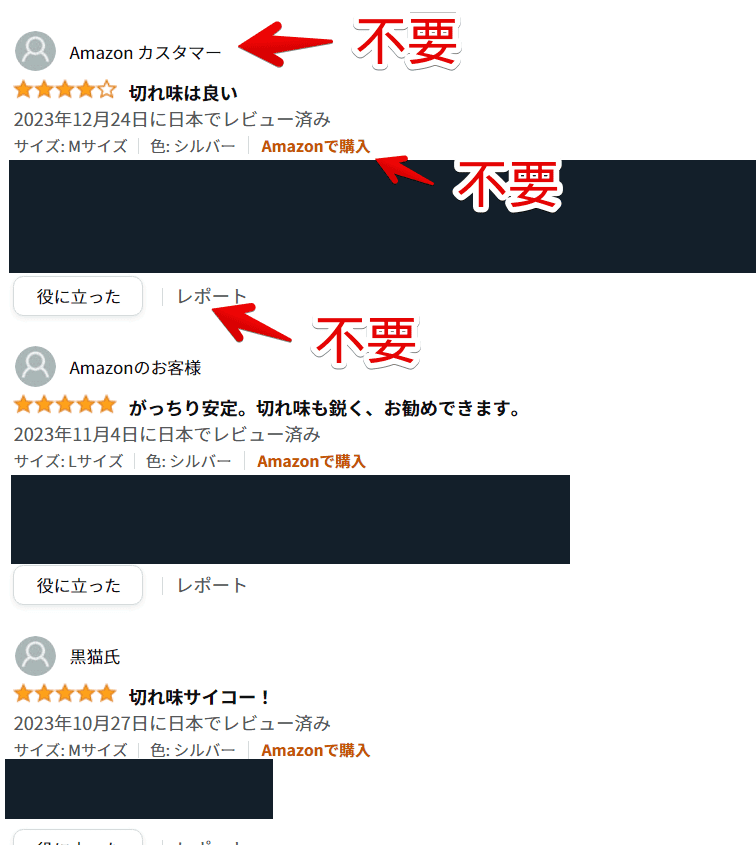
PCウェブサイト版「Amazon」のレビューページを見てみると、僕にとっては不要な項目がいくつかあることに気づきました。例えば以下の項目です。
- ユーザー名
- レビューを書くボタン
- 上位の肯定的レビュー、上位の批判的レビュー
- 役に立った、レポートボタン

CSSを利用することで自身の環境上で非表示にできます。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
余談ですが、2023年の「Amazonプライムデー」で購入した商品を貼っただけの記事を書いています。
インストール方法
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
AmazonのレビューページをカスタマイズするCSS
レビューページだけで動作するスタイルシートを作成する
今回はAmazonのドメイン上ではなくレビューページだけで動作させたいので、レビューページ専用のスタイルシートを作成します。
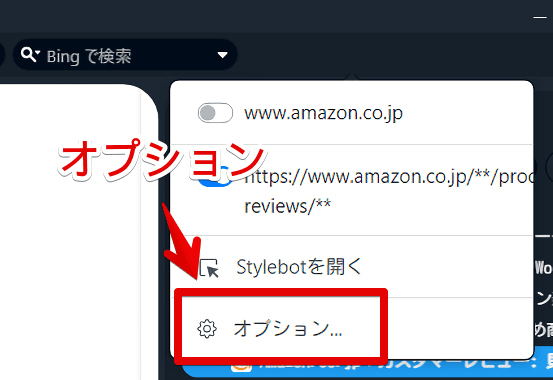
インストールした「Stylebot」拡張機能アイコンを左クリック→「オプション」をクリックします。右クリックからでもOKです。

