【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS

この記事では、「Amazonプライムビデオ」の作品詳細ページの「今すぐ観る」の下部にあるバナー広告エリアを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
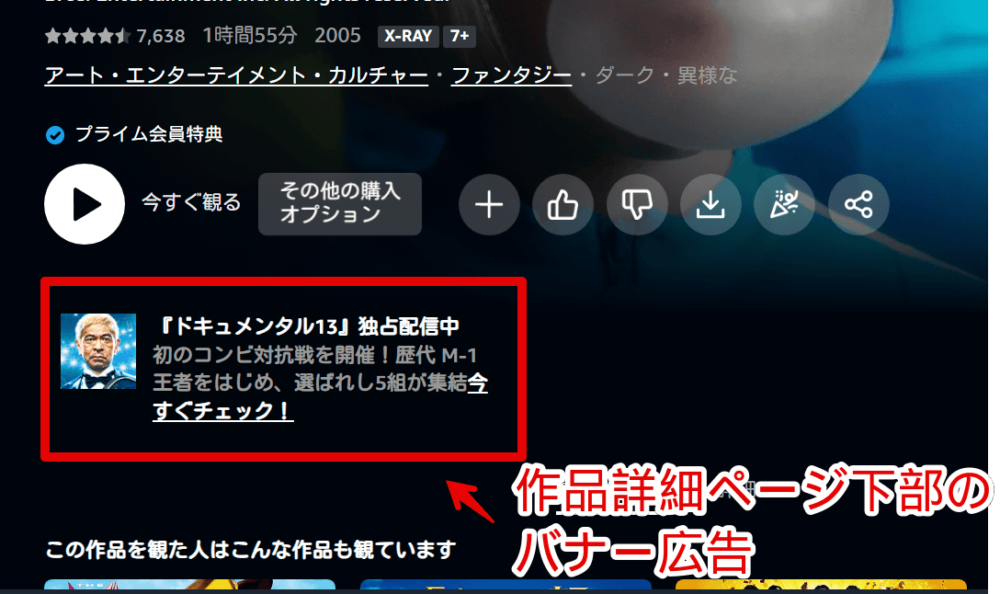
