【メルカリ】トップページのバナー広告画像を非表示にするCSS
PCウェブサイト版「メルカリ」のトップページ上部には、大きなバナー広告画像が表示されています。「メルカリアンバサダー」、「もれなく貰えるクーポン」、「超メルカリ市」など状況によって表示内容は異なります。

読者様からここを非表示にしたいと問い合わせをいただいたので消す方法を紹介します。CSSを利用します。CSSを導入したブラウザ上での見た目を変えるだけで他人のPCには影響しません。
本記事は拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
メルカリのトップページにあるバナーを消すCSS
スタイルシートを開く
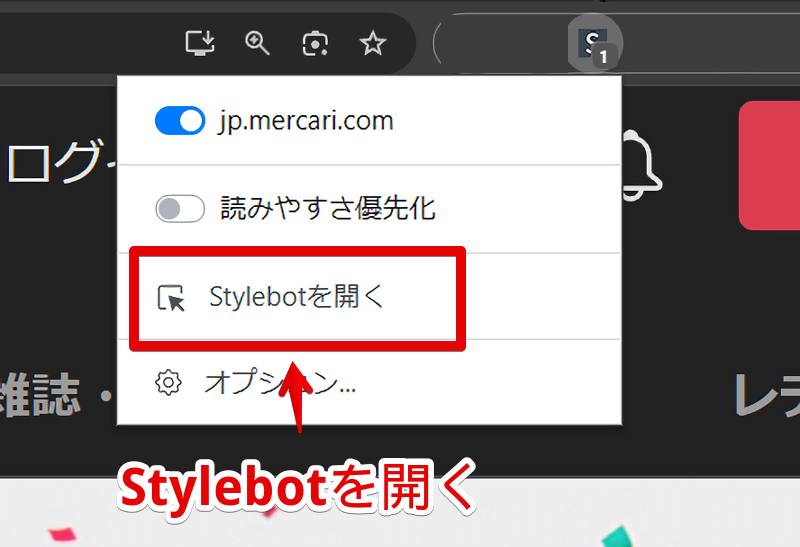
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
CSSを書き込む
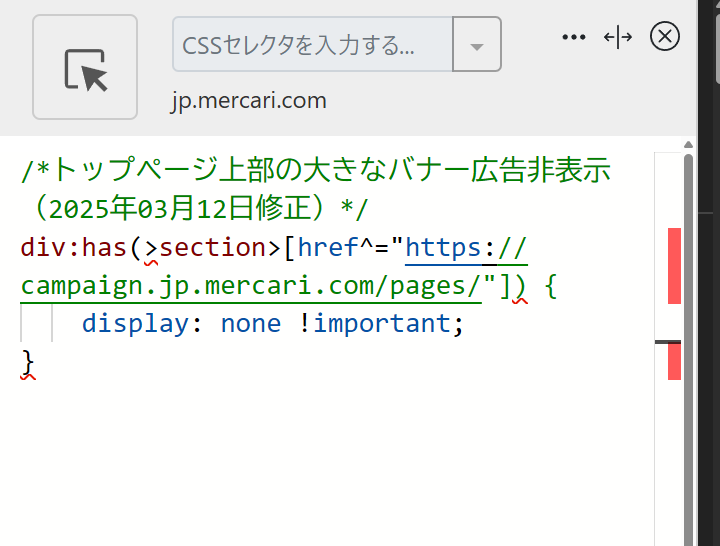
以下のコードになります。
/*トップページ上部の大きなバナー広告非表示(2025年03月12日修正)*/
div:has(>section>[href^="https://campaign.jp.mercari.com/pages/"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。赤下線が引かれてちょっとエラーっぽい表示になるかもしれませんが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
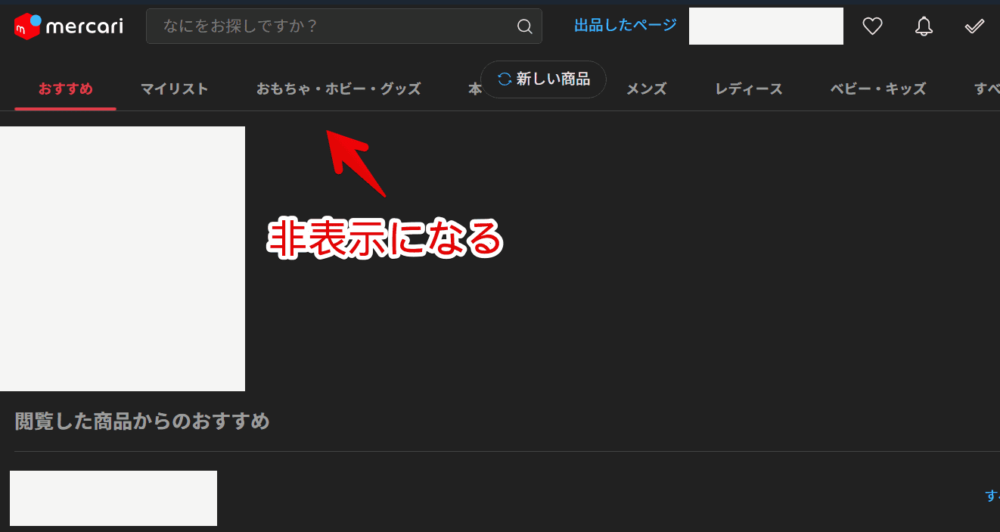