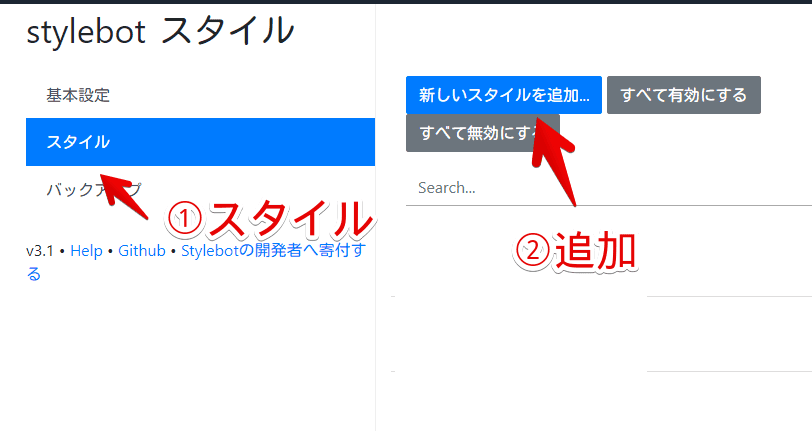
左側の「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。

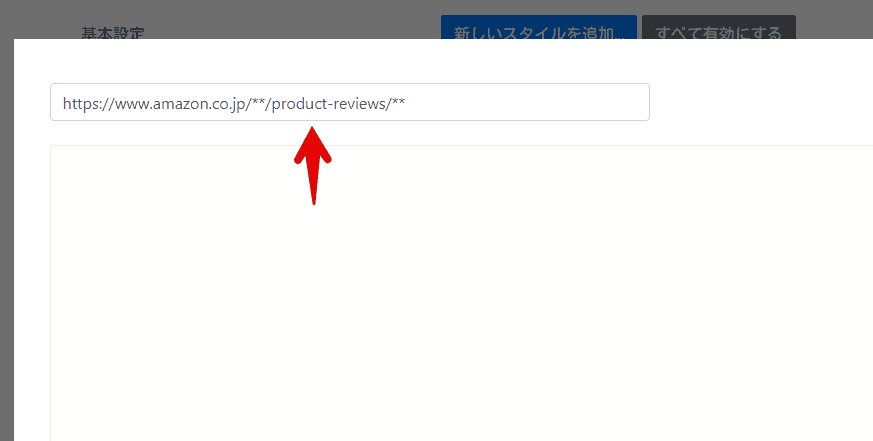
2つのテキストボックスが表示されます。1つ目にページのURL、2つ目にCSSを書き込んでいきます。

今回の場合、Amazonのレビューページだけで動作させたいので以下のURLを指定します。「**」はワイルドカードで任意の一文字以上という意味です。
https://www.amazon.co.jp/**/product-reviews/**僕が見た感じレビューページのURLには「product-reviews」という文字列が含まれていたので、上記のような形(パターン)にしています。
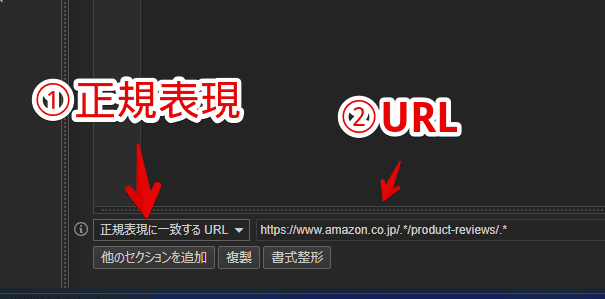
「Stylebot」拡張機能ではなく「Stylus」拡張機能を利用している場合、ワイルドカードではなく正規表現で書きます。「**」の部分が「.*」になります。
https://www.amazon.co.jp/.*/product-reviews/.*スタイルシート画面を開いてページ指定の部分を「正規表現に一致するURL」にします。右横のテキストボックスに上記のURLを書き込みます。