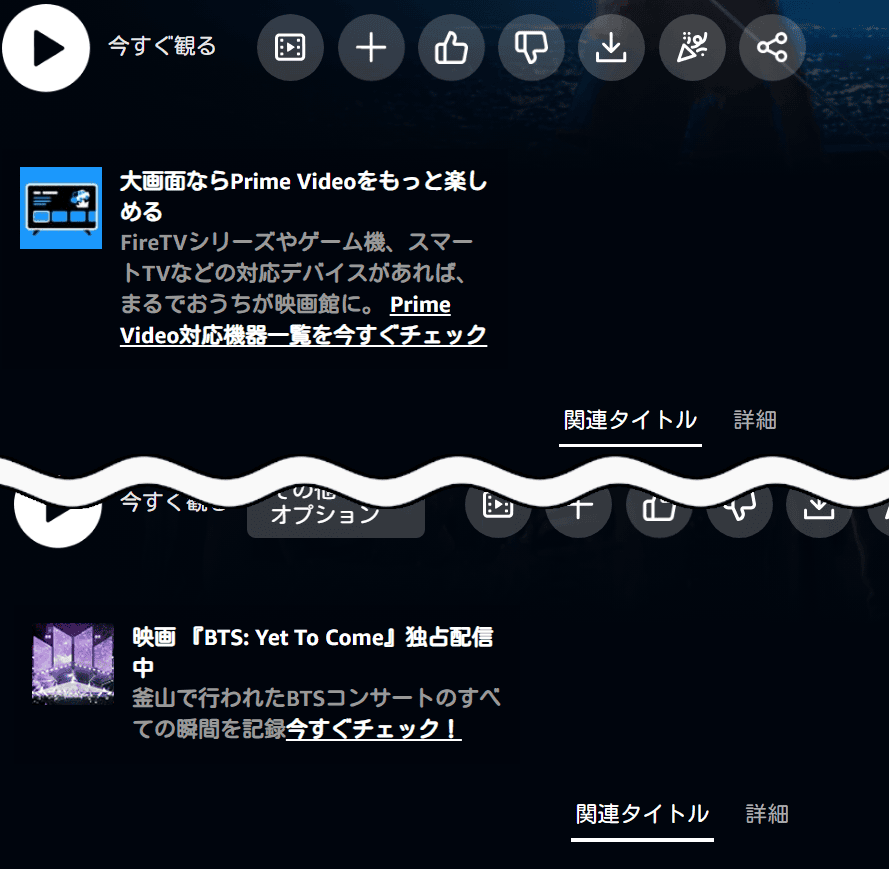
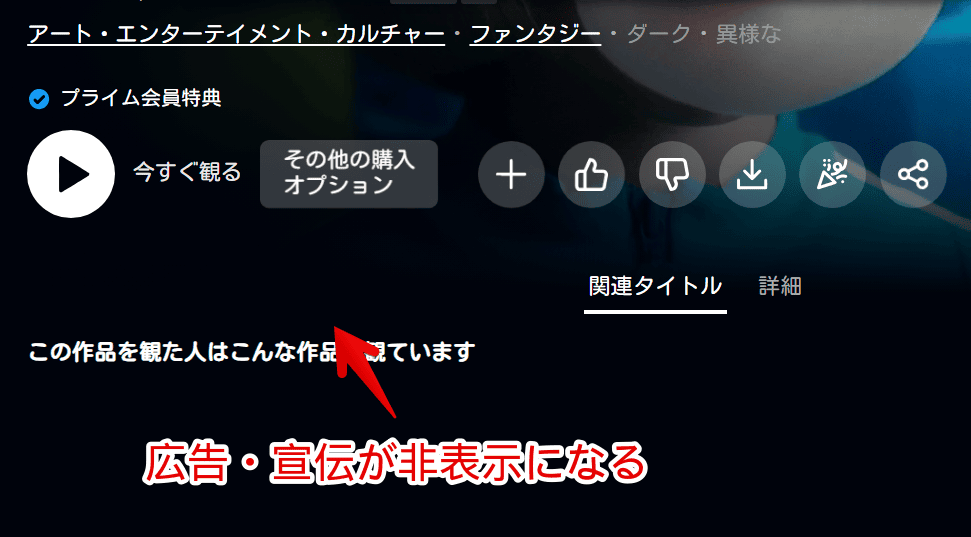
PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページを開くと、「今すぐ観る」と「この作品を観た人はこんな作品も観ています」の間に、プロモーション(プライムビデオ側の宣伝)が表示される時があります。