この状態でトップページを開きます。
バナー画像が非表示になってその下にある「いいねした商品」や「閲覧した商品からのおすすめ」が上に詰めて表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
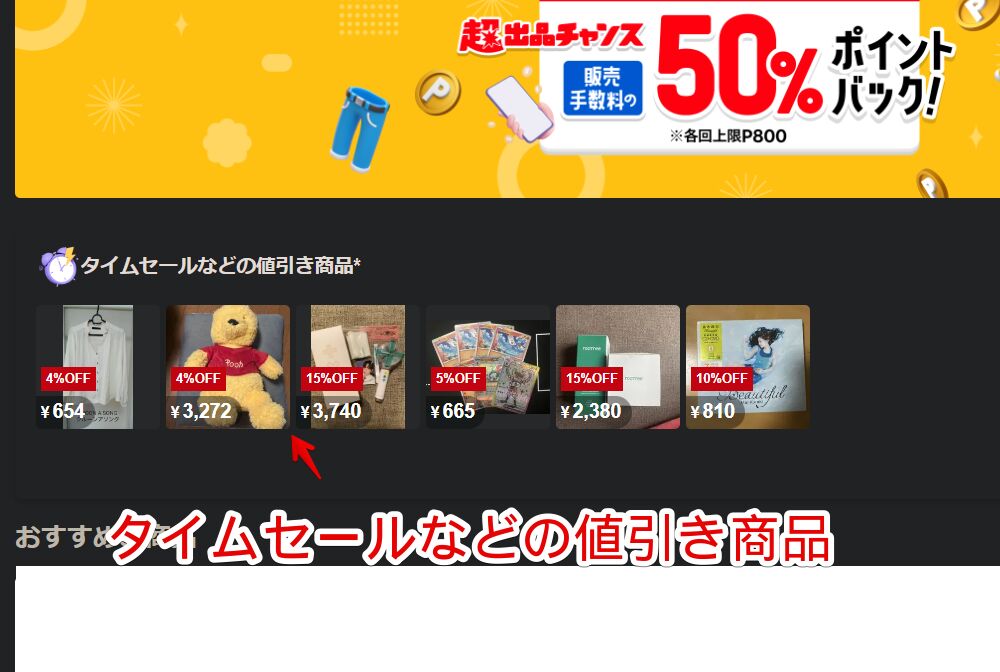
【追記】「タイムセールなどの値引き商品」非表示CSS
2024年8月に入ってからトップページのバナー画像下に「タイムセールなどの値引き商品」が表示されるようになりました。

バナー画像同様非表示にしたい場合、以下のCSSで非表示にできます。
/*「タイムセールなどの値引き商品*」非表示*/
section:has(>div>[href*="/time_sale"]) {
display: none !important;
}2025年3月に見たところはもうなくなっているっぽい…?
もう全くメルカリ使わなくなったので分かりません。
トップページの「閲覧した商品からのおすすめ」を非表示にしたい場合
同じようにCSSを利用することで、トップページに表示される「閲覧した商品からのおすすめ」を非表示にできます。以下の記事を参考にしてみてください。
トップページの「いいね!した商品」を非表示にしたい場合
同じようにCSSを利用することでトップページの「いいね!した商品」項目を丸々非表示にできます。以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「メルカリ」のトップページ上部に表示されるバナー画像を非表示にする方法でした。
以下の記事も役立つかもしれません。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録