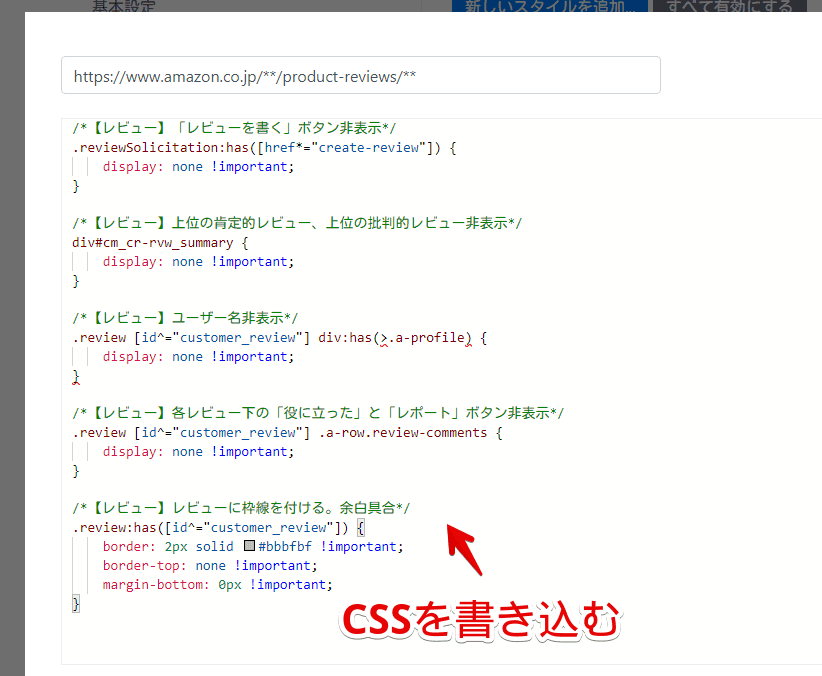
CSSを書き込む
2つ目のテキストボックスにCSSを書き込みます。以下になります。全てを書き込む必要はなく、自分が使いたいCSSだけ書きます。
/*【レビュー】「レビューを書く」ボタン非表示*/
.reviewSolicitation:has([href*="create-review"]) {
display: none !important;
}
/*【レビュー】上位の肯定的レビュー、上位の批判的レビュー非表示*/
div#cm_cr-rvw_summary {
display: none !important;
}
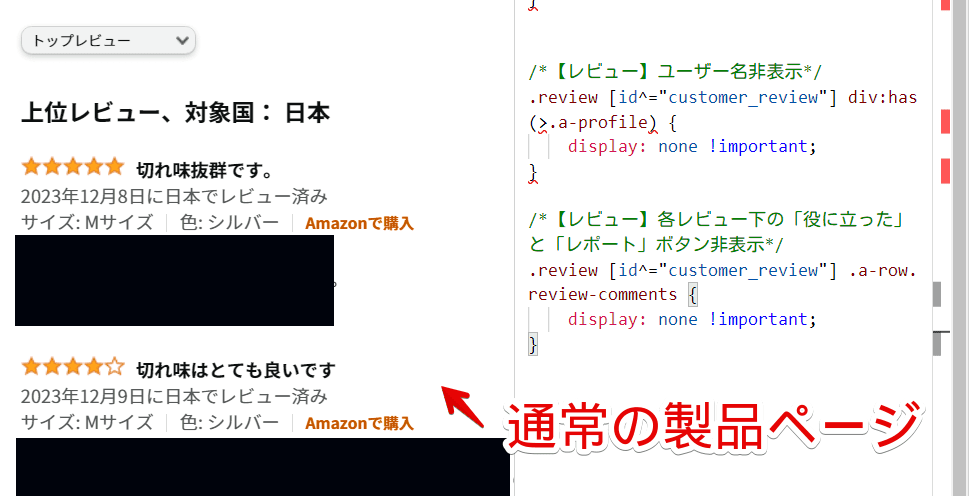
/*【レビュー】ユーザー名非表示*/
.review [id^="customer_review"] div:has(>.a-profile) {
display: none !important;
}
/*【レビュー】各レビュー下の「役に立った」と「レポート」ボタン非表示*/
.review [id^="customer_review"] .a-row.review-comments {
display: none !important;
}
/*【レビュー】「Amazonで購入」非表示*/
.review-data span[data-action="reviews:filter-action:push-state"] {
display: none !important;
}
/*【レビュー】レビューに枠線を付ける。余白具合*/
.review:has([id^="customer_review"]) {
border: 2px solid #bbbfbf !important;
border-top: none !important;
margin-bottom: 0px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。