同じプライムビデオ内の番組の宣伝が多い印象です。「あ、こういうライブや番組があるんだ。見てみよ~」と情報を手に入れる機会として便利なんですが、人によっては邪魔と思うかもしれません。内容は、時期や環境によって変わります。

標準の設定では非表示にできません。ですよね…?できたらごめんなさい…。本記事では、公式の方法ではなく、PCブラウザから見た時、ウェブサイトのデザインをカスタマイズできる「CSS」を利用して非表示にしてみます。
記事の最後らへんには、好き・好きではないボタン、ウォッチパーティボタン、ダウンロードボタンを消す方法や、「この作品を観た人はこんな作品も観ています」を複数行にする方法を書いた記事を紹介しているので、ぜひ最後まで見ていただければなと思います。
CSSを利用します。拡張機能がインストールできるPCブラウザ向けです。スマホアプリ版ではできません。自身の環境上だけなので、他の人には影響しません。いつでも元に戻せます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの作品詳細ページ下部にあるプロモーションを消す手順
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

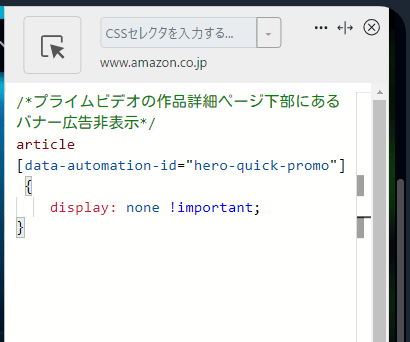
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プライムビデオの作品詳細ページ下部にあるバナー広告非表示*/
article[data-automation-id="hero-quick-promo"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
何となく、他記事のCSSより比較的すぐに使えなくなるような気がしています。ちょっとセレクタがすぐ変わりそうな匂いがします。何となくですけども…。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
作品詳細ページにアクセスします。「今すぐ観る」、「その他の購入オプション」の下部にあるプロモーション?バナー?広告?エリアが丸ごと非表示になります。スッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
「好き」、「好きではない」などのボタンを消したい場合
作品詳細ページの「好き」、「好きではない」、「ウォッチパーティ」、「ダウンロード」、「共有」、「その他の購入オプション」といったボタンを非表示にしたい場合、以下の記事たちを参考にしてみてください。同じくCSSを利用します。
- プライムビデオの「好き」、「好きではない」の非表示CSS
- 【プライムビデオ】ウォッチパーティを非表示にするCSS
- 【プライムビデオ】動画のダウンロード、共有を非表示にするCSS
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS
【個人的におすすめ】関連タイトルを複数行にしたい場合
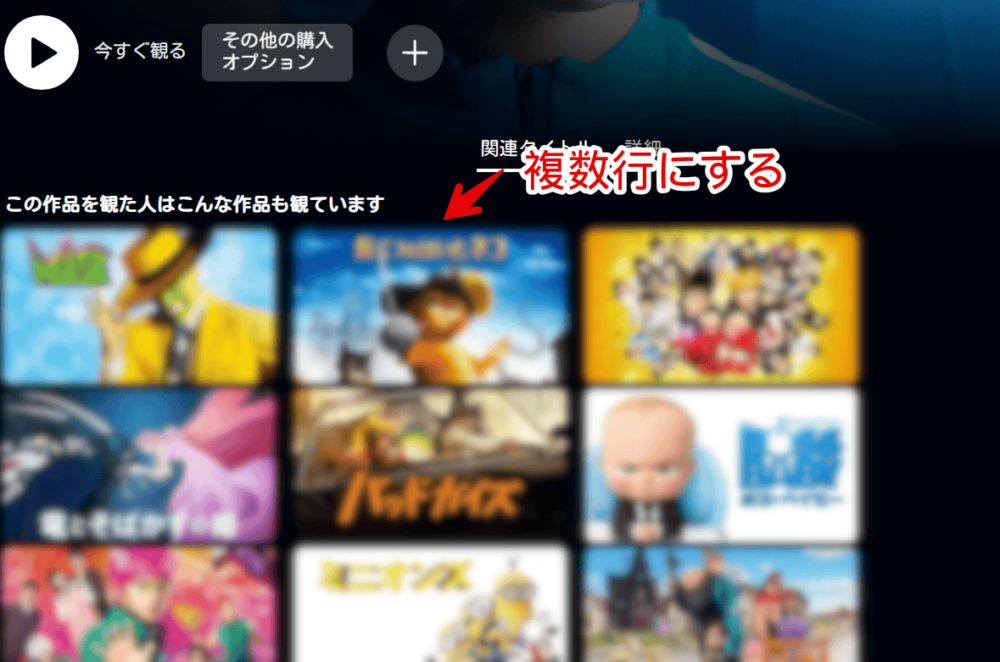
プライムビデオ×CSS関連の記事で、特におすすめです。作品詳細ページの「関連タイトル」内にある「この作品を観た人はこんな作品も観ています」を複数行にするCSS記事です。

デフォルトの一行表示から複数行表示にすることで、おすすめ作品を見つけやすくなります。自分でCSSを作成した時、「これエエな…」ってうなりましたもん。
感想
以上、「Amazonプライムビデオ」の作品詳細ページの「今すぐ観る」の下部にあるプロモーションエリアを非表示にするCSSでした。
プライムビデオ×CSS関連の記事は、いくつか書いているので、気になった方は、当サイトのサイト内検索や、カテゴリー絞り込みを活用していただけると、嬉しいです。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録