必要なCSSを書き込めたら右下の「保存する」をクリックします。

CSSが適用されたか確認する
「Amazon」上にある製品のレビューページにアクセスします。試しに「貝印 関孫六 プレミアム 爪切り(HC-1800)
」を開いてみます。
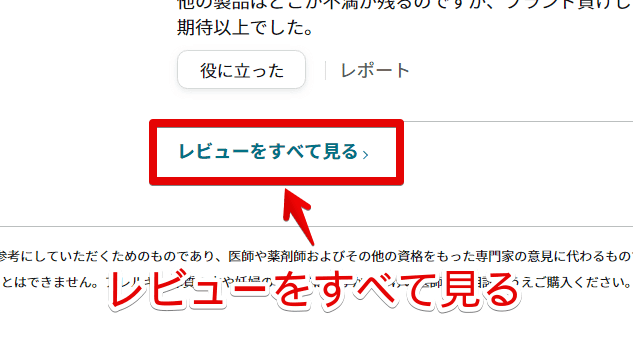
製品ページの下部にあるレビュー欄のさらに下にある「レビューをすべて見る」をクリックします。全てのレビューを確認できるレビューページに移動します。

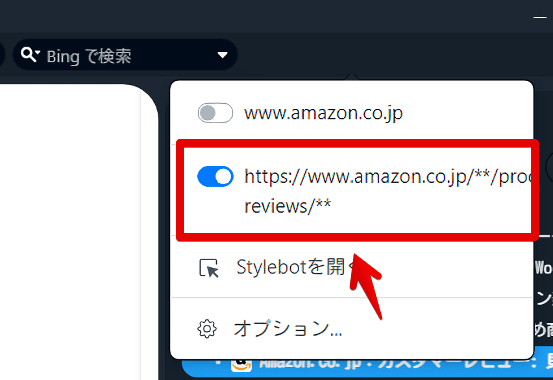
開けたら右上の「Stylebot」拡張機能アイコンを左クリックして、「https://www.amazon.co.jp/**/product-reviews/**」がオンになっていることを確認します。オンになっている間は有効になっています。

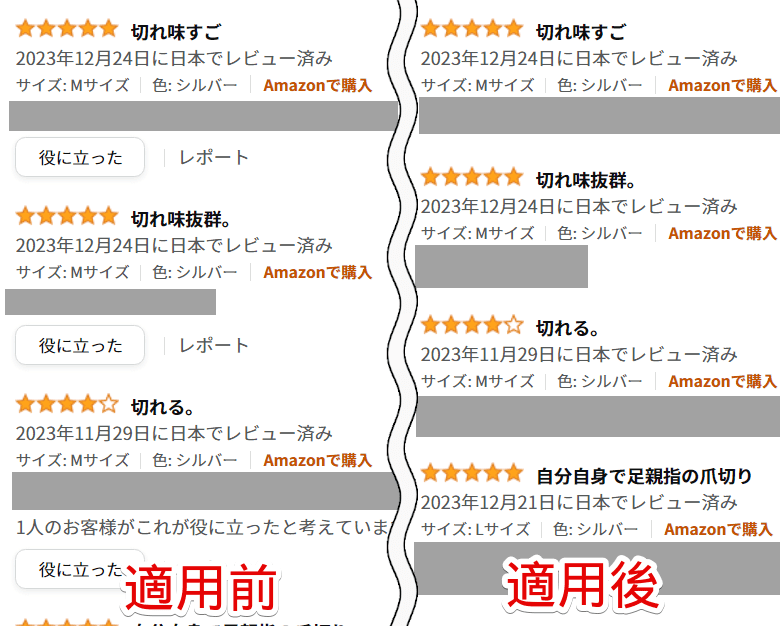
CSSが適用されてレビュー欄がカスタマイズされます。具体的にどこが変わったか確認してみます。

一時的に無効化したい場合、「Stylebot」拡張機能アイコンを左クリック→「https://www.amazon.co.jp/**/product-reviews/**」をオフにします。使わなくなったら書き込んだコードを削除します。
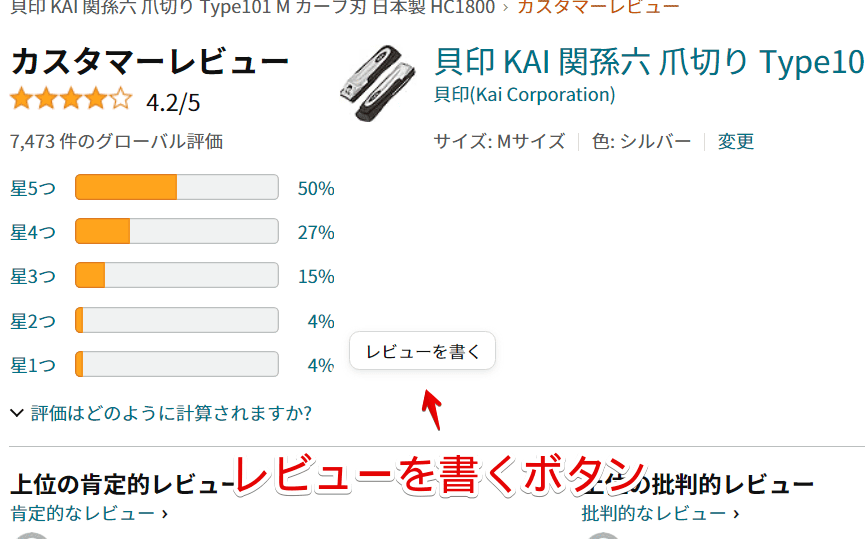
「レビューを書く」ボタン非表示
レビューページの上部には評価(★)の横棒グラフがあります。この横に「レビューを書く」ボタンがあります。ここを消します。

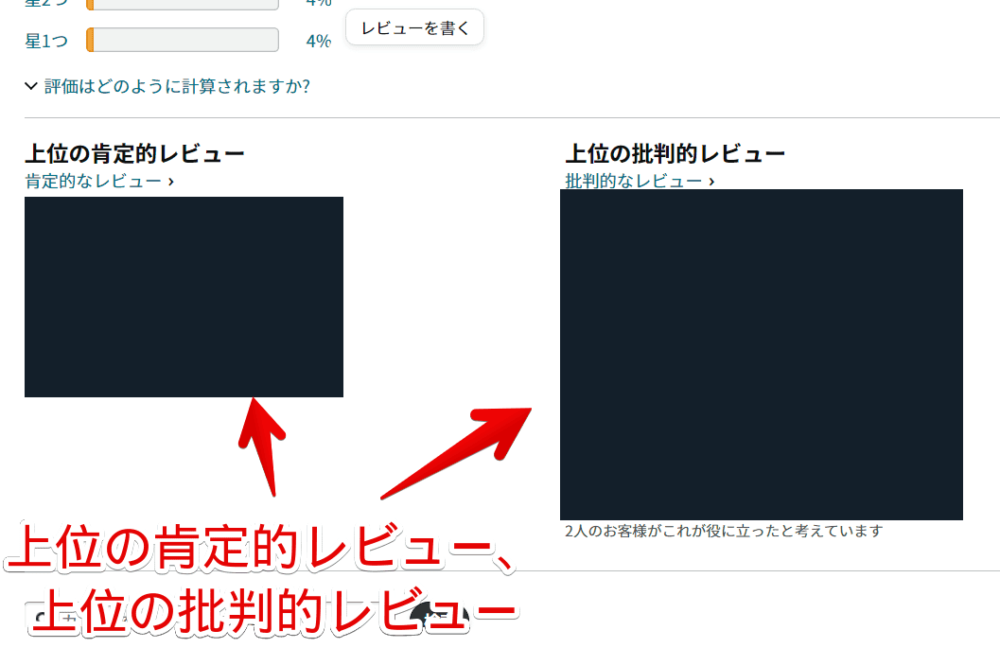
上位の肯定的レビュー、上位の批判的レビュー非表示
評価の横棒グラフの下に「上位の肯定的レビュー」、「上位の批判的レビュー」項目があります。僕はあんまりいらないなと思ったので「上位の肯定的レビュー、上位の批判的レビュー非表示」CSSで非表示にしています。

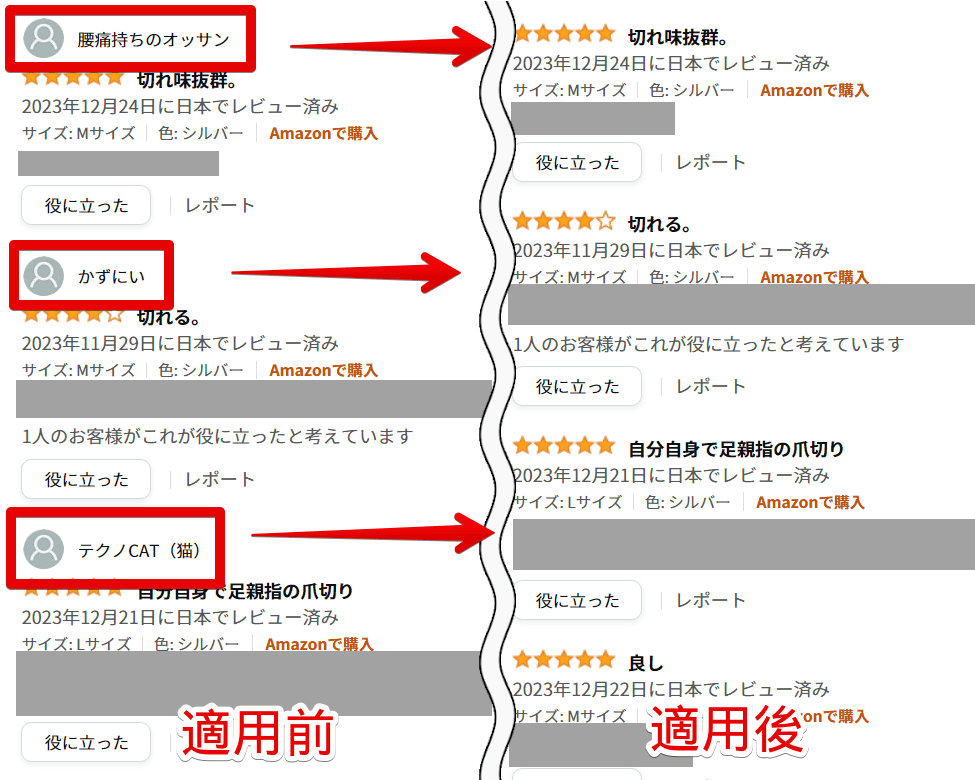
ユーザー名非表示
僕の場合レビューの内容が重要で、どんな投稿者が投稿しているのかはあまり重要ではありません。「【レビュー】ユーザー名非表示」CSSで丸々非表示にしています。結構ガラッと見た目がスッキリします。

各レビュー下の「役に立った」、「レポート」ボタン非表示
各レビュー下部にある「〇人のお客様がこれが役に立ったと考えています」、「役に立った」ボタン、「レポート」ボタンを非表示にします。

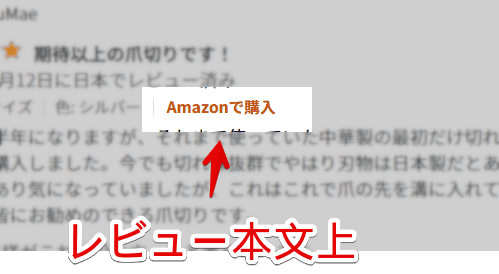
「Amazonで購入」非表示
レビューのタイトルと本文の間にある「Amazonで購入」という文字列です。ここ「Amazonで購入」以外のパターンがあるんですかね?もしあったら教えてほしいです。

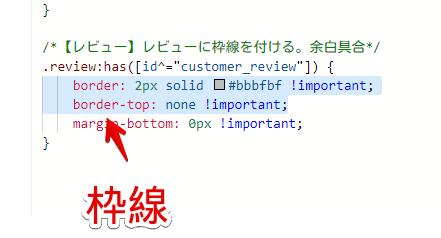
枠線と余白具合
「【レビュー】レビューに枠線を付ける。余白具合」のCSSは少々特殊です。各レビュー間に枠線を付けて余白を調整するCSSです。人によってはないほうが見やすいかもしれません。
僕も作成してみたんですがあんまりだな…ということで余白を消すCSSだけ使って枠線は付けていません。いちお作成したので紹介だけしておこうって感じです。
枠線がいらない場合は「border」の行を削除します。色を変えたり、枠線の太さを調整したりも可能です。

レビューページではなく、商品ページでも適用したい場合
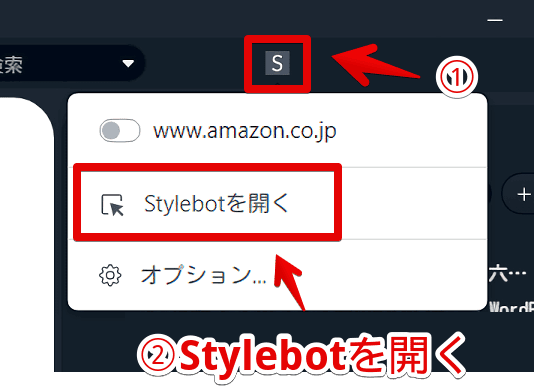
「Amazon」の製品ページにアクセスして、「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。Amazonのドメイン(
www.amazon.co.jp)のスタイルシートが開かれます。

サイドバーとしてスタイルシートが表示されます。色々項目が書かれた画面が表示された場合、下部の「コード」をクリックして、スタイルシート画面に切り替えます。
「【レビュー】ユーザー名非表示」と「【レビュー】各レビュー下の「役に立った」と「レポート」ボタン非表示」CSSを書き込んでみたところ、特に中身を変えなくても反映されました。

ただあくまで僕が作成したのはレビューページなので、もし動作しなかったり、思わぬところが一緒に消えてしまった場合でも怒らないでください。「こういうのできますか…?」とありえないくらい優しい言葉で質問してくる分には構いません。(問い合わせはこちら)
【関連記事の紹介】他にも消す記事書いているよ
Amazon上で不要な部分を消す記事を他にもいくつか書いています。気になった方は参考にしてみてください。
検索結果に表示される「閲覧履歴に基づくおすすめ商品」や、検索ボックスにフォーカスした時に表示される「購入済み」や「トレンドキーワード」も消せます。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS
- 【Amazon】検索候補内のトレンドキーワードを非表示にするCSS
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
- 【Amazon】検索履歴を非表示にして隠すCSS
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
- 【Amazon】「最後にこの商品を購入したのは〇日です」非表示CSS
感想
以上、PCウェブサイト「Amazon」の商品レビューページにある不要な要素(ユーザー名、役に立ったボタン等)を非表示にするCSSでした。
他にもAmazon上でここの表示消したーい!という場合、問い合わせしていただけたらもしかすると挑戦してみるかもしれません。単純に僕にはできない場合も全然あるのであまり期待はしないでください。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録